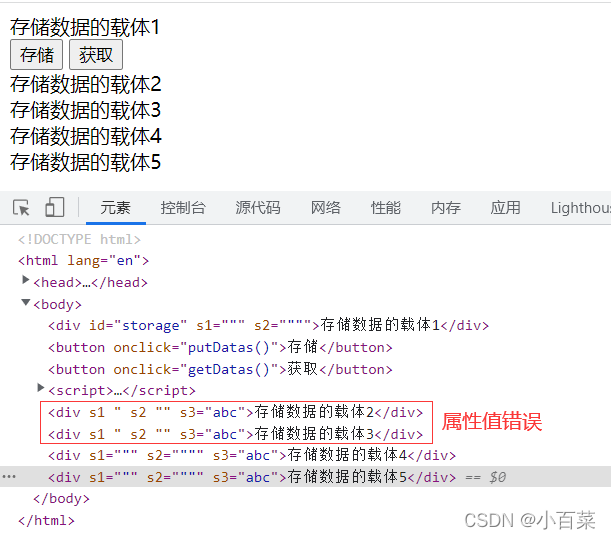
有时我们会将数据放在HTML元素的属性值上存储,但是单双引号可能会导致属性值错误。
为HTML属性设置属性值时,不要尝试去拼接,这样做不可靠,当属性值中有单双引号时可能会导致属性值丢失,应该使用attr()或者setAttribute()方法去设置属性值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
<div id="storage">存储数据的载体1</div>
<button onclick="putDatas()">存储</button>
<button onclick="getDatas()">获取</button>
<script>
//存储
function putDatas() {
let s1 = `"`;
let s2 = `""`;
$('#storage').attr('s1', s1);
$('#storage').attr('s2', s2);
}
//获取
function getDatas() {
let s1 = $('#storage').attr('s1');
let s2 = $('#storage').attr('s2');
console.log('s1=' + s1);
console.log('s2=' + s2);
}
$(function () {
let s1 = `"`;
let s2 = `""`;
let s3 = `abc`;
//错误做法,不要尝试去拼接标签的属性
let div2 = "<div s1=\"" + s1 + "\" s2=\"" + s2 + "\" s3=\"" + s3 + "\">存储数据的载体2</div>";
$('body').append(div2);
//错误做法,不要尝试去拼接标签的属性
let div3 = `<div s1="${s1}" s2="${s2}" s3="${s3}">存储数据的载体3</div>`;
$('body').append(div3);
//正确做法,使用属性方法attr()或者setAttribute()去设置值
let div4 = document.createElement("div");
div4.innerHTML = '存储数据的载体4';
div4.setAttribute("s1", s1);
div4.setAttribute("s2", s2);
div4.setAttribute("s3", s3);
$('body').append(div4);
//正确做法,使用属性方法attr()或者setAttribute()去设置值
let div5 = `<div>存储数据的载体5</div>`;
div5 = $(div5);
div5.attr('s1', s1);
div5.attr('s2', s2);
div5.attr('s3', s3);
$('body').append(div5);
});
</script>
</body>
</html>如上面示例,“存储数据的载体2”和“存储数据的载体3”,尝试去用拼接的方式在属性中存放数据时,出现了错误。