做html开发时,使用快捷键alt+shift+f格式化代码并不是很方便。
想配置自动格式化代码,发现新版本vs code配置方法有点不一样。记录一下。
问题描述a
22年新版vs code配置“保存文件自动格式化代码 ” 和 “tab键补全代码时格式化代码”
软件环境
vscode的版本如下图

操作步骤
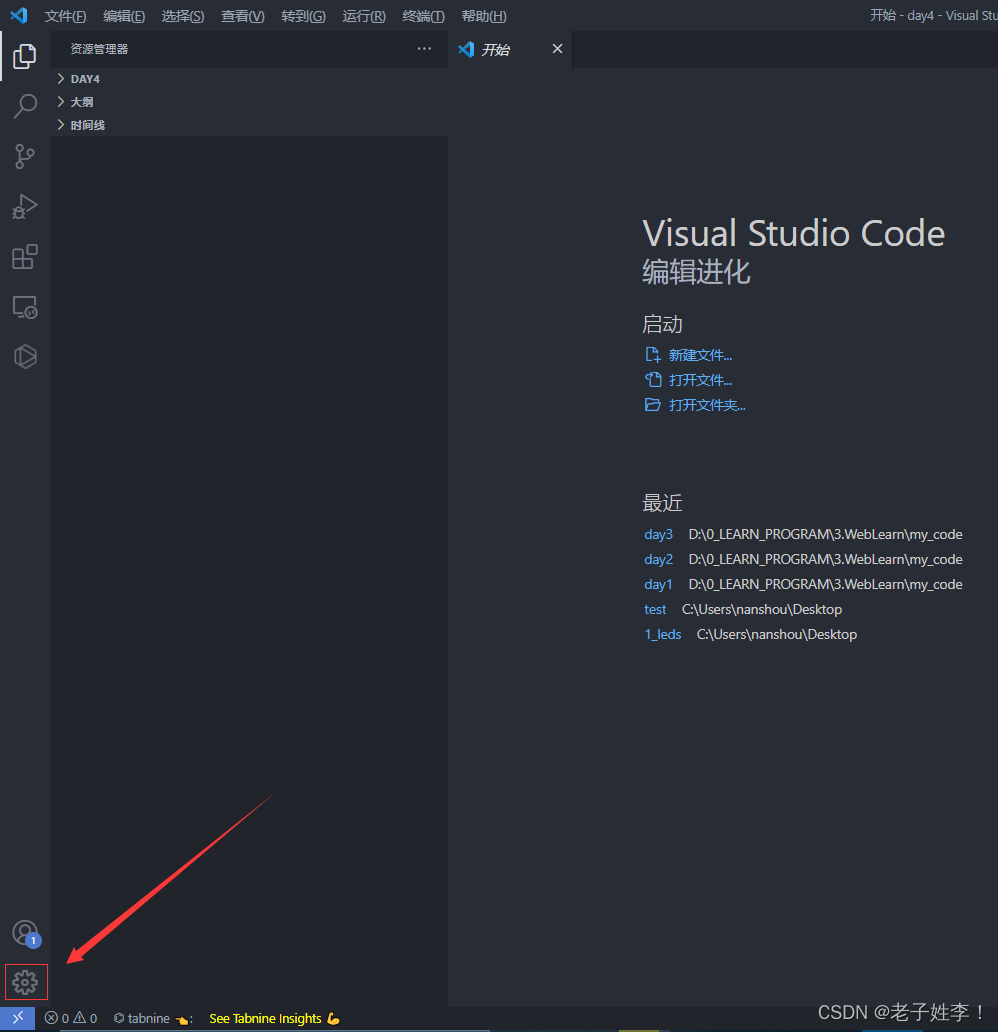
1.打开设置
点击左下角的设置图标

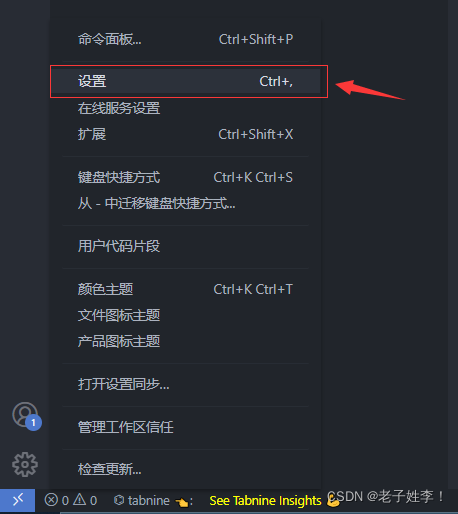
点击设置

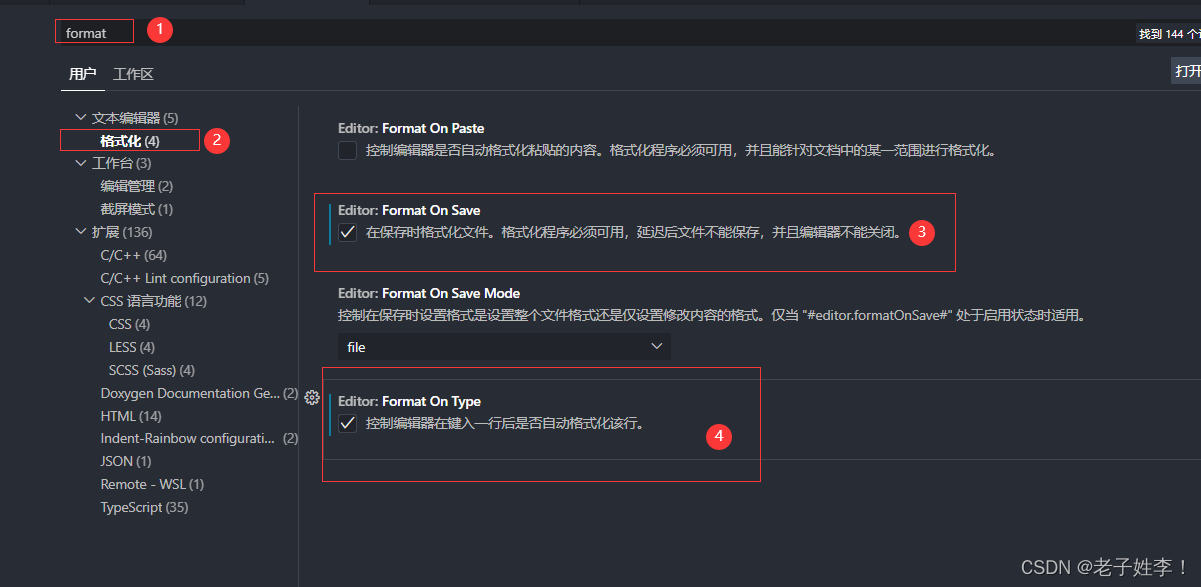
2.筛选中输入format,勾选配置即可
如下图操作步骤,勾选配置即可。

注意
在保存时格式化文件。格式化程序必须可用,延迟后文件不能保存,并且编辑器不能关闭。
效果展示
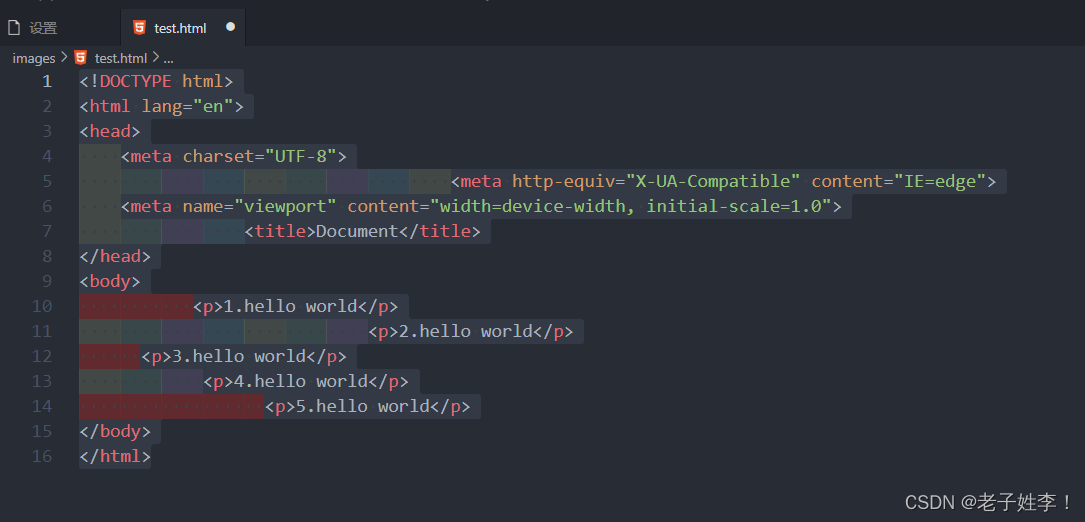
格式化前,如下较混乱的代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>1.hello world</p>
<p>2.hello world</p>
<p>3.hello world</p>
<p>4.hello world</p>
<p>5.hello world</p>
</body>
</html>
保存前的代码图

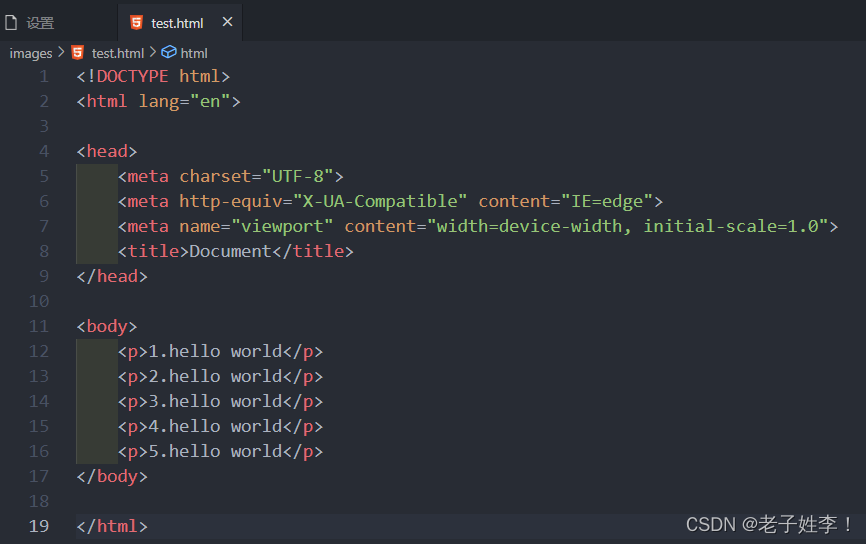
保存代码后,自动格式化好了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>1.hello world</p>
<p>2.hello world</p>
<p>3.hello world</p>
<p>4.hello world</p>
<p>5.hello world</p>
</body>
</html>
保存格式化后代码图。

效果明显。我很喜欢~
