vscode作为大家日常开发的工具,我就不多说了。
注释的重要性,在开发当中可以说是重中之重,而个性化的自定义注释,则是能够大幅度完善我们的项目开发。
第一步:命令面板
- 使用
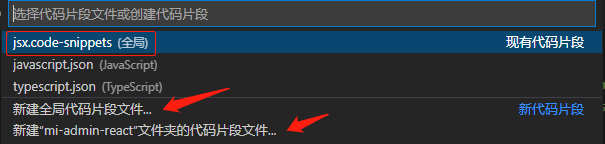
ctrl + shift + p调出如下窗口,并且输入snippets

第二步:json文件编辑
- 自定义
js注释为例

- 进入到
javascript.json文件中后,添加如下代码,大家可以自定义设计,保存退出即可,我这里是一个类注释 一个方法注释 - 随后大家在方法的上面输入
des,即可生成自己想要的注释。 prefix里的内容可以自定义php、ts、css等都可以
"Print to js class": {
"prefix": "des",
"body": [
"/*",
" * 作者: 作者",
" * 时间: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
" * 功能: $0",
" */"
],
},
"Print to js method": {
"prefix": "des",
"body": [
"/*",
" * 作者: 作者",
" * 时间: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
" * 功能: $0",
" */"
],
},
补充
- 不知道是不是我没有找到,还是版本的问题,我没有找到
jsx的注释,但是在js里面配置又没有生效。我就试着在全局代码片段里设置了一下,生效了,如果大家没有找到jsx,或者是需要自己注释的json文件,就全局里配置一下即可。

- 全局代码片段里的内容如下
- 和
js的没有区别,把js改成了jsx
"Print to jsx class": {
"prefix": "des",
"body": [
"/*",
" * 作者: 作者",
" * 时间: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
" * 功能: $0",
" */"
],
},
"Print to jsx method": {
"prefix": "des",
"body": [
"/*",
" * 作者: 作者",
" * 时间: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
" * 功能: $0",
" */"
],
},
