hello,大家好,我是wangzirui32,今天我们来学习如何使用Github Pages快速搭建个人网站,开始学习吧!
1. 创建存储库

这里有一点必须注意,存储库名称必须为用户名.github.io。
2. 上传网站文件
在本地,有wangzirui32.github.io文件夹,目录内容如下:

在此目录打开Git,依次输入如下命令:
git init
git add .
git commit -m "init"
git branch -M main
git remote add origin https://github.com/用户名/用户名.github.io.git
git push -u origin main
如果本地已经提交好Git,只要执行后3条命令就OK了。
注:git push -u origin main可能会失效,要多试验几次。
在Github上,我们看到刚才上传的网站文件:

3. 创建站点
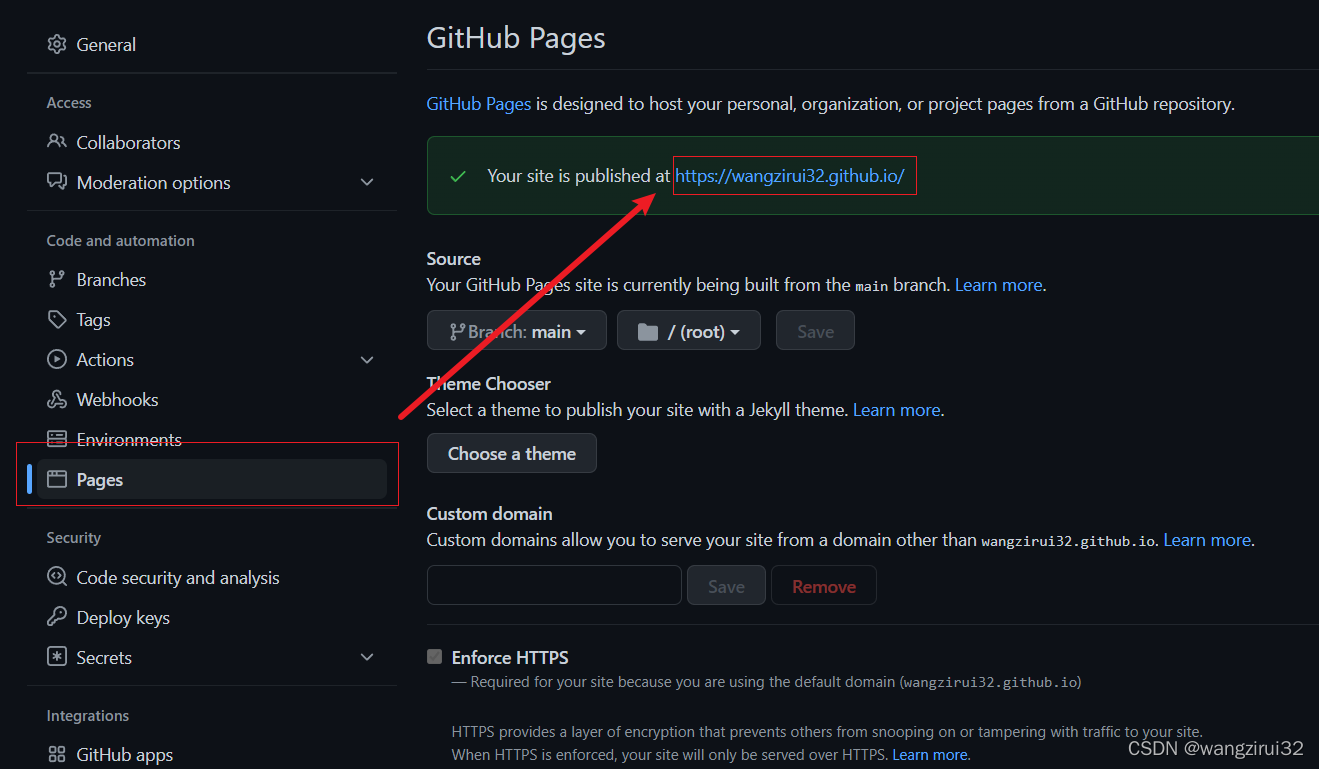
打开项目主页,找到Settings:

点击左侧栏下的Pages,Github Pages就会部署我们的站点,并为其生成域名:

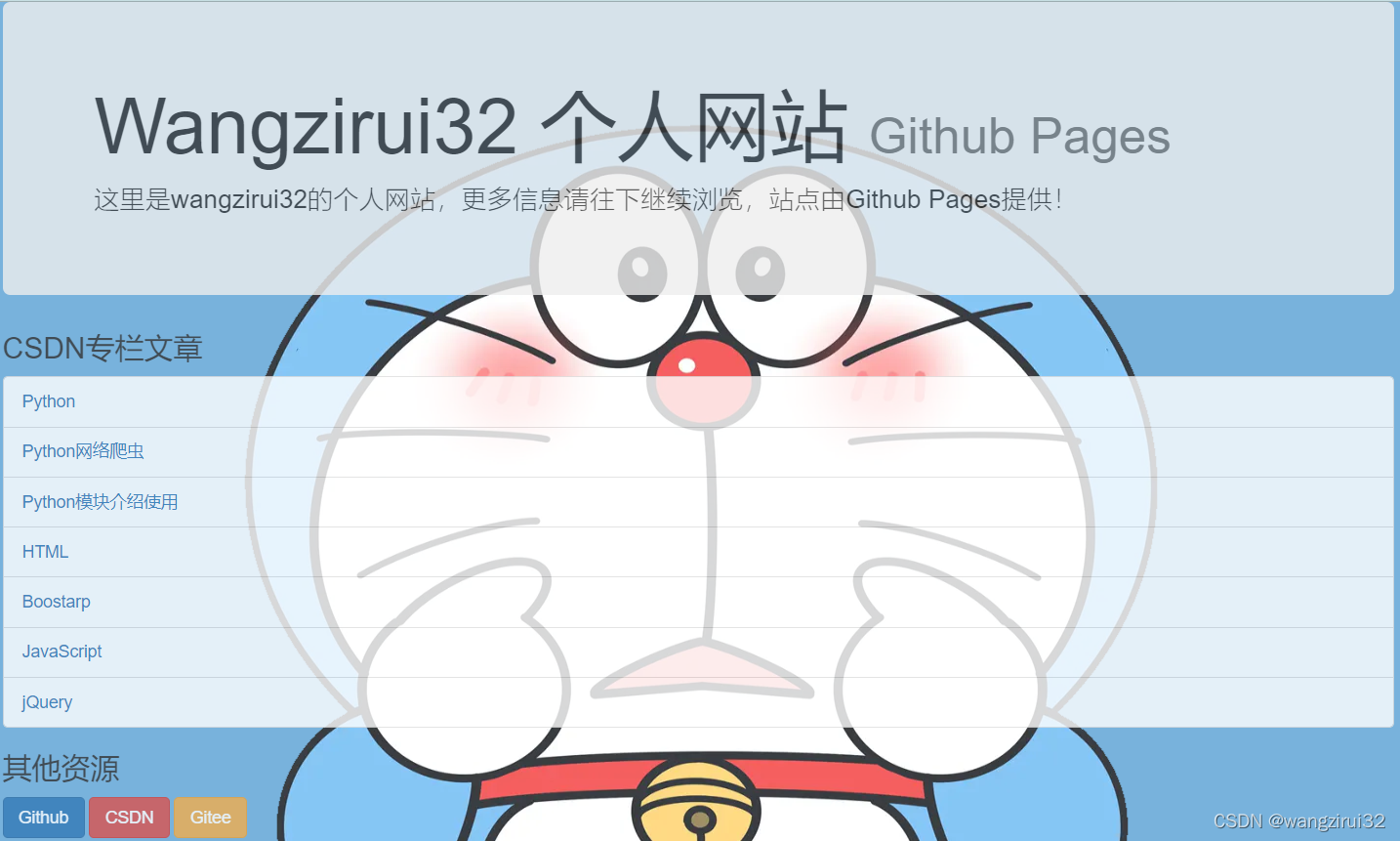
例如,我的域名为https://wangzirui32.github.io,访问结果:

你也可以根据用户名访问自己的站点。
4. index.html
最后贴index.html的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Wangzirui32 个人Github博客页面</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<style>
html{
height: 100%;
}
body {
background-image: url("/bg.png");
background-repeat: no-repeat;
background-size: 100% 100%;
opacity: 0.8;
}
</style>
</head>
<body>
<div class="container">
<div class="jumbotron">
<div class="container">
<h1>Wangzirui32 个人网站 <small>Github Pages</small></h1>
<p>这里是wangzirui32的个人网站,更多信息请往下继续浏览,站点由Github Pages提供!</p>
</div>
</div>
<h3>CSDN专栏文章</h3>
<ul class="list-group">
<li class="list-group-item"><a href="https://blog.csdn.net/wangzirui32/category_10745800.html">Python</a></li>
<li class="list-group-item"><a href="https://blog.csdn.net/wangzirui32/category_10923311.html">Python网络爬虫</a></li>
<li class="list-group-item"><a href="https://blog.csdn.net/wangzirui32/category_10769409.html">Python模块介绍使用</a></li>
<li class="list-group-item"><a href="https://blog.csdn.net/wangzirui32/category_10807102.html">HTML</a></li>
<li class="list-group-item"><a href="https://blog.csdn.net/wangzirui32/category_11747585.html">Boostarp</a></li>
<li class="list-group-item"><a href="https://blog.csdn.net/wangzirui32/category_10812072.html">JavaScript</a></li>
<li class="list-group-item"><a href="https://blog.csdn.net/wangzirui32/category_10926142.html">jQuery</a></li>
</ul>
<h3>其他资源</h3>
<div class="links">
<a href="https://github.com/wangzirui32" class="btn btn-primary">Github</a>
<a href="https://blog.csdn.net/wangzirui32" class="btn btn-danger">CSDN</a>
<a href="https://gitee.com/wangzirui32" class="btn btn-warning">Gitee</a>
</div>
</div>
</body>
</html>
好了,今天的课程就到这里,我是wangzirui32,喜欢的可以点个收藏和关注,我们下次再见!
