目录
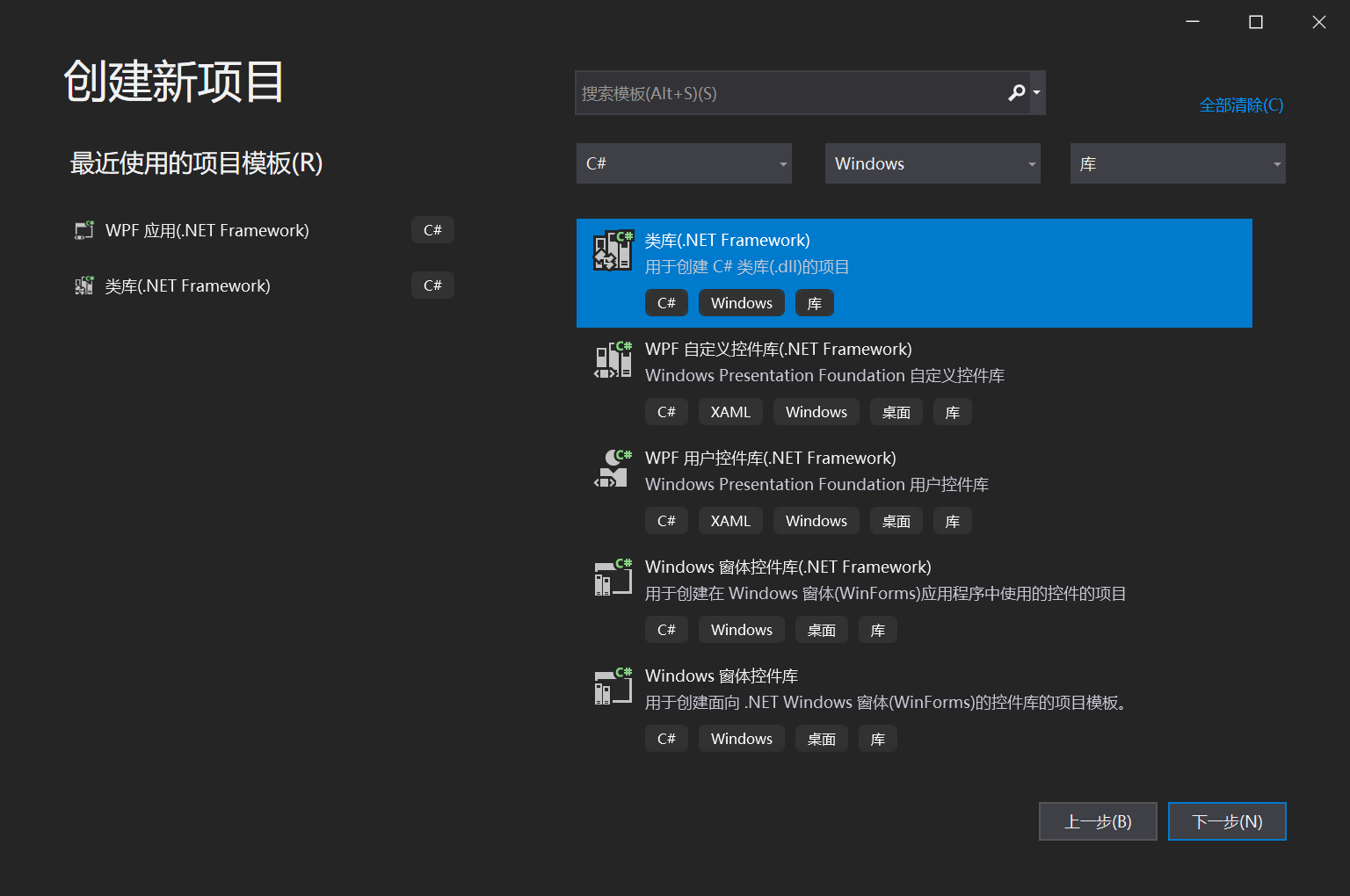
打开Visual Studio ,创建 .NET FrameWork 类库项目
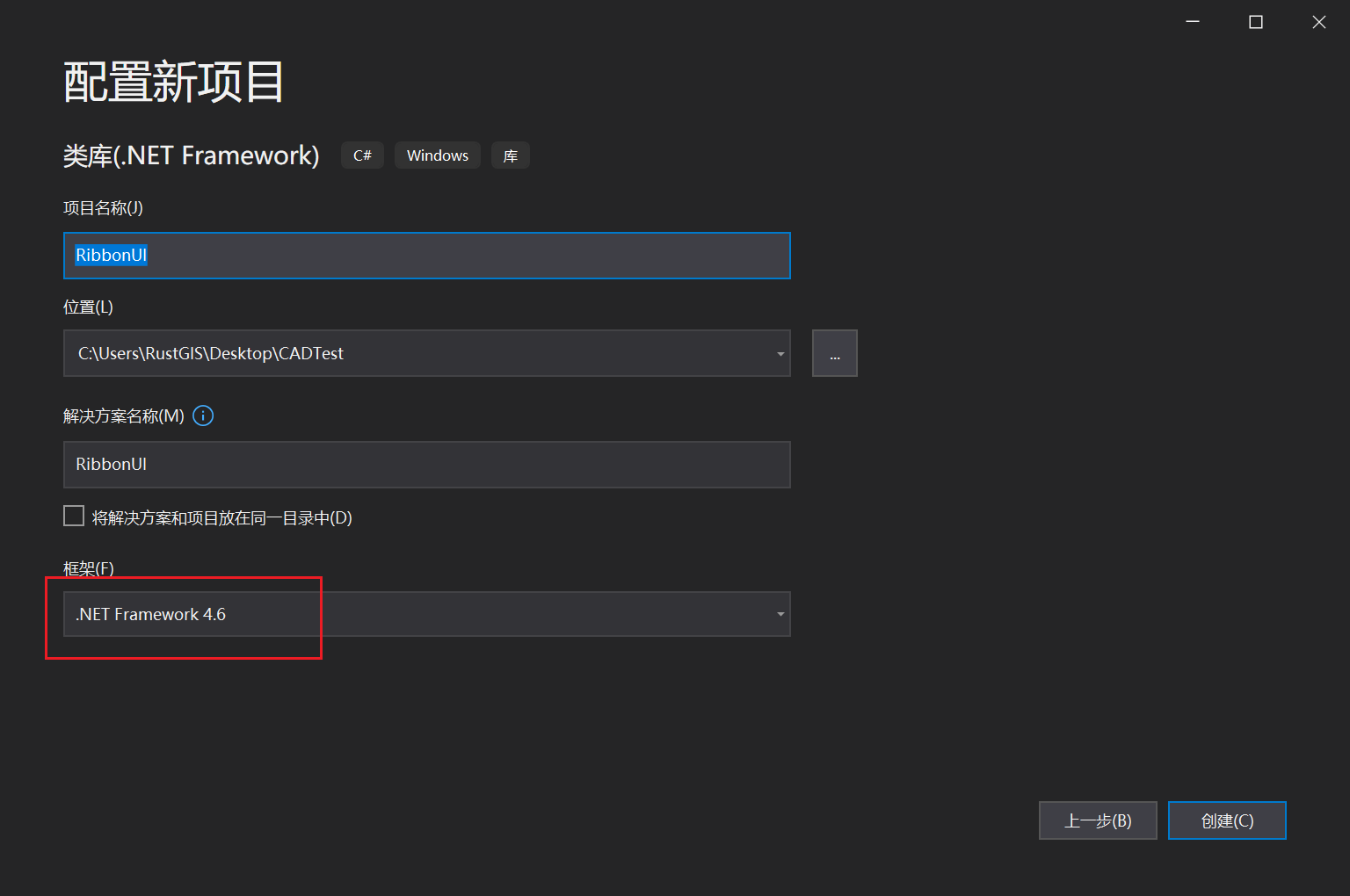
填写项目名称 “RibbonUI”,选择.NET 版本为 4.6 (AutoCAD 2017 对应 .NET 4.6 )
在项目解决方案中,右键点击“引用”,点击 “ 管理 NuGet 程序包 (N)” 选项
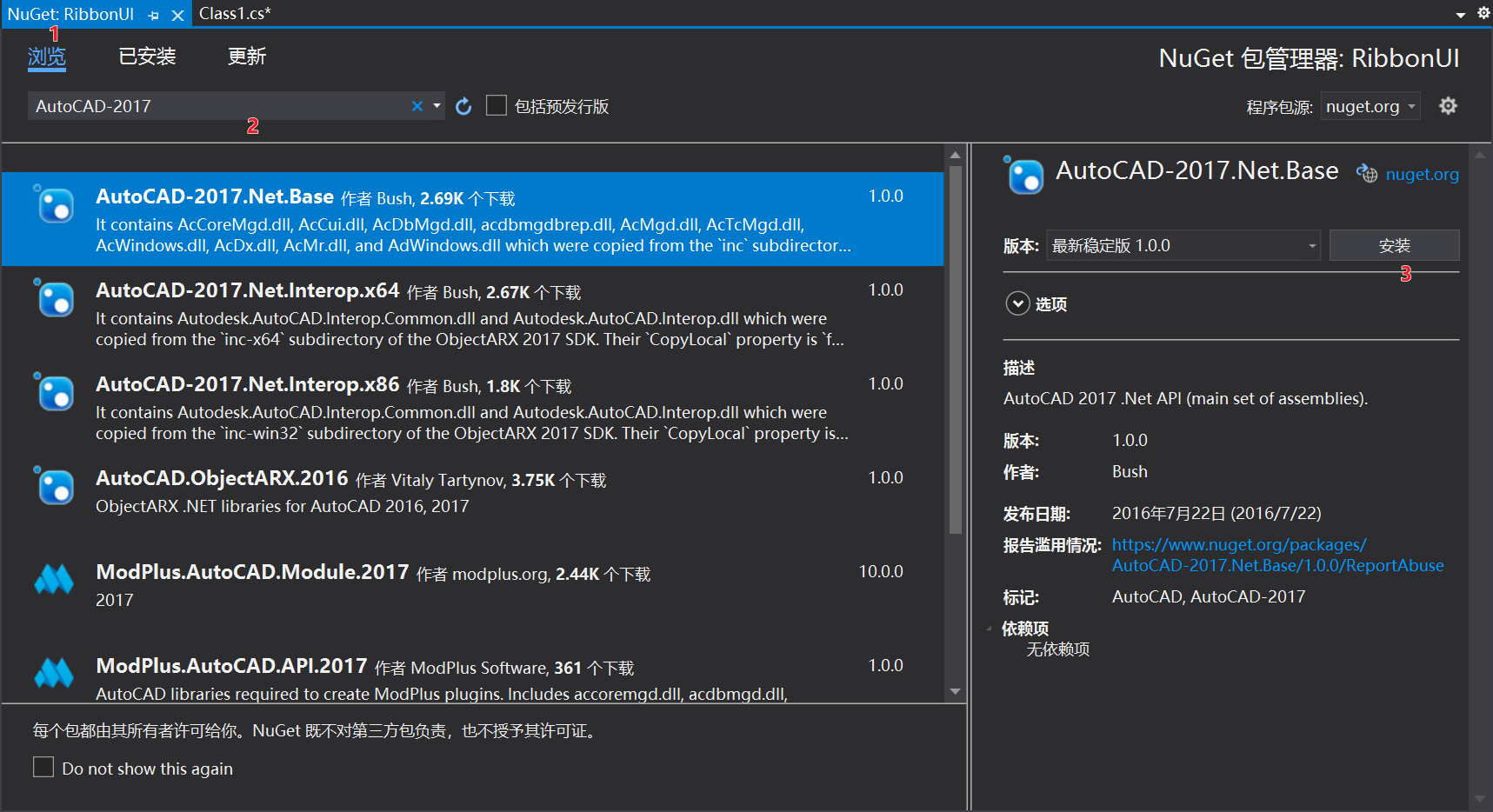
点击浏览选项卡,在搜索栏中填入 “AutoCAD-2017 ”,在给出的搜索结果中,选中 “AutoCAD-2017.Net.Base” ,在右侧面板中点击 “安装”。
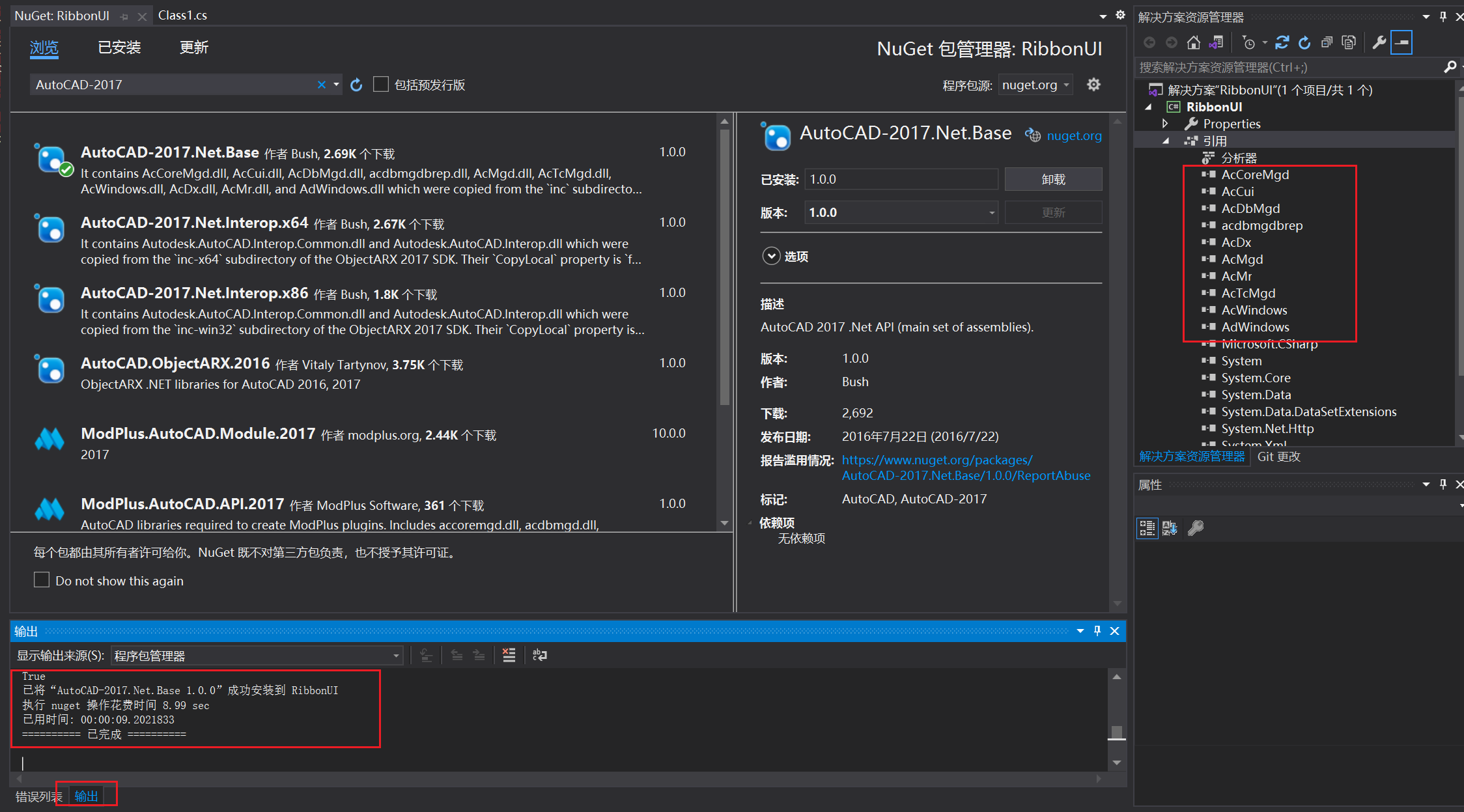
安装完成后,可在输出界面看到,成功安装,解决方案引用下会出现多个引用。
在Class1.class 中用以下代码覆盖,在 TestEnv 方法中添加断点。
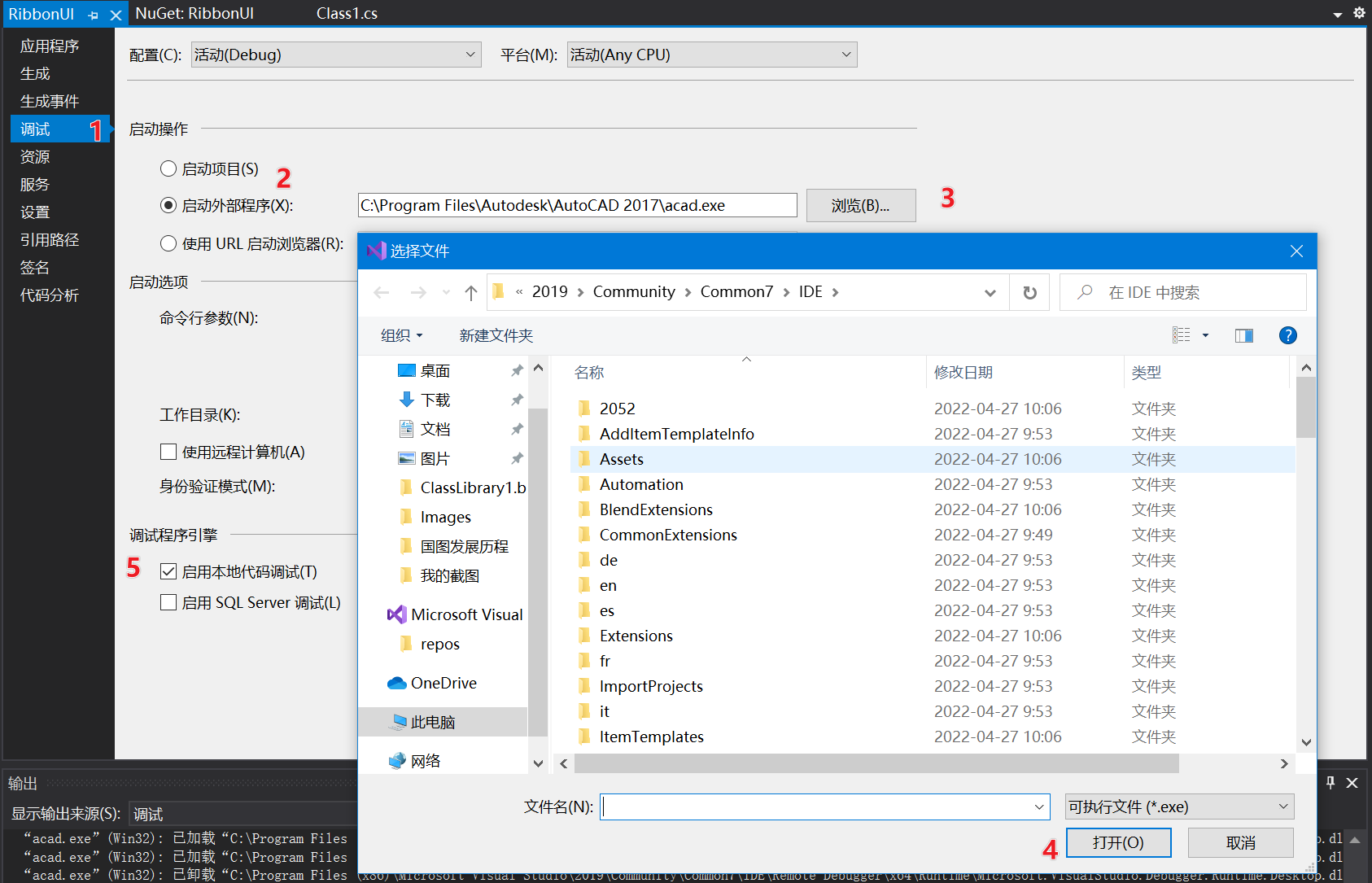
修改项目属性,在调试界面选择启动外部程序 ,勾选 “ 启动本地代码调试 ”
?此时,可点击 “ 启动 ” 按钮,会自动打开 CAD 界面
在命令行中输入 “ netload ” ,在弹出的窗体中,选中我们代码生成的dll文件,点击 “ 打开 ” 按钮,选择 “ 始终加载 ” 选项。
在命令行中输入自定义命令 “ TestEnv ”,回车后就会进入代码的断点处
如何将自定义 Ribbon UI 在用户打开 CAD 后自启动。
实现效果:
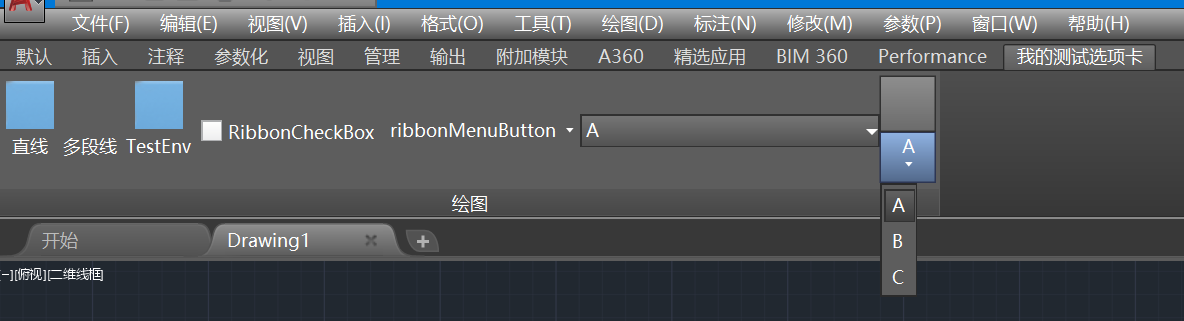
????????用户打开CAD,自动加载自定义RibbonUI界面(图 1),点击按钮,自动运行自定义命令(图 3)。

图 1 自定义RibbonUI界面

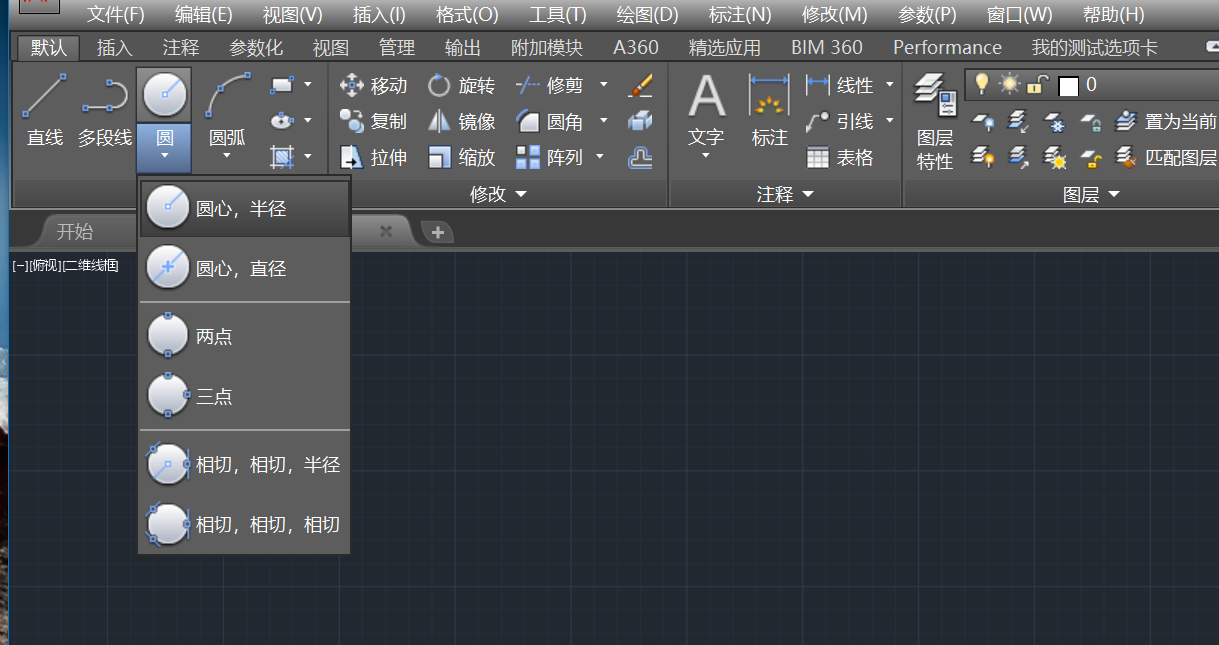
图 2 AutoCAD 自带RibbonUI

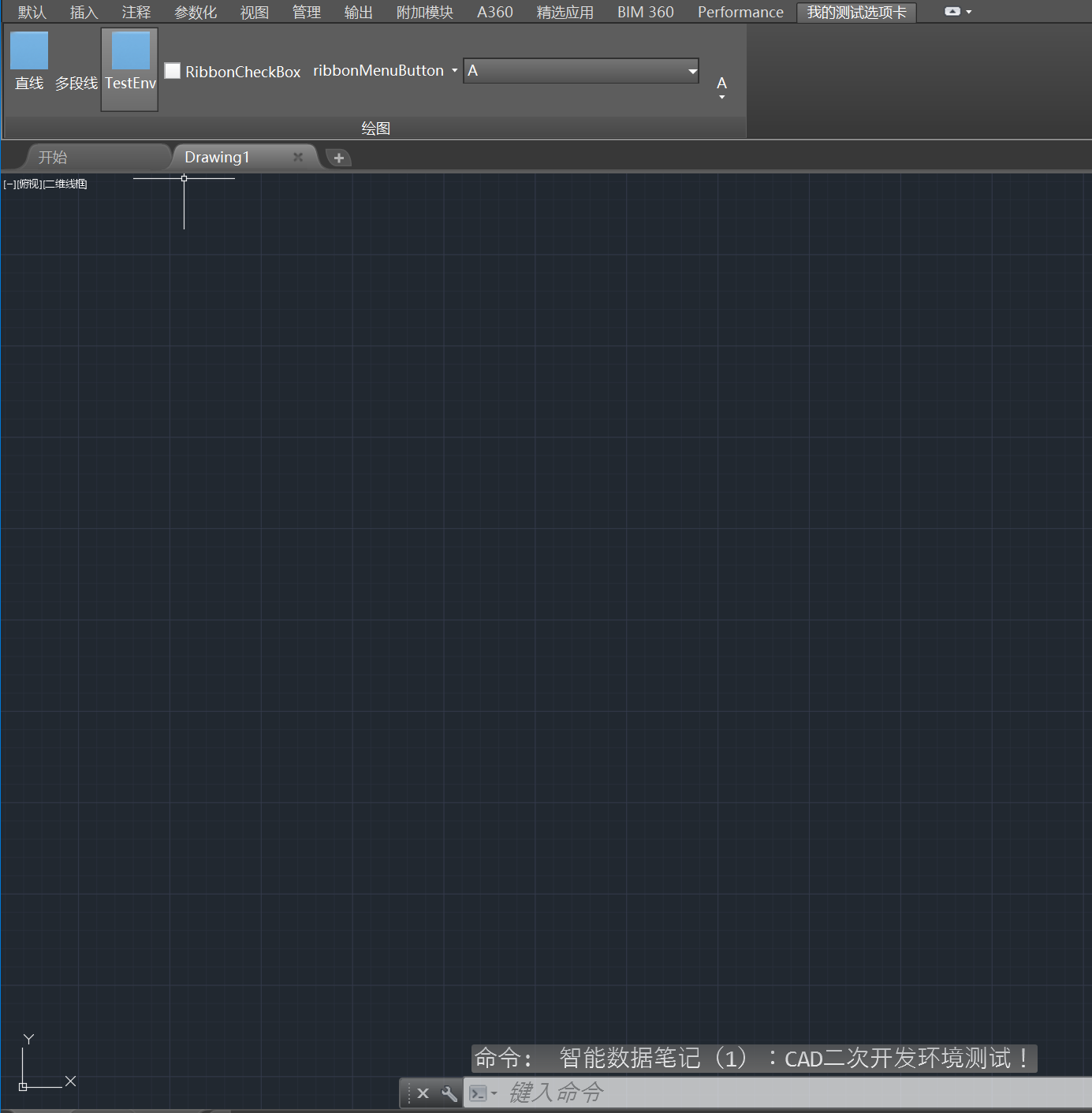
图 3 点击“TestEnv”按钮,执行“TestEnv”命令
开发环境:
| 环境名称 | 版本 |
| AutoCAD | 2017 |
| Visual Studio | 2019 |
| .Net | 4.6 |
开发流程:
打开Visual Studio ,创建 .NET FrameWork 类库项目

填写项目名称 “RibbonUI”,选择.NET 版本为 4.6 (AutoCAD 2017 对应 .NET 4.6 )

在项目解决方案中,右键点击“引用”,点击 “ 管理 NuGet 程序包 (N)” 选项

点击浏览选项卡,在搜索栏中填入 “AutoCAD-2017 ”,在给出的搜索结果中,选中 “AutoCAD-2017.Net.Base” ,在右侧面板中点击 “安装”。

安装完成后,可在输出界面看到,成功安装,解决方案引用下会出现多个引用。

如何调试测试
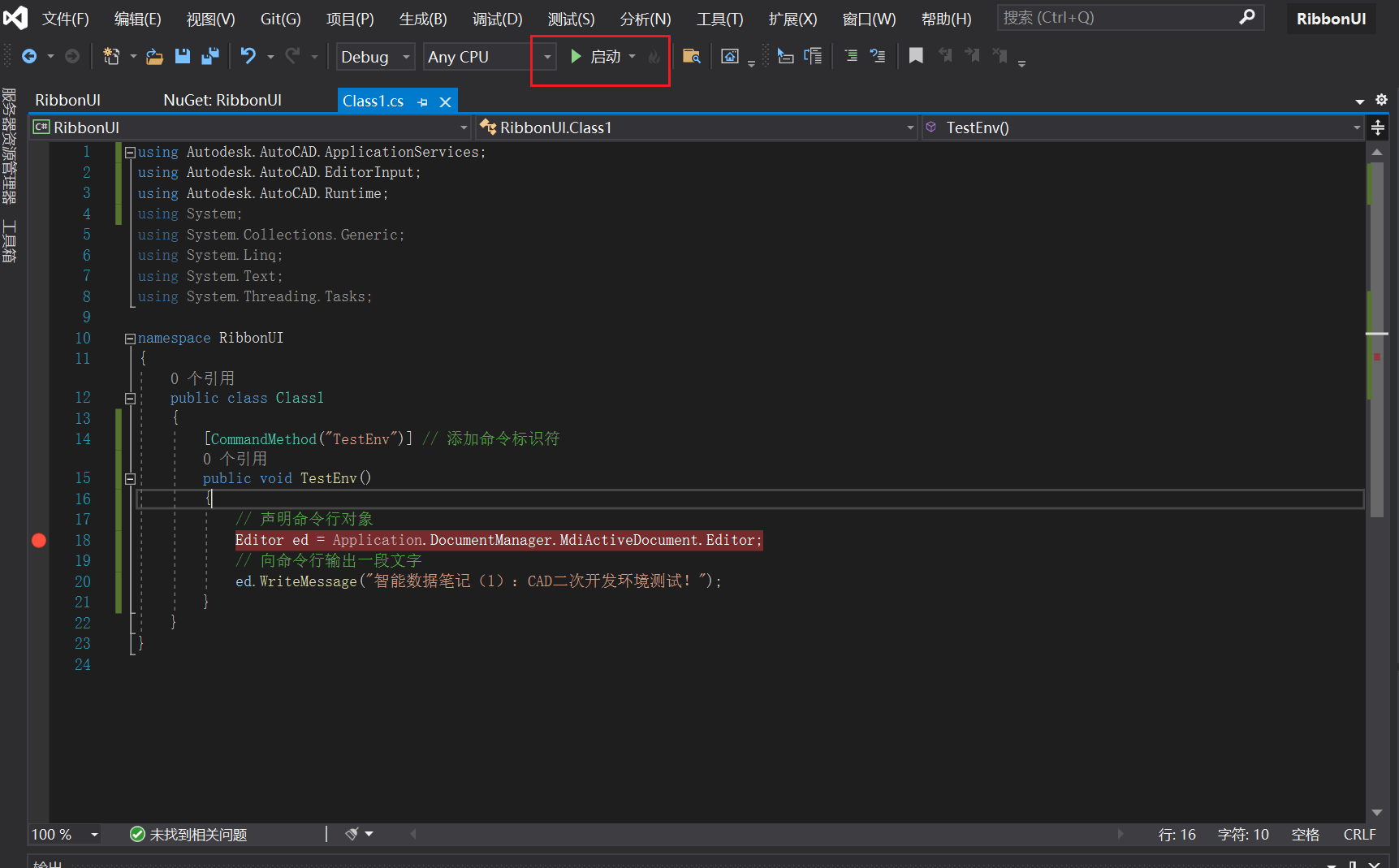
在Class1.class 中用以下代码覆盖,在 TestEnv 方法中添加断点。
using Autodesk.AutoCAD.ApplicationServices;
using Autodesk.AutoCAD.EditorInput;
using Autodesk.AutoCAD.Runtime;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace RibbonUI
{
public class Class1
{
[CommandMethod("TestEnv")] // 添加命令标识符?
public void TestEnv()
{
// 声明命令行对象
Editor ed = Application.DocumentManager.MdiActiveDocument.Editor;
// 向命令行输出一段文字
ed.WriteMessage("智能数据笔记(1):CAD二次开发环境测试!");
}
}
}
修改项目属性,在调试界面选择启动外部程序 ,勾选 “ 启动本地代码调试 ”


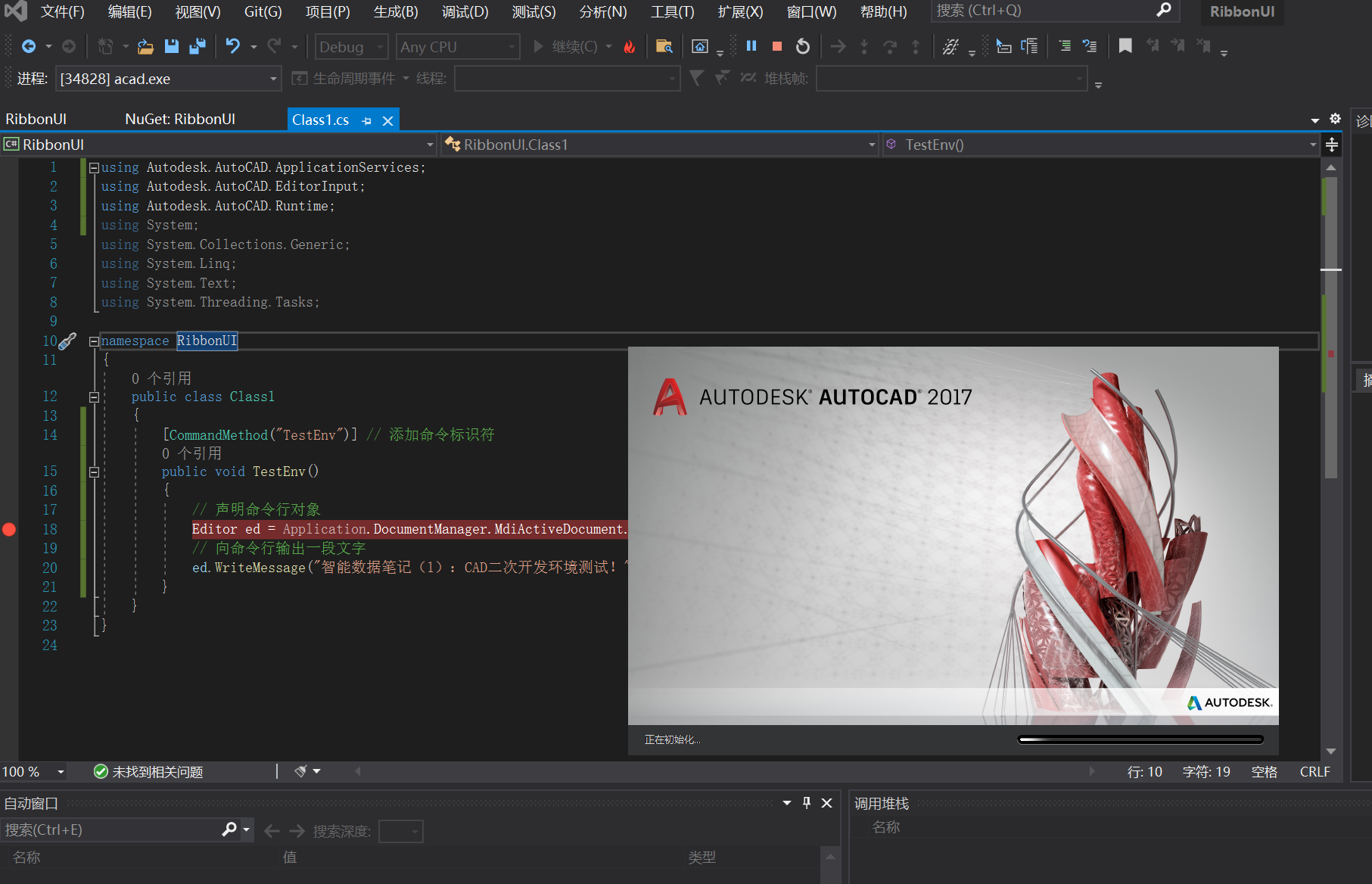
?此时,可点击 “ 启动 ” 按钮,会自动打开 CAD 界面


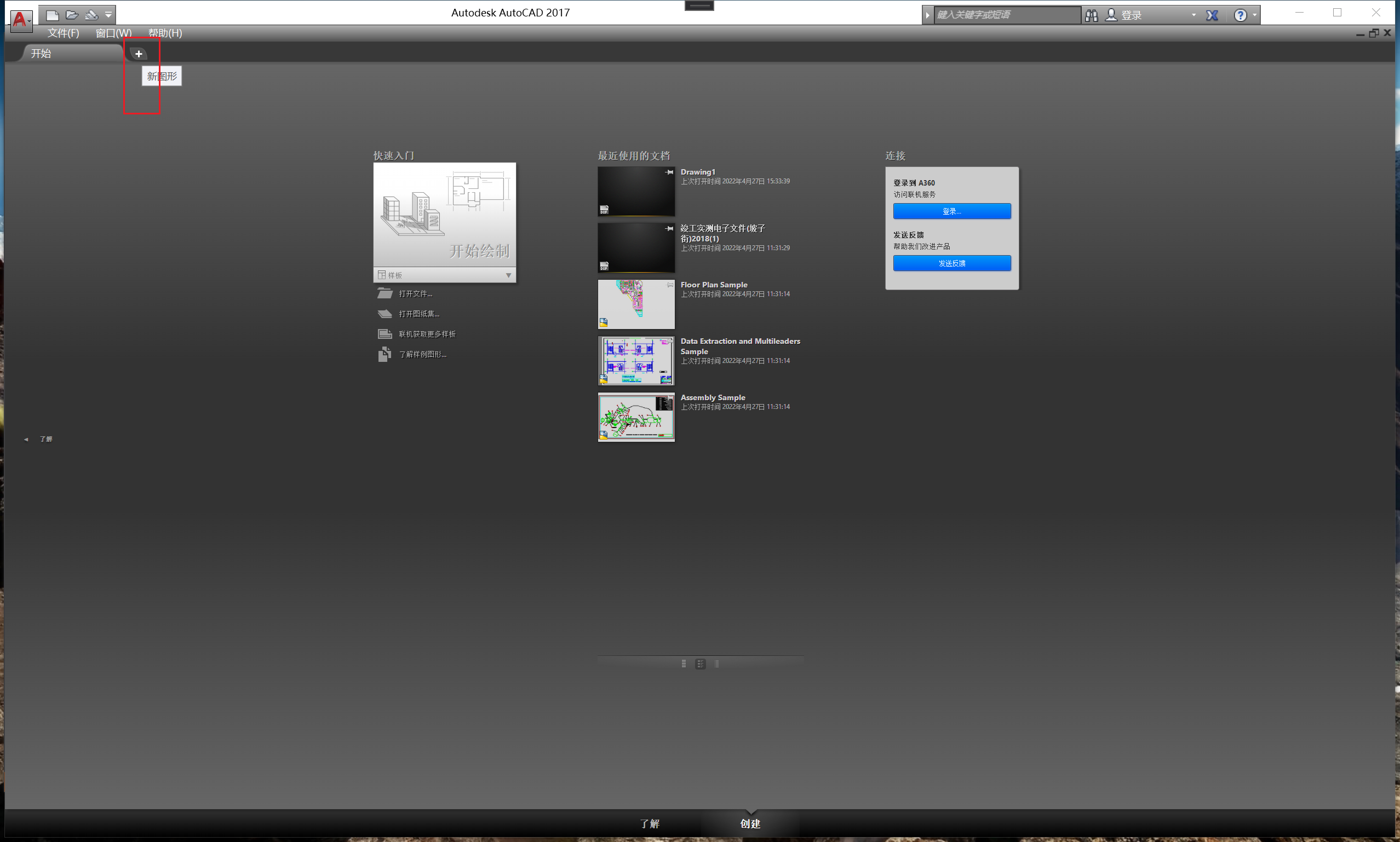
在打开的界面中,点击 “ + ” 按钮,新建 DWG?

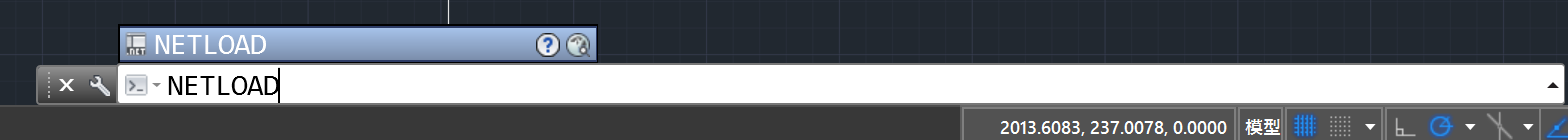
在命令行中输入 “ netload ” ,在弹出的窗体中,选中我们代码生成的dll文件,点击 “ 打开 ” 按钮,选择 “ 始终加载 ” 选项。


在命令行中输入自定义命令 “ TestEnv ”,回车后就会进入代码的断点处

构建自定义 Ribbon UI
把以下代码覆盖到 Class1.class
using Autodesk.AutoCAD.ApplicationServices;
using Autodesk.AutoCAD.EditorInput;
using Autodesk.AutoCAD.Runtime;
using Autodesk.Windows;
using System;
using System.Collections.Generic;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Media.Imaging;
namespace RibbonUI
{
public class Class1
{
[CommandMethod("RibbonDemo")]
public void RibbonDemo()
{
// 获取程序集的加载路径
string currentDLLLocation = Path.GetDirectoryName(this.GetType().Assembly.Location) + "\\";
// 获取cad的Ribbon界面
RibbonControl ribbonCtrl = ComponentManager.Ribbon;
// 添加选项卡
RibbonTab tab = new RibbonTab();
tab.Title = "我的测试选项卡";
tab.Id = "Acad.RibbonId1";
tab.IsActive = true;
ribbonCtrl.Tabs.Add(tab);
// 给选项卡添加面板
RibbonPanelSource panelSource = new RibbonPanelSource();
panelSource.Title = "绘图";
RibbonPanel ribbonPanel = new RibbonPanel();
ribbonPanel.Source = panelSource;
tab.Panels.Add(ribbonPanel);
// 直线命令按钮
RibbonButton pLineBtn = new RibbonButton();
string imgFileNameLineBtn = string.Format("{0}\\{1}\\{2}.png", currentDLLLocation, "Images", "Line");
Uri uriLineBtn = new Uri(imgFileNameLineBtn);
BitmapImage bitmapImgeLineBtn = new BitmapImage(uriLineBtn);
// 按钮图片 16 * 16
pLineBtn.Image = bitmapImgeLineBtn;
// 按钮图片 32 * 32
pLineBtn.LargeImage = bitmapImgeLineBtn;
pLineBtn.ShowImage = true;
pLineBtn.Size = RibbonItemSize.Large;
pLineBtn.Orientation = System.Windows.Controls.Orientation.Vertical;
pLineBtn.Text = "直线";
pLineBtn.ShowText = true;
//添加提示对象
RibbonToolTip toolTipLine = new RibbonToolTip();
toolTipLine.Title = "直线";
toolTipLine.Content = "创建直线段";
toolTipLine.Command = "LINE";
toolTipLine.ExpandedContent = "是用LINE命令,可以创建一些列连续的直线段。每条线段都是可以单独进行编辑的直线对象。";
string imgToolTipFileNameLineBtn = string.Format("{0}\\{1}\\{2}.png", currentDLLLocation,"Images","LineTip");
Uri toolTipUriLineBtn = new Uri(imgToolTipFileNameLineBtn);
BitmapImage toolTipBitmapImgeLineBtn = new BitmapImage(toolTipUriLineBtn);
toolTipLine.ExpandedImage = toolTipBitmapImgeLineBtn;
pLineBtn.ToolTip = toolTipLine;
// 给按钮关联命令
pLineBtn.CommandHandler = new RibbonCommandHandler();
pLineBtn.CommandParameter = "Line"+" ";
// 添加直线命令按钮
panelSource.Items.Add(pLineBtn);
// 多段线命令按钮
RibbonButton pPLineBtn = new RibbonButton();
string imgFileNamePLineBtn = string.Format("{0}\\{1}\\{2}.png", currentDLLLocation, "Images", "PLine");
Uri uriPLineBtn = new Uri(imgFileNamePLineBtn);
BitmapImage bitmapImgePLineBtn = new BitmapImage(uriPLineBtn);
// 按钮图片 16 * 16
pPLineBtn.Image = bitmapImgePLineBtn;
// 按钮图片 32 * 32
pPLineBtn.LargeImage = bitmapImgePLineBtn;
pPLineBtn.ShowImage = true;
pPLineBtn.Size = RibbonItemSize.Large;
pPLineBtn.Orientation = System.Windows.Controls.Orientation.Vertical;
pPLineBtn.Text = "多段线";
pPLineBtn.ShowText = true;
//添加提示对象
RibbonToolTip toolTipPLine = new RibbonToolTip();
toolTipPLine.Title = "多段线";
toolTipPLine.Content = "创建二维多段线";
toolTipPLine.Command = "PLINE";
toolTipPLine.ExpandedContent = "二维多段线是作为单个平面对象创建的相互连接的线段序列。可以创建直线段、圆弧段或者两者的组合线段。";
string imgToolTipFileNamePLineBtn = string.Format("{0}\\{1}\\{2}.png", currentDLLLocation, "Images", "PLineTip");
Uri toolTipUriPLineBtn = new Uri(imgToolTipFileNamePLineBtn);
BitmapImage toolTipBitmapImgePLineBtn = new BitmapImage(toolTipUriPLineBtn);
toolTipPLine.ExpandedImage = toolTipBitmapImgePLineBtn;
pPLineBtn.ToolTip = toolTipPLine;
// 给按钮关联命令
pPLineBtn.CommandHandler = new RibbonCommandHandler();
pPLineBtn.CommandParameter = "PLINE" + " ";
// 添加多段线命令按钮
panelSource.Items.Add(pPLineBtn);
RibbonButton btn3 = new RibbonButton();
string imgFileName = string.Format("{0}Images\\{1}.png", currentDLLLocation, "mobile-share-twitter");
Bitmap bitmap = new Bitmap(imgFileName);
Uri uri = new Uri(imgFileName);
BitmapImage bitmapImge = new BitmapImage(uri);
btn3.Image = bitmapImge; //按钮图片// 16 * 16
btn3.LargeImage = bitmapImge; //按钮图片 // 32 * 32
btn3.ShowImage = true;
btn3.Size = RibbonItemSize.Large;
btn3.Orientation = System.Windows.Controls.Orientation.Vertical;
btn3.Text = "TestEnv";
btn3.ShowText = true;
btn3.CommandHandler = new RibbonCommandHandler(); //给按钮关联命令
btn3.CommandParameter = "TestEnv ";
panelSource.Items.Add(btn3);
// checkBox
Autodesk.Windows.RibbonCheckBox ribbonCheckBox = new RibbonCheckBox();
ribbonCheckBox.Text = "RibbonCheckBox";
ribbonCheckBox.ShowText = true;
panelSource.Items.Add(ribbonCheckBox);
// RibbonMenuButton
Autodesk.Windows.RibbonMenuButton ribbonMenuButton = new RibbonMenuButton();
ribbonMenuButton.Text = "ribbonMenuButton";
ribbonMenuButton.ShowText = true;
RibbonMenuItem ribbonMenuItem = new RibbonMenuItem();
ribbonMenuItem.Text = "ribbonMenuItem1";
ribbonMenuButton.Items.Add(ribbonMenuItem);
RibbonSeparator rsP = new RibbonSeparator();
rsP.SeparatorStyle = RibbonSeparatorStyle.Invisible;
ribbonMenuButton.Items.Add(rsP);
RibbonMenuItem ribbonMenuItem2 = new RibbonMenuItem();
ribbonMenuItem2.Text = "ribbonMenuItem2";
ribbonMenuButton.Items.Add(ribbonMenuItem2);
//Attempting to add invalid object in RibbonMenuButton.Items collection. Valid objects are RibbonMenuItem and RibbonSeparator.”
// ribbonListButton2.Items.Add(RibbonButtonInfos.PolylineBtn);
panelSource.Items.Add(ribbonMenuButton);
// RibbonCombo
RibbonCombo ribbonCombo = new RibbonCombo();
ribbonCombo.Name = "mylist";
ribbonCombo.Size = RibbonItemSize.Large;
//create text list in combobox
List<string> stringtext = new List<string> { "A", "B", "C" };
for (int i = 0; i < stringtext.Count; i++)
{
var ribtext = new RibbonButton();
ribtext.Text = stringtext[i];
ribtext.ShowText = true;
ribbonCombo.Items.Add(ribtext);
}
panelSource.Items.Add(ribbonCombo);
// RibbonSplitButton
Autodesk.Windows.RibbonSplitButton ribbonSplitButton = new RibbonSplitButton();
ribbonSplitButton.Text = "ribbonSplitButton";
ribbonSplitButton.ShowText = true;
ribbonSplitButton.IsSplit = true;
ribbonSplitButton.Size = RibbonItemSize.Large;
stringtext = new List<string> { "A", "B", "C" };
for (int i = 0; i < stringtext.Count; i++)
{
var ribtext = new RibbonButton();
ribtext.Text = stringtext[i];
ribtext.ShowText = true;
ribbonSplitButton.Items.Add(ribtext);
}
panelSource.Items.Add(ribbonSplitButton);
}
[CommandMethod("TestEnv")] // 添加命令标识符?
public void TestEnv()
{
// 声明命令行对象
Editor ed = Application.DocumentManager.MdiActiveDocument.Editor;
// 向命令行输出一段文字
ed.WriteMessage("智能数据笔记(1):CAD二次开发环境测试!");
}
}
}
新建RibbonCommandHandler.class文件,将以下代码写入:
using Autodesk.AutoCAD.ApplicationServices;
using Autodesk.Windows;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace RibbonUI
{
public class RibbonCommandHandler : System.Windows.Input.ICommand
{
//定义用于确定此命令是否可以在其当前状态下执行的方法。
public bool CanExecute(object parameter)
{
return true;
}
public event EventHandler CanExecuteChanged;
// 定义在调用此命令时调用的方法。
public void Execute(object parameter)
{
if (parameter is RibbonButton)
{
RibbonButton btn = (RibbonButton)parameter;
if (btn.CommandParameter != null)
{
Document doc = Application.DocumentManager.MdiActiveDocument;
doc.SendStringToExecute(btn.CommandParameter.ToString(), true, false, false);
}
}
}
}
}
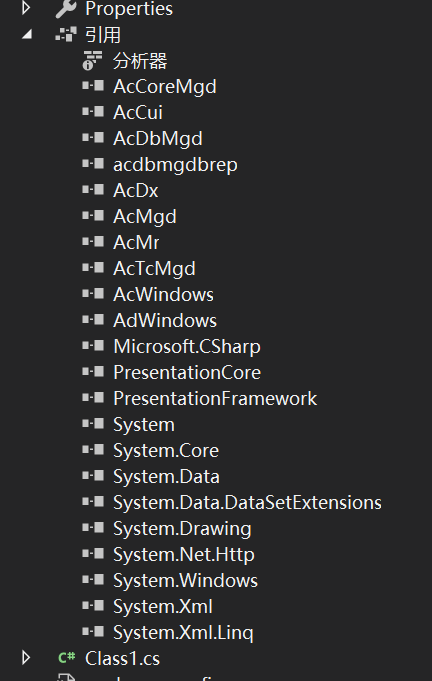
注意此时引用:

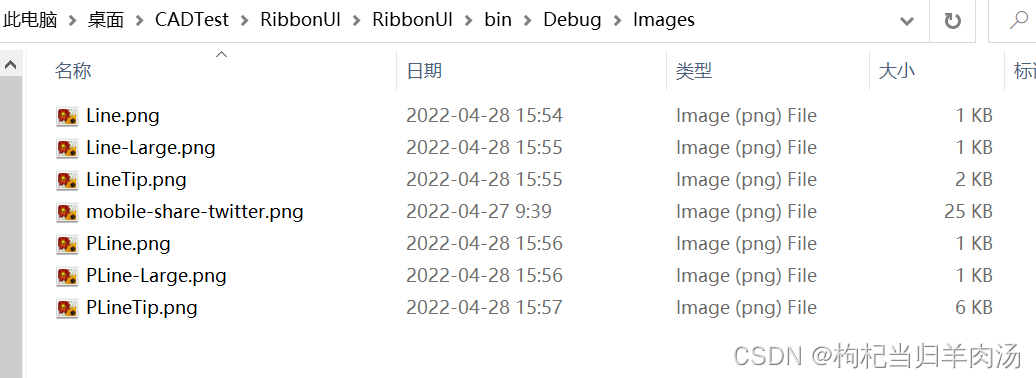
在debug文件夹下新建Images文件夹,存入以下图形:

?
如何将自定义 Ribbon UI 在用户打开 CAD 后自启动。
在“C:\Program Files\Autodesk\ApplicationPlugins”目录下创建文件夹 “ RibbonUI.bundle ”,将生成的 debug 文件夹(包含Image)拷贝入 “ RibbonUI.bundle ” ,在此文件夹中,新建PackageContents.xml,填入以下代码
<?xml version="1.0" encoding="utf-8" ?>
<ApplicationPackage SchemaVersion="1.0" AppVersion="1.0"
ProductCode="{29D4EA99-A2B2-4C14-B105-55DC4C9B6736}"
Name="ribbon测试插件"
>
<CompanyDetails
Name="****"
Email="****"
/>
<RuntimeRequirements OS="Win32|Win64" Platform="AutoCAD*" />
<Components>
<ComponentEntry ModuleName="./debug/RibbonUI.dll">
<Commands>
<Command Local="RibbonDemo" Global="RibbonDemo" StartupCommand="True"/>
</Commands>
</ComponentEntry>
</Components>
</ApplicationPackage>
学习来源:
C#之CAD二次开发(15) Ribbon交互界面实例_数据智能笔记的博客-CSDN博客
cad二开之不通过netload加载命令(bundle文件的使用)_黑夜de骑士的博客-CSDN博客_cad netload
CAD二开之打开时插件命令自动加载(RibbonUI自动显示)_黑夜de骑士的博客-CSDN博客_cadribbon命令
