最近在用VSCode练习前端代码,学习到了一些好用的插件及快捷键,分享一下~
1. VSCode简介
??Visual Studio Code是一种轻量级但功能强大的源代码编辑器,可在桌面上运行,适用于Windows、MacOS和Linux。它内置支持Java、Type和Node.js的功能,还有丰富的扩展生态系统,这些扩展面向其他语言(如C++、C#、Java、Python、PHP和Go)和运行时环境(比如.Net和Unity)。
2. 好用的插件
- 重命名标签
Auto Rename Tag作用是当重命名一个HTML/XML标签时,自动重命名配对的HTML/XML标签。

使用效果:当更改前标签时,尾标签同步更改

- 中文语言包
为VS Code提供中文界面

- 将一段文字加裹标签
选中一段代码,按“Alt+w”,在外部会夹裹一层默认的标签(默认标签可以更改)

-
浏览器预览html文件
配置方法 :文件→首选项→设置→view in browser configure→set default browser
在html文件内,右键即可以看到view in browser,可将html运行于设置好的浏览器中

-
实时查看网页编辑效果
当编辑html文件时,不用刷新浏览器,即可实时查看效果
在html文件内点击右键选择open with live server

(持续更新中…)
3. 快捷键
-
“!”+enter键:直接创建整个代码的头部信息
-
ctrl+enter键:当鼠标停留在标签内的文字上时,换行
-
div{111}*3:对代码进行多行重复
效果图:

也可以创建一行后,使用alt+shift+↓,创建出多行 -
同时创建子标签和父标签
ul>li+enter
效果:

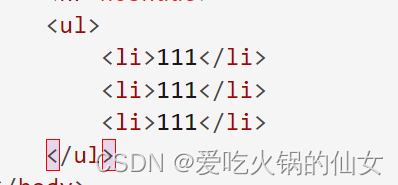
ul>li{111}3+enter
效果

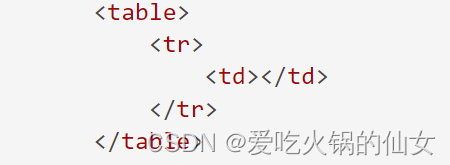
table>tr>td+enter
效果

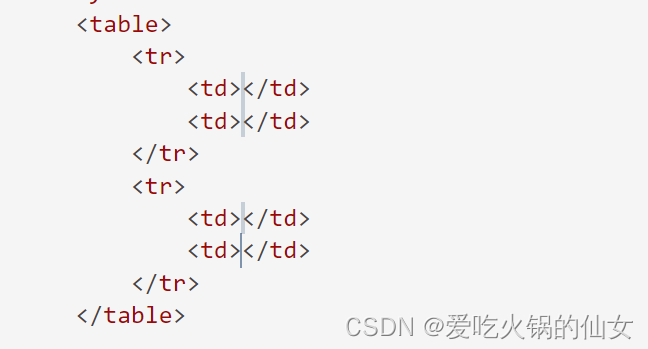
table>tr2>td2+enter 或者 table>(tr>td2)*2
效果

-
注释快捷键
ctrl+/
(未完待续…)
