package com.zuijin.vue2blog.generator;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.baomidou.mybatisplus.generator.FastAutoGenerator;
import com.baomidou.mybatisplus.generator.config.DataSourceConfig;
import com.baomidou.mybatisplus.generator.config.OutputFile;
import com.baomidou.mybatisplus.generator.config.po.LikeTable;
import com.baomidou.mybatisplus.generator.config.rules.DateType;
import com.baomidou.mybatisplus.generator.engine.FreemarkerTemplateEngine;
import com.baomidou.mybatisplus.generator.engine.VelocityTemplateEngine;
import com.baomidou.mybatisplus.generator.function.ConverterFileName;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
import javax.sql.DataSource;
import java.io.InputStream;
import java.sql.Connection;
import java.util.Collections;
/**
* ClassName: Generator
* CreateBy: IntelliJ IDEA
* Author: 醉瑾
* Date: 2022-04-16
* Description : mp 代码生成器
*/
public class Generator {
/*
* 数据源配置
* */
private static final String URL = "jdbc:mysql://localhost:3306/vue2blog?useUnicode=true&characterEncoding=utf-8&serverTimezone=Asia/Shanghai";
private static final String username = "root";
private static final String password = "admin";
private static final String projectPath = System.getProperty("user.dir");
public static void main(String[] args) {
System.out.println(projectPath);
FastAutoGenerator.create(URL, username, password)
// 全局配置
.globalConfig(builder -> {
builder.author("醉瑾") // 作者
.fileOverride() // 覆盖已生成文件
.outputDir(projectPath + "/src/main/java") // 指定输出目录
.enableSwagger() // 开启 swagger 的 api
.disableOpenDir() // 禁止打开输出目录
.dateType(DateType.ONLY_DATE) // 时间策略
.commentDate("yyyy-MM-dd") //注释日期
.build();
})
// 包配置
.packageConfig(builder -> {
builder.parent("com.zuijin.vue2blog") // 父包名
.moduleName("") // 父包模块名
.entity("entity") // Entity 包名
.service("service") // service 包名
.serviceImpl("service.impl") //
.mapper("mapper") //
.xml("mapper.xml") // MapperXML 包名
.controller("controller") //
.pathInfo(Collections.singletonMap(OutputFile.xml, projectPath + "/src/main/resources/mapper")) // 自定义某个文件的路径
.build();
})
// 策略配置
.strategyConfig(builder -> {
builder.addTablePrefix("%")
.entityBuilder() // 实体类配置
.enableTableFieldAnnotation()
.idType(IdType.AUTO)
.controllerBuilder() // controller 接口配置
.enableHyphenStyle() // 开启驼峰转连字符
.enableRestStyle()
.serviceBuilder() // service 配置
.formatServiceFileName("%sService")
.formatServiceImplFileName("%sServiceImpl")
.mapperBuilder() //mapper 配置
.superClass(BaseMapper.class)
.enableMapperAnnotation()
.enableBaseResultMap()
.enableBaseColumnList()
.formatMapperFileName("%sMapper")
.formatXmlFileName("%sMapperXml")
.build();
})
// 模板配置
.templateEngine(new VelocityTemplateEngine()) // 默认
.templateConfig(builder -> {
builder.controller("/templates/controller.java") // 自定义 controller 模板
.build();
})
.execute();
}
}
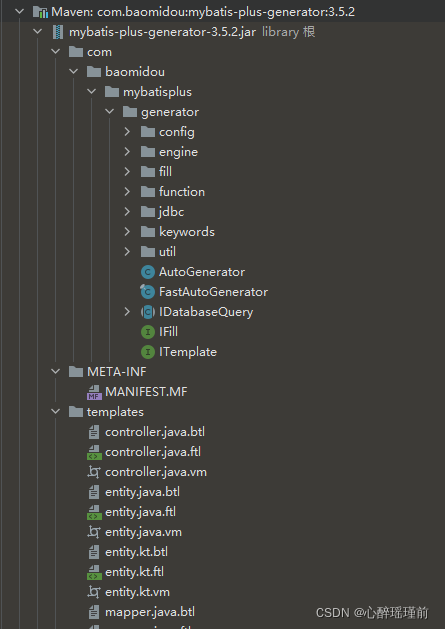
个性化自定义模板在下包中

复制文件后自定义修改即可
例如:
package ${package.Controller};
import $!{package.Service}.$!{table.serviceName};
import org.springframework.web.bind.annotation.RequestMapping;
#if(${swagger})
import io.swagger.annotations.Api;
#end
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
#if(${superControllerClassPackage})
import ${superControllerClassPackage};
#end
/**
* <p>
* $!{table.comment} 前端控制器
* </p>
*
* @author ${author}
* @since ${date}
*/
#if(${swagger})
@Api(tags = "${table.comment}")
#end
#if(${restControllerStyle})
@RestController
#else
@Controller
#end
@RequestMapping("#if(${package.ModuleName})/${package.ModuleName}#end/#if(${controllerMappingHyphenStyle})${controllerMappingHyphen.replace("-","/")}#else${table.entityPath}#end")
#if(${kotlin})
class ${table.controllerName}#if(${superControllerClass}) : ${superControllerClass}()#end
#else
#if(${superControllerClass})
public class ${table.controllerName} extends ${superControllerClass} {
#else
public class ${table.controllerName} {
#end
@Resource
private ${table.serviceName} ${table.entityPath}Service;
}
#end
