一、Typora+Picgo实现图片上传生成在线链接
Typora是大家耳熟能详的一个文档编写工具,但是我们使用Typora去插入图片时,都是使用的本地缓存图片,如果我们需要将文档发给别人或者电脑清楚缓存以后,就会出现缺失图片的尴尬现象。所以一般我们都会使用Picgo去做图床处理,将图片上传到远程服务器上然后再使用这个在线链接去做为图片的展示来源。
因为一些安全问题呢,所以国内使用GitHub是非常不方便的,而使用其他服务呢又需要收费,所以我选择了最好用也是免费的方案,使用gitee去做图片仓库。因为时间比较久了再加上网上的教程很多,所以我这里只做简单的介绍。
- 下载Picgo后打开插件设置,因为Picgo默认是不支持gitee的,所以我们需要在插件市场下载一个gitee插件
 这里我安装的gitee。
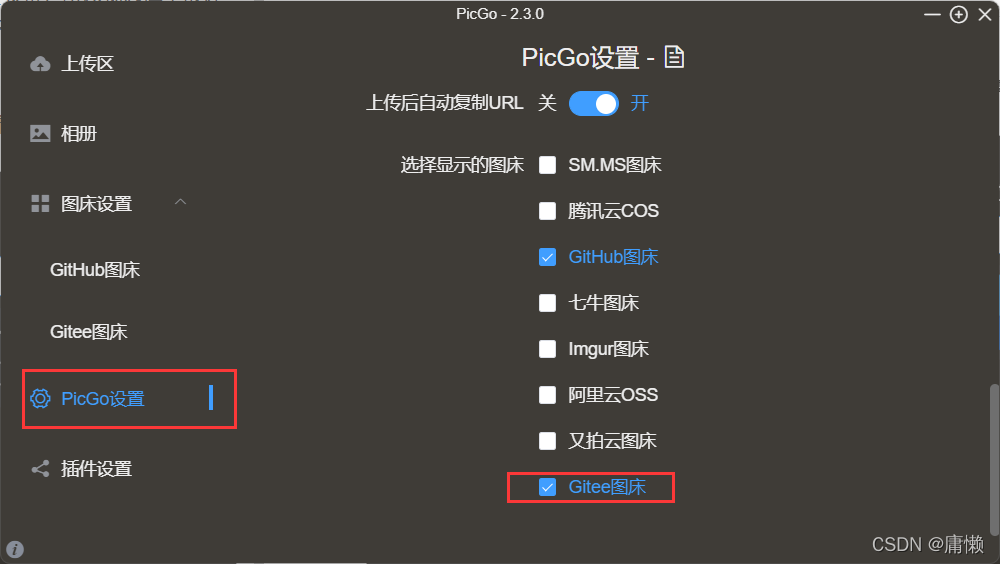
这里我安装的gitee。 - 下载完毕后我们就可以在Picgo设置选项中看到gitee图床了,然后我们选中。

- 然后在图床设置中我们可以看到如下选项,
 然后照着填写即可,填写完毕后点击设置为默认图床。
然后照着填写即可,填写完毕后点击设置为默认图床。 - 在Typora的功能栏中点击
格式->图像->全局图像设置打开选项 然后选择上传服务为PicGo,然后选择PicGo的安装路径,至于插入图片做什么操作这个看个人喜好,我是无特殊操作。
然后选择上传服务为PicGo,然后选择PicGo的安装路径,至于插入图片做什么操作这个看个人喜好,我是无特殊操作。 - 点击验证图片上传选项,如果出现以下弹窗说明设置ok了。

大致流程就这些,大家可以去网上找更详细的教程。
二、gitee图床无法使用
之前设置图床的都是好好的,今天突然发现图床不能用了,然后也没看出是什么原因,所以就查了一下,看到一个回答好像是gitee认为这个仓库有太多外部链接,所以不让用了。具体可以看看Picgo的gitee插件失效,本文的解决方案也是来自这个回答。
既然我们薅不到gitee的羊毛那就去薅github的羊毛,谁叫github财大气粗呢😏,但是我们知道github因为被墙的原因所以不太方便,有大佬给出了一个解决方案:
- 打开GitHub图床设置填写一下选项
 这里的最后一个选项为
这里的最后一个选项为https://cdn.jsdelivr.net/gh/用户名/仓库名。 - 然后设置GitHub图床为默认图床。
- 注意分支名,现在GitHub的默认主分支名称为
main而不是master,当然你也可以设置为其他的分支。
其余的新建仓库和生成token等操作这里就不再赘述,更改上述图床后上传是🆗的,链接的话利用 jsdelivr 加速速度虽然没有国内那么快但是能用,速度也还可以。
