0. 简介
本教程中,你将配置vscode环境,用来C++开发入门。
OK,let’s go !
1. 准备工作
- 安装Visual Studio Code(以下简称vs code)
- 为vs code安装C/C++扩展
在扩展中搜索c++,排在第一个的就是,直接点击安装即可
-
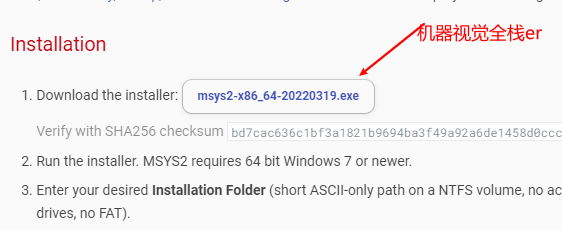
从MSYS2网站上获取Mingw-w64的最新版本,点击exe文件即可下载。

-
按照MSYS2官网教程安装Mingw-w64
软件正常安装,安装好后,会弹出一个窗口,运行命令
pacman -Syu
中间会让你多次选择y/n,选择y进行安装即可,最后一次输入y,窗口会消失,从开始菜单中找到MSYS2,然后再次打开,运行如下命令更新剩下的基本包:
pacman -Su
继续安装一些工具:
pacman -S --needed base-devel mingw-w64-x86_64-toolchain
里面默认安装所有,安装空间还是蛮大的,编写此文时需要1026.69MiB
-
将mingw-w64的bin文件夹添加到环境变量中
-
MinGW安装成功验证
打开cmd命令窗口,分别输入
g++ --version
gdb --version
如果没有提示g++或者gdb不是可识别的命令,说明成功了
2. 创建Hello World
启动cmd,进入到你想开始项目的路径下,项目的名称为cvtutorials:
mkdir cvtutorials
cd cvtutorials
mkdir helloworld
cd helloworld
code .
命令"code ."会在当前工作的文件夹打开vs code,这里会变成你的“工作区”
添加helloworld.cpp文件,并添加如下代码
#include <iostream>
using namespace std;
int main()
{
cout << "hello, cvtutorials.com world!";
return 0;
}
按下ctrl+s保存文件,当然也可以自动保存文件:File–Auto Save(文件–>自动保存),最后在工作区可以看到如下界面:

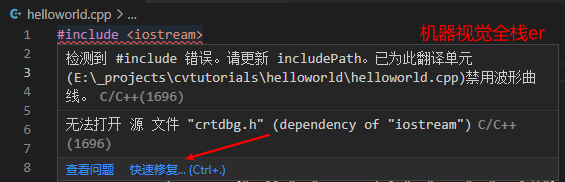
看下源码,发现出现了红色波浪线(这里的原因可能是因为计算机里已经安装了vs studio),让我们来看看,将鼠标悬浮到错误处,然后再点击快速修复:

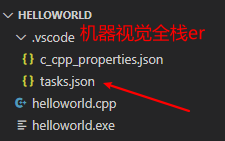
点击快速修复后,会自动创建.vscode文件夹下并自动添加文件c_cpp_properties.json,

打开c_cpp_properties.json文件,会发现里面的compilerPath默认是vs studio的,改成刚才安装的软件路径,将intelliSenseMode改成windows-gcc-x64,更改之前是这样的:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vYMhVSF7-1650980204237)(https://cdn.jsdelivr.net/gh/cvtutorials/cvtutorials_picbed/cvshort/20220426202411.png)]](https://img-blog.csdnimg.cn/7c751c7434fd476ab75c68a208bea3f5.png)
更改之后是这样的:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9JLIRJqH-1650980204241)(https://cdn.jsdelivr.net/gh/cvtutorials/cvtutorials_picbed/cvshort/20220426203928.png)]](https://img-blog.csdnimg.cn/2fff82bf74e64519913f615008fea196.png)
现在没有红色波浪线了 :p
3. 运行helloworld程序
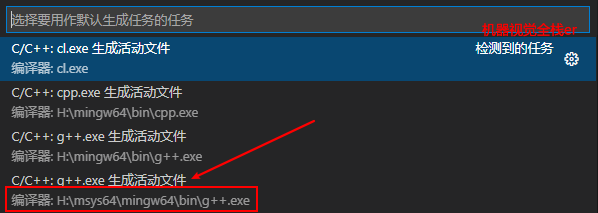
创建tasks.json:点击终端–配置默认生成任务,在下拉箭头中,选择g++.exe build active file,
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dIkVOlFF-1650980204244)(https://cdn.jsdelivr.net/gh/cvtutorials/cvtutorials_picbed/cvshort/20220426175619.png)]](https://img-blog.csdnimg.cn/91474a343a8340d89d2aa95e53d3aede.png)

然后会在.vscode文件夹中自动创建tasks.json文件(不建议自己创建文件,然后从网上找到tasks.json内容复制粘贴,每个人的路径不一样,还要手动修改)

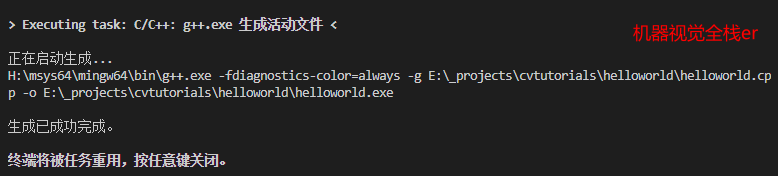
点击Terminal–Run Build Task,中文是终端–运行生成任务,或者使用快捷键Ctrl+Shift+B,运行成功之后,会出现:

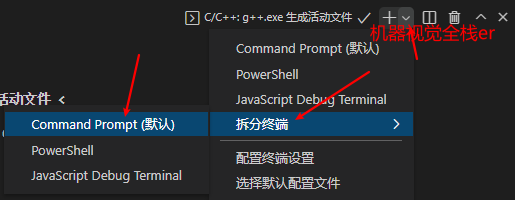
点击+再创建个终端:

然后运行helloworld.exe:

总结:tasks.json和c_cpp_properties.json两个文件其他配置也可以玩一玩,还有launch.json关于调试器的部分。
当然了,更简单的方式建议在vs code的插件库里面安装code runner,然后只要将编译器或者解释器的路径放到环境变量里面,快捷键ctrl+alt+n即可运行程序。
