首先,这篇文章主要主要解决的问题是如何对VSCode下进行C/C++的编译环境的配置。不涉及其他简单的下载操作等等。
本文默认你以及下载好了VSCode 以及在电脑内有你自己的CPP环境或者是你的系统自带有CPP环境。
假设你忘记了你曾经安装过的Mingw64在哪里了
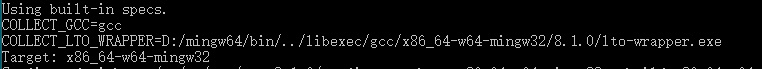
在电脑上打开cmd,然后输出gcc -v查看gcc版本,可以看到你的安装地址的前面在什么地方。
一般的可执行文件会放在bin二进制文件夹下,在这里面寻找你需要的一般不会有太大问题

当然,如果说找不到的话你可以自己去下载一个,然后配置环境变换到系统环境下,使其可以直接调用,这一部分网上很多教程就不详细讲了。
首先,讲一下launch.json与tasks.json之间的关系
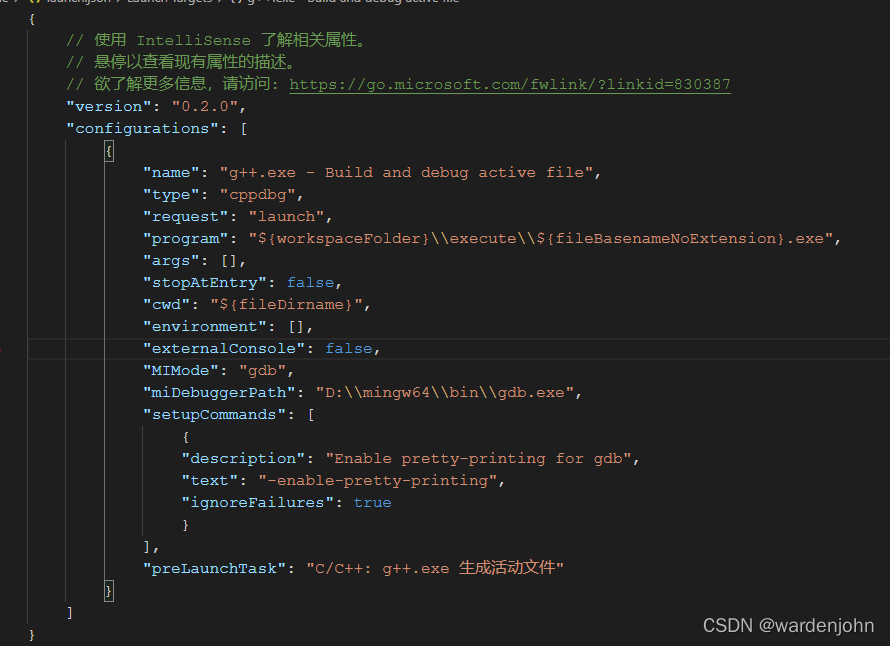
下面这个图是launch.json的一种写法(这里的图中所示的代码只是一种示例,并不一定是一种正确的写法和配置):

然后下面这个图是task.json的一种写法:

在launch.json中,"preLaunchTask": "C/C++: g++.exe 生成活动文件"这一个配置是跟tasks中的配置关联起来的。在task.json中,每一个配置有一个“label”:“C/C++: g++.exe 生成活动文件”是一个标签,用来告诉launch.json中需要使用那个任务配置。因此,我们只需要通过改变在launch.json中的"preLaunchTask":中指向的任务就可以自定义我们需要指定的Tasks(举个例子,我们手上有g++、Clang、gcc这几个,我们可以将这几个都配置到在tasks中,通过调整在launch.json中的指向来完成对不同编译器的选择)
然后我们来看看如何自定义我们的编译器参数:

在tasks.json中,可以看到“command”:“D:\\mingw64\bin\g++.exe”这里的作用就是调用具体的编译器的命令和位置(就是执行这个程序),下面是“args”的参数配置列表:
在命令行中我们使用gcc、g++对文件进行编译一般可以用下面的来进行编译
gcc -c a.cpp -o {fileDir}/a.out
那么在上图中的args就是可以自定义我们需要的编译参数对其进行编译。其中-o参数可以指定我们程序的输出可执行文件在其他地方,这样我们可以设置一个/source文件夹用于存在源代码;然后在建立一个bin文件夹用于存放输出文件。
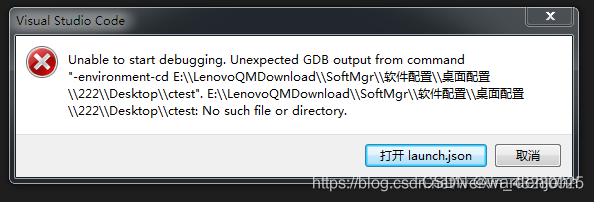
遇到调试报错:unable to start debugging. Unexpected GDB output from command “。。。。” : No such file or directory
在遇到类似的问题的时候:

这个解决方法就是你的文件夹或者是路径里面出现了中文名。将路径上存在的中文名改掉一般就可以解决这样的问题了。
总结一下
下面将放上我的c_cpp_properties.json;launch.json以及tasks.json的配置上来:
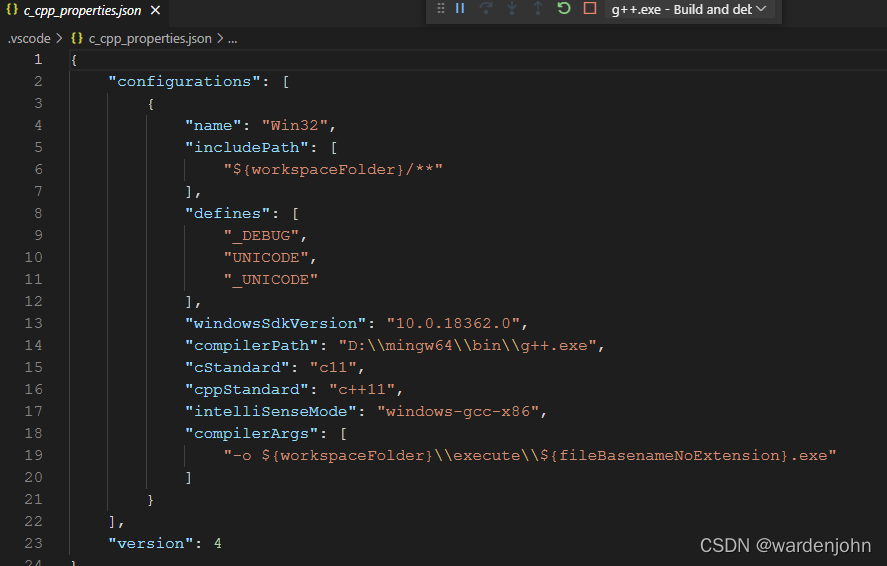
c_cpp_properties.json:

launch.json:

tasks.json:

1、首先,在tasks.json文件中配置好我们需要使用的编译器任务的配置和参数,设置好该任务使用的编译器,编译参数以及label信息;
2、其次,设置好c_cpp_properties.json中的compilerPath中的编译器路径以及相关信息;
3、在launch.json中设置需要使用的task,调试器需要执行的文件program的路径;调试器信息等
然后应该可以调试运行了(Ctrl + F5):

