现在有越来越多的开发者选择把自己的博客以静态网站的方式托管在 GitHub 上, 这样的方式可以通过诸如 Jekyll, Hexo,Hugo 等等现有的静态博客生成工具, 非常便捷地搭建出一个样式美观的静态博客或文档页面。
通过对比,我选择了Hugo框架来创建网页,使用 Netlify来自动发布和持续集成这个网站。
选择Hugo+Netlify的理由主要有:
- Hugo安装方便,环境搭建非常简单;
- Hugo会在创建或更新内容时热重载页面,页面编辑起来非常舒适;
- Hugo的运行和生成静态页面的操作非常简单,只需要hugo server和hugo两个命令即可;
- Netlify会提供一个免费的可自定义前缀的域名来发布你的网站,并且速度可以,至少比githubPages或giteePages快很多;
- Netlify提供方便地自动发布和持续集成功能,把网页代码提交到github的同时,Netlify会自动更新并发布新版的网页。
以上仅为我体验Hugo+Netlify三天的感触,发布一个文档或博客网站,Hugo+Netlify绝对是最便捷最低成本的选择。
如何使用Hugo+Netlify来创建并发布你的个人网站呢?请往下看.
Hugo
1、安装Hugo(Windows电脑)
参考官方文档:https://gohugo.io/getting-started/installing/#windows
-
在你Windows电脑的应用程序存放的文件夹下新建一个Hugo文件夹;
-
在Hugo文件夹下新建一个bin文件夹用来存放hugo执行程序;
-
访问https://github.com/gohugoio/hugo/releases下载hugo压缩包;
-
把压缩包内容解压至\Hugo\bin文件夹内;

-
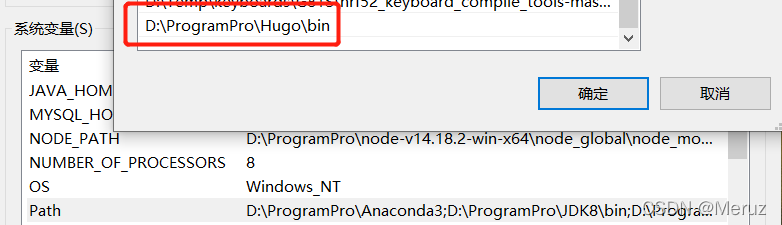
把\Hugo\bin加入系统变量;

以上操作完成后可以在cmd终端输入hugo version命令,查看是否安装成功。
2、创建工程并启动
-
在github新建一个仓库,并clone到本地,该网站工程的代码将在这里托管;注意不能用gitee,因为Netlify目前不支持gitee。
-
生成hugo工程框架,
hugo new site example -
(忽略第2步,推荐直接进行这里)或者找一个hugo主题,按照主题文档进行安装主题,参考https://gohugo.io/getting-started/quick-start/#step-3-add-a-theme
git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/ananke。 -
进入工程文件夹,打开终端,
hugo server命令启动工程,浏览器中即可预览网站;hugo命令生成该网站的静态页面等资源,会生成一个public文件夹,githubPages或giteePages托管网站的话便使用public文件夹里面的内容。
3、使用Netlify自动发布网站
发布或更新网站前请先运行hugo命令生成静态资源,并把工程提交到github。
发布网站参考:https://www.cnblogs.com/codernie/p/9062104.html
网站发布之后,每次在github提交该工程的代码更新后,Netlify会自动更新你的网站。因此,每次在本地对网站内容进行更改后,只需要:
cd project
hugo
git add .
git commit -m '更新'
git push
Netlify便会自动更新你的网站。
