环境
- vscode
前言
本篇博文仅仅提供如何将 vue 项目部署在 github page 的基本操作,至于项目的内容由读者自己决定。同时这是最基本的操作,所以在复杂的项目部署中,请根据具体情况,采取解决措施。
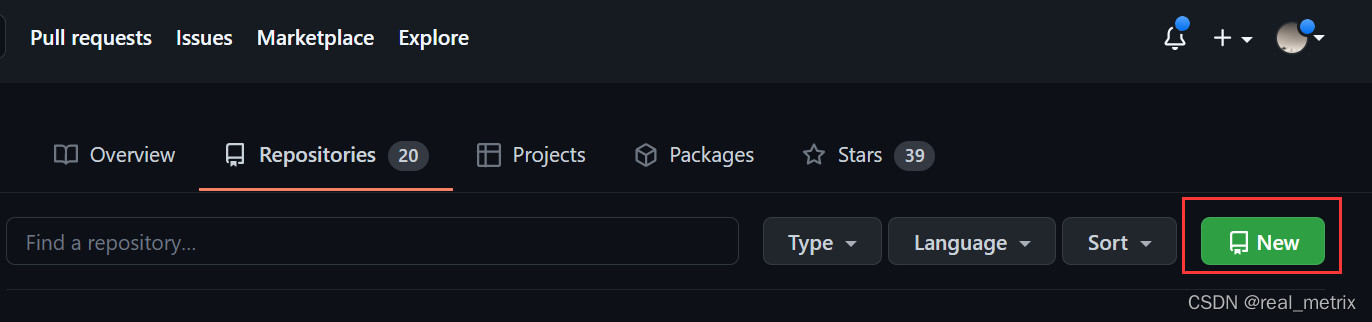
1. 新建仓库
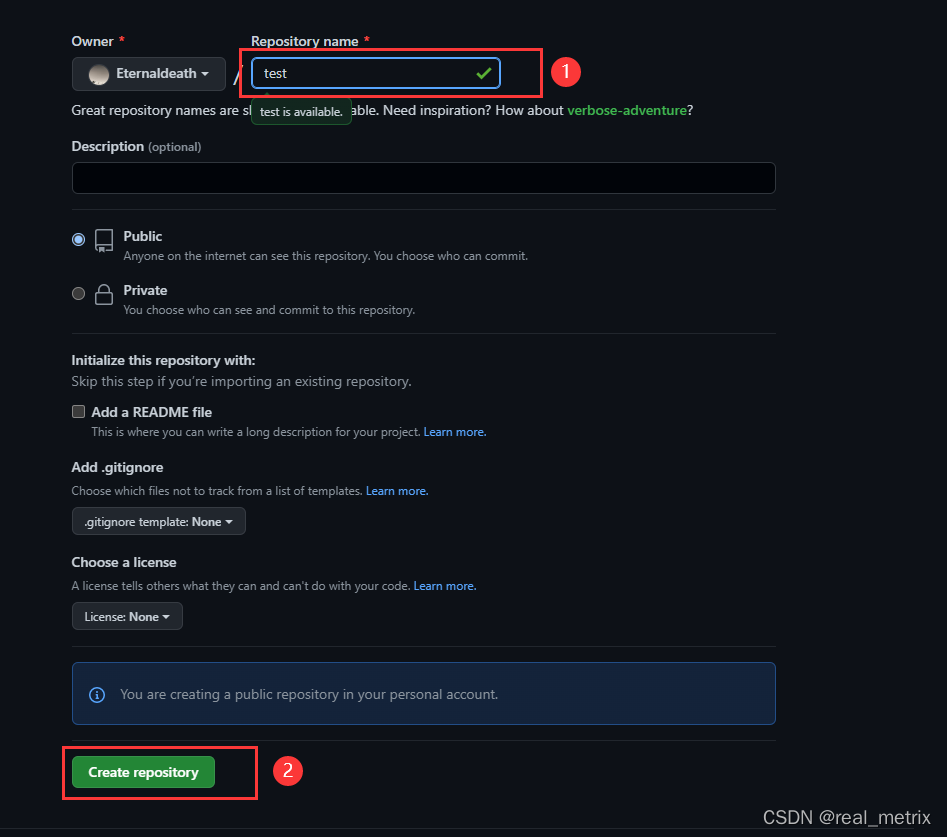
首先新建一个仓库,这里我新建了一个 test 的仓库。


然后,我们将这个仓库 clone 到本地。


git clone git@github.com:yourname/reponame.git,这里的用户名和仓库名都要替换成你的。
2. 打包 vue 项目并上传
首先,我们在打包之前,还要做一件事情,就是修改路径。但是这里请注意,如果你是直接部署在 https://eternaldeath.github.io/这样的根路径下则无需修改。
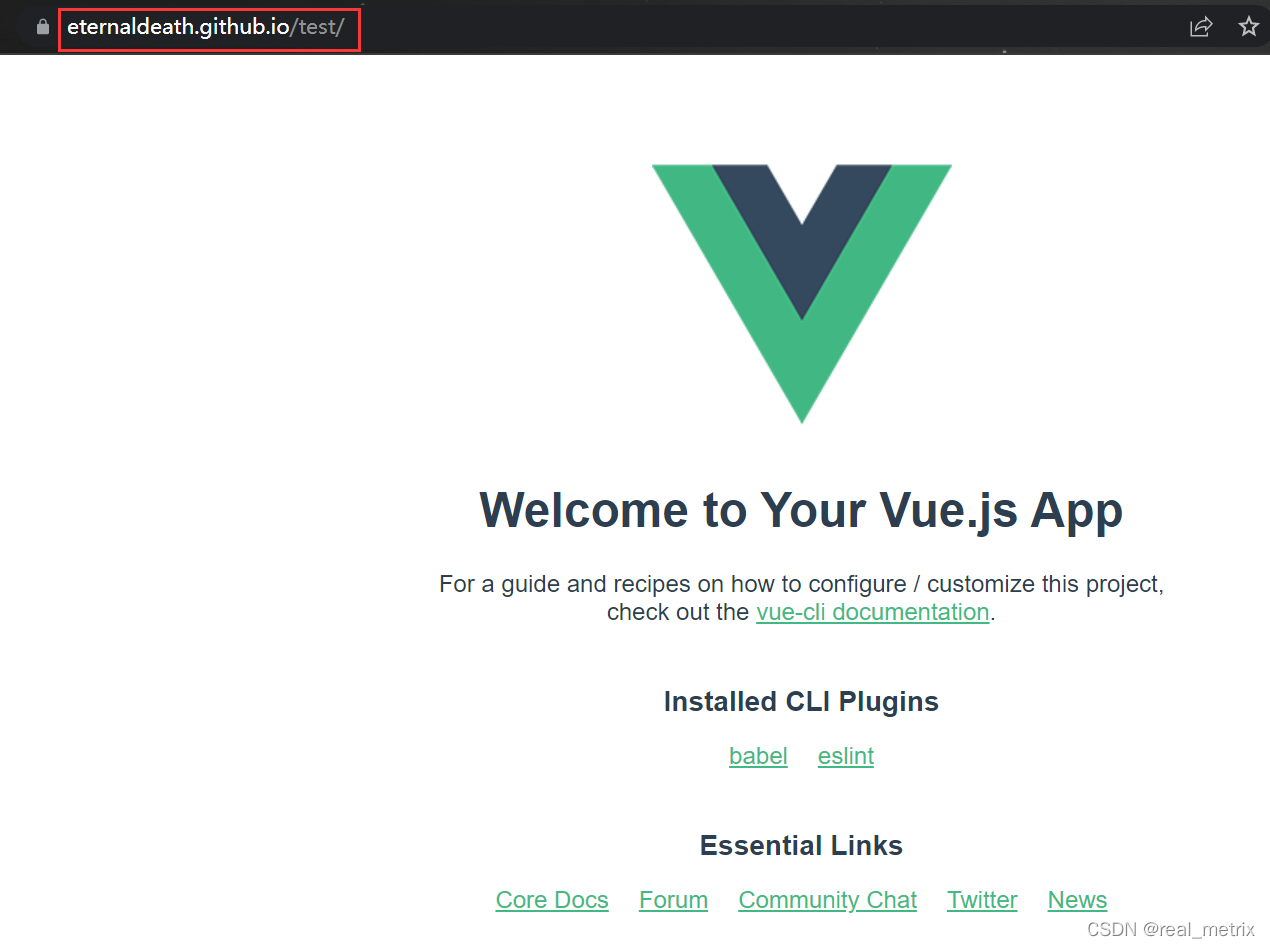
但是,如果你是在某个仓库下的静态页面,例如本例中 https://eternaldeath.github.io/test/,那么就需要我们修改路径。
具体的做法是,在 vue 项目中找到 vue.config.js文件,在里面添加一行 publicPath: '/test/',这里的 /test/ 就是你的仓库的名字。

然后,我们只需要在控制台执行打包操作,即 npm run build进行打包。
打包好后,在项目目录中会出现 dist 文件,这就是我们需要部署的文件。

我们将 dist 文件夹中的所有内容拷贝到刚才 clone的 test 本地文件夹中。
然后,执行 git add *,git commit -m "提交信息自己写",git push origin master 这三条命令。
3. 配置 Github Page
这时我们再打开 github 上的 test 仓库,里面就有刚上传的文件了。

接着,打开 settings 选项,选择 左侧的 page 栏,选择第三步的 master 分支,最后点击 save 即可。

稍等一会儿(因为部署需要时间已经网络环境),点击给出的网址链接,即可访问。

那么,项目本身的内容就自行去撰写。
