1.svn下载
(1)首先进入到官网
https://tortoisesvn.net/downloads.html
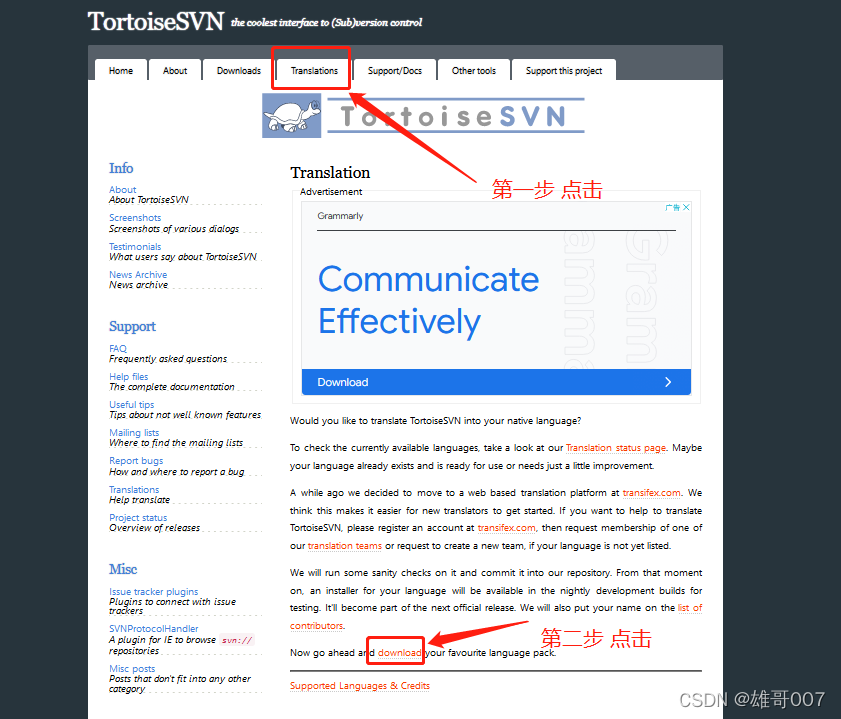
(2)进入到官网首页,点击Translations,再点击download,如下图

(3)进入页面后,选择对应的版本,我选择的是64位的,版本号是1.14.3的

下载结果是:TortoiseSVN-1.14.3.29387-x64-svn-1.14.2.msi
进行安装,安装时注意配置命令行,如下图

(4)这时候,别急着退出,在上面的页面中还有中文的语音包,页面往下拉,点击中文的包进行下载,如下图所示

下载结果是LanguagePack_1.14.3.29387-x64-zh_CN.msi,如下图

进行安装
2.配置 建立在上面两步都安装完成的基础上
(1)右击桌面空白处,就出现了TortoiseSVN了,然后在点击“设置”

3.svn的使用
(1)创建一个vue的目录,命名为:vue_project,
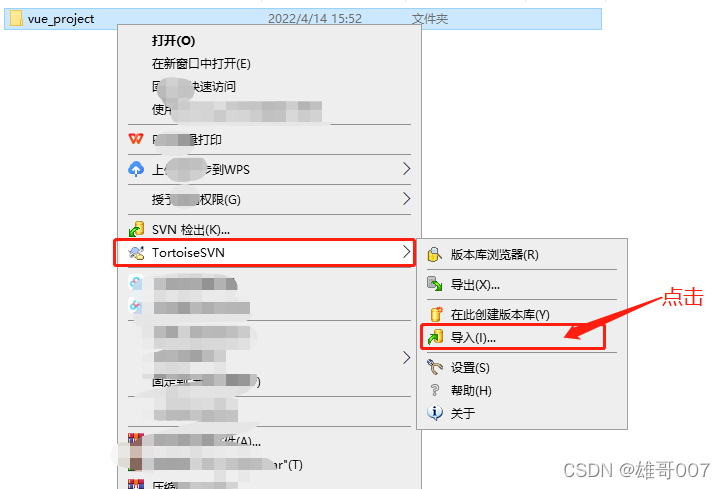
右击该目录,找到导入

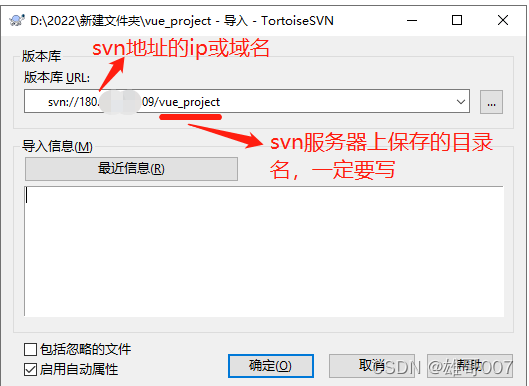
(2)填写 版本库URL,svn服务上保存的目录一定要写,否则就会保存在根目录了。最后点击“确定”按钮。如下图
执行完成结果如下:

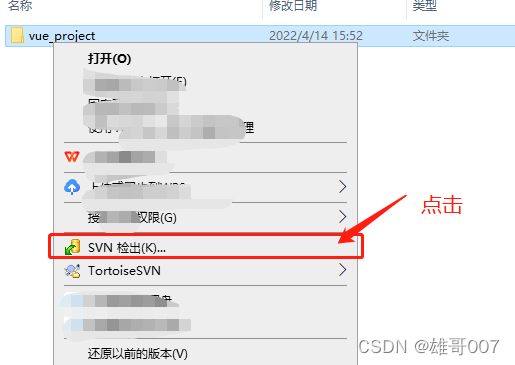
(3)再右击vue_project目录,点击“SVN检出”

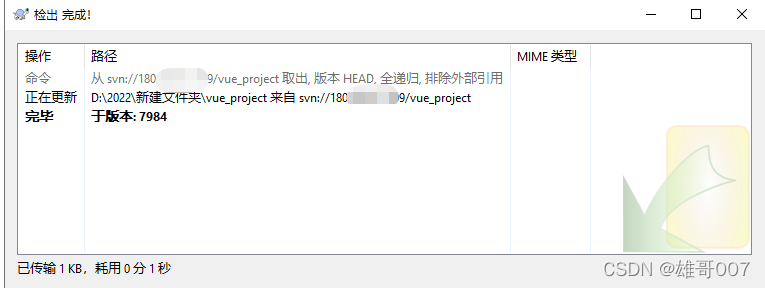
出现检出的结果,在该结果中,核对版本库的URL后跟的目录是不是vue_project,然后再点击“确定”

结果如下:

这时候本机的vue_project目录就变成带有svn标识的样子了,可以在里面创建文件夹或文件,然后右击进行svn的提交

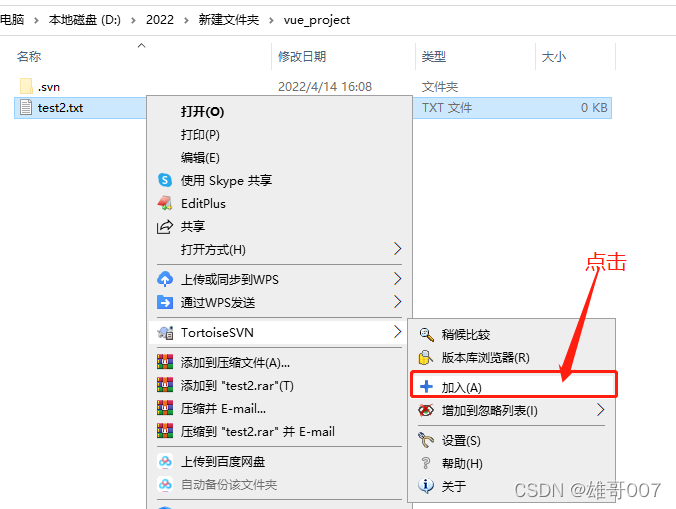
(4)进入vue_project目录,新建文件test2.txt,然后右击文件,找到TortoiseSVN》加入

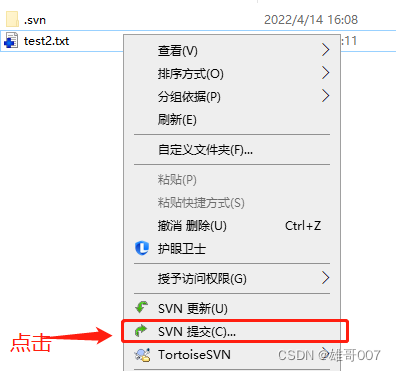
再右击test2.txt文件,这时候就可以看到SVN提交了。

4.vs code 使用+配置svn
(1)设置,通过下图步骤,找到set
 (2)在文件中增加
(2)在文件中增加
“svn.path”:“D:\tools\TortoiseSVN\bin\svn.exe”
 最后 重启vscode就行
最后 重启vscode就行
希望该文档能帮助大家解决一些问题。
