1.Git介绍
1.1版本控制(理解)
无论是代码编写,还是文档编写,我们都会遇到对文档内容反复修改的情况

1.2开发中存在的问题(理解)
- 程序员小明负责的模块就要完成了,就在即将提交发布之前的一瞬间,电脑突然蓝屏,硬盘光荣下岗!
几个月来的努力付之东流
![? [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tmVEhyx8-1650768985604)(.\img\02_开发中的麻烦.png)]](https://img-blog.csdnimg.cn/241200c730554c3d8217721d199c948d.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5aWH6L-55piv5omn552A55qE5Lq65Yib6YCg55qE,size_20,color_FFFFFF,t_70,g_se,x_16)
-
老王需要在项目中加入一个很复杂的功能,一边尝试,一边修改代码,就这样摸索了一个星期。
可是这被改得面目全非的代码已经回不到从前了。![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BvWjWHPp-1650768985605)(.\img\03_开发中的麻烦.png)]](https://img-blog.csdnimg.cn/09fe143948f3429c9fd0ed5aee0972dc.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5aWH6L-55piv5omn552A55qE5Lq65Yib6YCg55qE,size_20,color_FFFFFF,t_70,g_se,x_16)
-
小明和老王先后从文件服务器上下载了同一个文件
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VsDfqHsX-1650768985606)(.\img\04_开发中的麻烦.png)]](https://img-blog.csdnimg.cn/dac21222d58e41599b31e6d240e614f5.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5aWH6L-55piv5omn552A55qE5Lq65Yib6YCg55qE,size_20,color_FFFFFF,t_70,g_se,x_16)
-
因项目中Bug过多,导致项目进度拖延,项目经理老徐因此被骂,但不清楚Bug是手下哪一个程序员写的
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Hf3IsLRW-1650768985607)(.\img\05_开发中的麻烦.png)]](https://img-blog.csdnimg.cn/d93f06c80b97431c9db48e57c45b1661.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5aWH6L-55piv5omn552A55qE5Lq65Yib6YCg55qE,size_20,color_FFFFFF,t_70,g_se,x_16)
-
开发中要解决的问题
- 代码备份
- 版本控制
- 协同工作
- 责任追溯
1.3 SVN版本控制(理解)
SVN是集中式版本控制系统,版本库是集中放在中央服务器的,而开发人员工作的时候,用的都是自己的电脑,
所以首先要从中央服务器下载最新的版本,然后开发,开发完后,需要把自己开发的代码提交到中央服务器。
-
服务器单点故障
将会导致所有人员无法工作
-
而服务器硬盘损坏
这意味着,你可能失去了该项目的所有历史记录,这是毁灭性的。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OcXjT2oF-1650768985607)(.\img\06_svn和git的对比.png)]](https://img-blog.csdnimg.cn/339460f83dd14a20b89cf1e072578496.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5aWH6L-55piv5omn552A55qE5Lq65Yib6YCg55qE,size_15,color_FFFFFF,t_70,g_se,x_16)
1.4Git版本控制(理解)
Git是在2005年,Linux系统的创建者Linus Torvalds,为了帮助全球的开发者,维护Linux系统内核的开发
而开发了自己的开源分布式版本控制工具,分为两种类型的仓库:本地仓库和远程仓库。
-
每一个客户端都保存了完整的历史记录
服务器的故障,都可以通过客户端的记录得以恢复。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-l9TqEfkf-1650768985608)(.\img\07_svn和git的对比.png)]](https://img-blog.csdnimg.cn/67c07ba1ae184e4db61058e0925b44ad.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5aWH6L-55piv5omn552A55qE5Lq65Yib6YCg55qE,size_12,color_FFFFFF,t_70,g_se,x_16)
2.Git下载和安装
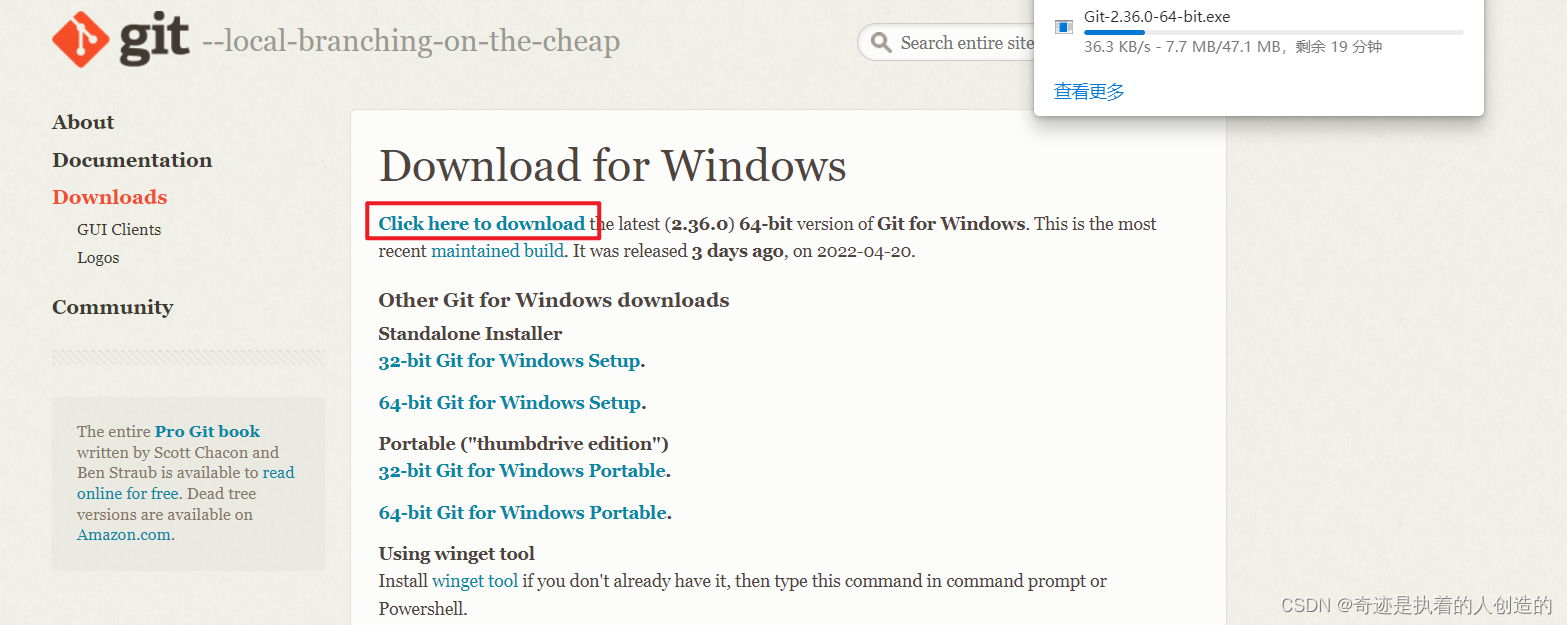
2.1 Git的下载(应用)
官网下载地址:https://git-scm.com/downloads
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7pjHuUzF-1650768985608)(.\img\08_Git的下载.png)]](https://img-blog.csdnimg.cn/afe5e935962f4262bdf9083c5b953523.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5aWH6L-55piv5omn552A55qE5Lq65Yib6YCg55qE,size_20,color_FFFFFF,t_70,g_se,x_16)

2.2Git的安装(应用)
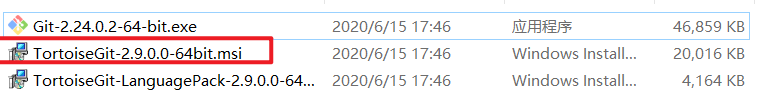
下载好最新版本后得到:

下载好了(还有第三方好用的GUI工具)
链接:https://pan.baidu.com/s/1oJKtXr9-Sy5-jsueA4aOqw
提取码:git1
-
双击安装包,进入安装向导界面
-
指定安装目录
-
一路next下一步、等待安装完成即可

-
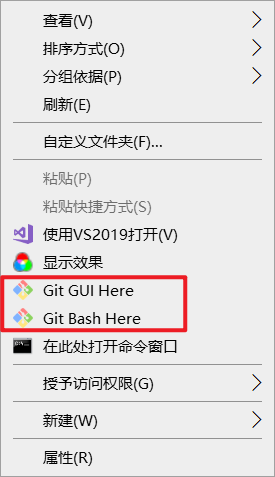
安装完成后在电脑桌面(也可以是其他目录)点击右键,如果能够看到如下两个菜单则说明Git安装成功


-
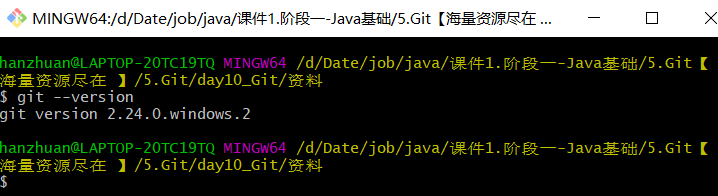
运行Git命令客户端,使用git --version 命令,可以查看git版本

2.3 TortoiseGit的安装(应用)
注意:TortoiseGit 不是svn 长得像而已 他只是一个图形化工具 因为自带的GUI工具(Git Gui Here)不好用

-
双击安装包,进入安装向导界面
-
一路next下一步
-
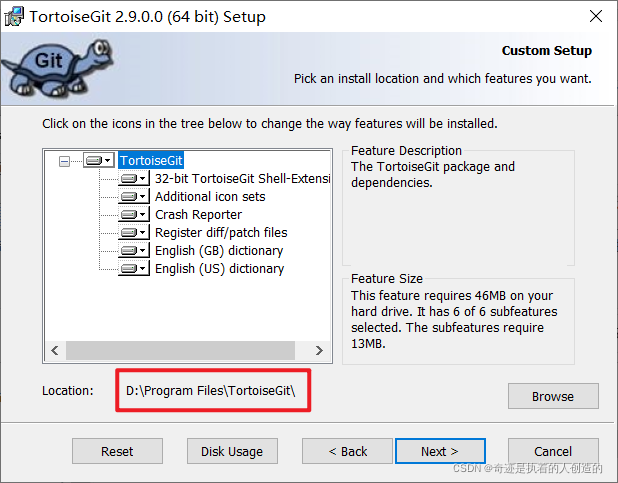
指定安装目录

-
安装
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uJDfQFKw-1650770402742)(.\img\19_TortiseGit的安装.png)]](https://img-blog.csdnimg.cn/aa802f2177cc495fa2199fa89e42c4fa.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5aWH6L-55piv5omn552A55qE5Lq65Yib6YCg55qE,size_11,color_FFFFFF,t_70,g_se,x_16)
-
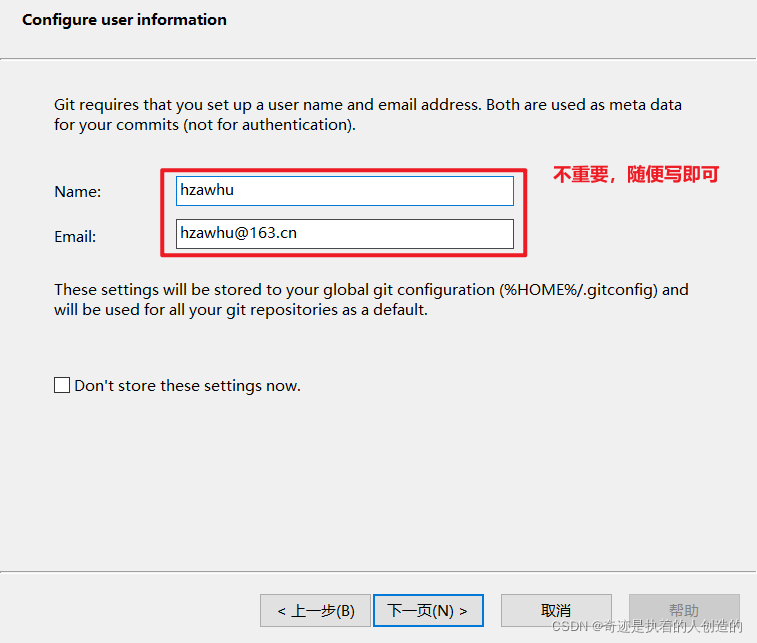
再点几下next
-
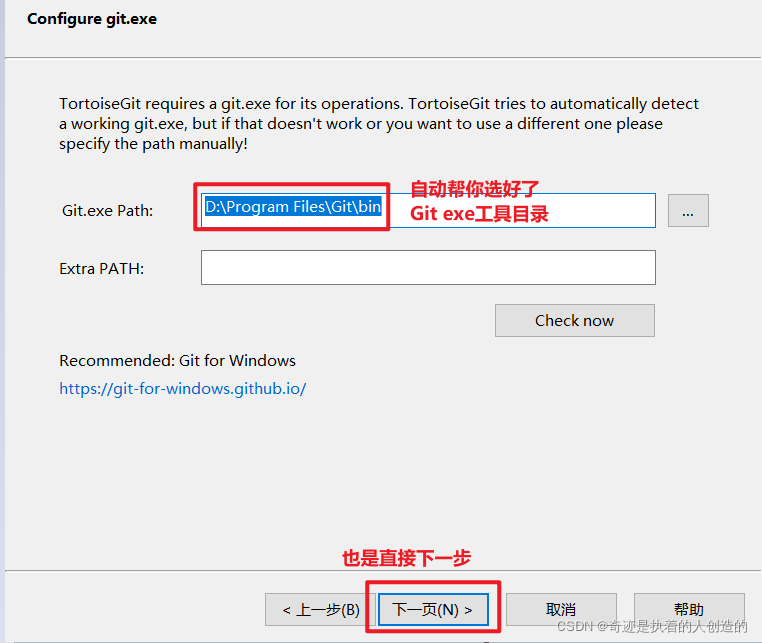
配置

不难理解,GUI工具肯定依赖 bin目录下的git.exe各类工具

再下一步=》完成即可
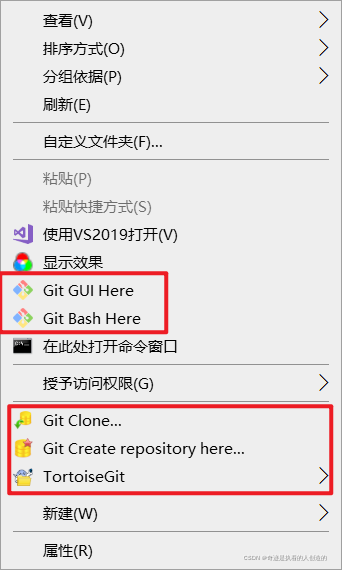
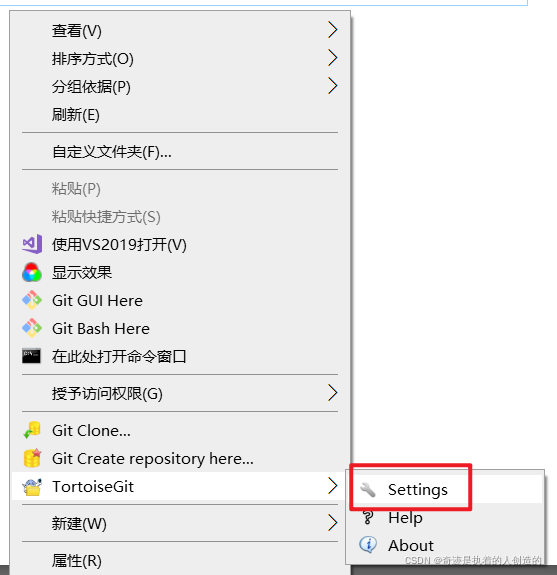
查看安装(右键菜单又臃肿了)

- 安装TortoiseGit中文语言包,一路next即可

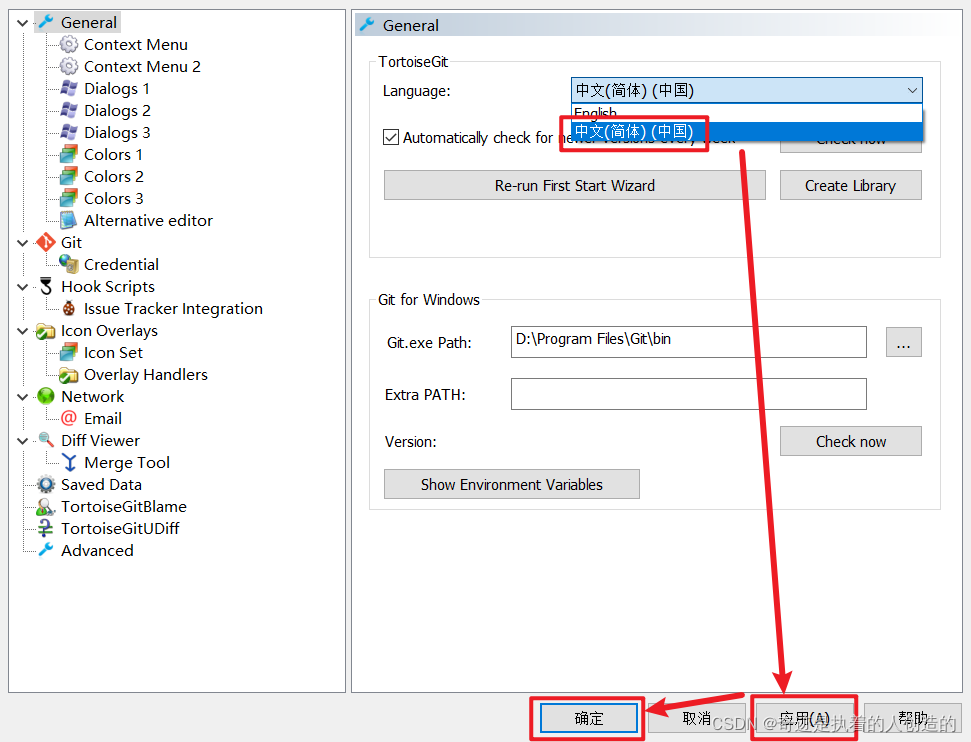
安装完成后,TortoiseGit配置里多一个中文语言选项而已
- 配置TortoiseGit中文语言


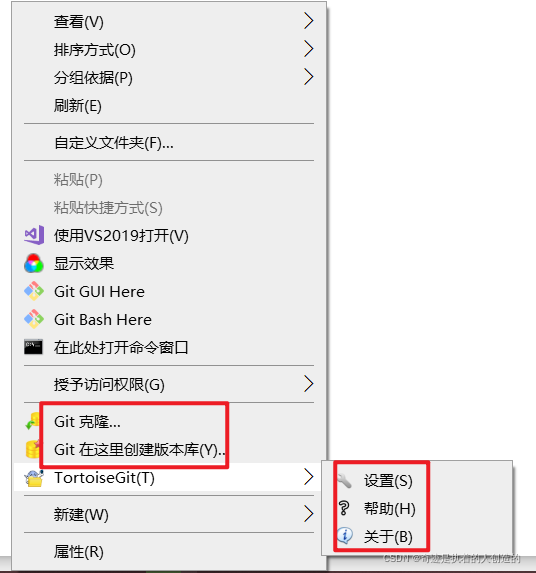
汉化了:

3.Git操作入门
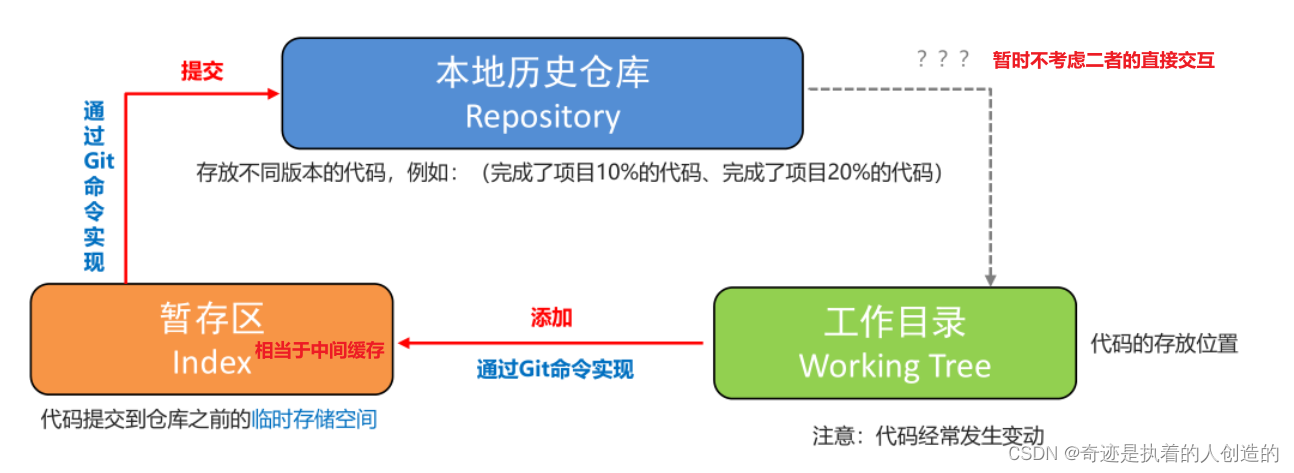
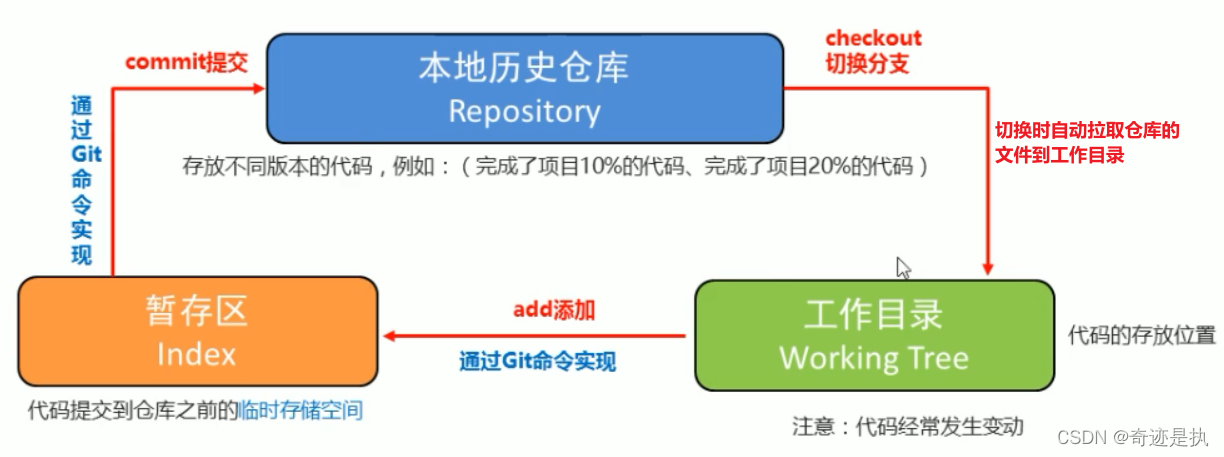
3.1Git基本工作流程(理解)
Git有本地仓库和远程仓库,先学习本地仓库的使用
本地仓库:分为下面三个区域,三个区域的工作流程如下

3.2Git命令行操作(应用)
-
git常用命令
命令 作用 git init 初始化,创建 git 仓库 git status 查看 git 状态 (文件是否进行了添加、提交操作) git add 文件名 添加,将指定文件添加到暂存区 git commit -m ‘提交信息’ 提交,将暂存区文件提交到历史仓库 git log 查看日志( git 提交的历史日志)
命令小结1
#1.创建工作目录、初始化本地 git 仓库
git init
#2.使用 status 命令,查看状态
git status
#3.使用 add 命令添加文件
使用 add 命令添加,并查看状态
#4.使用 commit 命令,提交到本地历史仓库
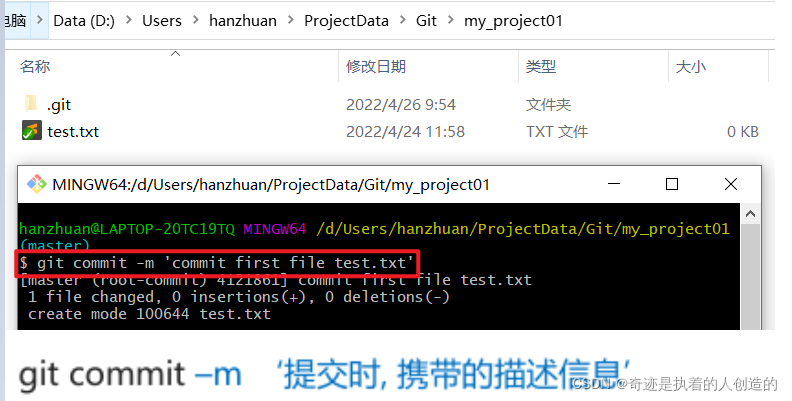
git commit -m 'commit first file test.txt'
#5.使用 log 命令,查看日志
git log
#6. 简化的查看日志
git reflog
#7.清屏
clear
+ 操作步骤 (八步练习上面5个常用命令)
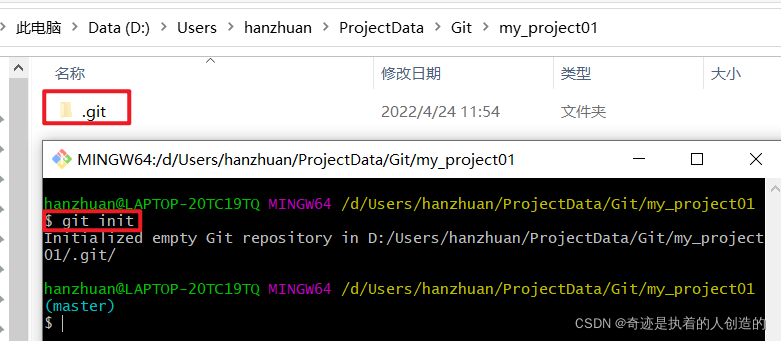
- 创建工作目录、初始化本地 git 仓库
新建一个文件夹-》进入改文件夹-》右键点击Git Bash Here->git init->enter后出现
.git隐藏目录说明当前my_project01目录已经是一个git仓库了
git init

-
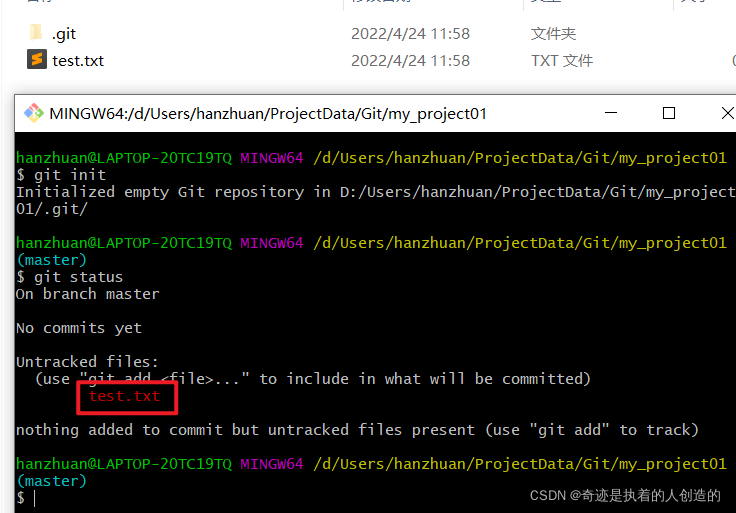
新建一个 test.txt 文件(暂不执行添加操作)
-
使用 status 命令,查看状态
git status

红色 文件名 “test.txt” 说明尚未添加
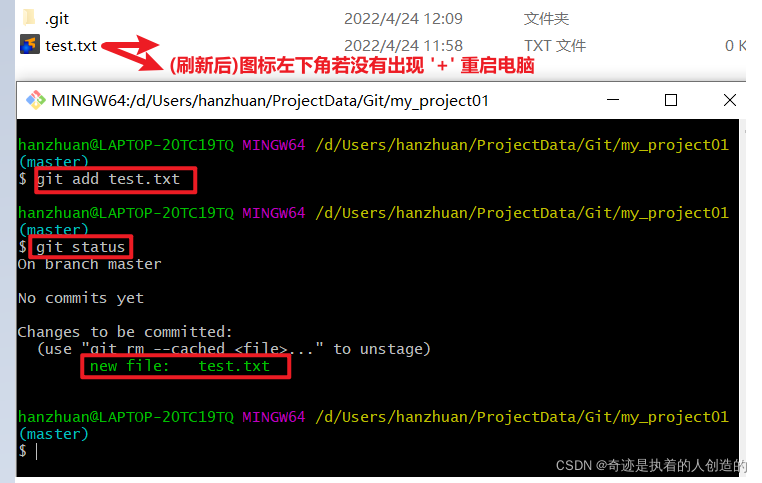
- 使用 add 命令添加,并查看状态
git add test.txt

- 使用 commit 命令,提交到本地历史仓库
git commit -m 'commit first file test.txt'
# -m ‘描述信息必须要加’
#git commit 将暂存区的所有文件提交到本地仓库 因此不用指定文件名了

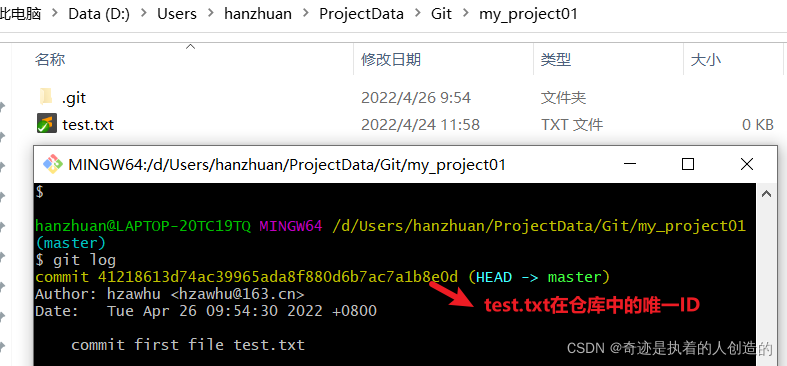
- 使用 log 命令,查看日志
git log

-
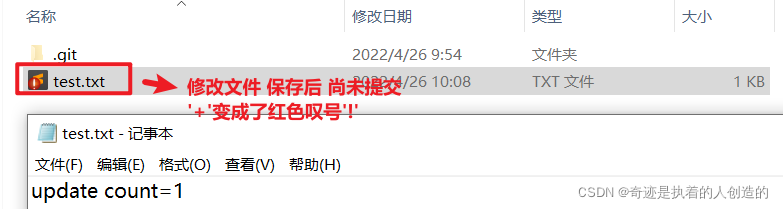
修改 test.txt 文件

-
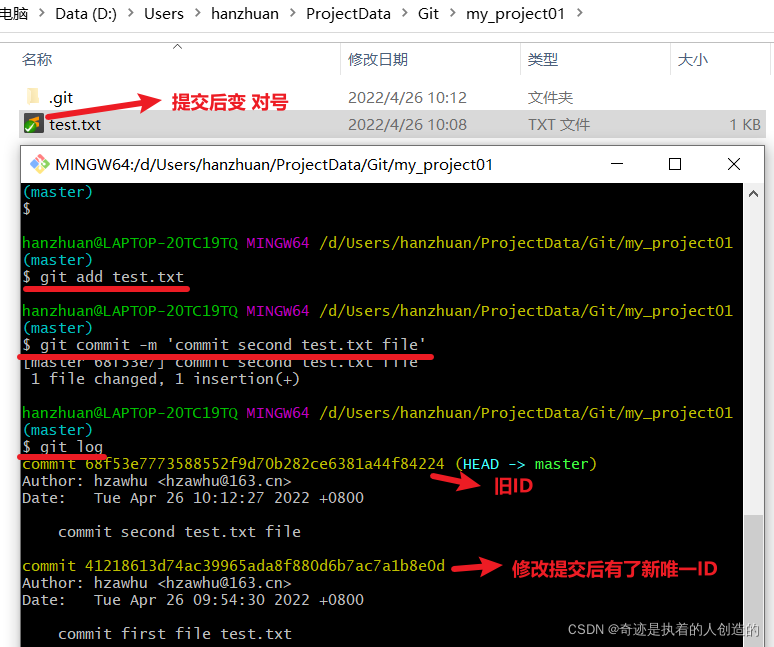
添加并提交,查看日志
git add test.txt
git commit -m 'commit second test.txt file'
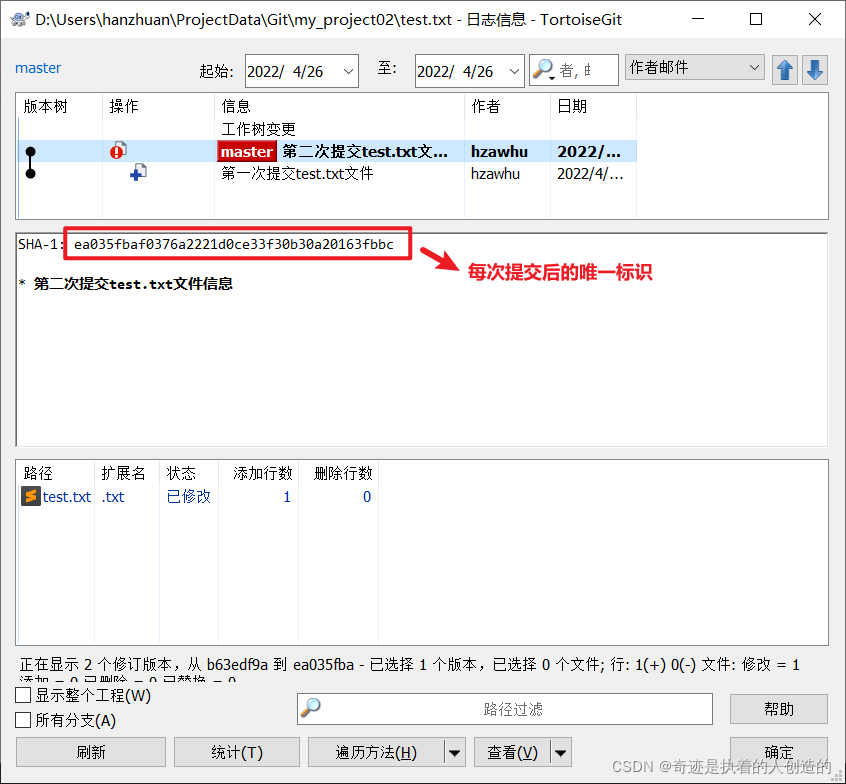
git log

为何每个版本(修改前一个版本 修改后一个版本)都有自己不同的唯一ID,当然是为了文件被改坏了,好根据ID回退到相应版本啊
ID不用记,也记不住,根据 git log 命令查看即可
3.3Git图形化工具操作(理解)
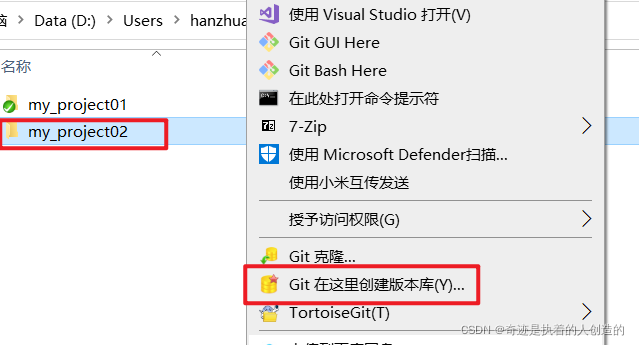
- 创建工作目录、初始化本地 git 仓库
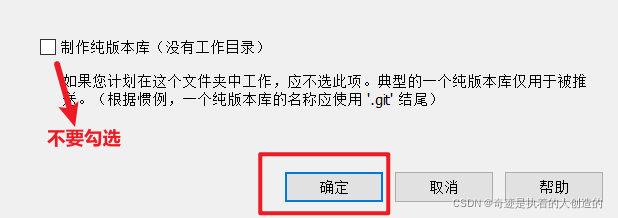
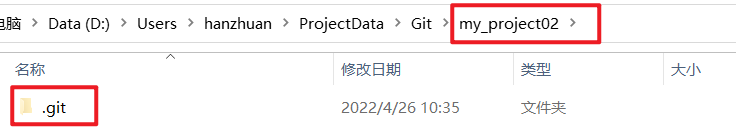
新建文件夹-》右键 “Git 在这里创建版本库(Y)…”-》进入目录发现有了 .git隐藏文件夹了
(进入文件夹 空白处右击可能会好一点)



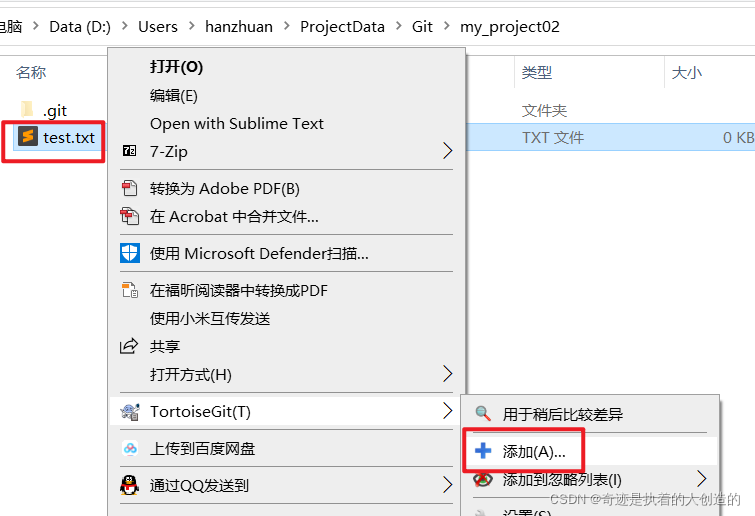
2. 新建一个 test.txt 文件(暂不执行添加操作)
3. 选中文件右键,选择TortoiseGit,之后选择添加

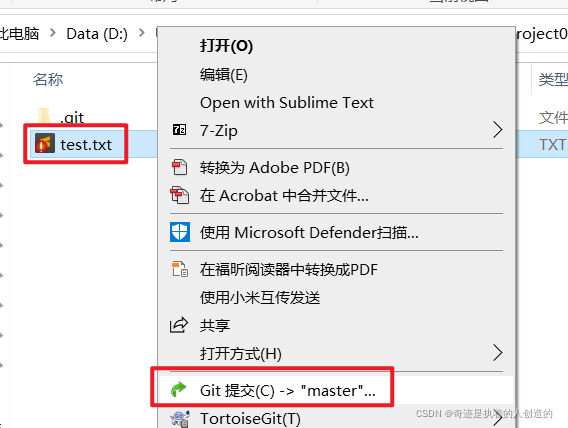
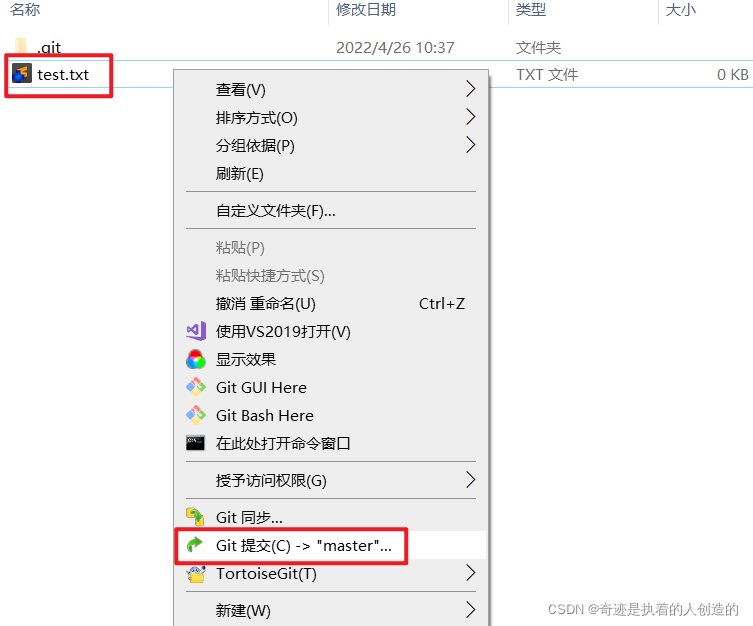
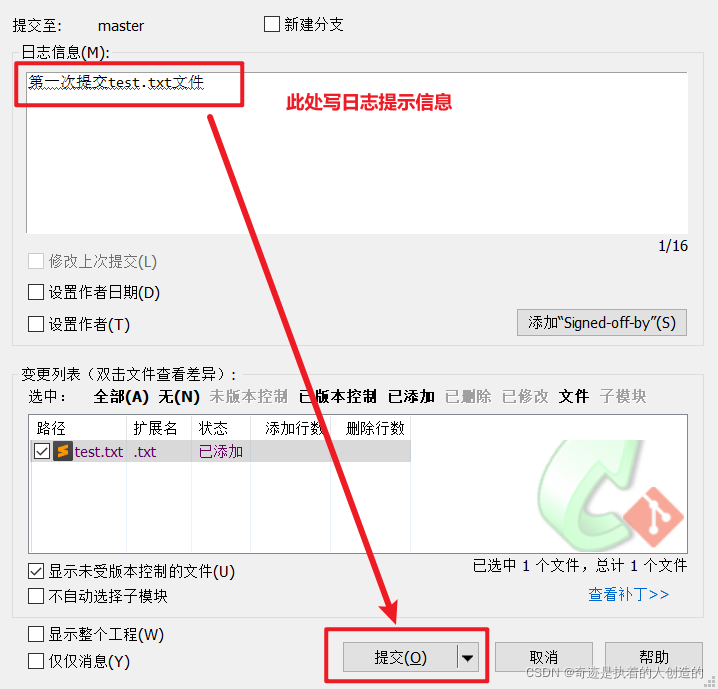
4. 空白处右键,Git提交,提交到本地历史仓库


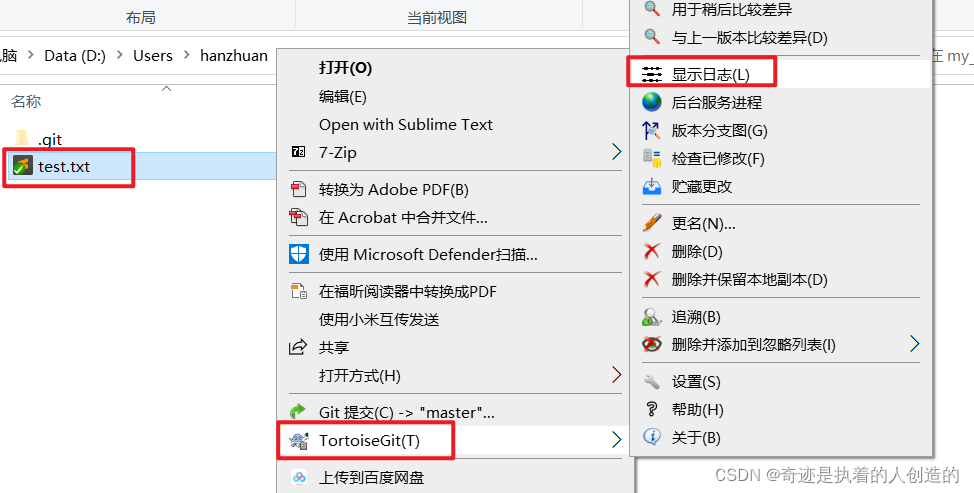
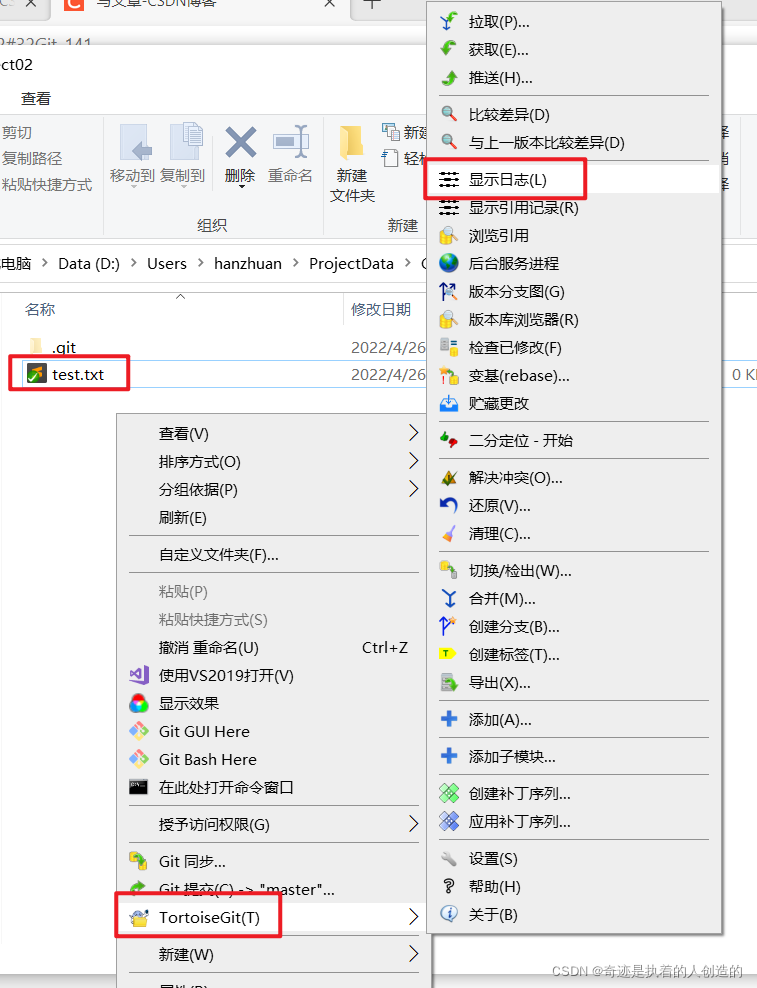
5. 空白处右键,TortoiseGit,显示日志,可以产看日志信息

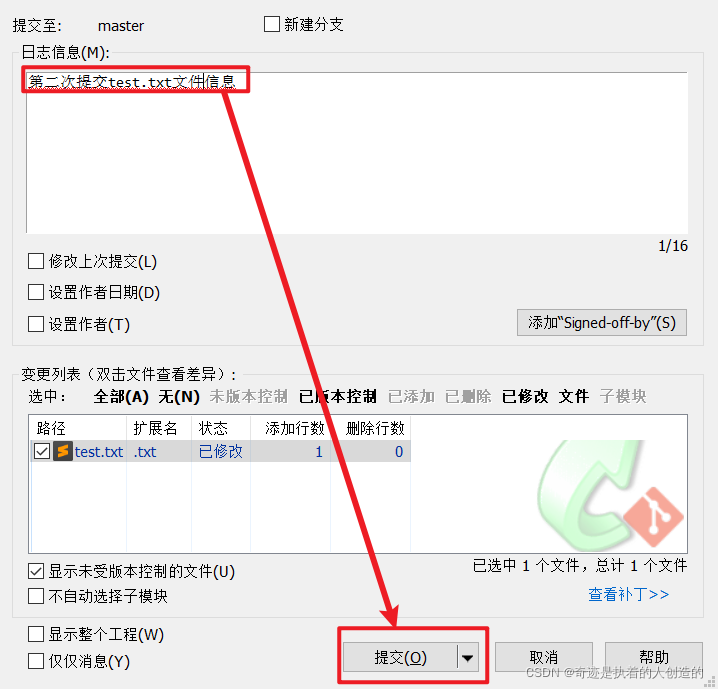
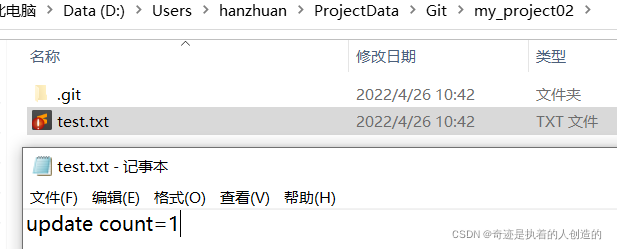
- 修改 test.txt 文件

- 添加并提交,查看日志
直接右键提交即可 不必添加了
同样方法查看日志 对着文件右键也行

4.Git版本管理
4.1历史版本切换(理解)

- 准备动作
- 查看 my_project 的 log 日志
git reflog :可以查看所有分支的所有操作记录(包括已经被删除的 commit 记录的操作)
简单理解 git reflog 是简化版本的日志查看命令 (主要获取简化的版本ID) - 增加一次新的修改记录
- 需求: 将代码切换到第二次修改的版本
指令:git reset --hard 版本唯一索引值
用命令行操作:
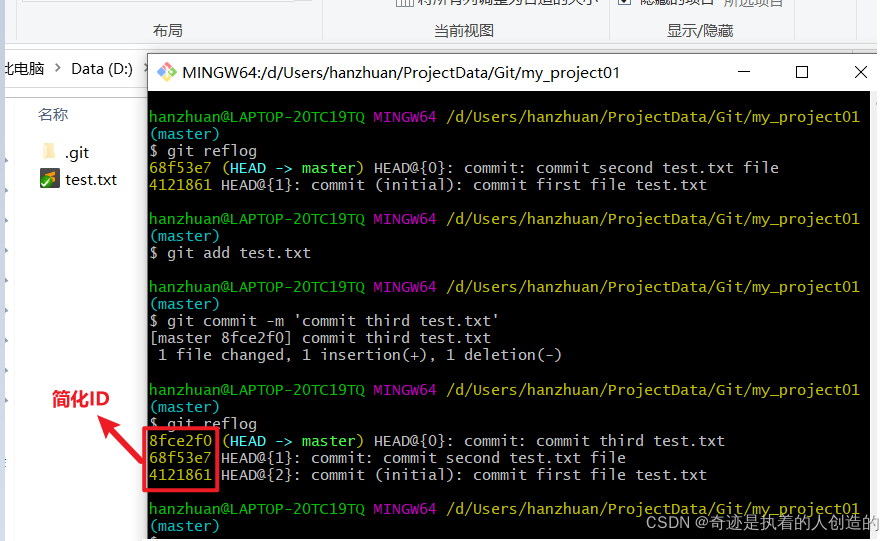
git reflog
再对 test.txt做一次修改操作后保存
git add test.txt
git commit -m ‘commit third test.txt’
git reflog

版本切换
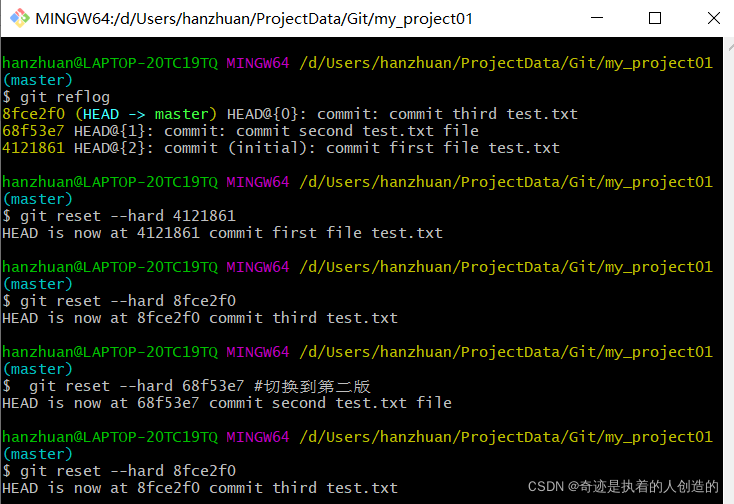
git reset --hard 简化的唯一索引值
clear清屏
clear
git reflog
git reset --hard 4121861 #切换到最初版本
git reset --hard 8fce2f0 #切换到最后版本
git reset --hard 68f53e7 #切换到中间版本
git reflog 查看对应版本简化的ID值 切换版本时用 直接复制过来用
可以任意向前向后切换版本
每次切换命令执行后去打开文件查看,内容确实变了

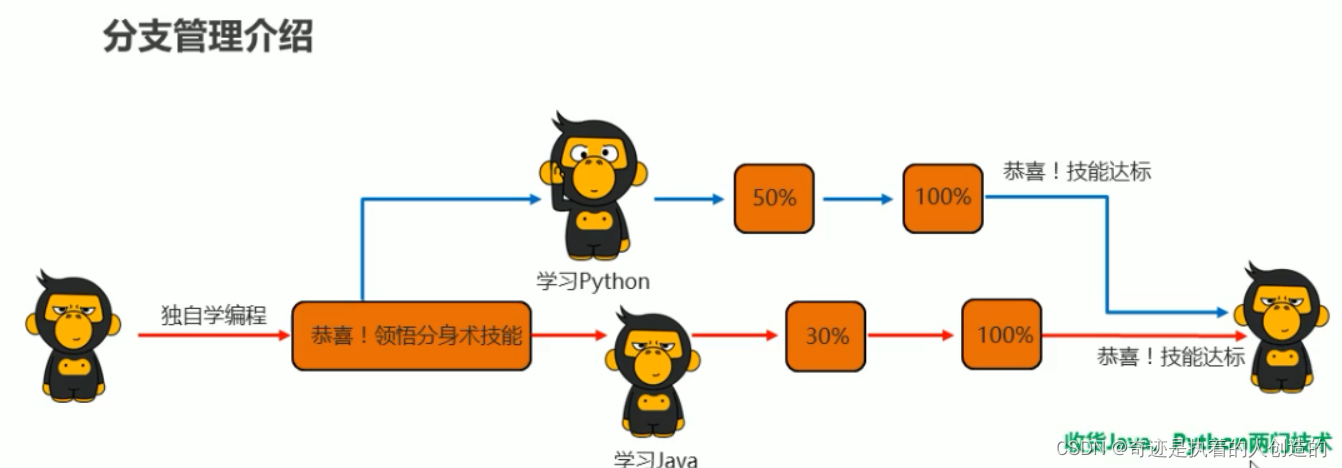
4.2分支管理介绍(理解)

-
分支
- 由每次提交的代码,串成的一条时间线
- 使用分支意味着你可以把你的工作从开发主线上分离开来,以免影响开发主线
-
分支的使用场景
- 周期较长的模块开发
假设你准备开发一个新功能,但是需要一个月才能完成
第一周写了20%的代码,突然发现原来已经写好的功能出现了一个严重的Bug
那现在就需要放下手中的新功能,去修复Bug
但这20%的代码不能舍弃,并且也担心丢失,这就需要开启一个新的版本控制(用于监测Bug修复)。 - 尝试性的模块开发
业务人员给我们提出了一个需求,经过我们的思考和分析
该需求应该可以使用技术手段进行实现。
但是我们还不敢确定,我们就可以去创建一个分支基于分支进行尝试性开发。
- 周期较长的模块开发
-
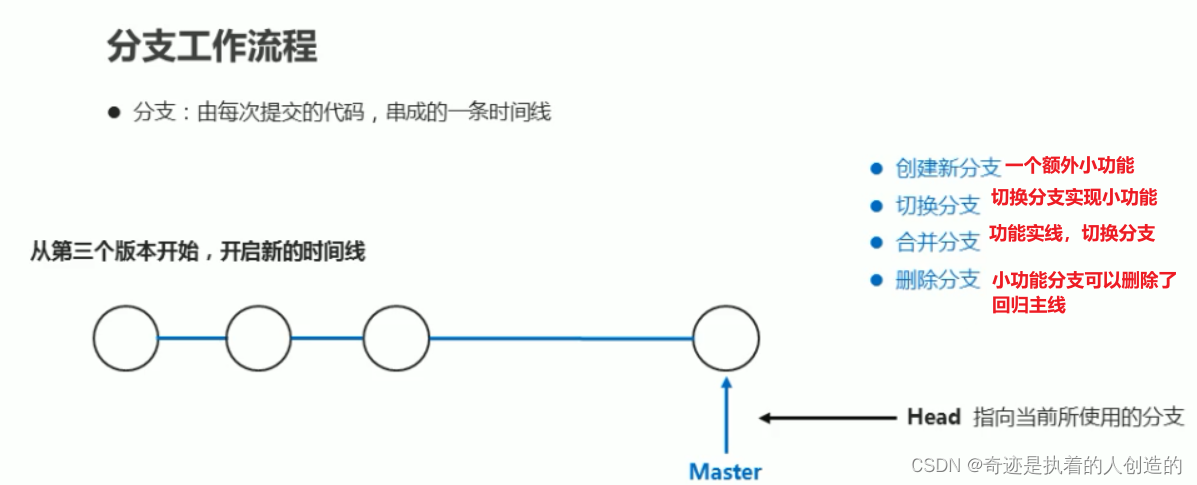
分支工作流程
-
Master: 指向提交的代码版本
-
Header: 指向当前所使用的的分支
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zBaHB7Ia-1650944785820)(.\img\45_分支工作流程介绍.png)]](https://img-blog.csdnimg.cn/1a2c6bd1004944d98b7140b63ba631b2.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5aWH6L-55piv5omn552A55qE5Lq65Yib6YCg55qE,size_20,color_FFFFFF,t_70,g_se,x_16)

-
4.3 分支管理操作(应用)
-
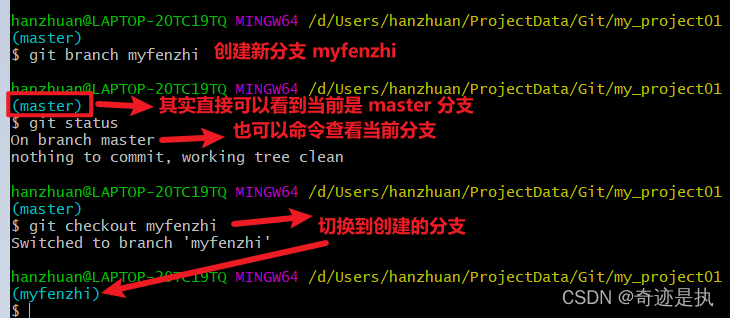
创建和切换
创建命令:git branch 分支名
切换命令:git checkout 分支名

-
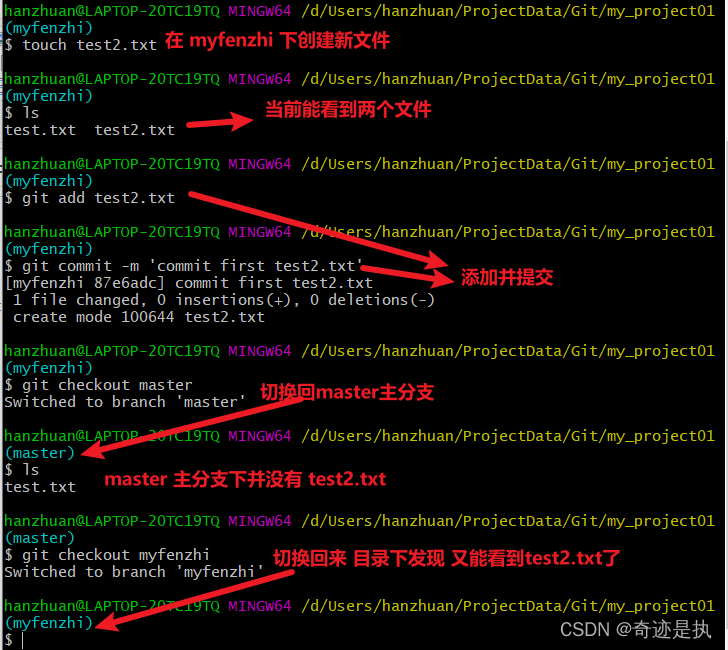
新分支添加文件
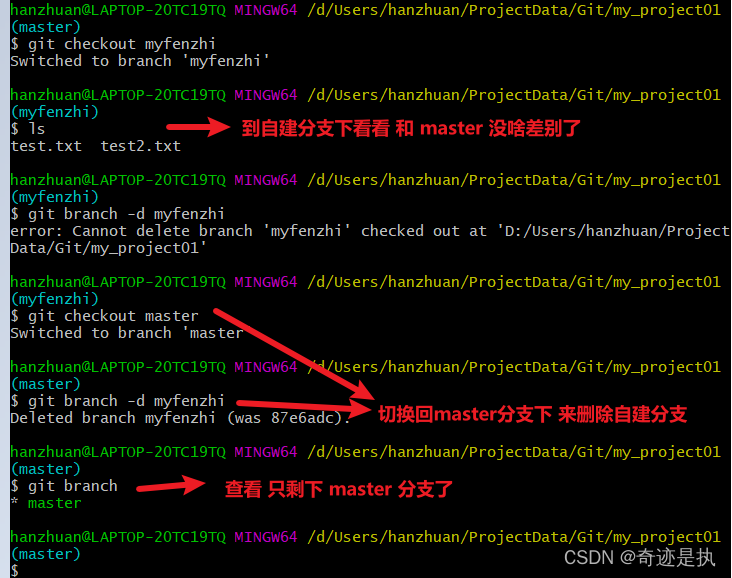
查看文件命令:ls
总结:不同分支之间的关系是平行的关系,不会相互影响

充分说明了各个分支之间是平行的,互不干扰。

-
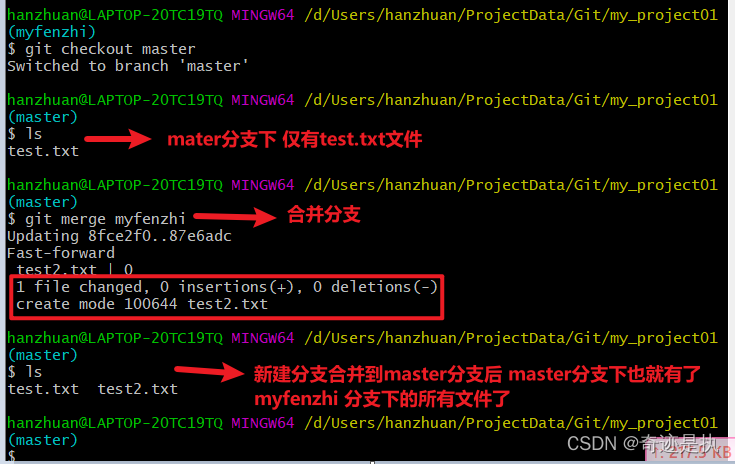
合并分支
合并命令:git merge 分支名
建议新建分支合并到master分支 (而不要把master分支合并到自己新建的分支上)

-
删除分支
删除命令:git branch -d 分支名
自建分支合并到master分支后 就和master完全一样了,也可以说是多余的了,可以删除了
-
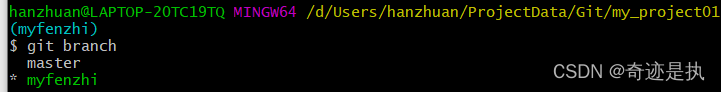
查看分支列表
查看命令:git branch

命令小结2
# 1. 创建新分支
git branch 分支名
# 2.切换分支
git checkout 分支名
# 3.查看文件命令
ls
# 4.合并分支
# 切换到master分支下 执行合并命令 将其他分支合并到master分支
git merge 分支名
# 5.删除分支 (无法删除当前分支 得先切换到别的分支去)
git branch -d 分支名
# 6.查看所有分支
git branch
此时再理解 本地仓库-》工作目录 的直接交互

5.远程仓库
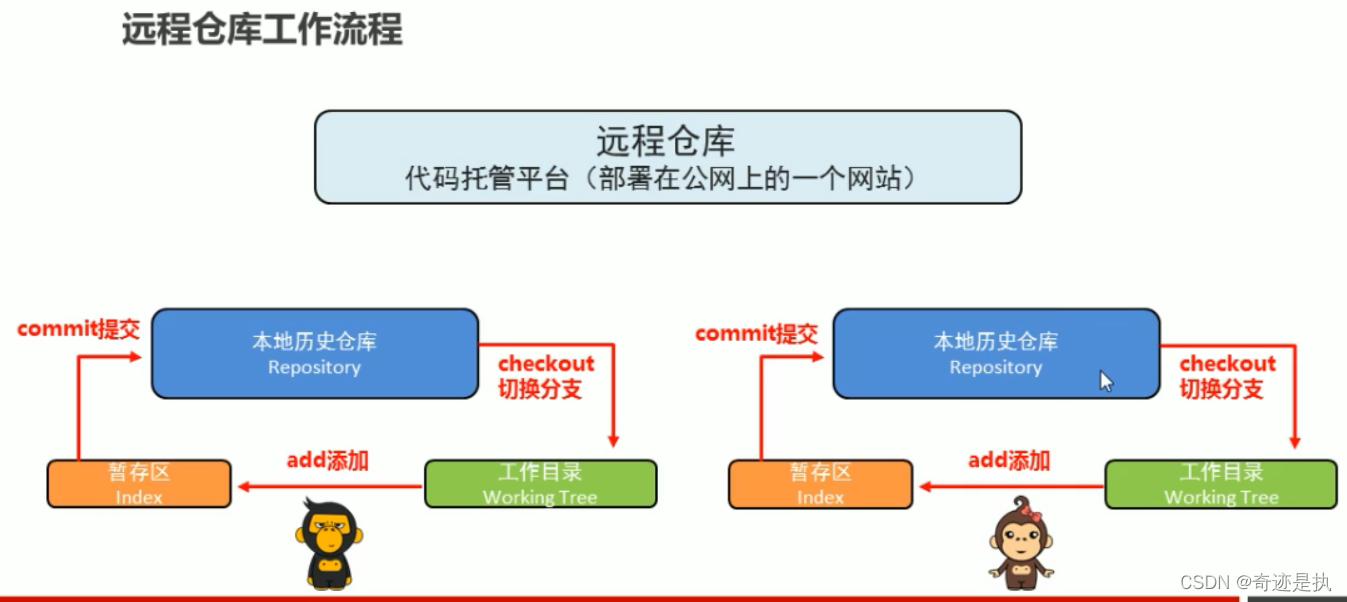
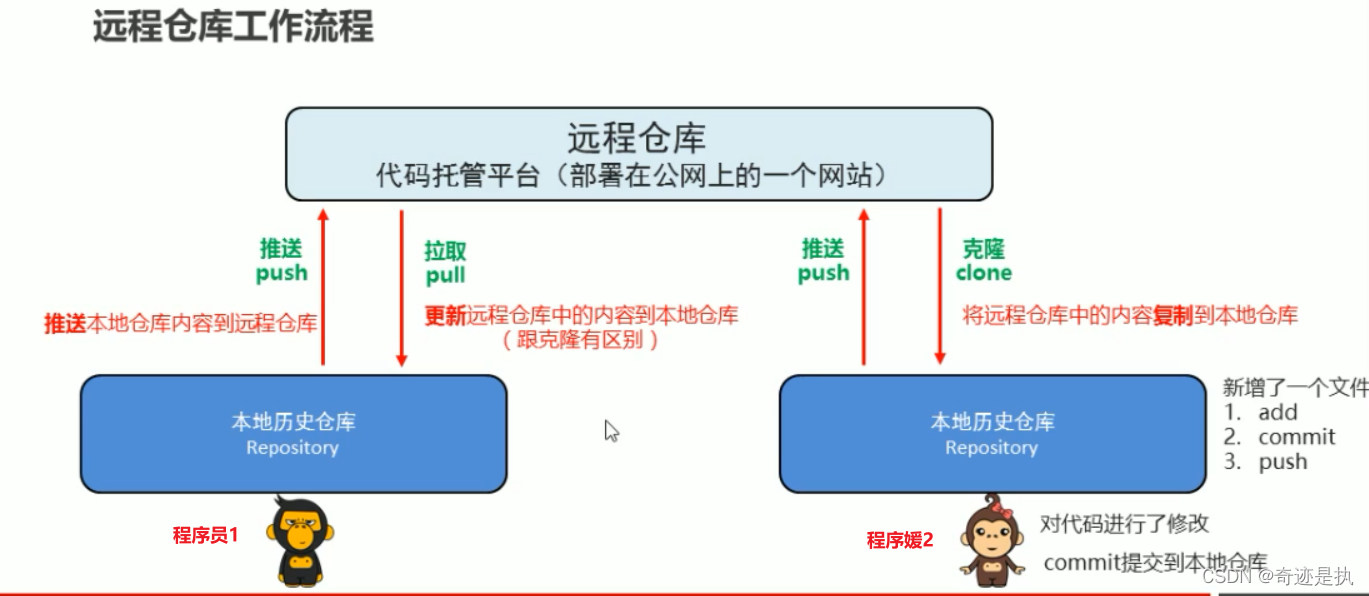
5.1远程仓库工作流程(理解)

简化一下,宏观层面看

5.2远程仓库平台介绍(理解)
-
GitHub
域名:https://github.com
介绍:GitHub是全球最大的开源项目托管平台,俗称大型程序员社区化交友网站? 各类好玩有趣的开源项目,只有想不到,没有找不到。
-
码云
域名:https://gitee.com
介绍:码云是全国最大的开源项目托管平台,良心平台,速度快,提供免费私有库
5.3码云的注册(应用)
5.3码云的注册(应用)
注册个账号,正常人都会
5.4先有本地项目,远程为空(应用)
-
步骤
- 创建本地仓库
- 创建或修改文件,添加(add)文件到暂存区,提交(commit)到本地仓库
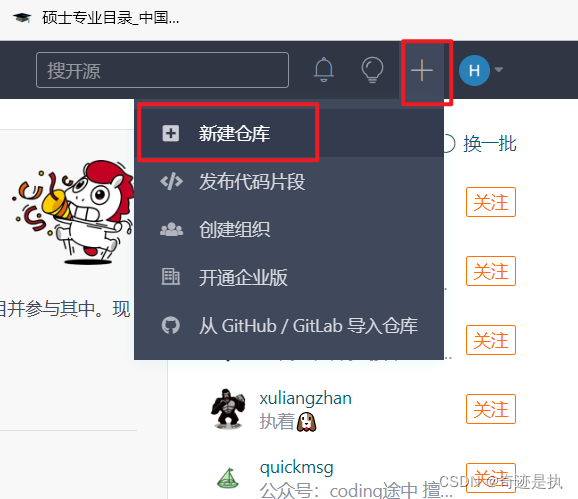
- 创建远程仓库
- 推送到远程仓库
-
创建远程仓库


接下来应该想办法把本地仓库的推送到远程仓库了
但是推送之前还得干些配置工作 -
生成SSH公钥
-
推送代码之前,需要先配置SSH公钥
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vPxJhrnw-1650983434533)(.\img\52_配置SSH公钥.png)]
-
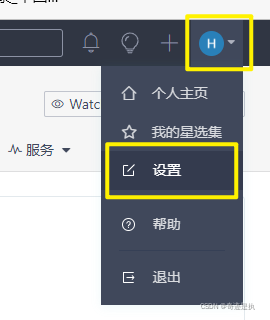
生成SSH公钥步骤
-
设置Git账户
- git config user.name(查看git账户)
- git config user.email(查看git邮箱)
- git config --global user.name “账户名”(设置全局账户名)
- git config --global user.email “邮箱”(设置全局邮箱)
- cd ~/.ssh(查看是否生成过SSH公钥)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BXxLMasV-1650983434535)(.\img\53_配置SSH公钥.png)]](https://img-blog.csdnimg.cn/8509ec10ad144b8286e705ee52794c28.png)
邮箱应该时 @163.cn 根据查询到的写吧 其实没什么用 -
生成SSH公钥
- 生成命令: ssh-keygen –t rsa –C “邮箱” ( 注意:这里需要敲3次回车)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-L0KwlAb5-1650983434536)(.\img\54_配置SSH公钥.png)]](https://img-blog.csdnimg.cn/23e8a191902143c592c4b29616cd40fa.png)
- 查看命令: cat ~/.ssh/id-rsa.pub
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LRaxo8zI-1650983434537)(.\img\55_配置SSH公钥.png)]](https://img-blog.csdnimg.cn/b0f33478d03d4af68b578be26b591f34.png)
-
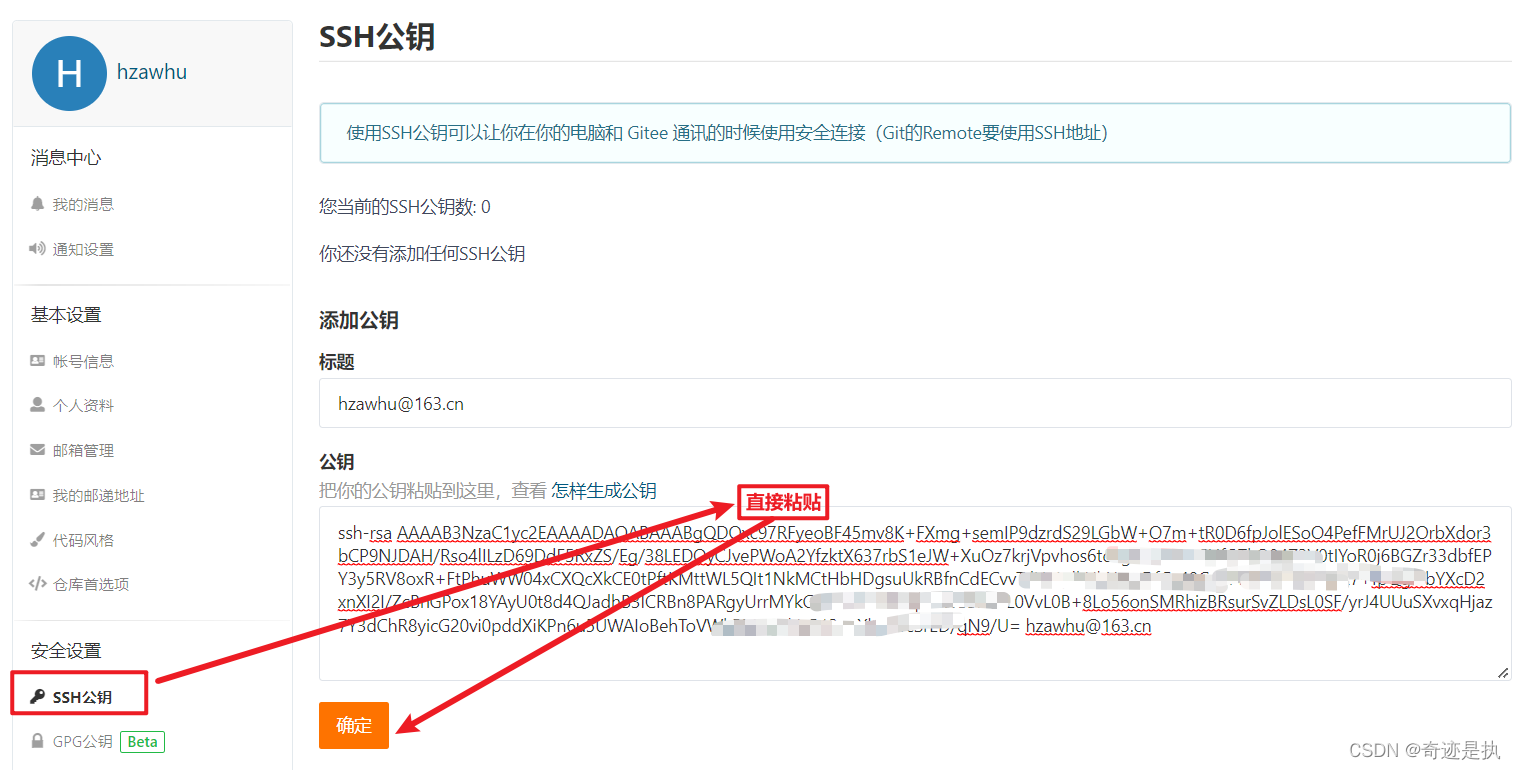
设置账户公钥
先复制 第2步生成的密钥所有内容


点击确定后需要输入刚刚注册账户的密码
-
-

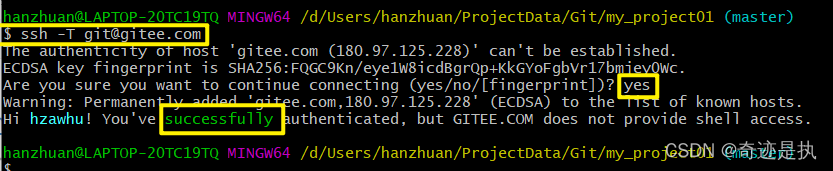
4. 公钥测试
-
命令: ssh -T git@gitee.com

命令测试查看配置,出现 successfully 说明配置完全成功了 -
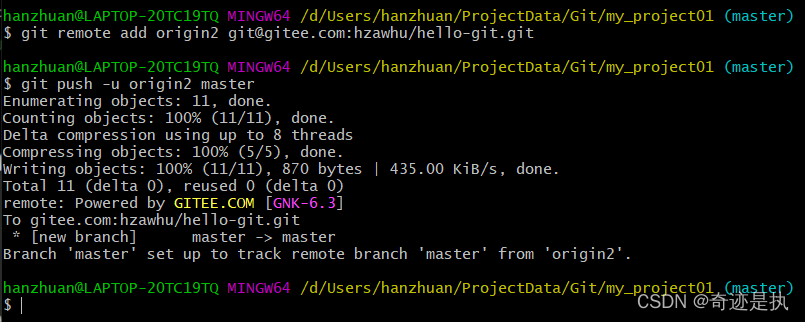
推送到远程仓库
-
步骤
- 为远程仓库的URL(网址),自定义仓库名称
- 推送
远程网址的复制

- 命令
git remote add 远程名称 远程仓库URL #为URL取别名,下面推送时使用别名即可
git push -u 仓库名称 分支名
git remote add origin2 git@gitee.com:hzawhu/hello-git.git
git push -u origin2 master

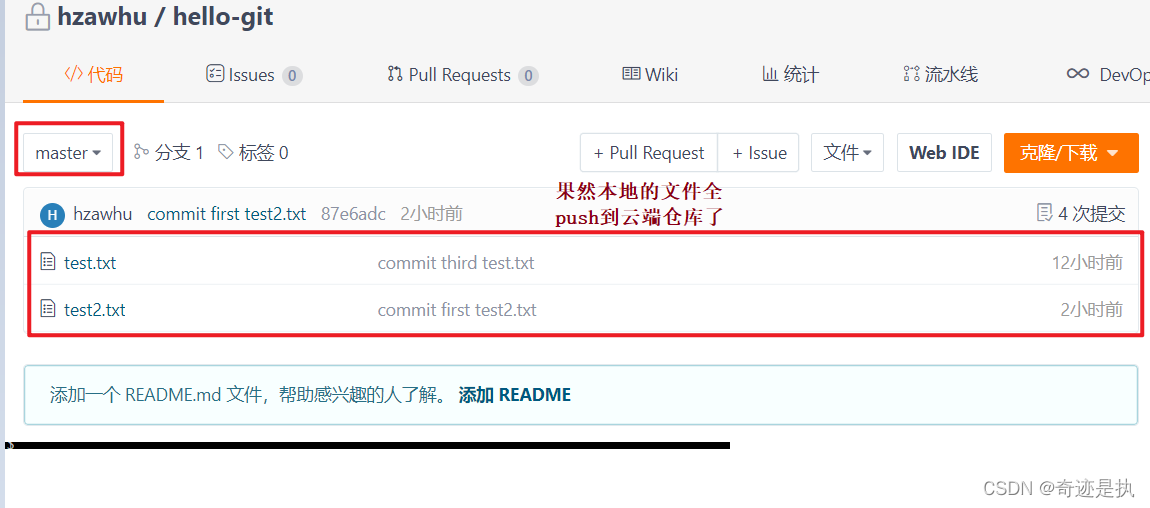
查看远程仓库:


5.5先有远程仓库,本地为空(应用)
- 步骤
- 将远程仓库的代码,克隆到本地仓库
克隆命令:git clone 仓库地址 - 创建新文件,添加并提交到本地仓库
- 推送至远程仓库
- 项目拉取更新
拉取命令:git pull 远程仓库名 分支名