环境配置
Node.js & npm
Hexo基于Node.js,在官网Node.js 下载按默认配置安装即可!
安装后可win+r输入cmd打开命令行,依次输入node -v,npm -v输出对应版本号说明Node.js和npm安装成功!
在安装路径下…\Nodejs\node_modules\npm可以找到文件npmrc,其为默认全局下载安装路径,可进行修改:prefix=路径。
我在后续尝试中出现了环境变量问题,找博客最终做法如下:
在\Nodejs路径下创建node_cache和node_global两个文件夹,输入:
npm config set prefix "node_global的路径"
npm config set cache "node_cache的路径"
打开环境变量,新建变量NODE_PATH,地址为…\node_global\node_modules。
为了以后方便,修改node_cache和node_global两个文件夹的访问修改权限。
Git
Git是开源的分布式版本控制系统,在官网Git 找到Dowloads进行下载安装即可!
安装后可win+r输入cmd打开命令行,输入git --version输出对应版本号说明Git安装成功!
gitee
注册账号
在gitee官网注册账号。
创建仓库
注册后,右上角新建仓库,若不想要博客出现二级域名,将仓库名称设为个人域名(即设为https://gitee.com/名称,中的这个名称)。
进入刚建的仓库,选择服务-gitee pages,进行实名认证。

设置公钥
打开git bash,依次输入下面三行指令,注意替换用户名和邮箱地址的字。
git config --global user.name "用户名"
git config --global user.email "邮箱地址"
ssh-keygen -t rsa -C '邮箱地址'
之后在C:/Users/xxx/.ssh中找到id_rsa.pub,在该路径下在git bash中输入cat id_rsa.pub或直接记事本打开,内容即为公钥,添加到个人设置-公钥管理中。
继续输入
ssh -T git@gitee.com
点击yes,能看到“用户名!You’ve successfully authenticated!……”就配置成功了。
安装插件
npm install https://github.com/7ym0n/hexo-asset-image -g --save
并打开_config.yml修改post_asset_folder: false为post_asset_folder: true
hexo配置
hexo安装
打开命令行,输入npm install hexo-cli -g,不加-g会安装在命令行所在路径。
初始化
打开你要存放网页资源文件的文件夹,右键选择git bash here,依次输入
hexo init
npm install
会出现如下文件夹:

信息修改
打开_config.yml进行修改。

主题修改
如果不喜欢网页打开的主题,可在官网进行更换。
先输入Ctrl+C断开服务,输入git clone https themes/name,其中https是你想要的主题的github网址,name是主题的名字。将下载的文件夹移入themes文件夹,记事本打开_config.yml,将theme: landscape改成theme: 你下载的。
预览
在git bash继续输入:
hexo clean
hexo g
hexo s #其中加-p 80可以设置端口号,不加为默认4000
用浏览器访问网页就能看到初始界面(这是未修改过_config.yml的样子):

注:如果修改主题后出现报错:err: Error: Cannot find module 'cheerio',输入npm install cheerio后再次输入hexo g即可。
部署
hexo原理
hexo将页面有关的md文件放在本地,写完文章后使用命令完成页面的生成,再将有改动的页面提交到gitee。
配置
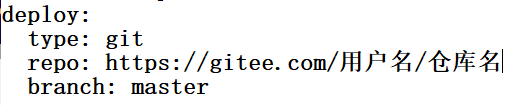
打开_config.yml,配置deploy如下:

安装插件
npm install hexo-deployer-git --save
部署到gitee
hexo d
手动打开gitee仓库的gitee pages更新一下即可。
以后每次更新了博客,使用命令hexo g -d部署到gitee再去gitee pages手动更新即可
