很多人肯定想要给编译器个性化,不想让它太单调。比如设置个背景,将侧边栏缩小,而不影响编译器字体大小。前两天刚学到,那么今天就分享给大家。
一、修改侧边栏大小和编译器字体大小
打开设置,在搜索框中搜索settings.json,然后找到在settings.json中编辑,如图

在里面添加如下两行代码
//编译字体大小,可以更改数字
"editor.fontSize": 25,
//侧边栏大小,可以更改数字
"window.zoomLevel": 0二、设置编译界面背景和全屏背景
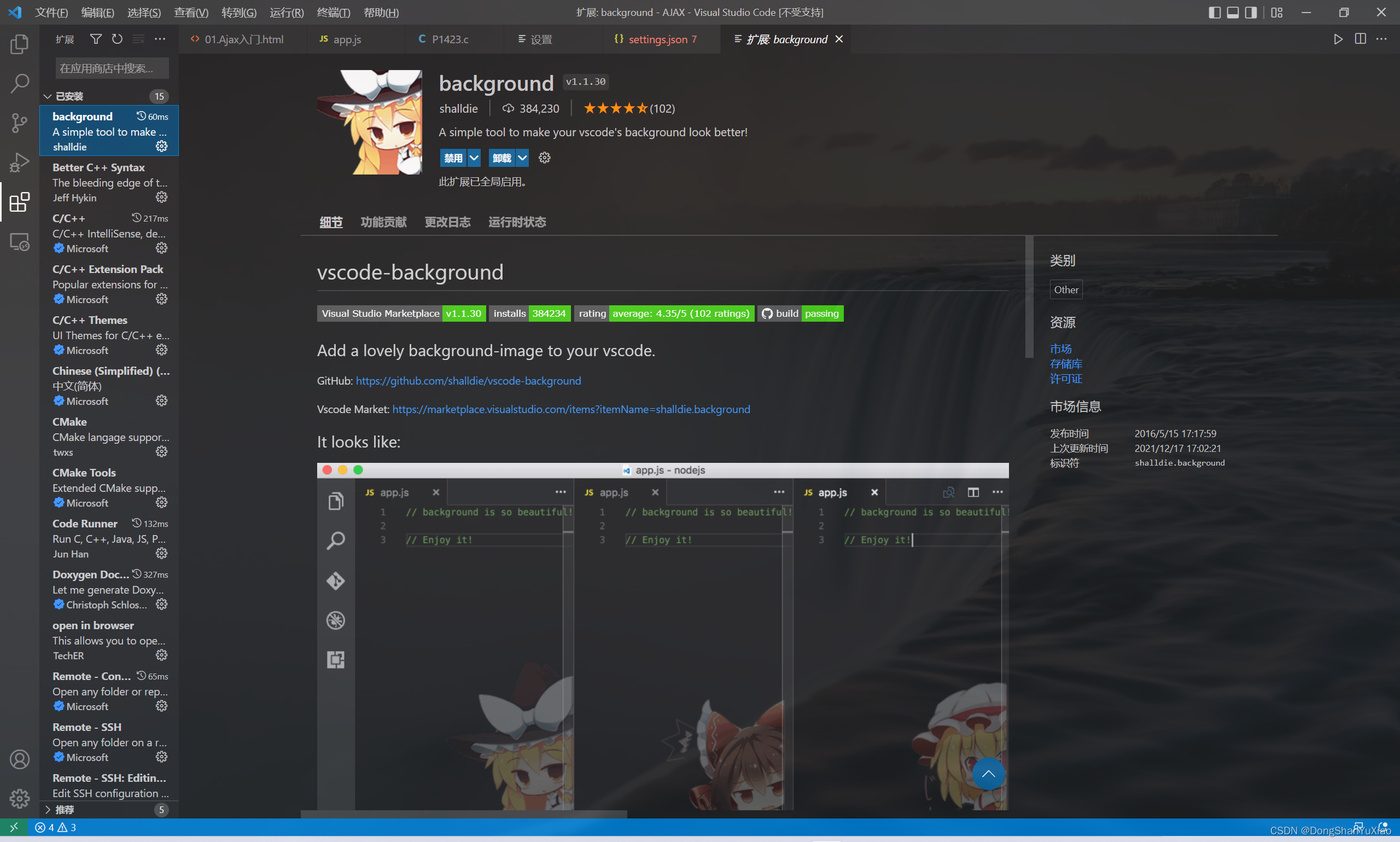
1.首先在扩展里面搜索background插件。下载并安装,重启vscode.

然后在settings.json里面插入一下代码块
1)如果相只设置编译栏背景,而不给侧边栏设置背景,那么只需插入如下代码
//background 的相关配置
"update.enableWindowsBackgroundUpdates": true,
"background.customImages": [
"file:///D:/前端-code/lvse.png" //配置你自己的图片地址
],
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "fixed", //图片位置居中
"width": "100%",
"height": "100%",
"z-index": "99999",
"top": "0px",
"left": "0px",
"background.repeat": "no-repeat",
"background-size": "cover", //图片大小为全屏
"opacity": 0.1 //透明度
},
"background.useFront": true,
"background.useDefault": false,2)如果侧边栏也要背景,就是全屏背景,则需插入以下代码
?
//background 的相关配置
"update.enableWindowsBackgroundUpdates": true,
{
"code-runner.saveFileBeforeRun": true,
"workbench.editor.untitled.hint": "hidden",
"liveServer.settings.donotShowInfoMsg": true,
"liveServer.settings.donotVerifyTags": true,
"code-runner.runInTerminal": true,
"security.workspace.trust.untrustedFiles": "open",
"workbench.editorAssociations": {
"*.ipynb": "jupyter-notebook"
},
"notebook.cellToolbarLocation": {
"default": "right",
"jupyter-notebook": "left"
},
//background 的相关配置
"update.enableWindowsBackgroundUpdates": true,
"background.customImages": [
"file:///D:/前端-code/lvse.png" //配置你自己的图片地址
],
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "fixed", //图片位置居中
"width": "100%",
"height": "100%",
"z-index": "99999",
"top": "0px",
"left": "0px",
"background.repeat": "no-repeat",
"background-size": "cover", //图片大小为全屏
"opacity": 0.1 //透明度
},
"background.useFront": true,
"background.useDefault": false,
"code-runner.executorMap": {
"javascript": "node",
"java": "cd $dir && javac $fileName && java $fileNameWithoutExt",
"c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"cpp": "cd $dir && g++ $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"objective-c": "cd $dir && gcc -framework Cocoa $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"php": "php",
"python": "python -u",
"perl": "perl",
"perl6": "perl6",
"ruby": "ruby",
"go": "go run",
"lua": "lua",
"groovy": "groovy",
"powershell": "powershell -ExecutionPolicy ByPass -File",
"bat": "cmd /c",
"shellscript": "bash",
"fsharp": "fsi",
"csharp": "scriptcs",
"vbscript": "cscript //Nologo",
"typescript": "ts-node",
"coffeescript": "coffee",
"scala": "scala",
"swift": "swift",
"julia": "julia",
"crystal": "crystal",
"ocaml": "ocaml",
"r": "Rscript",
"applescript": "osascript",
"clojure": "lein exec",
"haxe": "haxe --cwd $dirWithoutTrailingSlash --run $fileNameWithoutExt",
"rust": "cd $dir && rustc $fileName && $dir$fileNameWithoutExt",
"racket": "racket",
"scheme": "csi -script",
"ahk": "autohotkey",
"autoit": "autoit3",
"dart": "dart",
"pascal": "cd $dir && fpc $fileName && $dir$fileNameWithoutExt",
"d": "cd $dir && dmd $fileName && $dir$fileNameWithoutExt",
"haskell": "runhaskell",
"nim": "nim compile --verbosity:0 --hints:off --run",
"lisp": "sbcl --script",
"kit": "kitc --run",
"v": "v run",
"sass": "sass --style expanded",
"scss": "scss --style expanded",
"less": "cd $dir && lessc $fileName $fileNameWithoutExt.css",
"FortranFreeForm": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"fortran-modern": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"fortran_fixed-form": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"fortran": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt"
},
"git.autofetch": true,
}
?最后一定要修改图片地址,设置成大家喜欢的图片,代码里面有opacity透明度等多种css样式,可以根据自己情况修改,保存会提示code警告,那么不用管它,点击不再提示,最后点击重启vscode,就欧克了。
