起源
在要实现管理员对学员的修改时,点击“修改”进入修改界面后,修改界面中如果和注册界面就需要让用户把不需要修改的信息也重新再写一遍,很麻烦也很容易出错,因此就思考能否在进入界面之后就显示已注册全部信息,这样就只需要修改用户想要修改的界面就可以了。于是查找一些资料后自己用以下代码实现了表单回显功能,不一定是最简洁的实现,如果有需要改进的欢迎各位评论赐教~
什么是表单回显
所谓“表单回显”就是说在进入一个新界面时,会将后端已有的数据显示到界面上。比如需要修改用户信息时,点击修改按钮后跳转到修改界面,修改界面中的用户信息会显示在界面上,这个就是表单回显
实现表单回显思想
点击功能按键后–>获取对应用户的信息返回给后端(增设一个转发servlet)–>转发servlet中将获取到的用户数据封装之后转发到功能界面–>功能界面中获取转发而来的数据后显示从而实现回显功能
(删除线中太麻烦了~受到自己是根据姓名查询的影响,没有想到可以直接用学号查询当前学生得到所有信息,之后在修改表单界面直接显示即可)
点击功能按键后–>将当前要修改的学生学号作为信息(url中一部分)交给一个转发servlet–>转发servlet中将获取到的学号转发到功能界面(如update.jsp)–>update.jsp中通过service层对象调用dao层中根据学号查询学生的方法–>查询到学生,将学生各部分信息分别对应显示到表单中即可实现表单回显功能
(之所以想到可以直接在jsp中搜索学员后直接显示是因为当后面要在修改之后转发回update.jsp页面会导致出现空指针异常,原因在于之前为了回显的request.getAttribute()会“失效”从而为null。而且采用直接搜索回显的方式,相比最开始的方式,也可以在修改之后马上就能在修改界面看到修改之后的结果,而不是停留在修改之前的信息)
具体实现jsp直接查询回显版
修改功能按键所在界面

<%@ page import="com.lagou.bean.Manager" %>
<%@ page import="com.lagou.service.ManagerService" %>
<%@ page import="com.lagou.bean.Student" %>
<%@ page import="java.util.Set" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page errorPage="error.jsp" %>
<html>
<head>
<title>管理员界面</title>
<link rel="stylesheet" href="./WebContent/css/bootstrap.min.css">
<script>
function deleteConfirm(sNum) {
console.log(sNum);
if (window.confirm("确定要删除吗?")) {
location.href="deleteStu?sNum=" + sNum;
}
}
</script>
</head>
<body>
<h1 align="center">登录成功,欢迎<%= ((Manager)session.getAttribute("manager")).getUsername() %>使用学生管理系统</h1>
<%
//获取当前登录的管理员id
int mid = ((Manager) session.getAttribute("manager")).getMid();
//登录成功之后该管理员信息将是在整个服务器上所有用户(servlet)之间共享
application.setAttribute("mid", mid);
%>
<div style="float: left">
<form action="search", method="get">
<div align="center">
请输入要查询的学生姓名:<input type="text" name="username">
<input type="submit" value="查询" class="btn btn-primary">
</div>
</form>
</div>
<div style="float: left">
<a href="insert.jsp"><button class="btn btn-success">添加</button></a>
</div>
<table class="table table-hover table-responsive">
<caption>学生信息</caption>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>出生日期</th>
<th>邮箱</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<%
//获取管理员的id并发送给servlet
ManagerService managerService = new ManagerService();
//执行查询全部学生
Set<Student> studentsAll = managerService.searchAllStudent(mid);
// System.out.println("studentsAll:" + studentsAll);
//执行根据姓名查询学生
Set<Student> students = (Set<Student>) request.getAttribute("students");
System.out.println(students);
//判断是否为搜索单个学生
if (students != null) {
for (Student s : students) {
out.print("<tr>" + "<td>" + s.getsNum() + "</td>" +
"<td>" + s.getStuName() + "</td>" +
"<td>" + s.getGender() + "</td>" +
"<td>" + s.getBirthday() + "</td>" +
"<td>" + s.getEmail() + "</td>" +
"<td>" + s.getRemark() + "</td>" +
"<td>" +
"<a href=\"updateTransfer?sNum=" + s.getsNum() //就是这边直接传学号到转发servlet即可
+ "\" class=\"btn btn-warning\">修改</a> " +
"<a class=\"btn btn-danger\" οnclick=\"deleteConfirm(" + s.getsNum() +")\">删除</a>" +
"</td>" +
"</tr>");
}
} else {
for (Student s : studentsAll) {
out.print("<tr>" + "<td>" + s.getsNum() + "</td>" +
"<td>" + s.getStuName() + "</td>" +
"<td>" + s.getGender() + "</td>" +
"<td>" + s.getBirthday() + "</td>" +
"<td>" + s.getEmail() + "</td>" +
"<td>" + s.getRemark() + "</td>" +
"<td>" +
"<a href=\"updateTransfer?sNum=" + s.getsNum() //就是这边直接传学号到转发servlet即可
+ "\" class=\"btn btn-warning\">修改</a> " +
"<a class=\"btn btn-danger\" οnclick=\"deleteConfirm(" + s.getsNum() + ")\">删除</a>" +
"</td>" +
"</tr>");
}
}
%>
</tbody>
</table>
</body>
</html>
点击对应学员修改按键后,跳转到一个转发servlet
package com.lagou.servlet;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "UpdateTransferServlet", urlPatterns = "/updateTransfer")
public class UpdateTransferServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1、获取前端传来的学号(只获取学号转发即可以根据学号查询学员信息)
int sNum = Integer.parseInt(request.getParameter("sNum"));
System.out.println("前端传来的学号:" + sNum);
request.getSession().setAttribute("sNum", sNum);
//2、转发到修改学员jsp
RequestDispatcher requestDispatcher = request.getRequestDispatcher("update.jsp");
requestDispatcher.forward(request, response);
}
}
跳转到update.jsp界面,update.jsp界面中获取学员数据信息,实现回显功能

<%@ page import="com.lagou.bean.Student" %>
<%@ page import="java.util.Date" %>
<%@ page import="java.text.SimpleDateFormat" %>
<%@ page import="com.lagou.dao.ManagerDao" %>
<%@ page import="com.lagou.service.ManagerService" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>修改学员信息主页</title>
<link rel="stylesheet" href="./WebContent/css/bootstrap.min.css">
<script src="./WebContent/js/jquery-3.4.1.min.js"></script>
</head>
<body style="padding: 100px">
<h1 align="center">请输入要修改的学员信息</h1>
<h2 align="center" style="color: red">
<%
String updateResult = ((String)request.getAttribute("updateResult"));
System.out.println("updateResult:" + updateResult);
if (updateResult == null) {
out.print("");
} else {
out.print(updateResult);
}
%>
</h2>
<%
//这里根据学号查询学员信息是为了实现回显功能!!!
//1、从转发得到学号
int sNum = (int) request.getSession().getAttribute("sNum");
//2、调用dao层方法查询学生
ManagerService managerService = new ManagerService();
Student student = managerService.searchStuByNum(sNum);
//之后就在表单中显示学生student对象中对应内容实现表单回显功能
%>
<form action="updateStu" method="get">
<div class="form-group" style="align-content: center; width: 30%">
<label>姓名</label>
<input type="text" name="stuName" class="form-control" placeholder="请输入姓名" value="<%= student.getStuName() %>" required="required">
</div>
<div class="form-group" style="align-content: center">
<label>性别</label><br>
<input type="radio" name="gender" value="男" <%if(student.getGender().equals("男")) {%> checked="checked" <%}%> required="required">男
<input type="radio" name="gender" value="女" <%if(student.getGender().equals("女")) {%> checked="checked" <%}%>>女
</div>
<div class="form-group" style="align-content: center">
<label>出生日期</label><br>
<%--注意:date类型的input要想显示出来,格式必须是yyyy-MM-dd,就连2019-4-1这样都不行,必须是2019-04-01,否则没有效果--%>
<%
Date birth = student.getBirthday();
//将Date类型转换为String类型就可以变成yyyy-MM-dd的格式
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
String birthday = sdf.format(birth);
System.out.println("update.jsp中转换后的生日:" + birthday);
%>
<input type="date" id="date" name="birthday" placeholder="请输入出生日期" value="<%= birthday %>" required="required">
</div>
<div class="form-group" style="align-content: center">
<label>邮箱</label><br>
<input type="email" name="email" placeholder="请输入邮箱" value="<%= student.getEmail() %>" required="required">
</div>
<div class="form-group" style="align-content: center">
<label>备注</label><br>
<textarea name="remark" placeholder="请输入备注" cols="30" rows="5"><%= student.getRemark() %></textarea>
</div>
<input type="reset" class="btn btn-danger" value="重置">
<input type="submit" class="btn btn-success" value="提交">
</form>
</body>
</html>
之后就是表单提交数据到后端进行更新修改,修改结束将修改结果在表单界面显示出来
package com.lagou.servlet;
import com.lagou.bean.Student;
import com.lagou.service.ManagerService;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Date;
@WebServlet(name = "UpdateStuServlet", urlPatterns = "/updateStu")
public class UpdateStuServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1、获取UpdateTransferServlet设置好的学号以及前端传送来的信息
int sNum = (int) request.getSession().getAttribute("sNum");
System.out.println("获取到的学号:" + sNum);
String stuName = request.getParameter("stuName");
System.out.println("修改后的姓名:" + stuName);
String gender = request.getParameter("gender");
System.out.println("修改后的性别:" + gender);
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Date birthday = null;
try {
birthday = sdf.parse(request.getParameter("birthday"));
} catch (ParseException e) {
e.printStackTrace();
}
System.out.println("修改后的生日:" + birthday);
String email = request.getParameter("email");
System.out.println("修改后的邮箱:" + email);
String remark = request.getParameter("remark");
System.out.println("修改后的备注:" + remark);
//2、将获取到的数据封装
Student student = new Student(sNum, stuName, gender, birthday, email, remark);
//3、创建ManagerService类对象并调用方法实现更新操作
ManagerService managerService = new ManagerService();
boolean b = managerService.updateStudent(student);
if (b) {
System.out.println("更新成功!");
request.setAttribute("updateResult", "更新成功,请点击<a href=\"main.jsp\" class=\"btn btn-primary\">返回主界面</a>");
RequestDispatcher requestDispatcher = request.getRequestDispatcher("update.jsp");
requestDispatcher.forward(request, response);
} else {
System.out.println("更新失败!");
request.setAttribute("updateResult", "更新失败,请重新输入");
RequestDispatcher requestDispatcher = request.getRequestDispatcher("update.jsp");
requestDispatcher.forward(request, response);
}
}
}
-------------------------------我是分割线-------------------------------------------------------------------------------------------------------
具体实现原始版(以修改用户信息功能为例)
修改功能按键所在界面

<%@ page import="com.lagou.bean.Manager" %>
<%@ page import="com.lagou.service.ManagerService" %>
<%@ page import="com.lagou.bean.Student" %>
<%@ page import="java.util.Set" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page errorPage="error.jsp" %>
<html>
<head>
<title>管理员界面</title>
<link rel="stylesheet" href="./WebContent/css/bootstrap.min.css">
</head>
<body>
<h1 align="center">登录成功,欢迎<%= ((Manager)session.getAttribute("manager")).getUsername() %>使用学生管理系统</h1>
<%
//获取当前登录的管理员id
int mid = ((Manager) session.getAttribute("manager")).getMid();
//登录成功之后该管理员信息将是在整个服务器上所有用户(servlet)之间共享
application.setAttribute("mid", mid);
%>
<div style="float: left">
<form action="search", method="get">
<div align="center">
请输入要查询的学生姓名:<input type="text" name="username">
<input type="submit" value="查询" class="btn btn-primary">
</div>
</form>
</div>
<div style="float: left">
<a href="insert.jsp"><button class="btn btn-success">添加</button></a>
</div>
<table class="table table-hover table-responsive">
<caption>学生信息</caption>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>出生日期</th>
<th>邮箱</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<%
//获取管理员的id并发送给servlet
ManagerService managerService = new ManagerService();
//执行查询全部学生
Set<Student> studentsAll = managerService.searchAllStudent(mid);
// System.out.println("studentsAll:" + studentsAll);
//执行根据姓名查询学生
Set<Student> students = (Set<Student>) request.getAttribute("students");
System.out.println(students);
//判断是否为搜索单个学生
if (students != null) {
for (Student s : students) {
out.print("<tr>" + "<td>" + s.getsNum() + "</td>" +
"<td>" + s.getStuName() + "</td>" +
"<td>" + s.getGender() + "</td>" +
"<td>" + s.getBirthday() + "</td>" +
"<td>" + s.getEmail() + "</td>" +
"<td>" + s.getRemark() + "</td>" +
"<td>" +
"<a href=\"updateTransfer?sNum="
+ s.getsNum() + "&stuName=" + s.getStuName() + "&gender=" + s.getGender() + "&birthday=" + s.getBirthday()
+ "&email=" + s.getEmail() + "&remark=" + s.getRemark()
+ "\" class=\"btn btn-warning\">修改</a> " +
"<a href=\"deleteStu?sNum=" + s.getsNum() + "\" class=\"btn btn-danger\">删除</a>" +
"</td>" +
"</tr>");
}
} else {
for (Student s : studentsAll) {
out.print("<tr>" + "<td>" + s.getsNum() + "</td>" +
"<td>" + s.getStuName() + "</td>" +
"<td>" + s.getGender() + "</td>" +
"<td>" + s.getBirthday() + "</td>" +
"<td>" + s.getEmail() + "</td>" +
"<td>" + s.getRemark() + "</td>" +
"<td>" +
"<a href=\"updateTransfer?sNum="
+ s.getsNum() + "&stuName=" + s.getStuName() + "&gender=" + s.getGender() + "&birthday=" + s.getBirthday()
+ "&email=" + s.getEmail() + "&remark=" + s.getRemark()
+ "\" class=\"btn btn-warning\">修改</a> " +
"<a href=\"deleteStu?sNum=" + s.getsNum() + "\" class=\"btn btn-danger\">删除</a>" +
"</td>" +
"</tr>");
}
}
%>
</tbody>
</table>
</body>
</html>
点击对应学员修改按键后,跳转到一个转发servlet
"<a href=\"updateTransfer?sNum="
+ s.getsNum() + "&stuName=" + s.getStuName() + "&gender=" + s.getGender() + "&birthday=" + s.getBirthday()
+ "&email=" + s.getEmail() + "&remark=" + s.getRemark()
+ "\" class=\"btn btn-warning\">修改</a>
转发servlet代码
import com.lagou.bean.Student;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Date;
@WebServlet(name = "UpdateTransferServlet", urlPatterns = "/updateTransfer")
public class UpdateTransferServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1、获取前端传来的学号
int sNum = Integer.parseInt(request.getParameter("sNum"));
System.out.println("前端传来的学号:" + sNum);
String stuName = request.getParameter("stuName");
System.out.println("前端传来的姓名:" + stuName);
String gender = request.getParameter("gender");
System.out.println("前端传来的性别:" + gender);
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Date birthday = null;
try {
birthday = sdf.parse(request.getParameter("birthday"));
} catch (ParseException e) {
e.printStackTrace();
}
System.out.println("前端传来的生日:" + birthday);
String email = request.getParameter("email");
System.out.println("前端传来的邮箱:" + email);
String remark = request.getParameter("remark");
System.out.println("前端传来的备注:" + remark);
//2、将信息封装到对象中
Student student = new Student(sNum, stuName, gender, birthday, email, remark);
//2、转发到修改学员jsp
request.setAttribute("student", student);
RequestDispatcher requestDispatcher = request.getRequestDispatcher("update.jsp");
requestDispatcher.forward(request, response);
}
}
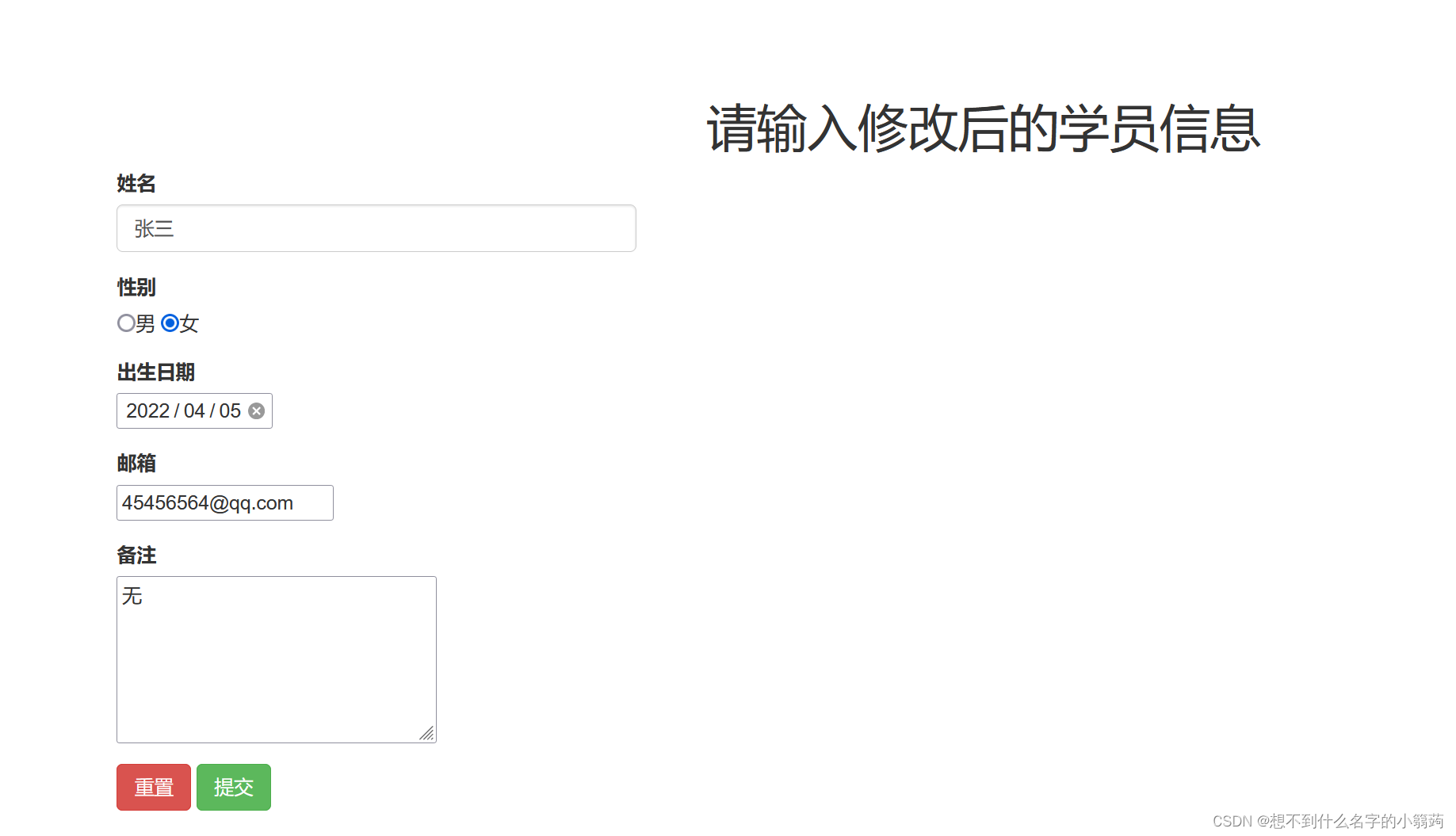
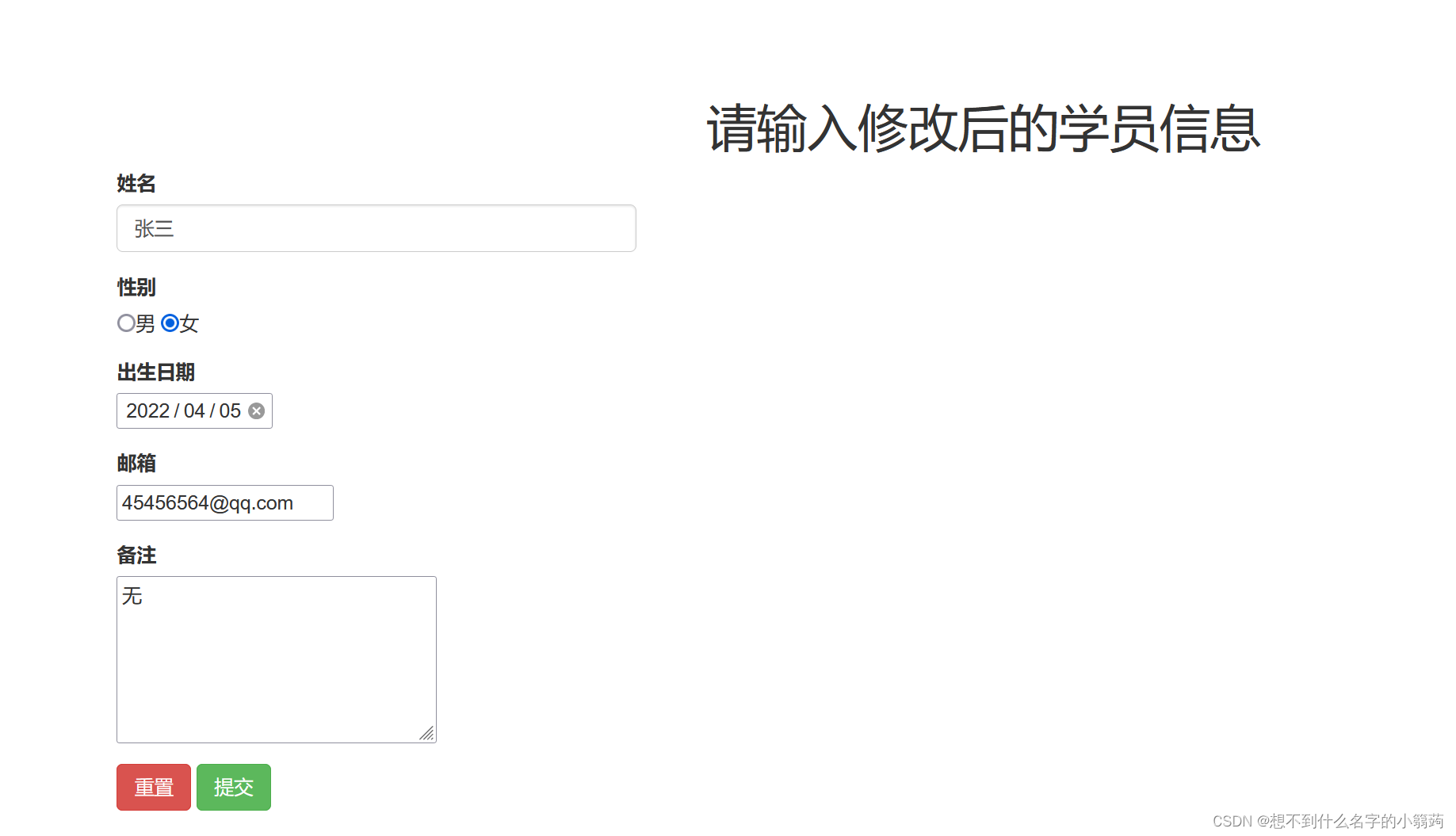
跳转到update.jsp界面,update.jsp界面中获取学员数据信息,实现回显功能

<%@ page import="com.lagou.bean.Student" %>
<%@ page import="java.util.Date" %>
<%@ page import="java.text.SimpleDateFormat" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>修改学员信息主页</title>
<link rel="stylesheet" href="./WebContent/css/bootstrap.min.css">
<script src="./WebContent/js/jquery-3.4.1.min.js"></script>
</head>
<body style="padding: 100px">
<h1 align="center">请输入修改后的学员信息</h1>
<form action="updateStu" method="get">
<%
int sNum = ((Student) request.getAttribute("student")).getsNum();
request.setAttribute("sNum", sNum);
%>
<div class="form-group" style="align-content: center; width: 30%">
<label>姓名</label>
<input type="text" name="stuName" class="form-control" placeholder="请输入姓名" value="<%= ((Student)request.getAttribute("student")).getStuName() %>">
</div>
<div class="form-group" style="align-content: center">
<label>性别</label><br>
<%
//获取当前学员的性别后在对应性别选项上设置checked
String gender = ((Student) request.getAttribute("student")).getGender();
System.out.println("update.jsp中的性别:" + gender);
%>
<input type="radio" name="gender" value="男" <%if(gender.equals("男")) {%> checked="checked" <%}%> >男
<input type="radio" name="gender" value="女" <%if(gender.equals("女")) {%> checked="checked" <%}%>>女
</div>
<div class="form-group" style="align-content: center">
<label>出生日期</label><br>
<%--注意:date类型的input要想显示出来,格式必须是yyyy-MM-dd,就连2019-4-1这样都不行,必须是2019-04-01,否则没有效果--%>
<%
Date birth = ((Student) request.getAttribute("student")).getBirthday();
//将Date类型转换为String类型就可以变成yyyy-MM-dd的格式
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
String birthday = sdf.format(birth);
System.out.println("update.jsp中转换后的生日:" + birthday);
%>
<input type="date" id="date" name="birthday" placeholder="请输入出生日期" value="<%= birthday %>">
</div>
<div class="form-group" style="align-content: center">
<label>邮箱</label><br>
<input type="email" name="email" placeholder="请输入邮箱" value="<%= ((Student)request.getAttribute("student")).getEmail() %>">
</div>
<div class="form-group" style="align-content: center">
<label>备注</label><br>
<textarea name="remark" placeholder="请输入备注" cols="30" rows="5"><%= ((Student)request.getAttribute("student")).getRemark() %></textarea>
</div>
<input type="reset" class="btn btn-danger" value="重置">
<input type="submit" class="btn btn-success" value="提交">
</form>
</body>
</html>
之后就是表单提交数据到后端进行更新修改,略
实现过程一些注意点
- 主要要注意一下表单回显获取数据时不同类型的input怎么显示数据的问题
- type为text、email、password等文本类标签直接将获取到的数据放入value属性中即可
- type为radio、checkbox或者<select>标签等选择样式:要结合判断语句对获取数据进行判断,根据获取数据的值设置对应选项为选中效果。如:
<div class="form-group" style="align-content: center">
<label>性别</label><br>
<%
//获取当前学员的性别后在对应性别选项上设置checked
String gender = ((Student) request.getAttribute("student")).getGender();
System.out.println("update.jsp中的性别:" + gender);
%>
<input type="radio" name="gender" value="男" <%if(gender.equals("男")) {%> checked="checked" <%}%> >男
<input type="radio" name="gender" value="女" <%if(gender.equals("女")) {%> checked="checked" <%}%>>女
</div>
3.type为date:一定要注意格式
date类型的input要想显示出来,格式必须是yyyy-MM-dd,就连2019-4-1这样都不行,必须是2019-04-01,否则没有效果
所以必须要将获取到的数据转为yyyy-MM-dd格式才行。如:
<div class="form-group" style="align-content: center">
<label>出生日期</label><br>
<%--注意:date类型的input要想显示出来,格式必须是yyyy-MM-dd,就连2019-4-1这样都不行,必须是2019-04-01,否则没有效果--%>
<%
Date birth = ((Student) request.getAttribute("student")).getBirthday();
//将Date类型转换为String类型就可以变成yyyy-MM-dd的格式
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
String birthday = sdf.format(birth);
System.out.println("update.jsp中转换后的生日:" + birthday);
%>
<input type="date" id="date" name="birthday" placeholder="请输入出生日期" value="<%= birthday %>">
</div>
