安装相关插件
首先在VsCode中安装相关插件

最重要是安装ROS插件,请注意是微软发布的版本

创建调试配置文件
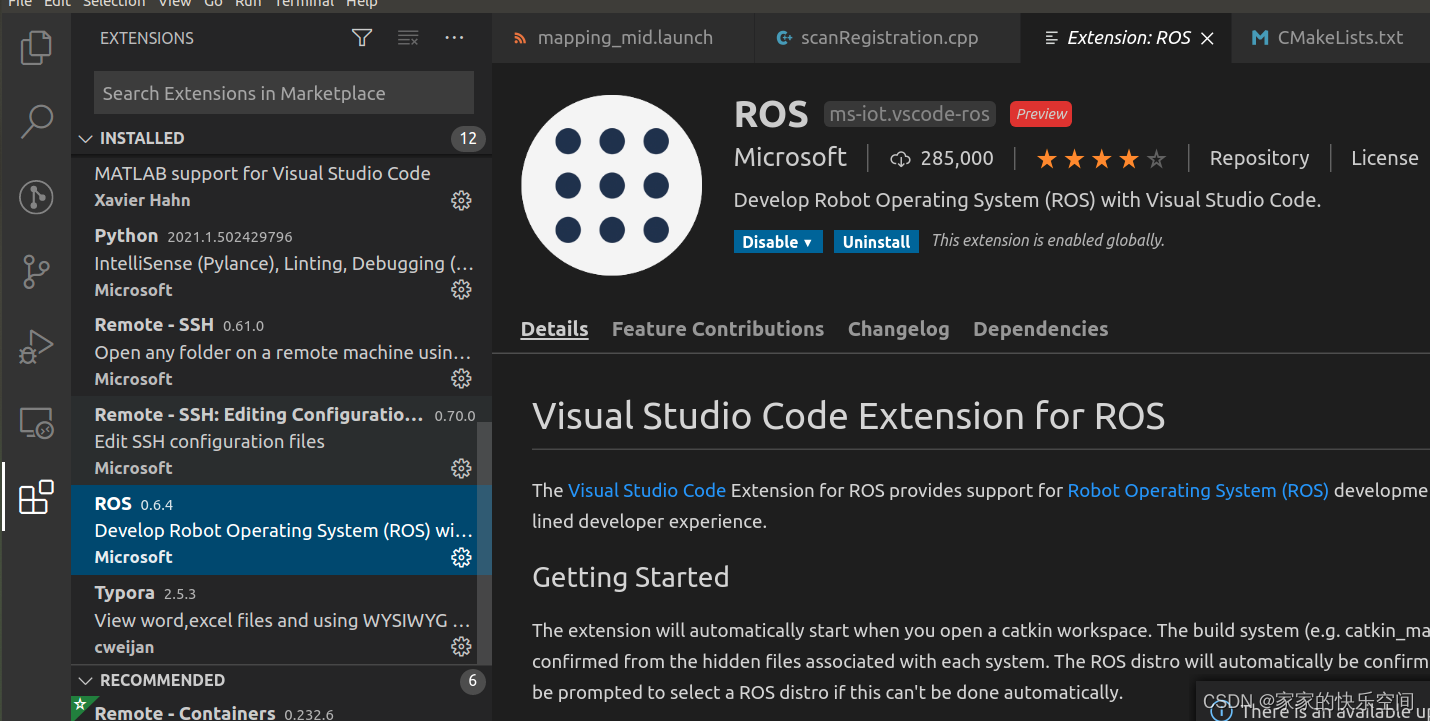
点开ROS插件的页面

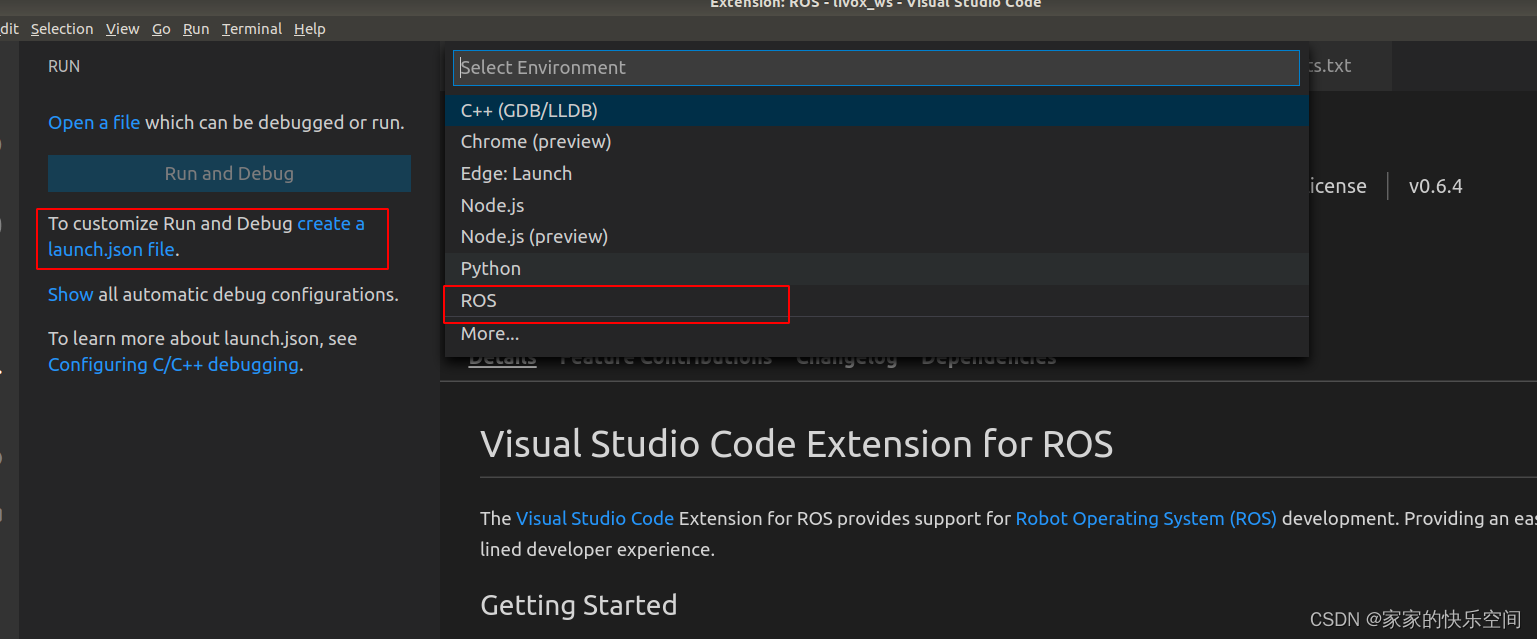
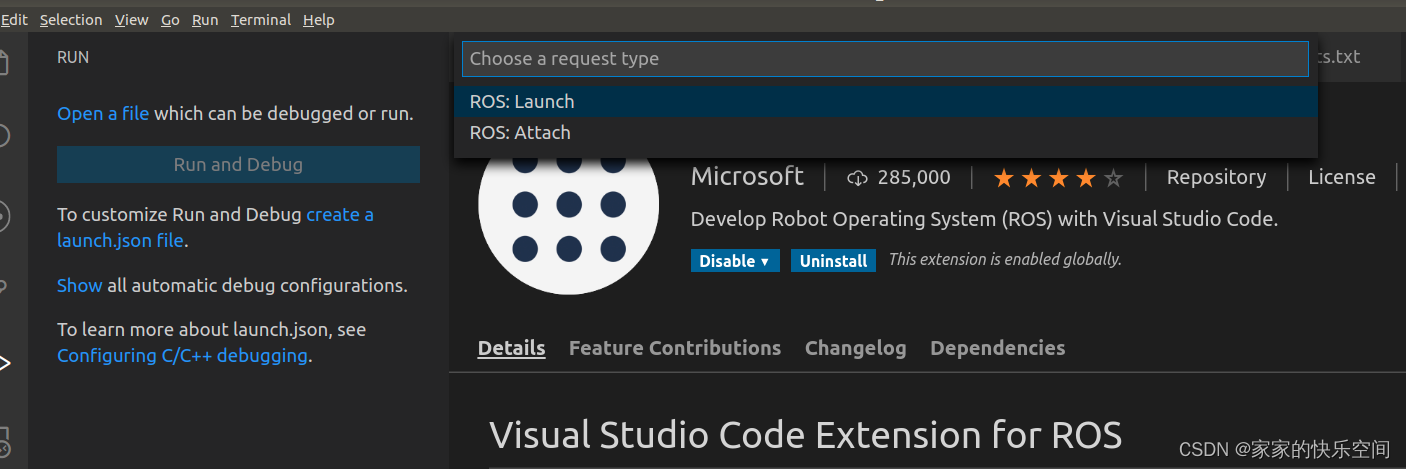
到工具栏中的点击“运行与调试”页面,如下图,点击创建一个launch.json文件,选择ROS

- ROS: Launch 是针对launch文件进行调试
- ROS: Attach 是针对单个ROS节点进行调试
下面我们将选择第一种方式

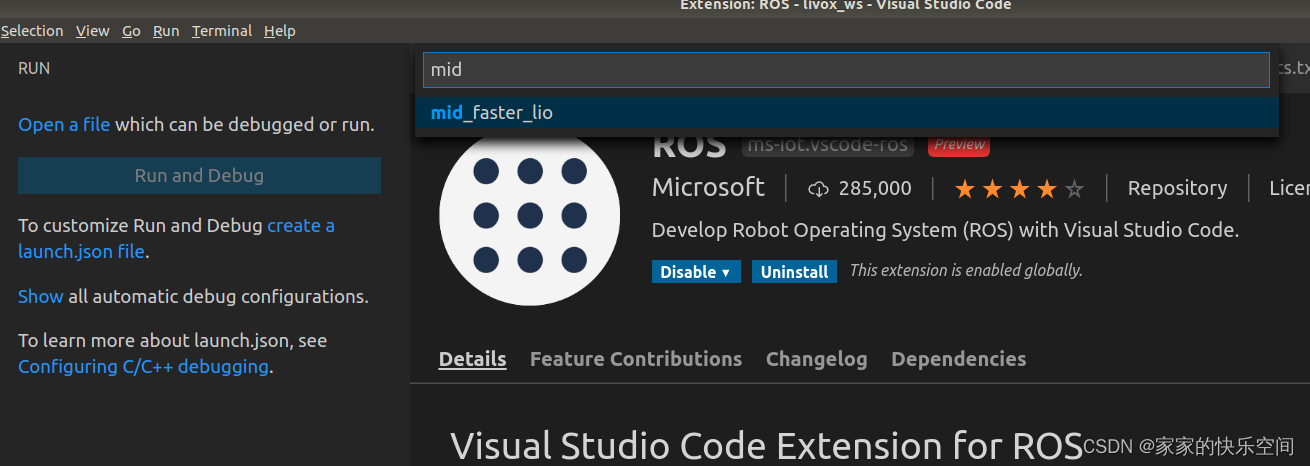
选择我们需要调试的功能包

选择功能包中的launch启动文件

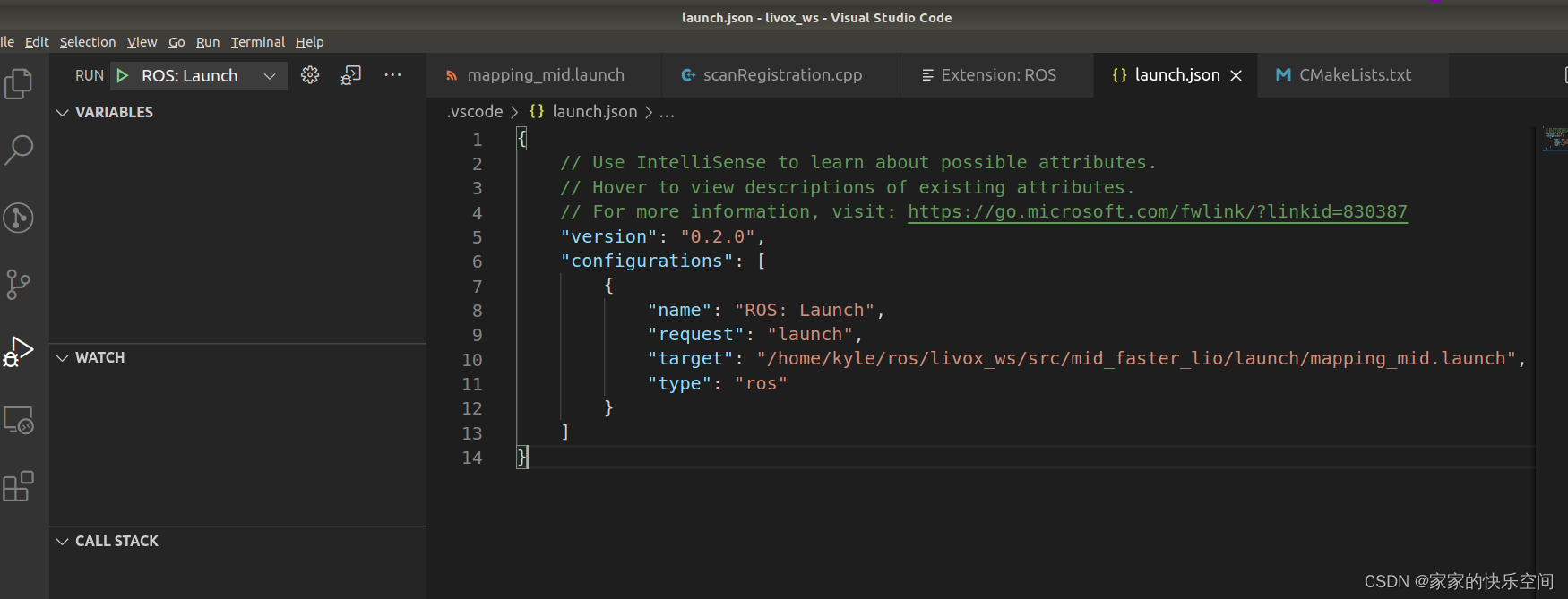
最后生成了这样的debug配置文件

该配置文件有若干参数可以配置
参考原文链接:https://blog.csdn.net/highfan_/article/details/118462113
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在调试配置下拉列表中显示
"type": "cppdbg", // 调试器类型 该值自动生成
"request": "launch", // 调试方式,还可以选择attach
"program": "${workspaceFolder}/devel/lib/mapping/map", //要调试的程序(完整路径,支持相对路径)
"args": [], // 传递给上面程序的参数,没有参数留空即可
"stopAtEntry": false, // 是否停在程序入口点(停在main函数开始)
"cwd": "${workspaceFolder}", // 调试程序时的工作目录
"environment": [], //针对调试的程序,要添加到环境中的环境变量. 例如: [ { "name": "squid", "value": "clam" } ]
"externalConsole": false, //如果设置为true,则为应用程序启动外部控制台。 如果为false,则不会启动控制台,并使用VS Code的内置调试控制台。
"MIMode": "gdb", // VSCode要使用的调试工具
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"miDebuggerPath": "/usr/bin/gdb"
}
]
}
启动调试
在调试之前,我们首先需要将该功能包的编译生成类型设置为Debug版本,然后使用catkin_make或catkin build进行重新编译

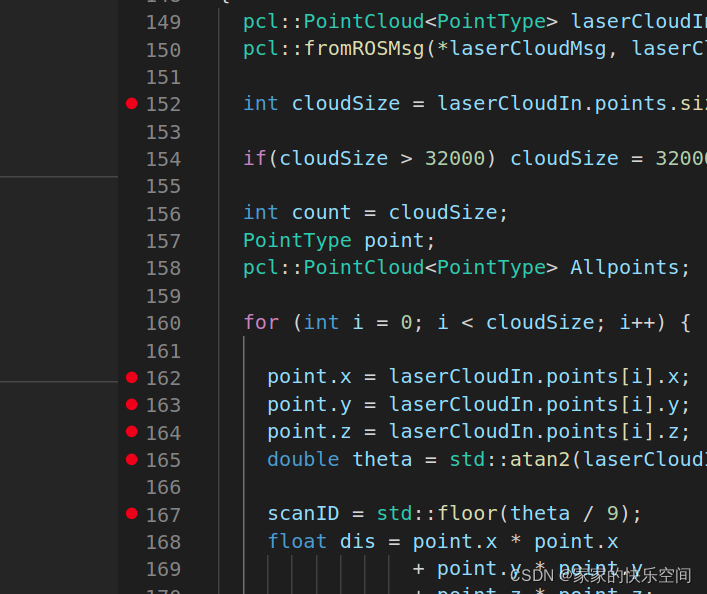
在程序中设置需要的断点

必须记得,需要额外新建一个终端窗口,启动roscore
然后到调试区域,可以找到下图的运行按钮

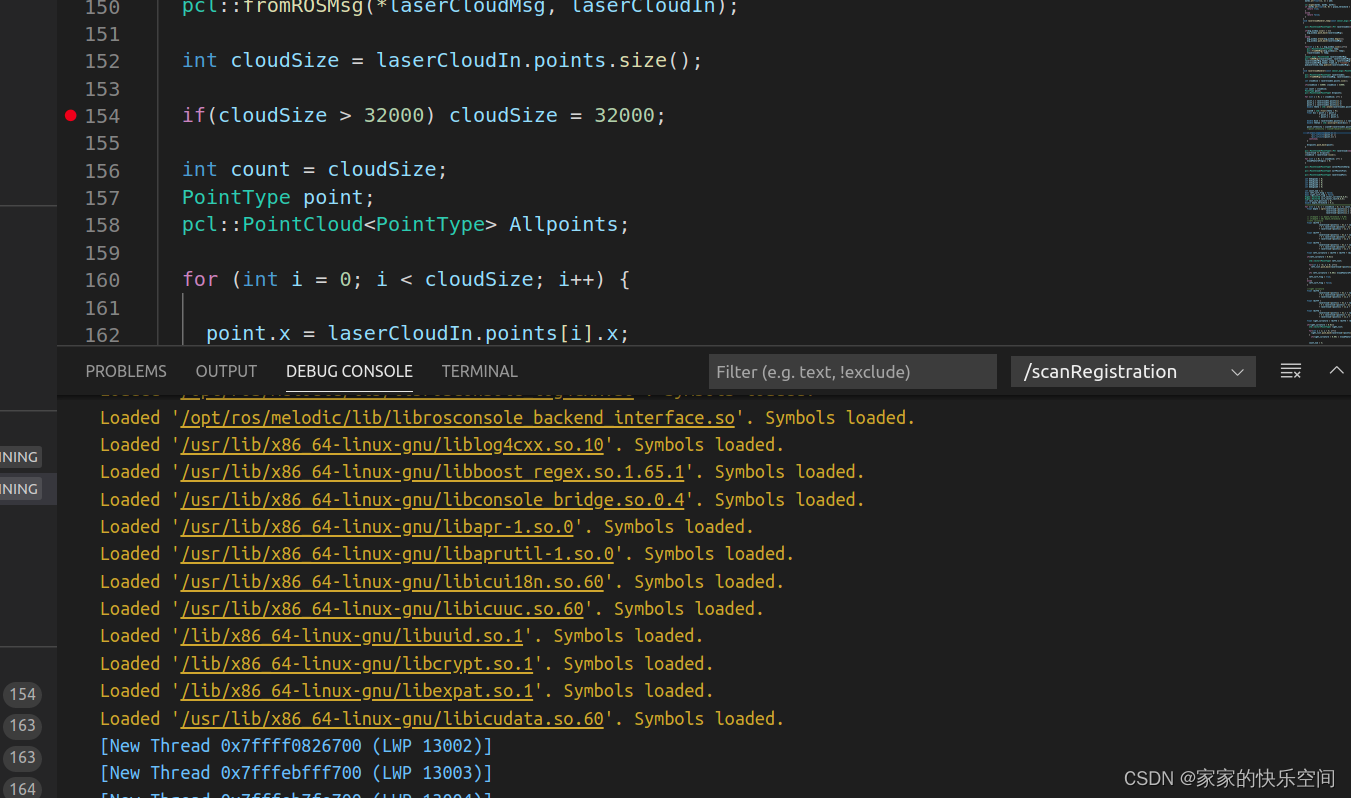
点击开始运行后,调试面板有如下信息

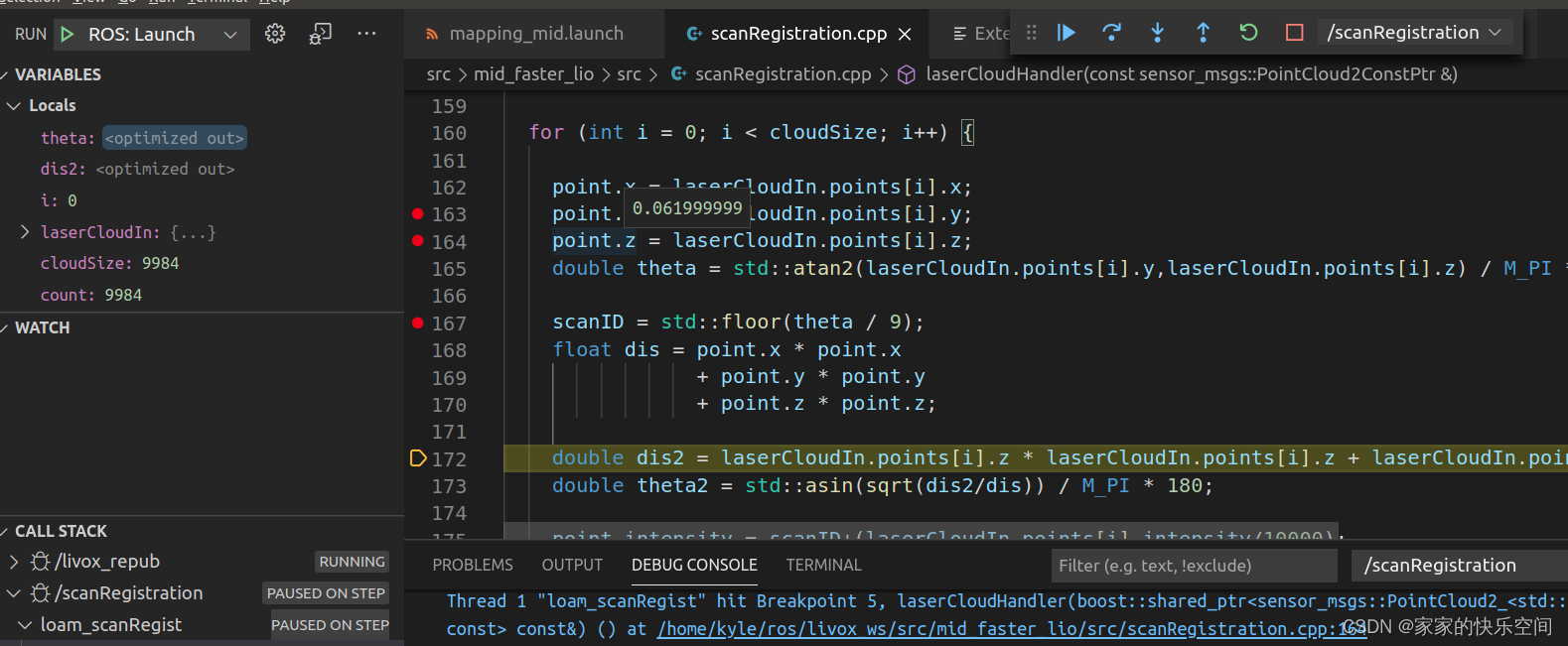
这个时候,我们可以播放一个rosbag,程序就会运行到断点位置即堵塞,等待开发者查看数据并指定下一步操作。如下图,我们可以看到程序运行到该位置时,相关数据都可以观测到。

接着可以选择单步调试或者跳到下一个断点,过程中的数据都是可视化的。

针对rviz显示的解决方案是,手动在新终端输入rviz启动并在rviz窗口左上角手动open rviz config、加载工程内的rviz配置文件。
