一、介绍 Visual Studio Code
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源跨平台的现代化轻量级代码编辑器,支持语法高亮、智能
代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,并针对网页开发和云端应用开发做了优
化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅,可谓是微软的良心之作……
在 Build 2015 大会上,微软宣布推出免费跨平台的 Visual Studio Code 编辑器。
介绍 VS Code 的优点:
1、支持30多种常用语言的语法高亮,并对html、js、css、Angular等很好的语法支持,并且还支持MarkDown的预览
2、体积小,功能强大,当然性能也是很好的,打开超大型的文本文件也不会卡死,大家可以和其他的一些文本编辑器对比一下
3、支持命令操作(Ctrl + Shift + P)和鼠标操作,还有大量的快捷键,可以适应各种开发者的操作习惯
4、支持Git版本控制器,可以完成创建分支、解决冲突、提交修改等操作
5、强大的搜索功能,并且支持多文件搜索
6、最大的有点,当然是跨平台、免费
二、安装 Visual Studio Code
VS Code 下载地址:https://www.visualstudio.com/
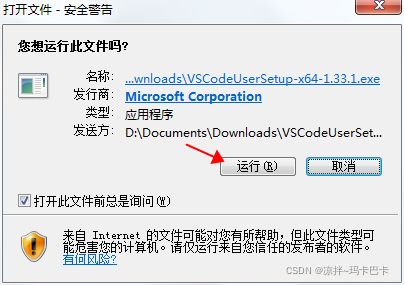
双击安装包,打开点击运行


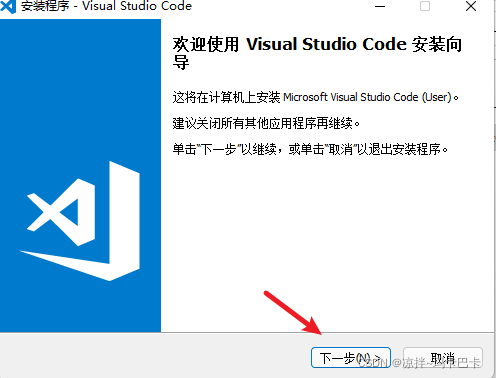
勾选 我接受协议>下一步
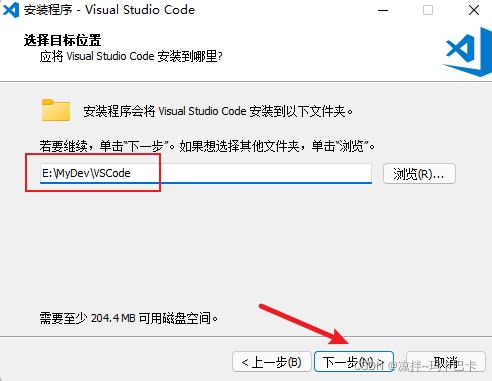
指定安装路径
路径不要有空格和中文

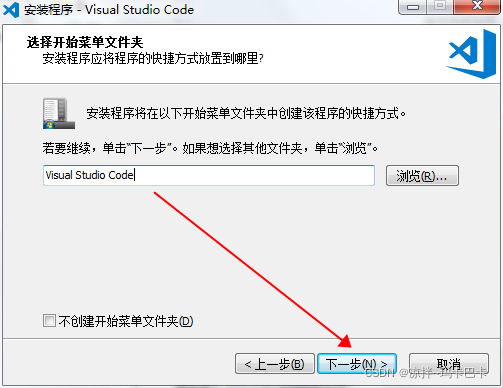
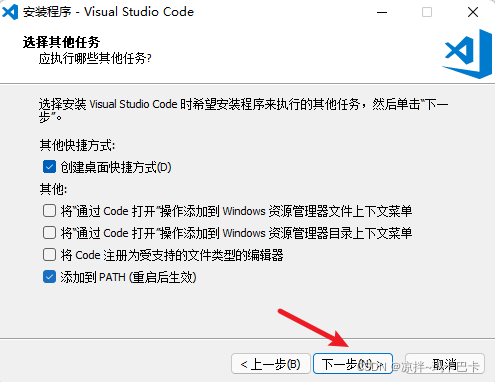
快捷方式,默认即可

勾选 创建桌面快捷方式

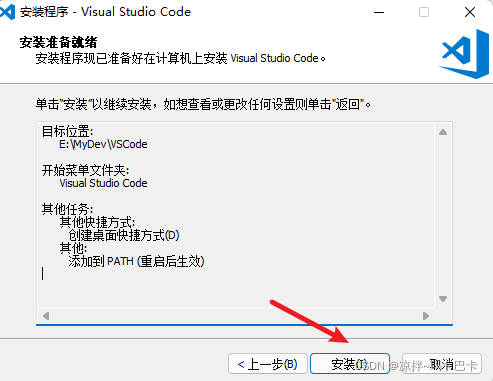
点击 安装

会进入安装页面,等待一会即安装成功
三、使用 Visual Studio Code
VS Code 使用手册:https://code.visualstudio.com/docs
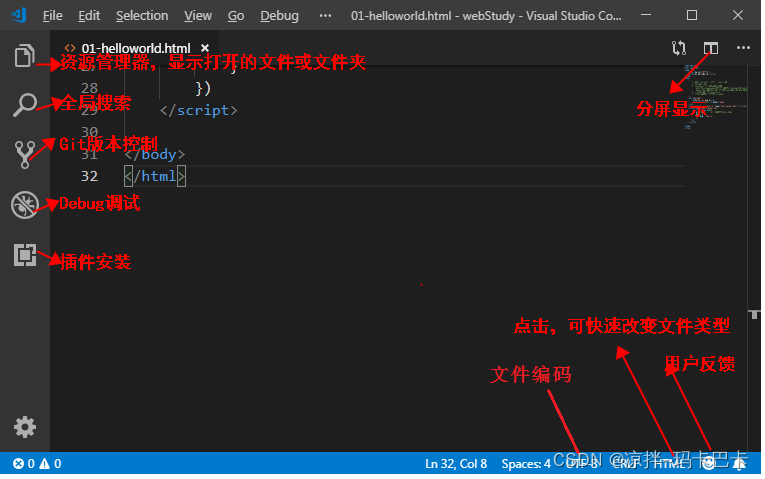
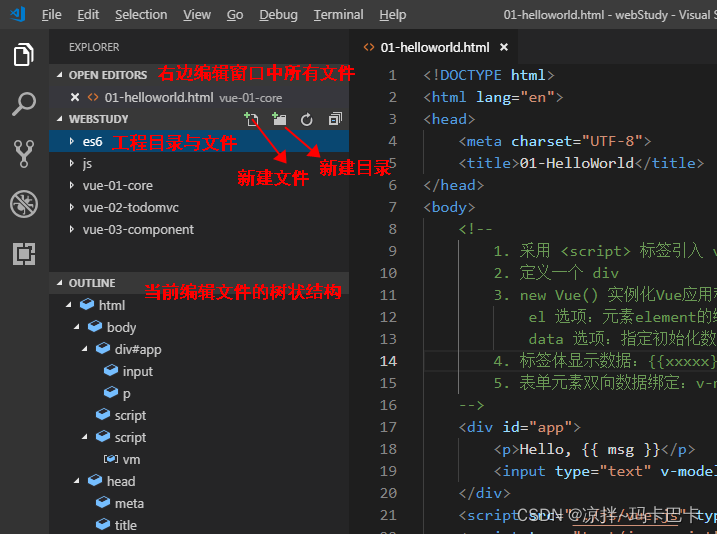
2.1 界面布局
安装完成后,我们看到的Visual Studio Code界面如下,当然不同的系统界面边框略有不同,基本布局如图:

2.2 插件安装
-
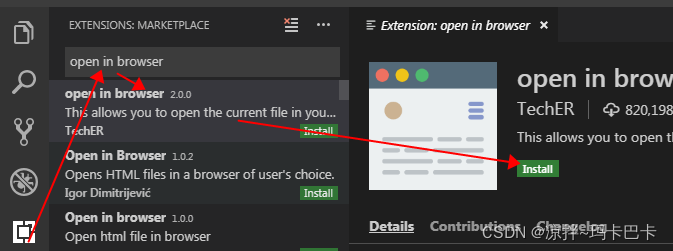
安装浏览器插件,用于访问html页面,在 扩展栏 的搜索框中输入 open in browser
使用 Alt + B 使用默认浏览器打开当前 html 页面,或 Shift + Alt + B 选择其他浏览器

-
安装 Vue 插件,安装后有快捷提示

Vetur —— 语法高亮、智能感知、Emmet等
Auto Rename Tag —— 自动完成另一侧标签的同步修改
Path Intellisense —— 自动路径补全
HTML CSS Support —— 让 html 标签上写class 智能提示当前项目所支持的样式,安装后有快捷提示
Chinese (Simplified) ——简体中文
安装完插件之后,记得重启
2.3 设置
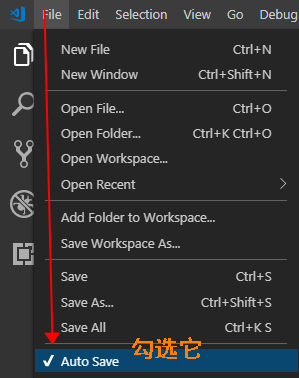
3. 开启自动保存文件(不需要手动按 Ctrl + S 保存)

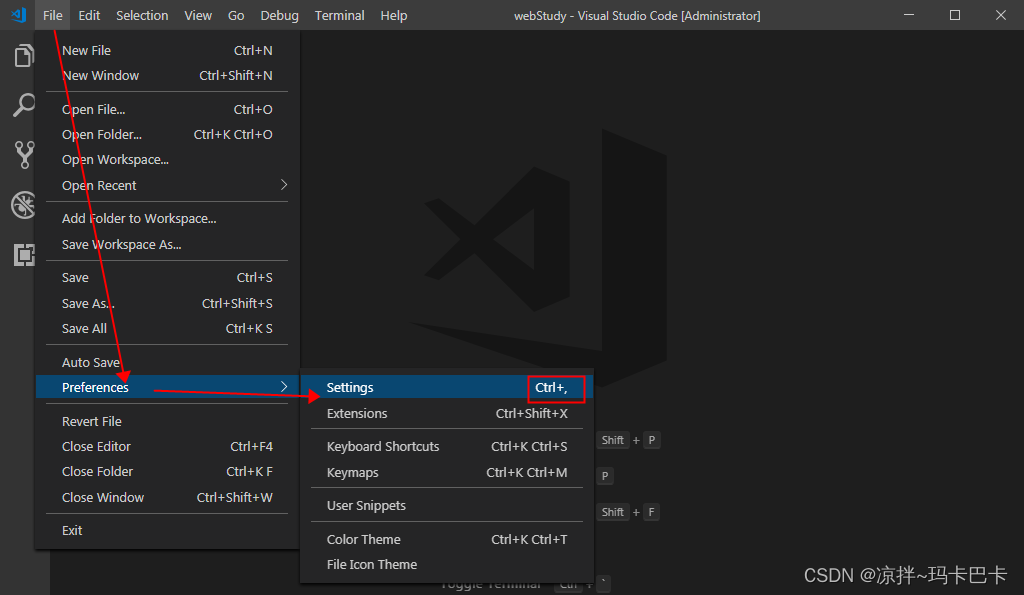
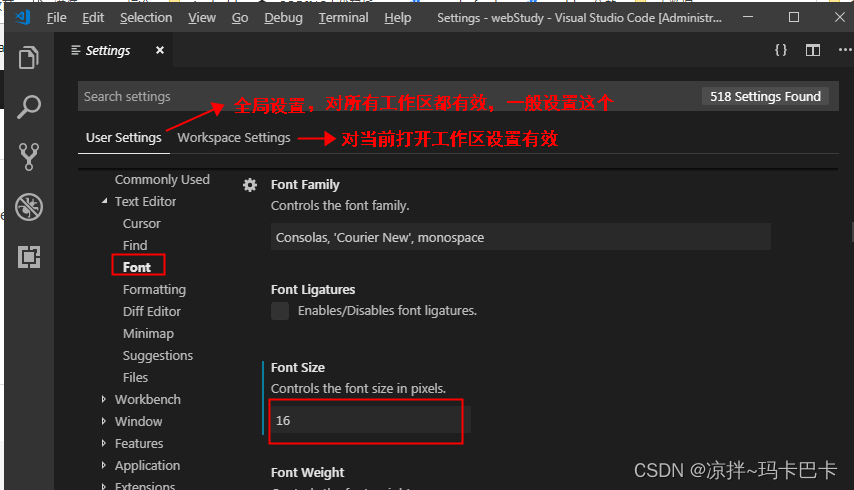
2. 字体大小设置,点击如图菜单:
打开 Settings快捷键: ctrl + ,


2.4 快捷键
官方快捷键:https://code.visualstudio.com/docs/getstarted/keybindings
快捷键pdf文档:https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf

https://www.cnblogs.com/weihe-xunwu/p/6687000.html
2.5 资源管理器

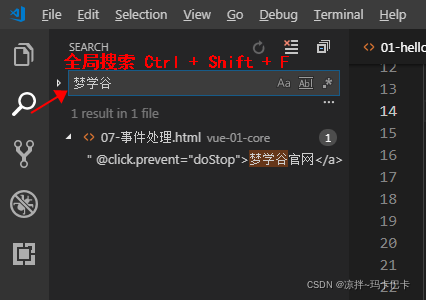
2.6 搜索
Ctrl + Shit + F 会激活这个工具栏的全局搜索功能,如图: