背景:
项目开发时,因为分支多,且分支名有规律排序,担心会误将本地分支提交到远程其他分支上。
案例:
如本地a01分支,本要提交到远程a01分支上,push时不小心命令行写的是push到远程b01,结果将本地a01分支提交到远程b01分支上,导致代码混乱。
解决方案:
为避免此问题,写了git hook钩子,在push提交前检测如果当前分支和要推送到目标分支,分支名不一致时给出警告提示不允许推送;
代码实现:
pre-push文件:
#!/bin/sh
while read local_ref local_sha remote_ref remote_sha
do
# 当前分支
branch=$(git rev-parse --abbrev-ref HEAD)
# 远程分支,此处可根据分支名进行截取
remote_ref=${remote_ref}
if [ ${branch} != ${remote_ref} ]
then
echo "
当前分支${branch}和要推送到目标分支${remote_ref},分支名不一致
"
exit 1
fi
done
exit 0
后续转载自https://blog.csdn.net/qq_41887214/article/details/121780683,使用pre-commit实现使用 ESLint 格式化工具来校验代码;
Git Hooks是什么?
Git Hooks 在Git执行特定事件(如commit、push、receive等)后触发运行脚本
让我们直观的看一下它
- 创建一个 .git 本地仓库
git init
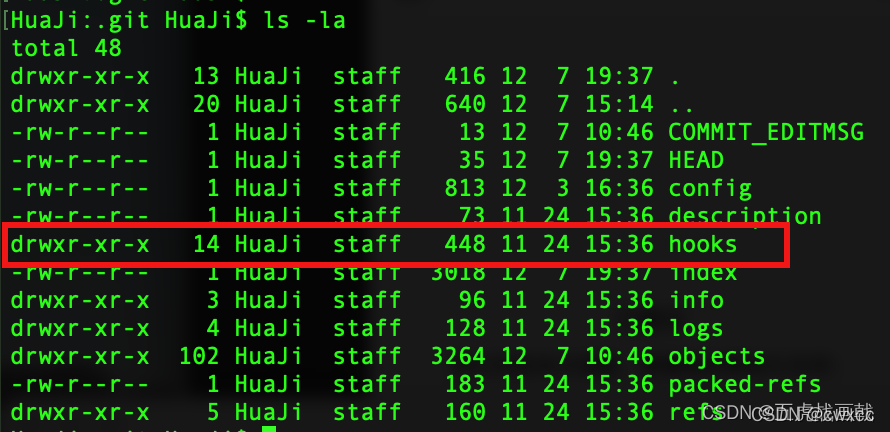
- 查看 .git
cd .git
ls -la

3. 查看 hooks
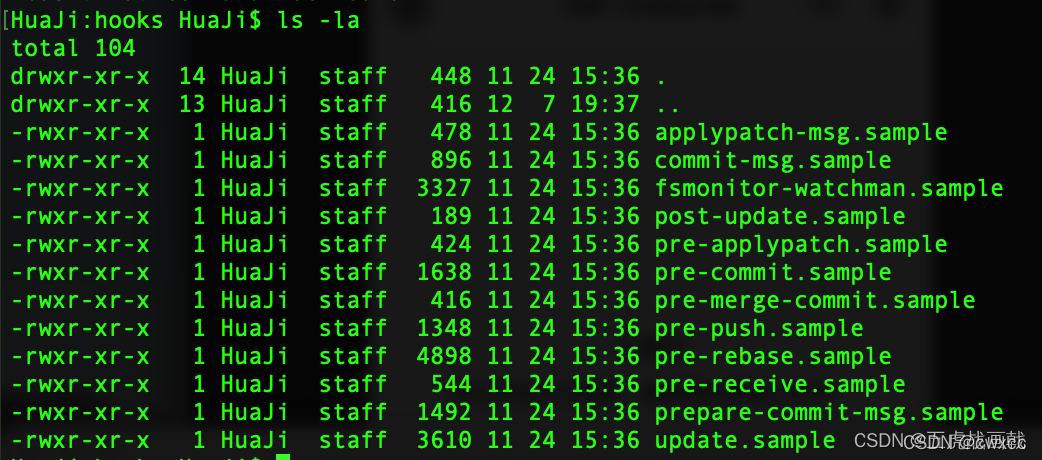
cd hooks
ls -la

这是一个还没有配置 Git Hooks 的仓库,默认会有很多.sample结尾的文件,是示例文件,不会生效。
这些 hooks 会在我们执行 git 时或提前、或滞后自动执行
完整钩子说明,请参考官网链接
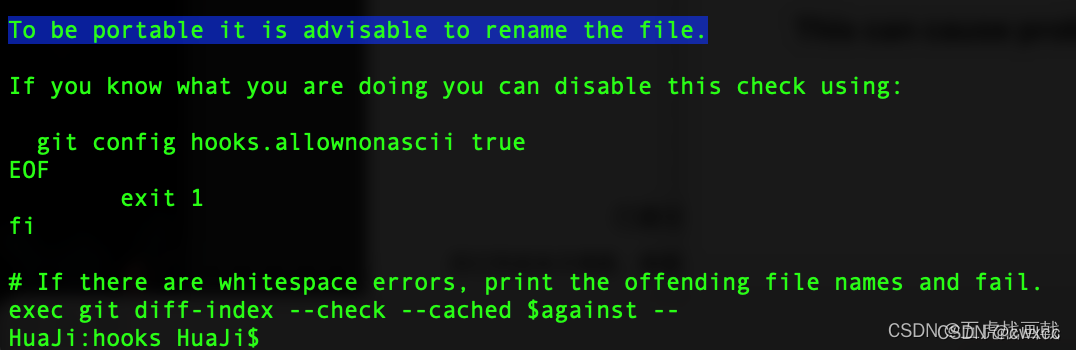
- 查看 .sample 文件

该文件告诉我们,去除 .sample 重命名该文件让该hook生效
Git Hooks 问题
配置较麻烦(实际上也不太麻烦 (o)/~)
.git 无法上传到远程仓库,配置无法共享
我们总不能手动copy配置吧,这样实在不高级,不优雅 😁
手动实现 Husky
在项目根目录下创建 .mygithooks目录,在 .mygithooks 下新建 pre-commit
mkdir .mygithooks
cd .mygithooks/
touch pre-commit
修改pre-commit
npx eslint ./src/
配置 git 让 .mygithooks/pre-commit 被 git 运行
git config core.hooksPath .mygithooks
给 pre-commit 添加可执行权限
chmod +x ./pre-commit
查看是否配置成功
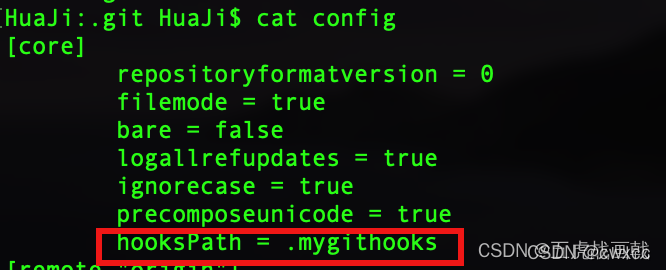
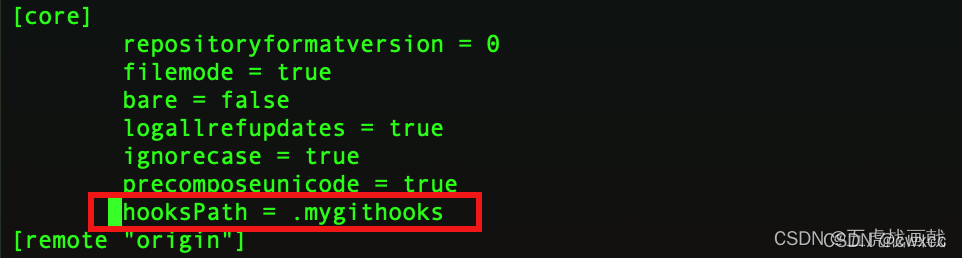
cd ../.git
cat config

可以看到已经配置成功
回到根目录
git add .
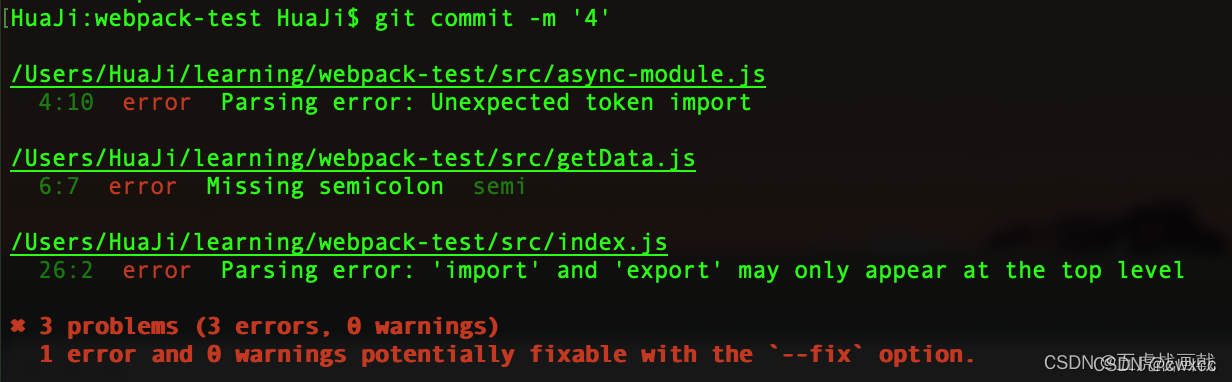
git commit -m 'msg' //(使用 `IDE` 提交代码也可以)

可以看到 ESLint 校验成功了
这样将 .mygithooks 上传至远程仓库,你的小伙伴也可以共享 git hooks 配置了
————————————————
Husky
在使用 Husky 之前,需要移除我们刚刚配置的 .mygithooks
cd .git
vim config

光标选中 hooksPath,注意不要选错
双击按键 D 删除
按键 esc 结束编辑
按键 :wq 退出
回到项目根目录
cd ../
配置 husky
husky 官网
3.1.1 安装husky
npm install husky --save-dev
3.1.2 启用 Git hooks
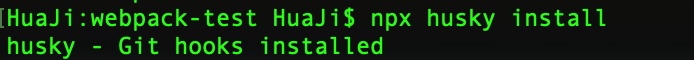
npx husky install

可以看到在在我们项目的根目录出现了一个 .husky 文件夹,实质上与我们创建 .mygithooks 是一样的
3.1.4 prepare 脚本
执行下面的命令,会在 packgae.json 中添加 prepare 脚本
npm set-script prepare "husky install"
执行上面的命令我们会得到如下配置, prepare 脚本会在执行 npm install 后会自动执 husky install 命令,该命令会创建 .husky/ 目录并指定该目录为git hooks所在的目录。
{
"scripts": {
"prepare": "husky install"
}
}
3.1.5 添加 pre-commit hooks
运行以下命令创建git hooks
npx husky add .husky/pre-commit "npm run lint"
git add .husky/pre-commit
运行完该命令后我们会看到 .husky/ 目录下新增了一个名为 pre-commit 的shell脚本。也就是说在在执行 git commit 命令时会先执行 pre-commit 这个脚本。pre-commit 脚本内容如下
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
npm run lint
然后我们可以在 packgae.json 中添加 lint 脚本
{
"scripts": {
"lint": "npx eslint ./src"
}
}
这样在执行 git commit 的时候会先执行 pre-commit 这个脚本,pre-commit 脚本内执行 npm run lint 脚本就会执行 eslint
当然上面的配置内容可以我们可以随意设计,这里只是一个示例
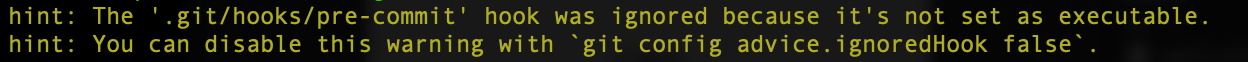
注:如果你出现以下问题,说明 pre-commit 没有可执行权限,给 pre-commit 添加可执行权限就好了

chmod +x .husky/pre-commit
3.1.6 提交代码,测试一下
git commit -m 'husky'

可以看到 ESLint 检查成功了。恭喜祝?你,Husky 使用成功!!
——————————
Git Hooks所有钩子

