此博客为《计算机图形学》的学习笔记
1 新建项目
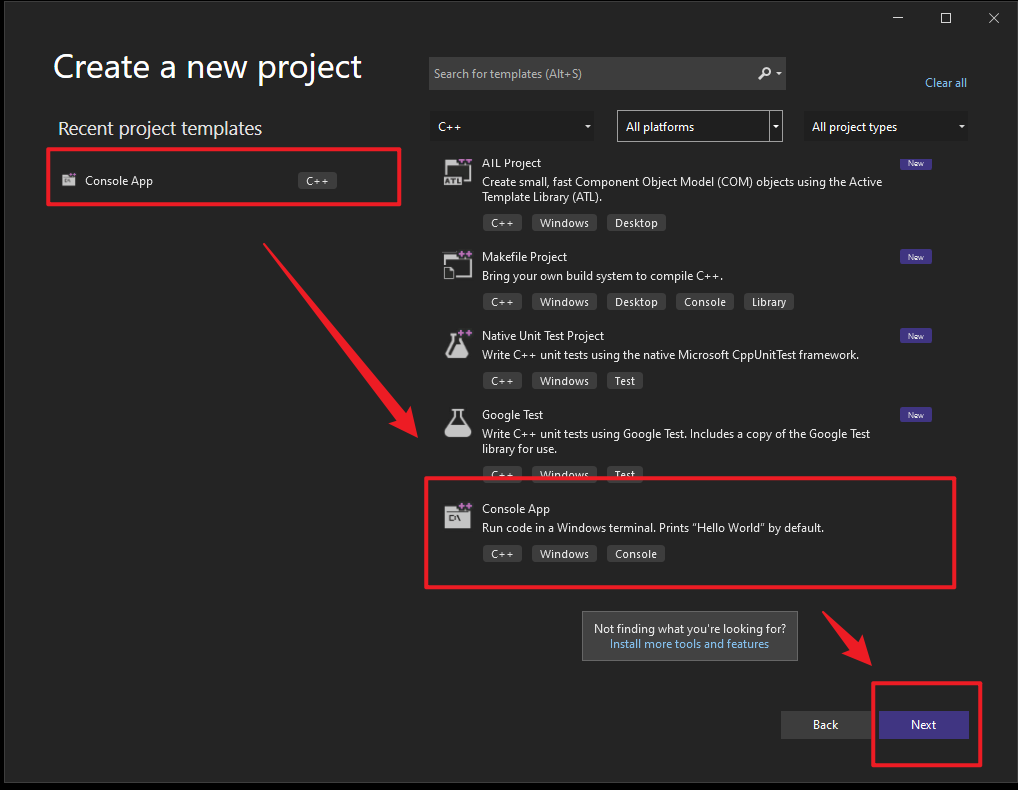
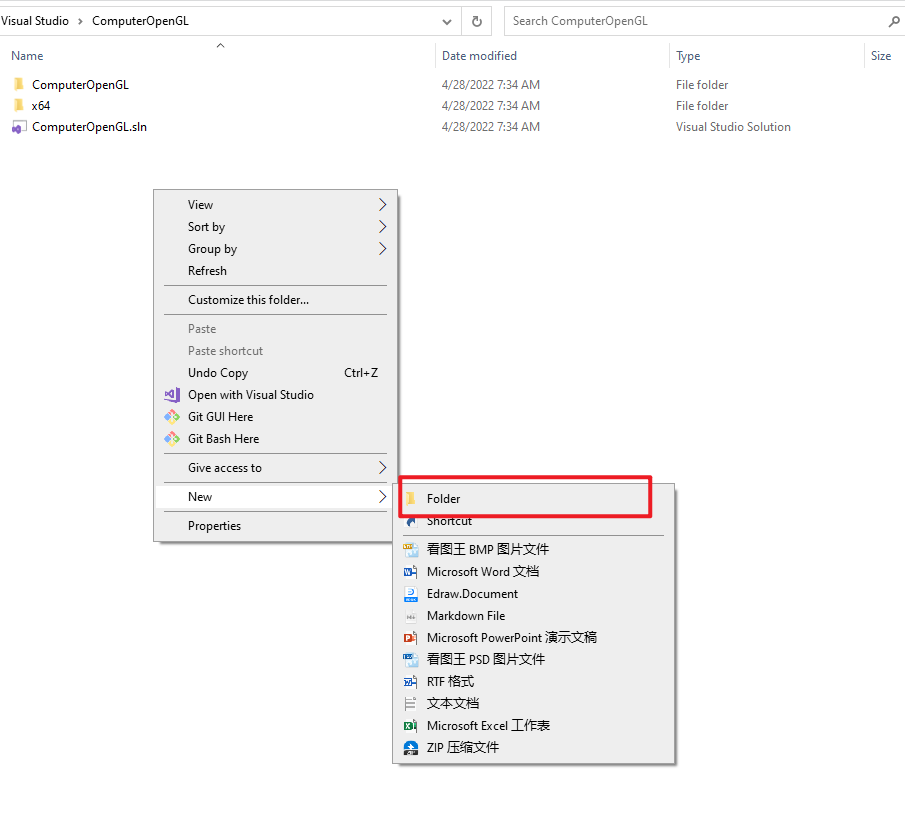
- 新建控制台程序

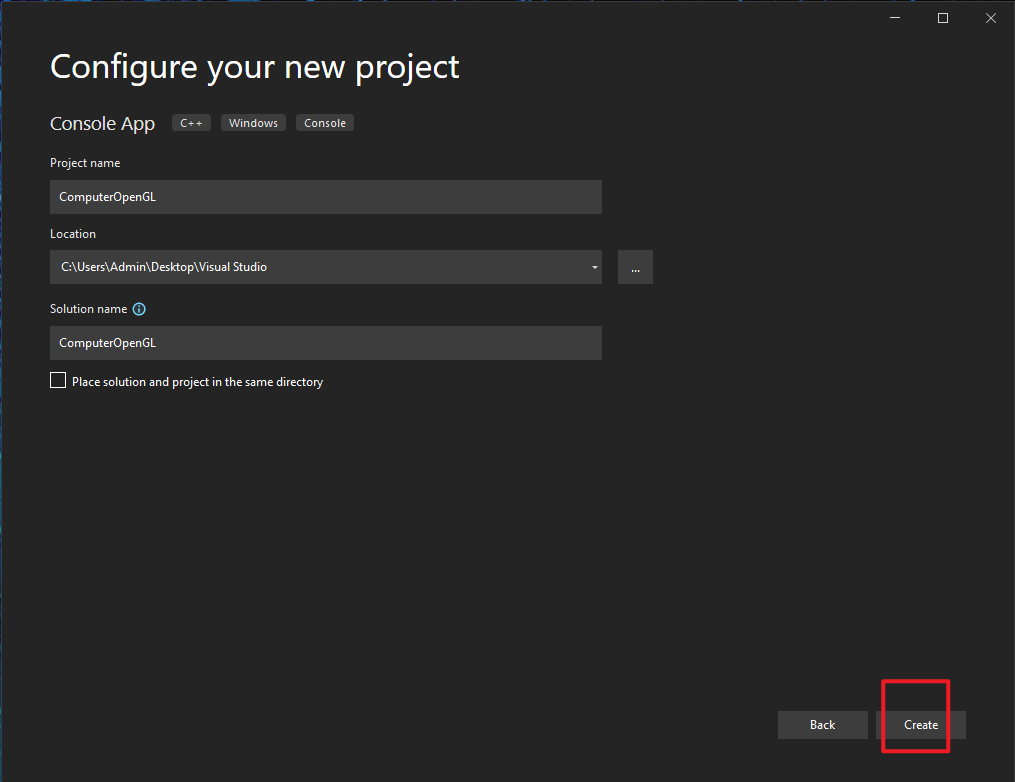
- 命名和更改目录

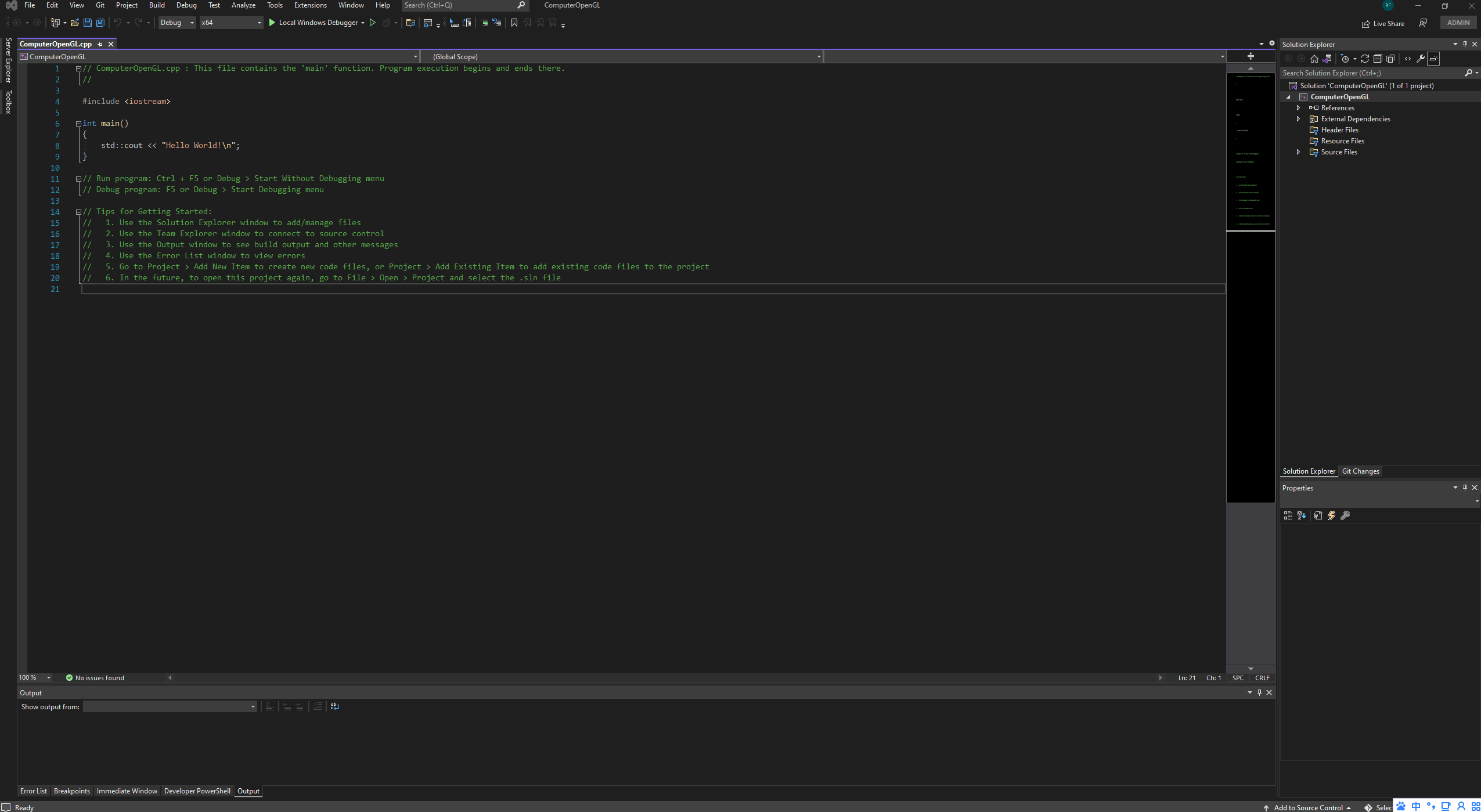
- 新建项目成功

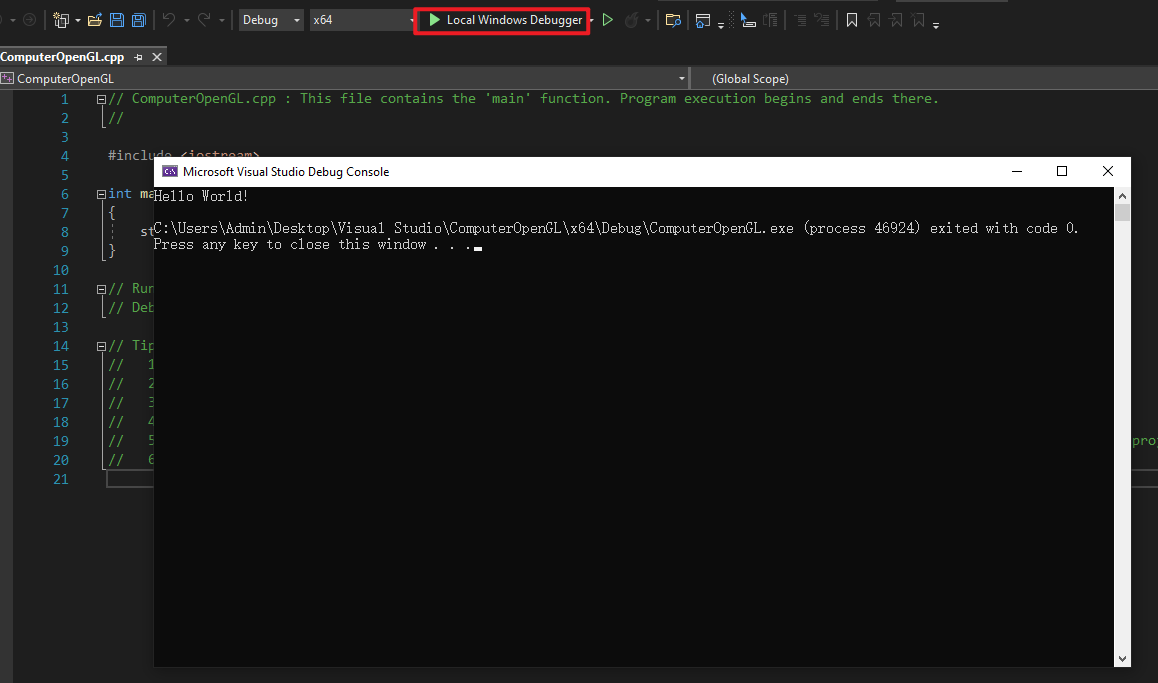
- 编译一下

2 更改调试目录(建议)
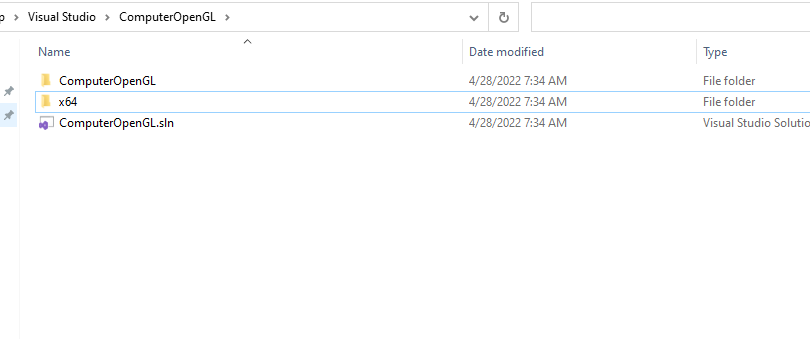
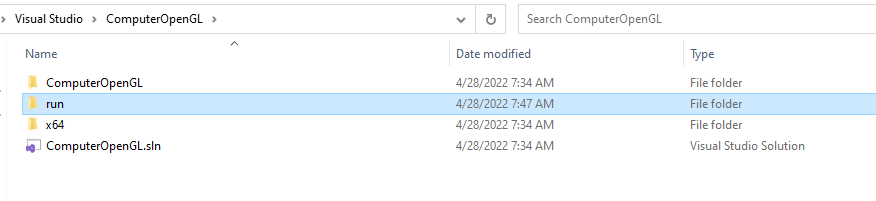
打开项目文件夹,可以看到内部有两个子文件夹

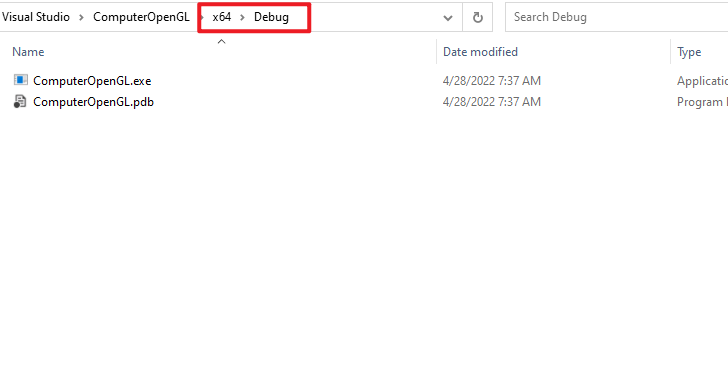
当使用vs调试时,生成的debug应用存放到\x64\debug\目录下

但是当前项目使用的一些配置和其他文件都位于ComputerOpenGL下

由于不是同一个目录,不利于后期发布
在当前项目目录下新建一个run文件夹


将以上提到的两个部分的文件都放到该目录下,为了实现该目的,需在VS进行以下设置
-
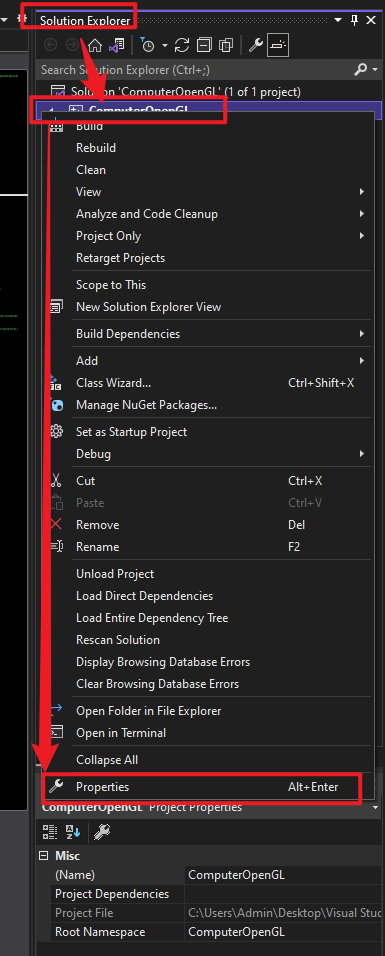
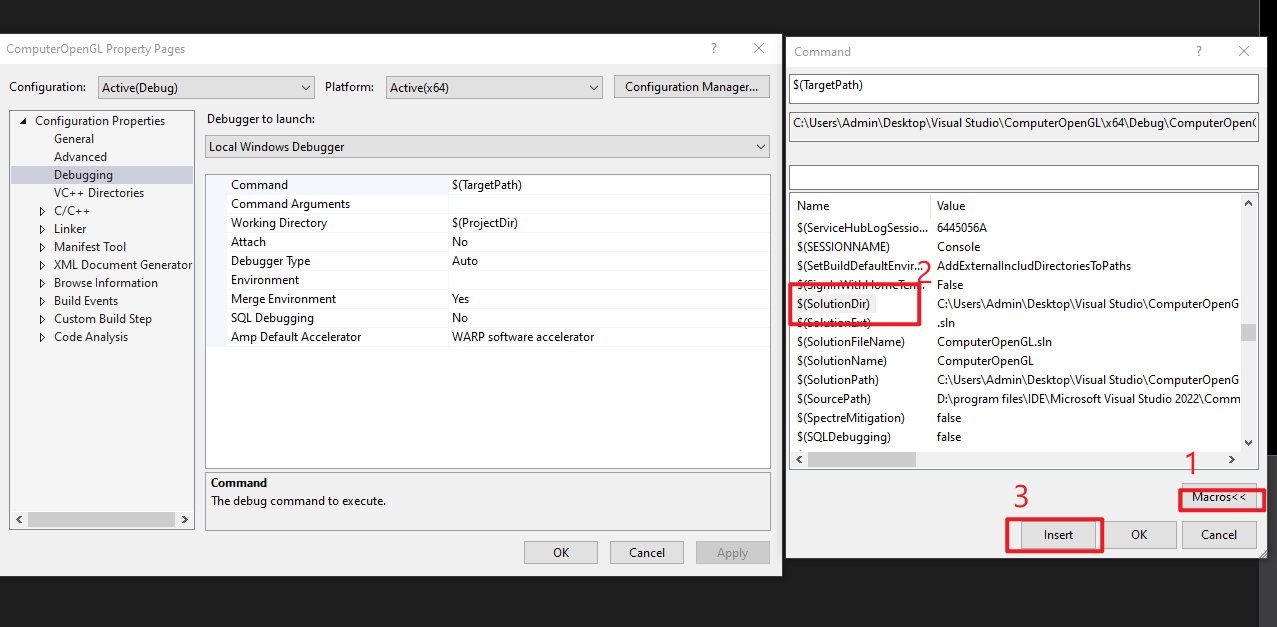
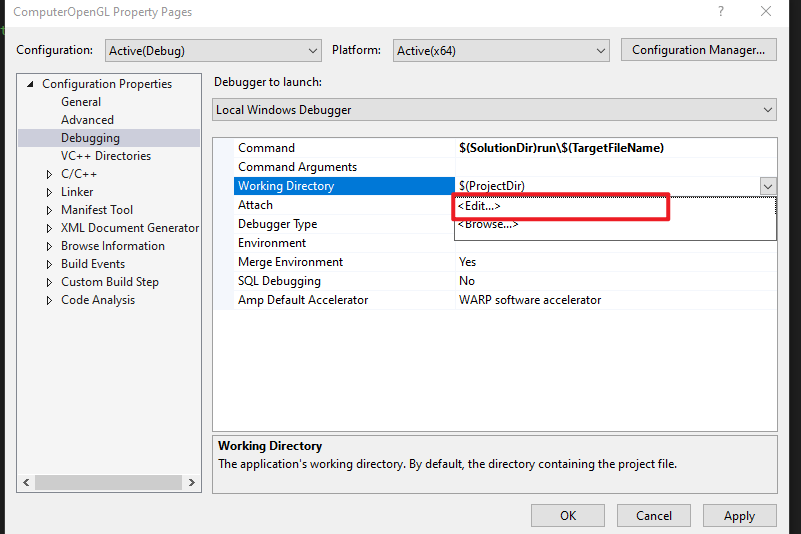
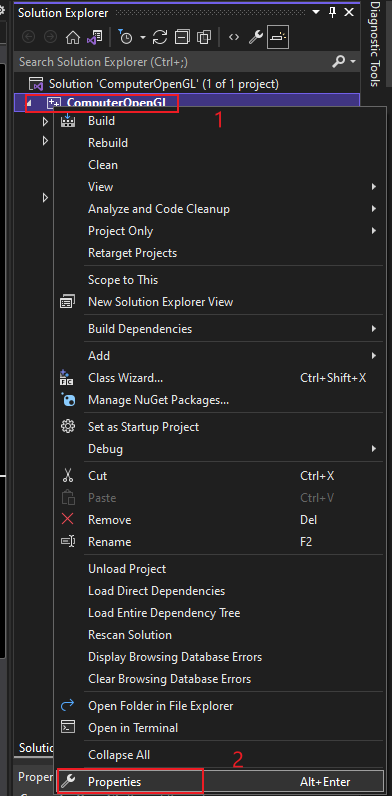
Solution Exploer下在项目工程ComputerOpenGL上右键选择属性Properties

-
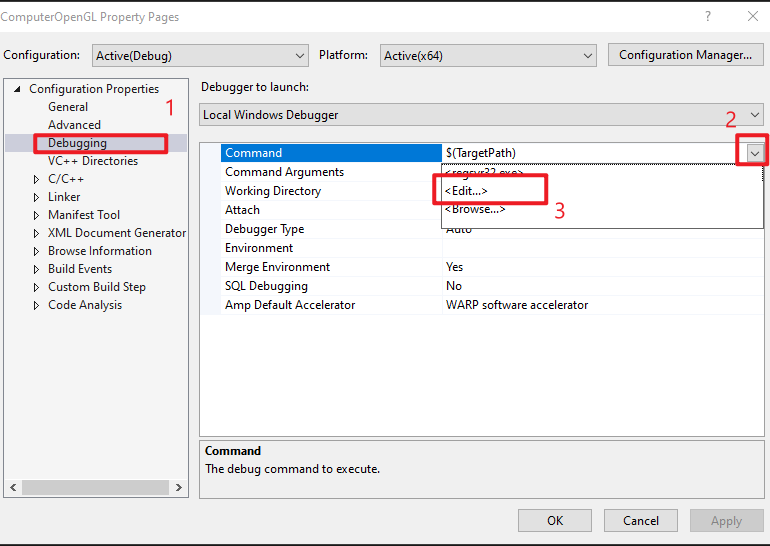
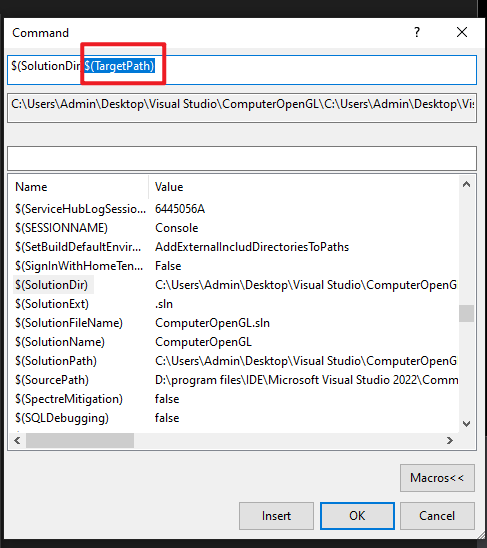
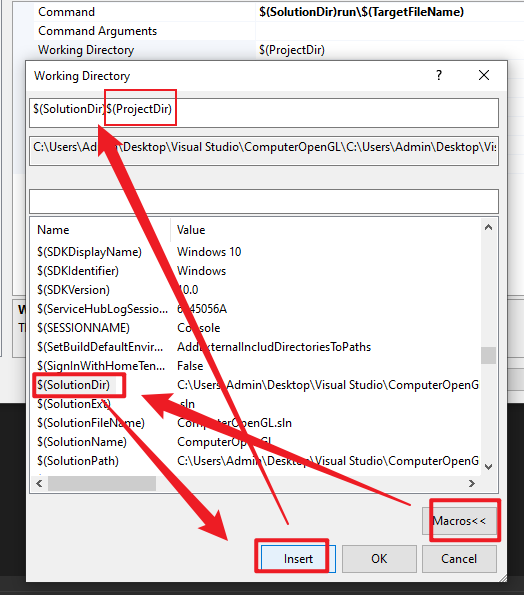
更改调试路径


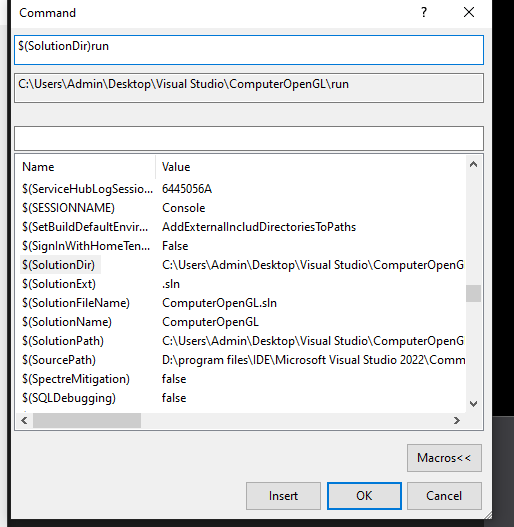
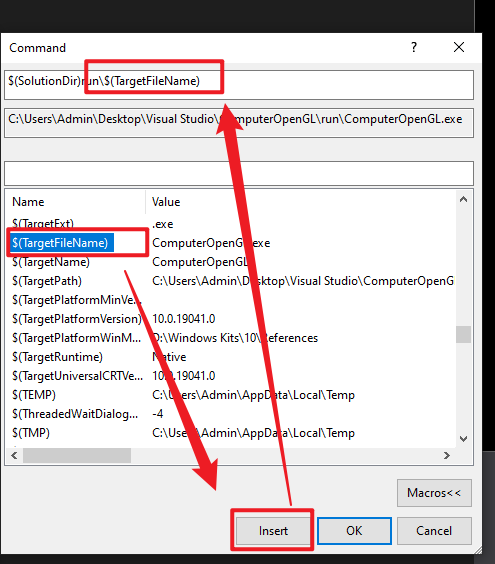
后半部分更改为run



注意run目录后面的反斜杠\不要少
然后点击确定 -
更改工作目录

和上一步操作一样,可以选择直接复制

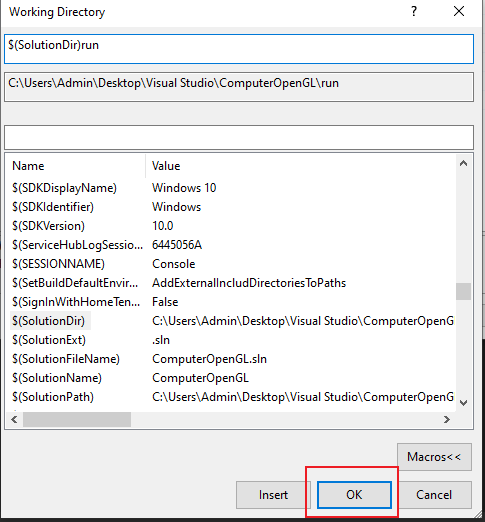
更改为run
点击确定

-
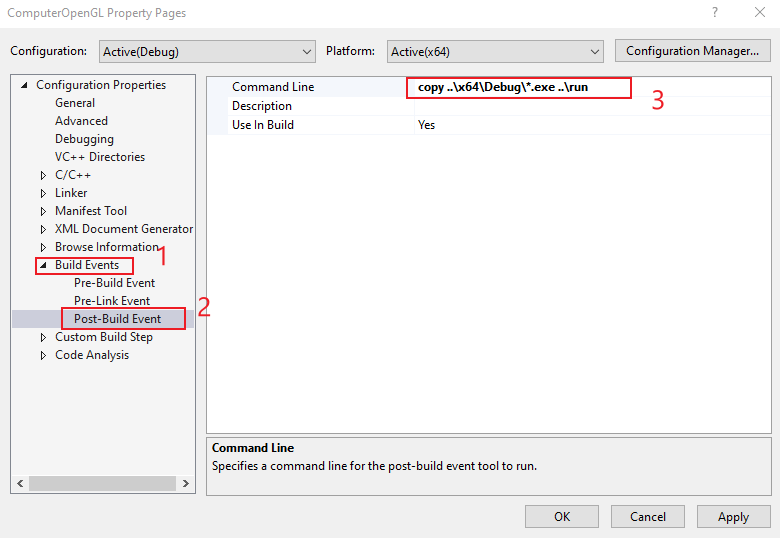
生成事件中增加命令
copy ..\x64\Debug\*.exe ..\run

点击 确定 -
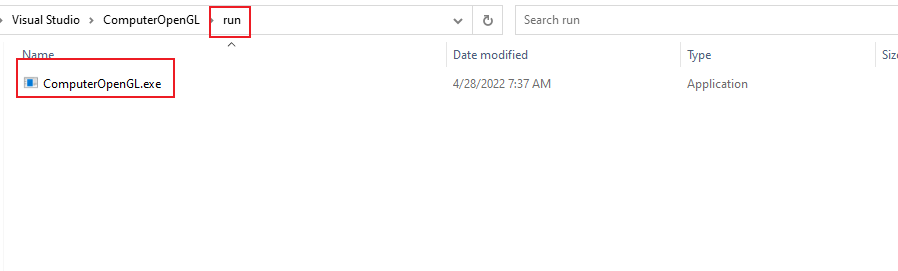
查看结果
编译一下

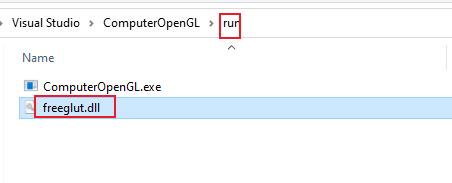
run目录下已经有了可执行程序

3 导入freeglut库
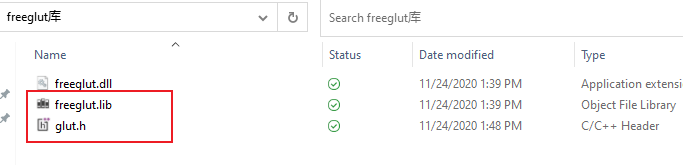
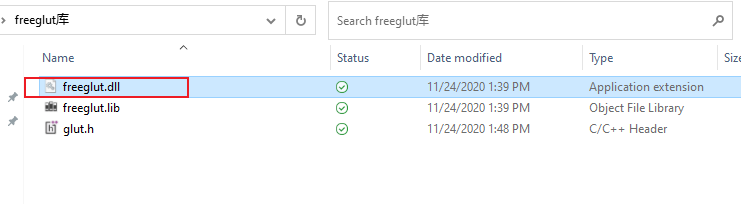
使用老师提供的freeglut库
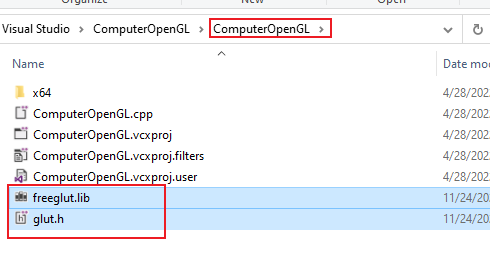
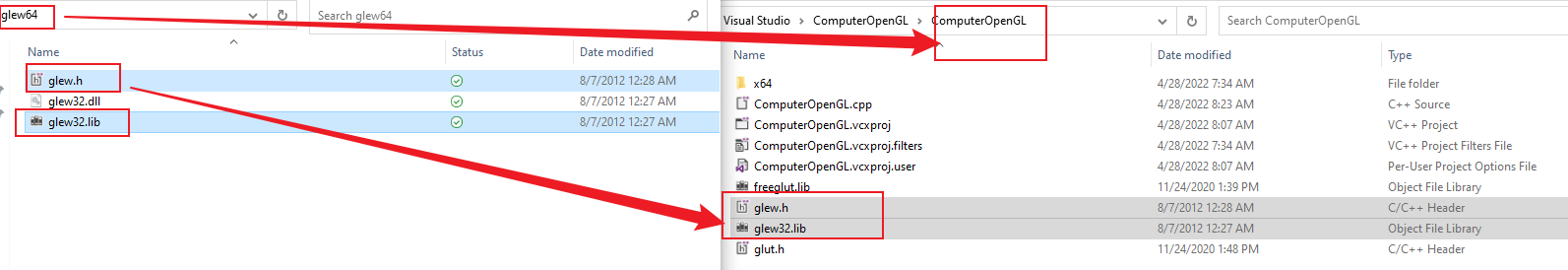
.h 和.lib文件是编译时使用,复制到项目目录下


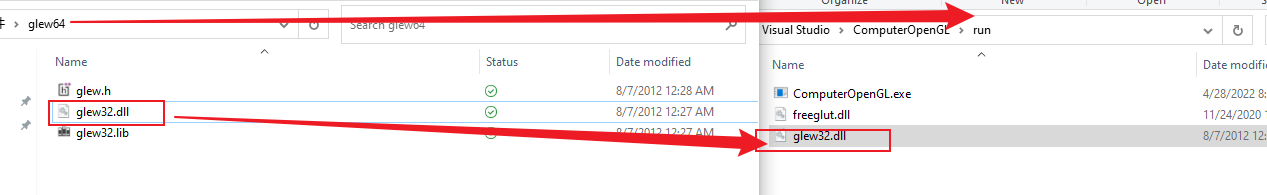
.dll放到run目录下


此时库已经导入
4 使用freeglut库
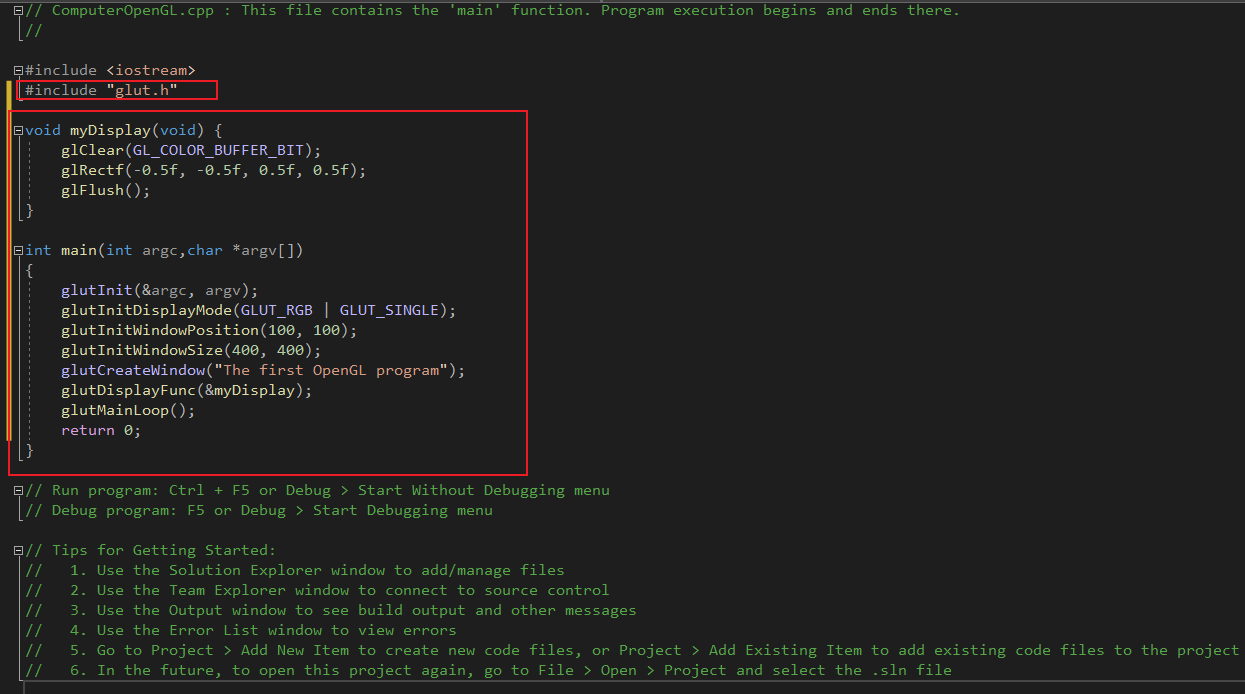
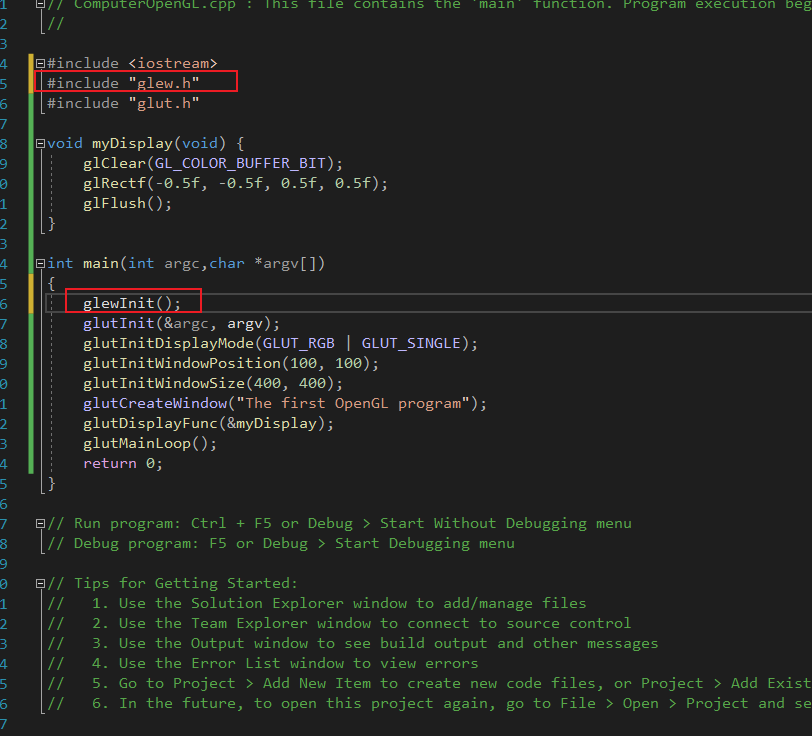
声明头文件,写入必要函数

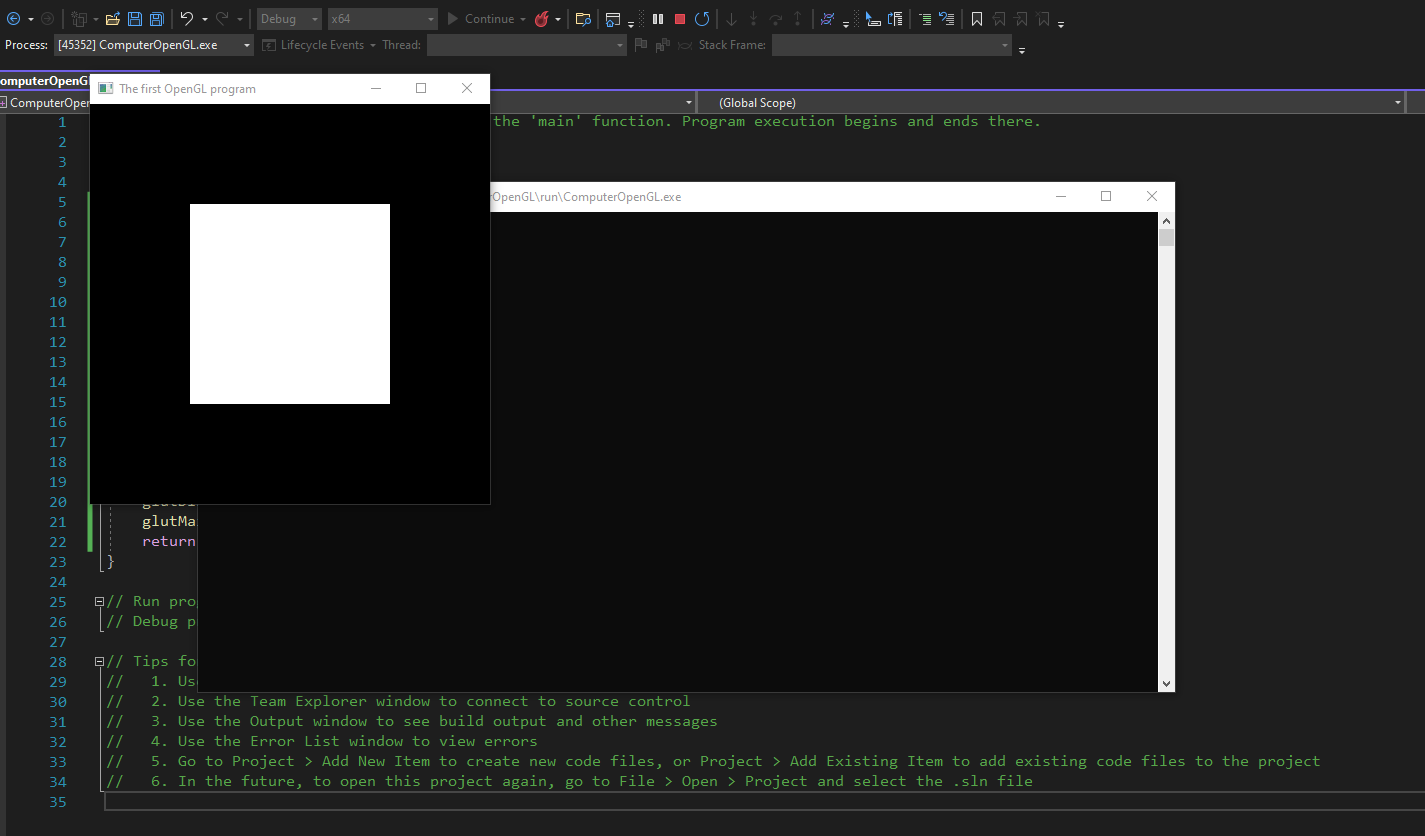
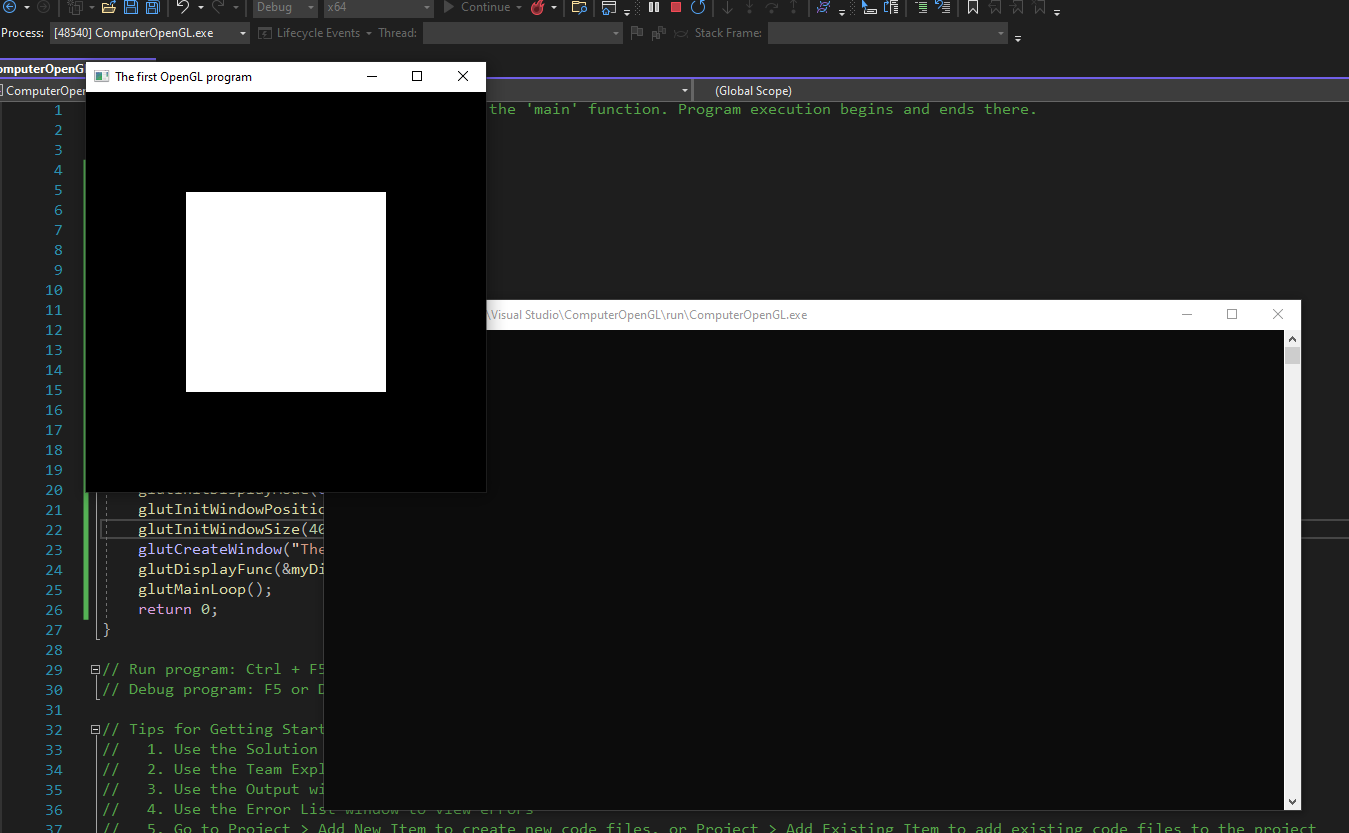
运行调试

成功
5 导入使用glew64 库
和上一个库的步骤一样,重复文件夹复制文件


程序中声明头文件并使用

遇到报错
unresolved external symbol __imp_glewInit referenced in function main
无法解析的外部符号,说明.lib文件没有成功导入
提供两种解决办法
- 方法1
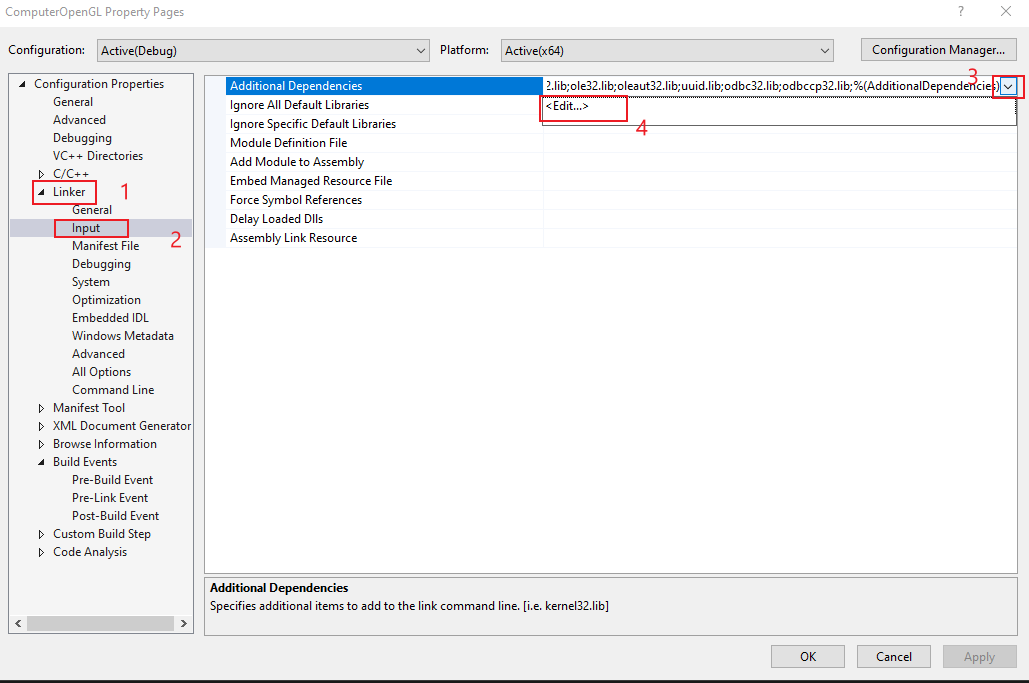
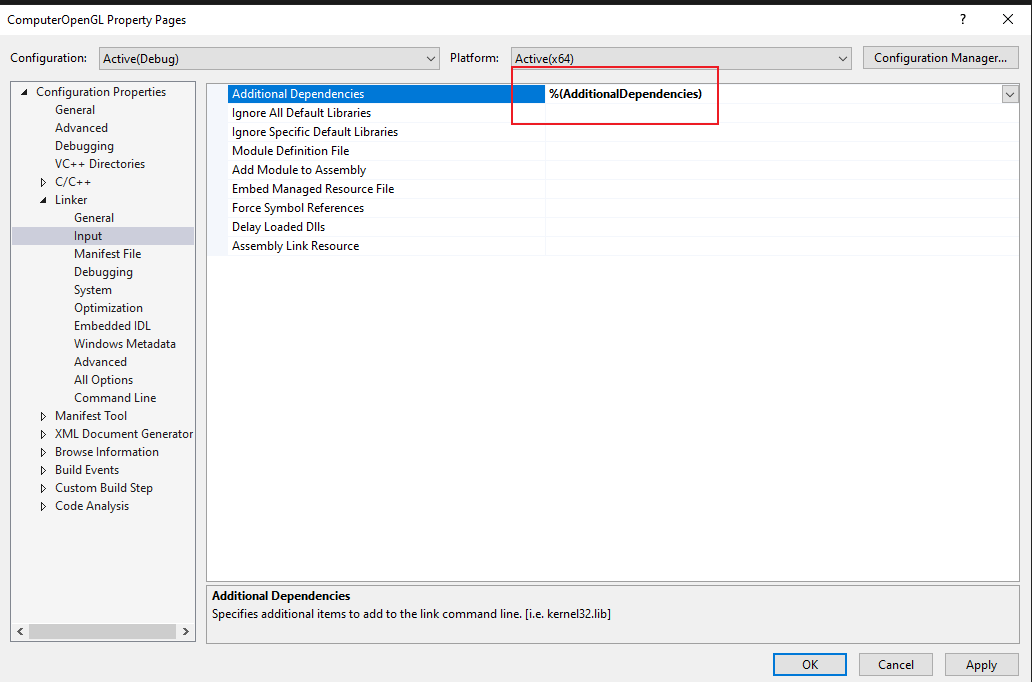
项目上右键

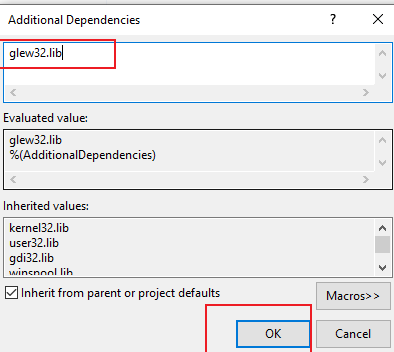
手动写入glew32.lib

重新运行显示成功

- 方法2
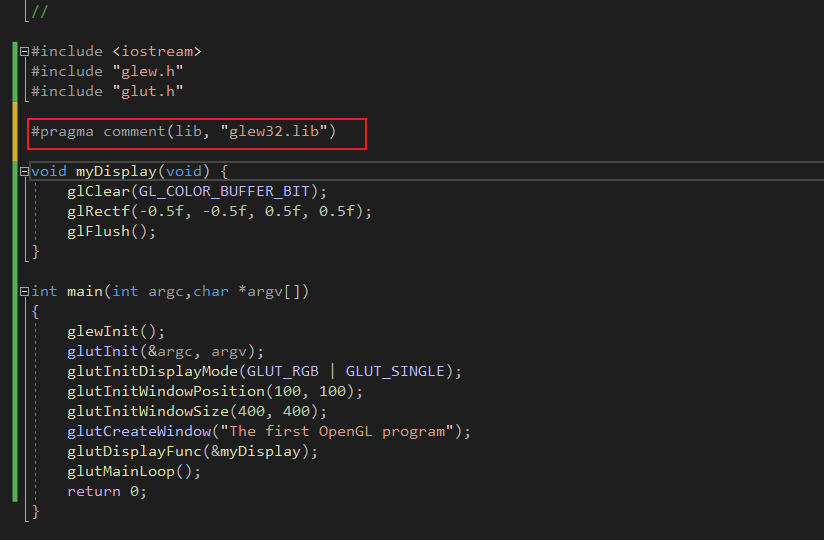
直接加上该语句#pragma comment(lib, "glew32.lib")

这个和第一种方法的原来是一样的,可以回到第一步删除掉我们刚才手写的内容

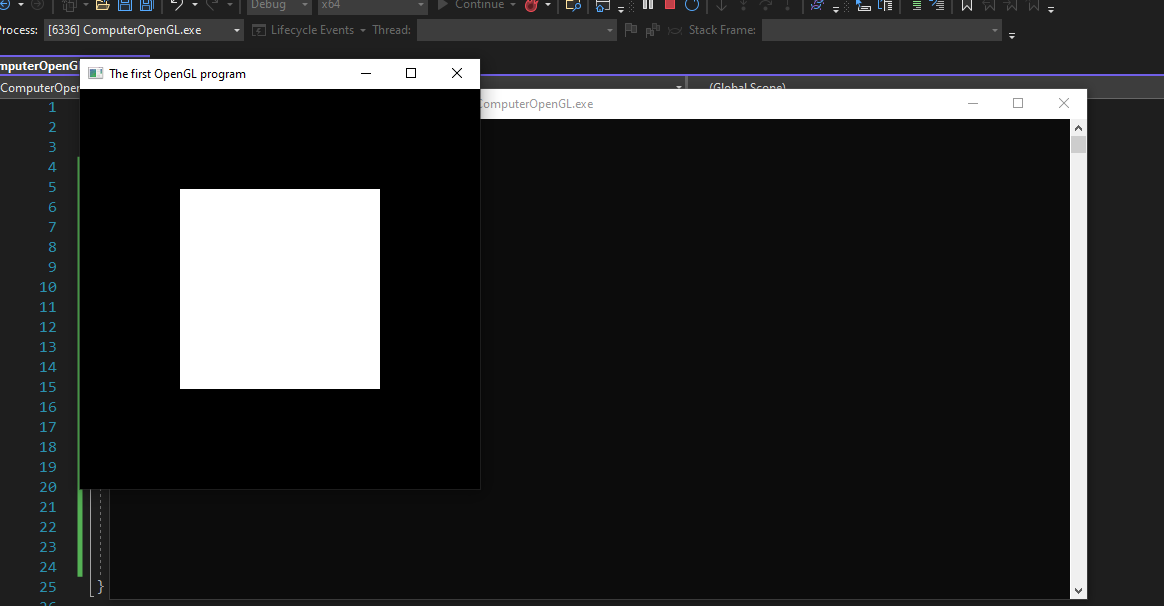
运行成功

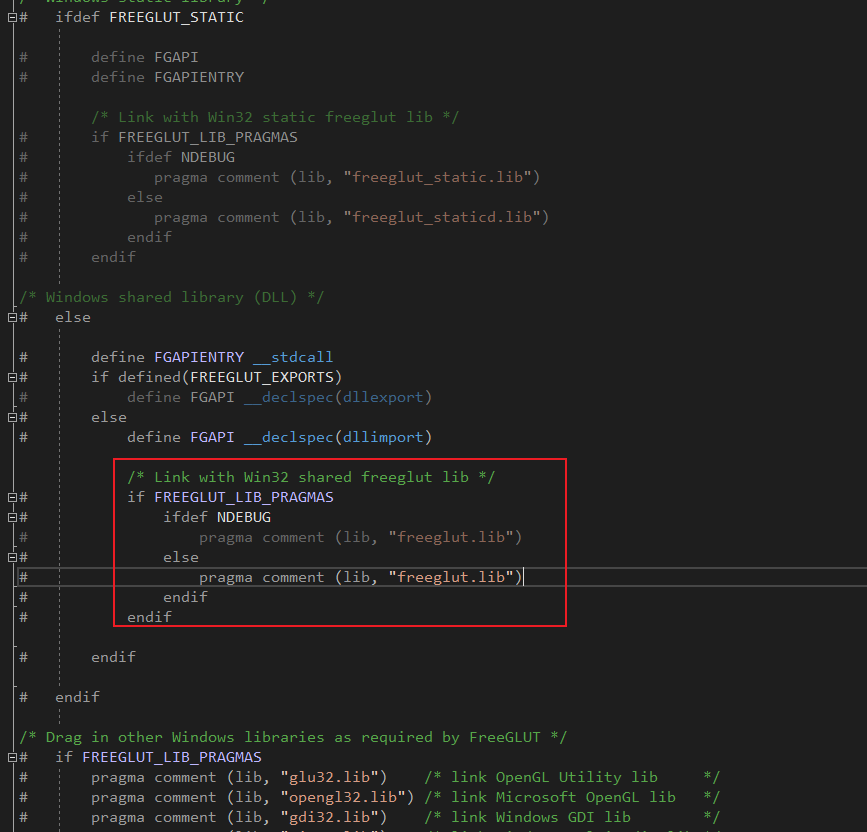
为什么导入freeglut.lib时不需要这样操作呢
我们ctrl+单击进入freeglut.lib的源码我们可以看到其实内部也是有这条语句的

6 补充
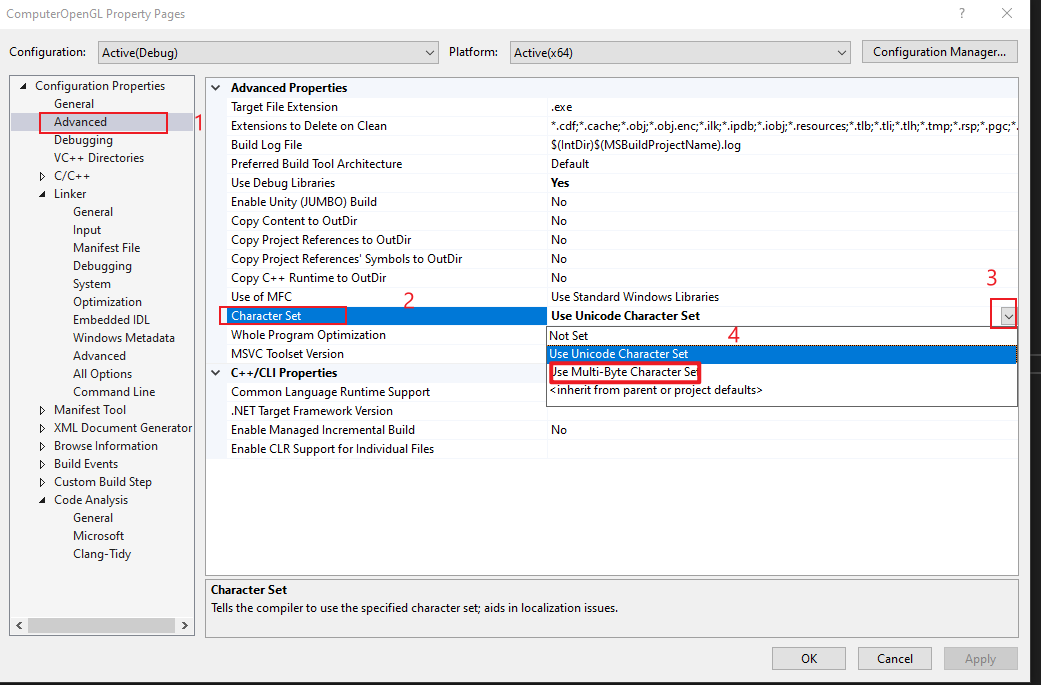
- 更改字符集
使用多字节字符集

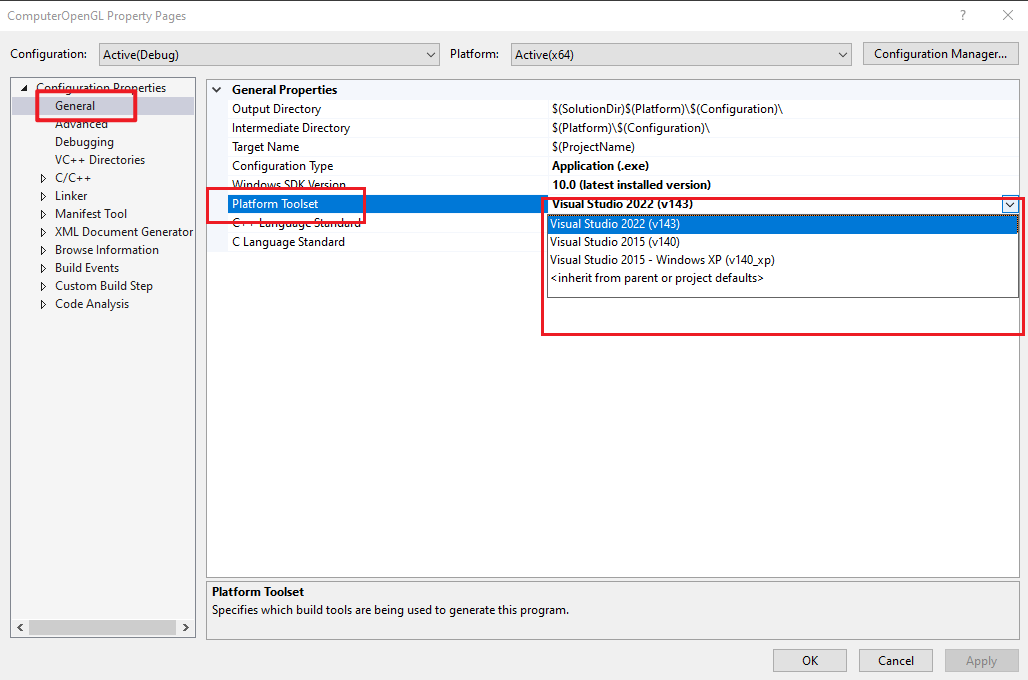
- 更换平台编译工具
可以安装多个版本的VS, 正常情况下低版本是无法打开高版本的文件的,所以我们可以在这选择编译的版本,我安装了2015和2022的版本,只要是安装了的都能显示在这里

7 附件
链接:https://pan.baidu.com/s/1WyTdNhgBKGV3uB6X-0LuZw?pwd=7785
提取码:7785