文章目录
地图初始化
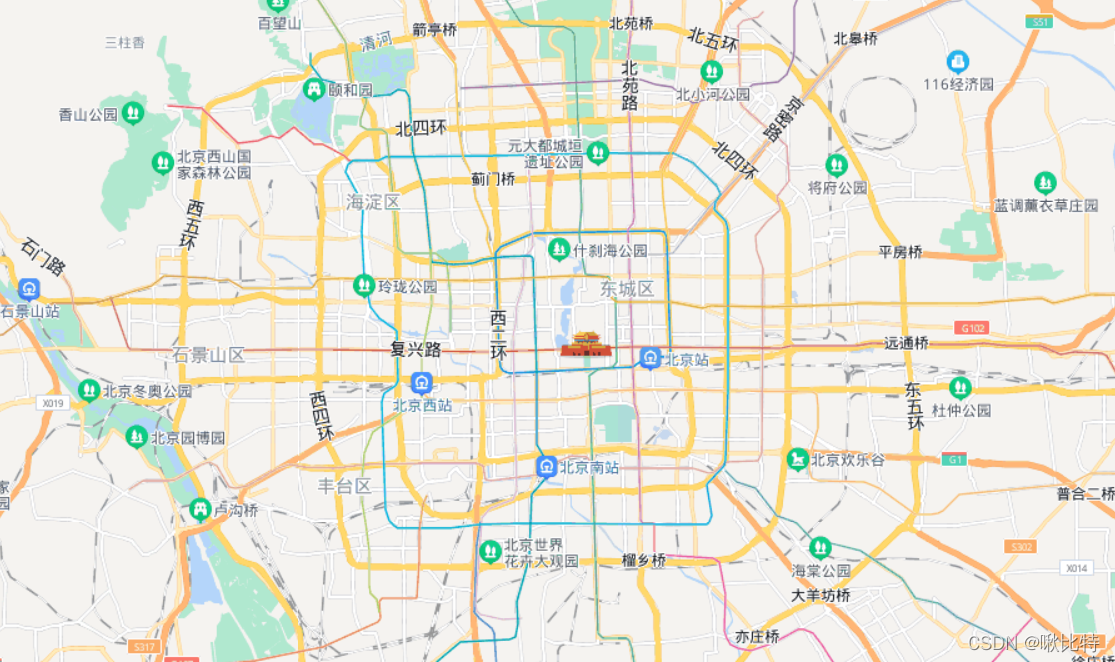
创建普通地图
var map = new BMap.Map("container"); // 创建地图实例
var point = new BMap.Point(116.417, 39.909); // 创建中心点坐标
map.centerAndZoom(point, 12); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用

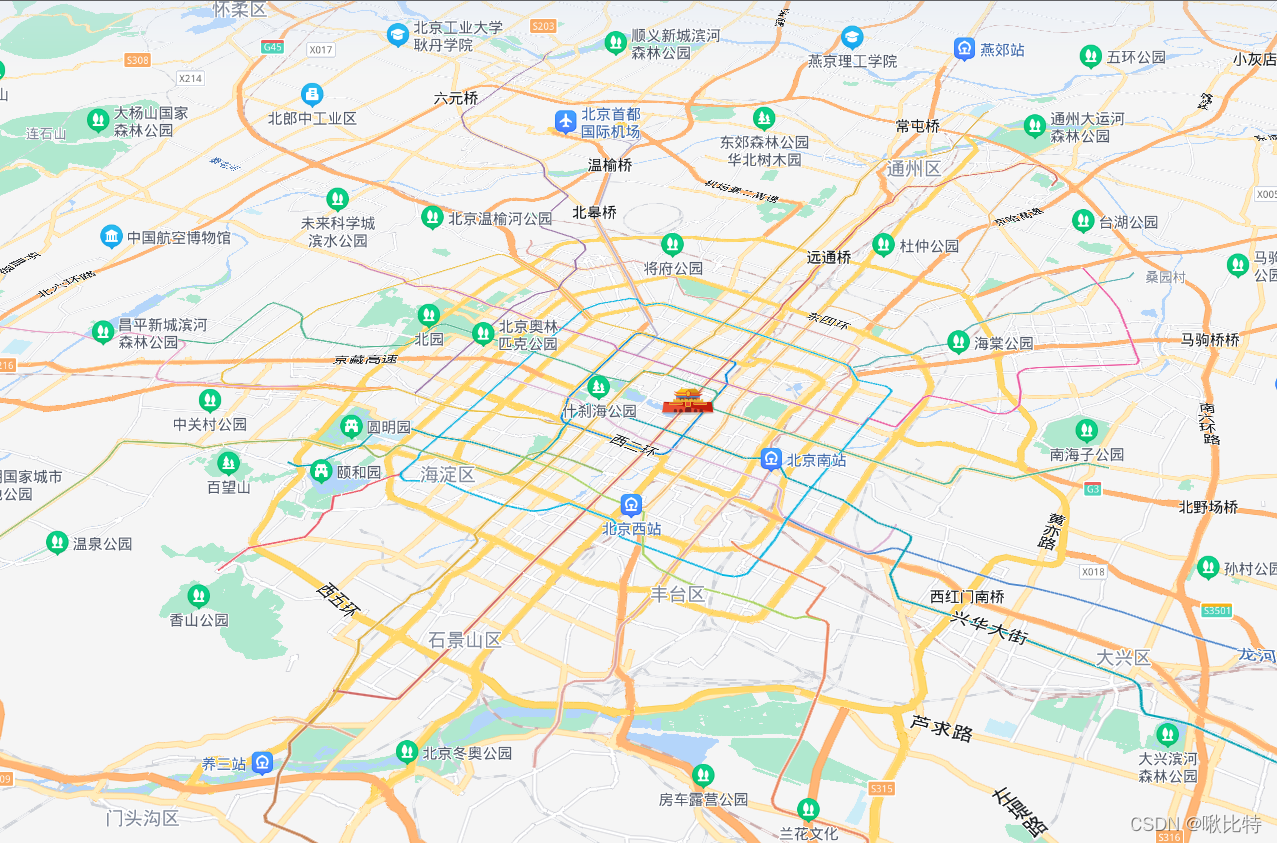
创建GL地图
最新版GL地图命名空间为BMapGL, 可按住鼠标右键控制地图旋转、修改倾斜角度。
var map = new BMapGL.Map('container'); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 12); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
可按住鼠标右键控制地图旋转、修改倾斜角度

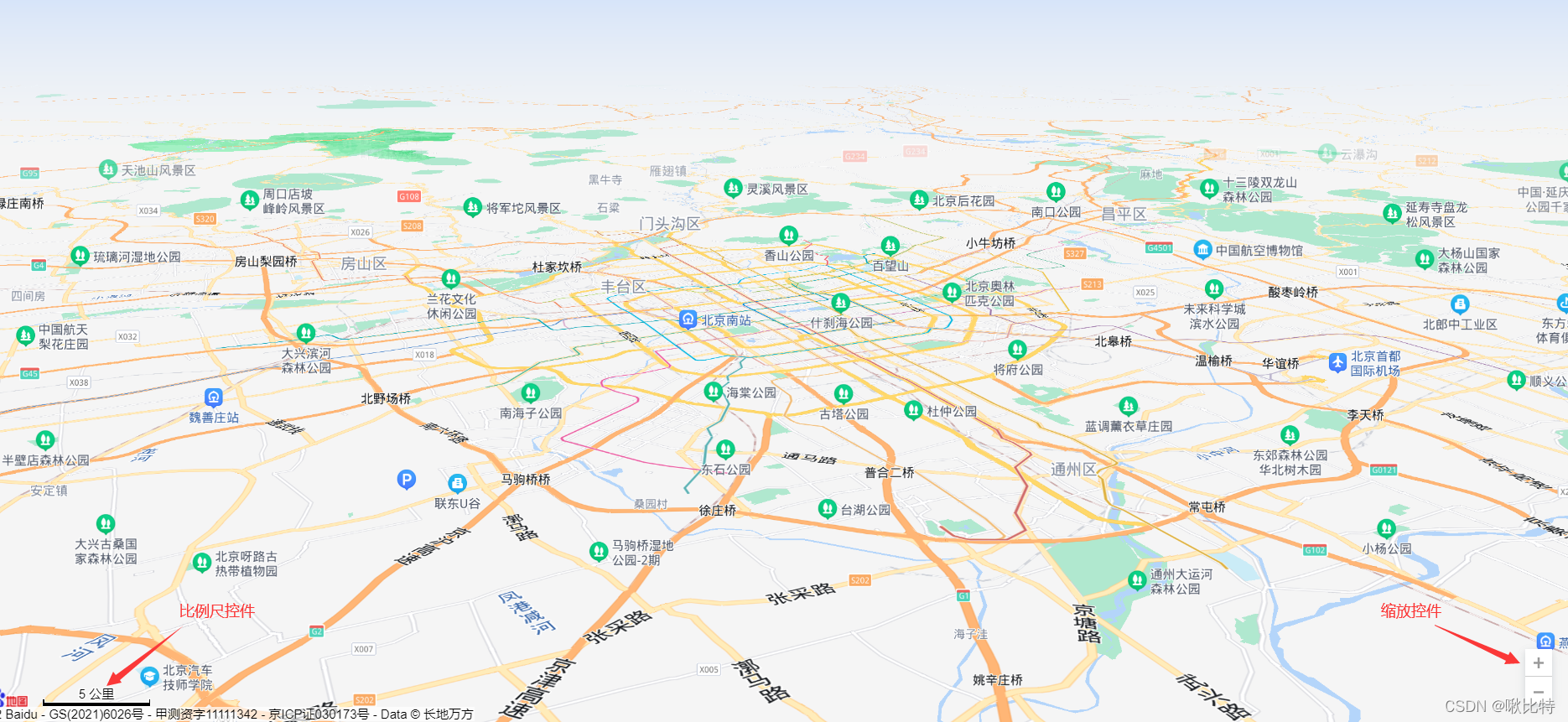
为GL地图设置3D视角
var map = new BMapGL.Map('container'); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 12); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
// 设置3D视角
map.setHeading(64.5);//设置地图的旋转角度
map.setTilt(73);//设置地图的倾斜角度

如果想要禁用地图的旋转和倾斜,可以在创建地图的时候进行配置
// 禁止地图旋转和倾斜可以通过配置项进行设置
var map = new BMapGL.Map("container",{
enableRotate: false,
enableTilt: false
});
为地图添加比例尺/缩放控件
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl();//添加缩放控件
map.addControl(zoomCtrl);

点标记
添加点标记
var map = new BMap.Map('container'); // 创建Map实例
map.centerAndZoom(new BMap.Point(121.227747, 31.032243), 12); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
// 创建点标记
var marker1 = new BMap.Marker(new BMap.Point(121.230884, 30.984818));
var marker2 = new BMap.Marker(new BMap.Point(121.197245,31.099616))
// 在地图上添加点标记
map.addOverlay(marker1);
map.addOverlay(marker2);
 如果想要点标记能够拖动的话可以在创建点时进行配置
如果想要点标记能够拖动的话可以在创建点时进行配置
var marker1 = new BMap.Marker(new BMap.Point(121.230884, 30.984818),{enableDragging:true});

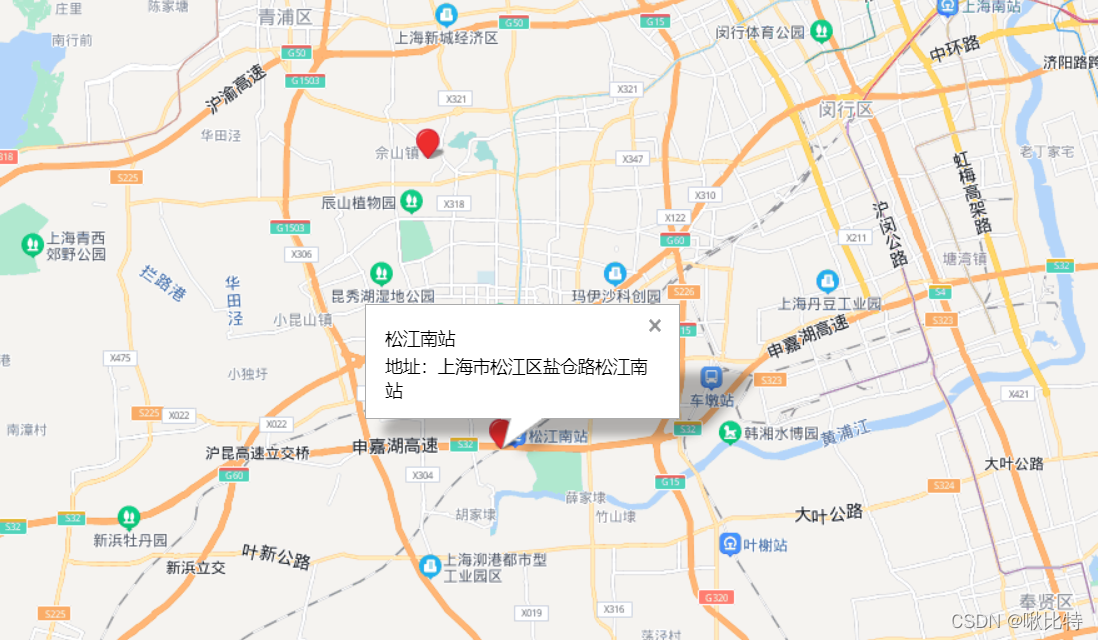
添加窗体
var opts = {
width : 200, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "松江南站" , // 信息窗口标题
message:"上海松江南站"
}
var infoWindow = new BMapGL.InfoWindow("地址:上海市松江区盐仓路松江南站", opts); // 创建信息窗口对象
点标记添加点击事件
var map = new BMap.Map('container'); // 创建Map实例
map.centerAndZoom(new BMap.Point(121.227747, 31.032243), 12); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
// 创建点标记
var point1 = new BMap.Point(121.230884, 30.984818)
var point2 = new BMap.Point(121.197245, 31.099616)
var marker1 = new BMap.Marker(point1);
var marker2 = new BMap.Marker(point2)
// 在地图上添加点标记
map.addOverlay(marker1);
map.addOverlay(marker2);
// 创建信息窗口
var opts = {
width: 100,
height: 50,
title: '松江南站'
};
var infoWindow = new BMap.InfoWindow('地址:上海市松江区盐仓路松江南站', opts);
// 点标记添加点击事件
marker1.addEventListener('click', function () {
map.openInfoWindow(infoWindow, point1); // 开启信息窗口
});

自定义窗体
百度地图提供了InfoWindow类来实现信息窗体,但是实际运用中发现InfoWindow类有限制,同一时刻只能有一个信息窗体在地图上打开,而且想要修改样式的话需要覆盖掉默认的css样式以及添加自定义的content,因此选择百度地图提供的另一个自定义信息窗口工具 InfoBox
官方文档:https://api.map.baidu.com/library/InfoBox/1.2/docs/symbols/BMapLib.InfoBox.html?qq-pf-to=pcqq.temporaryc2c
参考博客:百度地图自定义信息窗(基于BMapLib.InfoBox)
var map = new BMap.Map('container'); // 创建Map实例
map.centerAndZoom(new BMap.Point(121.227747, 31.032243), 12); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
// 创建点标记
var point1 = new BMap.Point(121.230884, 30.984818)
var point2 = new BMap.Point(121.197245, 31.099616)
var marker1 = new BMap.Marker(point1);
var marker2 = new BMap.Marker(point2)
// 在地图上添加点标记
map.addOverlay(marker1);
map.addOverlay(marker2);
var html = ` <div class='infoBoxContent '>
<div class="title">点位详情</div>
<ul class="content">
<li class="content-item">
<div class="label">号码:</div>
<div class="item">123</div>
</li>
<li class="content-item">
<div class="label">区域:</div>
<div class="item">123</div>
</li>
<li class="content-item">
<div class="label">类别:</div>
<div class="item">123</div>
</li>
<li class="content-item">
<div class="label">问题描述:</div>
<div class="item">1、123社区往西500米处的一个路灯不亮(市民表示靠近公厕,该处只有一个路灯)
</div>
</li>
</ul>
</div>`;
var infoBox = new BMapLib.InfoBox(map,html,{
boxStyle:{//设置样式
opacity: "1",
background: "#fff",
width: "500px",
height: "250px"
},
closeIconMargin: "10px 20px 0 0",//关闭图标举例右上角的间距
closeIconUrl:"./images/closeWindow.png",//关闭图标的图片路径
enableAutoPan: true,
align: INFOBOX_AT_TOP, // InfoBox显示位置,目前只有上和下
offset: new BMap.Size(-40,20) //InfoBox的偏移量
});
infoBox.enableAutoPan(); // 是否启动自动平移功能
marker1.addEventListener("click", function(){
infoBox.open(marker1);
//开启信息窗口
});

行政区划图
简易的行政区划图层
var map = new BMapGL.Map('container'); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(121.456943, 31.174838), 7); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
map.enableScrollWheelZoom();
var zoomCtrl = new BMapGL.ZoomControl();
map.addControl(zoomCtrl);
var proname = '上海市';
var prokind = 1;
var dist = null;
function addDis(proname, prokind) {
map.removeDistrictLayer(dist);
dist = new BMapGL.DistrictLayer({
name: '(' + proname + ')',
kind: prokind,
fillColor: '#618bf8',
strokeColor: '#daeafa',
viewport: true
});
map.addDistrictLayer(dist);
}
addDis(proname, prokind);

指定省市区划描边
参考博客:https://blog.csdn.net/qq_41251187/article/details/105700853
var map = new BMapGL.Map('container'); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(121.227747, 31.032243), 7); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
var zoomCtrl = new BMapGL.ZoomControl(); //添加缩放控件
map.addControl(zoomCtrl);
var bdary = new BMapGL.Boundary();
bdary.get("上海市松江区", function (rs) { //获取行政区
var count = rs.boundaries.length; //行政区域的点有多少个
var pointArray = [];
for (var i = 0; i < count; i++) {
var ply = new BMapGL.Polygon(rs.boundaries[i], {
strokeWeight: 3, //定义松江区轮廓的粗细
fillOpacity: 0.1, //遮罩层透明度
fillColor: "", // 遮罩层颜色 没有代表不覆盖颜色
strokeColor: "#35D6EE" // 轮廓颜色
});
map.addOverlay(ply); //添加覆盖物
pointArray = pointArray.concat(ply.getPath());
}
map.setViewport(pointArray); //调整视野
});

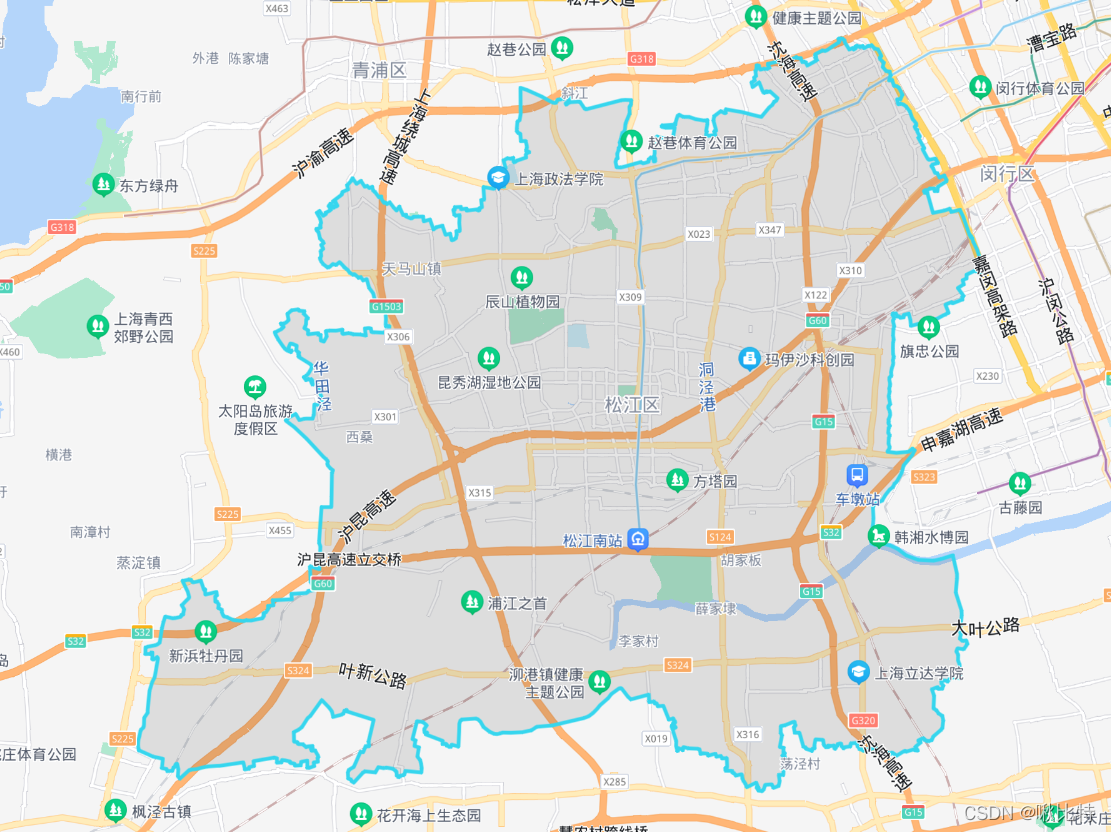
将区域外遮盖
将区域外遮盖的做法其实和上面的类似,通过自定义东南,西南,东北,西北四个端点的坐标集合绘制一个环形遮罩层,然后再对目标行政区划添加一个没有填充物的遮盖层
方法一
参考博客:【百度地图】百度地图指定省市进行描边处理,省市外进行半透明遮盖。
//指定省市进行描边处理,省市外进行半透明遮盖。
function getBoundary(map,city){
var bdary = new BMap.Boundary();
bdary.get(city, function(rs){//获取行政区域
map.clearOverlays();//清除地图覆盖物
//1.获取选中行政区划边框点的集合rs.boundaries[0]
var strs = new Array();
// 多边形的坐标点数组
strs = rs.boundaries[0].split(";");
var ENWS = "";
for (var i=0;i<strs.length;i++) {
ENWS += strs[i] + ";"
}
//2.自定义外围边框点的集合
var EN_JW = "170.672126, 81.291804;"; //东北角
var NW_JW = "-169.604276, 81.291804;"; //西北角
var WS_JW = "-169.604276, -68.045308;"; //西南角
var SE_JW = "170.672126, -68.045308 ;"; //东南角
//3.添加环形遮罩层
var ply1 = new BMap.Polygon(ENWS + SE_JW + WS_JW + NW_JW + EN_JW + SE_JW, {strokeColor:"none",strokeOpacity:0,fillColor:"#0d131e",fillOpacity:"0.6"}); //建立多边形覆盖物
map.addOverlay(ply1);// 添加覆盖物
//4. 给目标行政区划添加边框,其实就是给目标行政区划添加一个没有填充物的遮罩层
var ply = new BMap.Polygon(rs.boundaries[0], {strokeWeight:3,strokeColor:"#35D6EE",fillColor:""});
map.addOverlay(ply);
map.setViewport(ply.getPath());//调整视野
});
}
getBoundary(map,'上海市松江区')
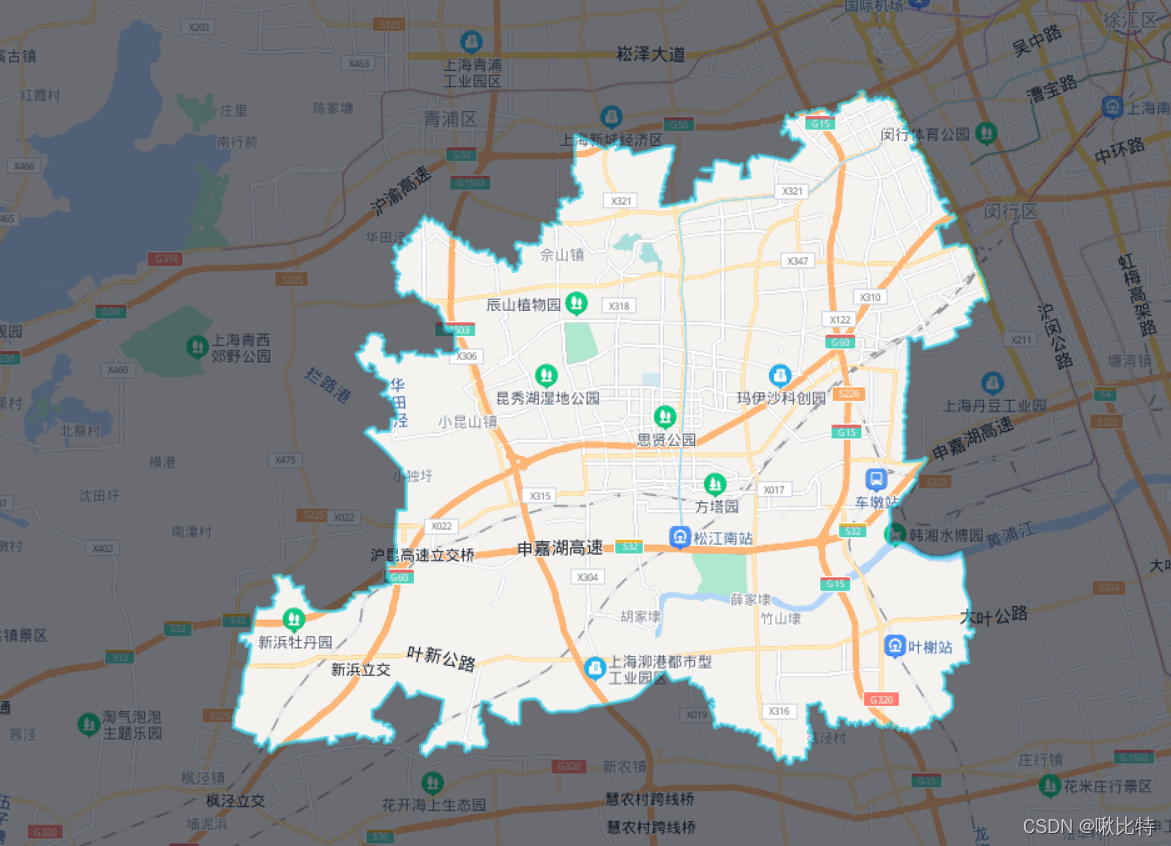
方法二
参考博客:百度地图之添加行政区划 添加遮罩层 并添加街道标记 点击显示街道信息 去除百度地图logo
function getBoundary() {
var bdary = new BMap.Boundary();
bdary.get("上海市松江区", function(rs) { //获取行政区
var count = rs.boundaries.length; //行政区域的点有多少个
if (count === 0) {
alert("未能获取当前输入行政区域");
return;
}
// 给松江区之外的区域添加遮罩
//定义中国东南西北端点
var pNW = {
lat: 59.0,
lng: 73.0
}; // 西北
var pNE = {
lat: 59.0,
lng: 136.0
}; //东北
var pSE = {
lat: 3.0,
lng: 136.0
}; //东南
var pSW = {
lat: 3.0,
lng: 73.0
}; //西南
var pArray = [];
pArray.push(pNW);
pArray.push(pSW);
pArray.push(pSE);
pArray.push(pNE);
pArray.push(pNW); // 向数组中添加一次闭合多边形,并将西北角再加一次作为之后画闭合区域的起点
var pointArray = [];
for (var i = 0; i < count; i++) {
// 画松江区
var ply = new BMap.Polygon(rs.boundaries[i], {
strokeWeight: 3, //定义松江区轮廓的粗细
fillOpacity: 0.1, //遮罩层透明度
fillColor: "", // 遮罩层颜色 没有代表不覆盖颜色
strokeColor: "#35D6EE" // 轮廓颜色
});
map.addOverlay(ply); //添加覆盖物
pointArray = pointArray.concat(ply.getPath());
pArray = pArray.concat(ply.getPath()); //将点增加到视野范围内
pArray.push(pArray[0]); // 将闭合区域加到遮蔽层上,每次添加完后要再加一次西北角作为下次添加的起点和最后一次的终点
}
map.setViewport(pointArray); //调整视野
var plyall = new BMap.Polygon(pArray, { //松江区外的遮罩
strokeOpacity: 0.0000001,
strokeColor: "#ff0000",
strokeWeight: 0.00001,
fillColor:"#0d131e"
});
map.addOverlay(plyall); //建立多边形覆盖物
});
}
getBoundary(); //调用该函数
效果图

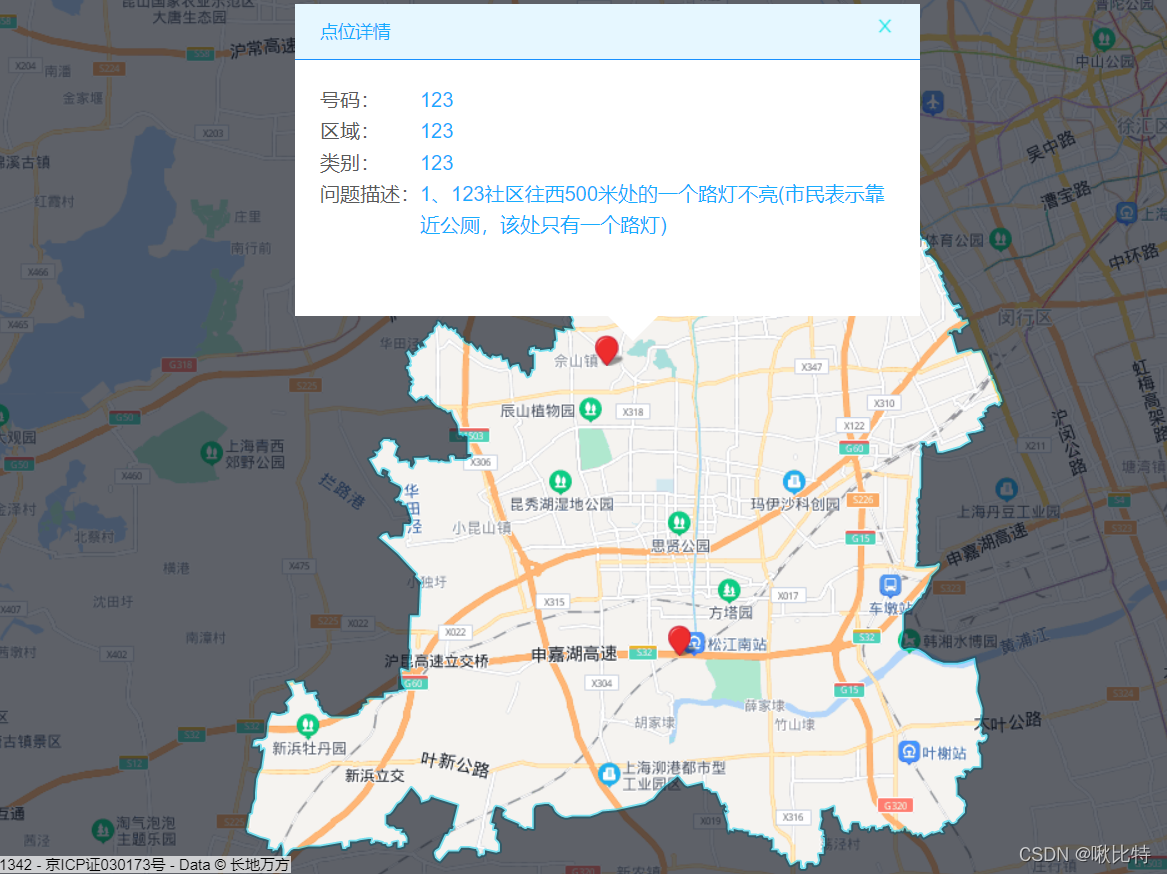
综合运用
实现在区域描边,并打点,点击点位显示自定义窗体

使用上面的方法一会导致点位被覆盖无法显示出来,因此我们使用方法二实现该效果,完整代码如下:
var map = new BMap.Map('container'); // 创建Map实例
map.centerAndZoom(new BMap.Point(121.227747, 31.032243), 12); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
//指定省市进行描边处理,省市外进行半透明遮盖。
function getBoundary() {
var bdary = new BMap.Boundary();
bdary.get("上海市松江区", function(rs) { //获取行政区
var count = rs.boundaries.length; //行政区域的点有多少个
if (count === 0) {
alert("未能获取当前输入行政区域");
return;
}
// 给松江区之外的区域添加遮罩
//定义中国东南西北端点
var pNW = {
lat: 59.0,
lng: 73.0
}; // 西北
var pNE = {
lat: 59.0,
lng: 136.0
}; //东北
var pSE = {
lat: 3.0,
lng: 136.0
}; //东南
var pSW = {
lat: 3.0,
lng: 73.0
}; //西南
var pArray = [];
pArray.push(pNW);
pArray.push(pSW);
pArray.push(pSE);
pArray.push(pNE);
pArray.push(pNW); // 向数组中添加一次闭合多边形,并将西北角再加一次作为之后画闭合区域的起点
var pointArray = [];
for (var i = 0; i < count; i++) {
// 画松江区
var ply = new BMap.Polygon(rs.boundaries[i], {
strokeWeight: 3, //定义松江区轮廓的粗细
fillOpacity: 0.1, //遮罩层透明度
fillColor: "", // 遮罩层颜色 没有代表不覆盖颜色
strokeColor: "#35D6EE" // 轮廓颜色
});
map.addOverlay(ply); //添加覆盖物
pointArray = pointArray.concat(ply.getPath());
pArray = pArray.concat(ply.getPath()); //将点增加到视野范围内
pArray.push(pArray[0]); // 将闭合区域加到遮蔽层上,每次添加完后要再加一次西北角作为下次添加的起点和最后一次的终点
}
map.setViewport(pointArray); //调整视野
var plyall = new BMap.Polygon(pArray, { //松江区外的遮罩
strokeOpacity: 0.0000001,
strokeColor: "#ff0000",
strokeWeight: 0.00001,
fillColor:"#0d131e"
});
map.addOverlay(plyall); //建立多边形覆盖物
});
}
getBoundary(); //调用该函数
var html = `<div class='infoBoxContent '>
<div class="title">点位详情</div>
<ul class="content">
<li class="content-item">
<div class="label">号码:</div>
<div class="item">123</div>
</li>
<li class="content-item">
<div class="label">区域:</div>
<div class="item">123</div>
</li>
<li class="content-item">
<div class="label">类别:</div>
<div class="item">123</div>
</li>
<li class="content-item">
<div class="label">问题描述:</div>
<div class="item">1、123社区往西500米处的一个路灯不亮(市民表示靠近公厕,该处只有一个路灯)
</div>
</li>
</ul>
</div>`;
function openInfo(content, e) {
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoBox = new BMapLib.InfoBox(map, content, {
boxStyle: { //设置样式
opacity: "1",
background: "#fff",
width: "500px",
height: "250px"
},
closeIconMargin: "10px 20px 0 0", //关闭图标举例右上角的间距
closeIconUrl: "./images/closeWindow.png", //关闭图标的图片路径
enableAutoPan: true,
align: INFOBOX_AT_TOP, // InfoBox显示位置,目前只有上和下
offset: new BMap.Size(-50, 40) //InfoBox的偏移量
});
infoBox.open(point)
}
// 点击触发信息窗口
function addClickHandler(content, marker) {
marker.addEventListener("click", function (e) {
openInfo(content, e)
});
}
// infoBox.enableAutoPan(); // 是否启动自动平移功能
// marker2.addEventListener("click", function(){
// infoBox.open(marker2);
// //开启信息窗口
// });
var point1 = new BMap.Point(121.230884, 30.984818)
var point2 = new BMap.Point(121.197245, 31.099616)
var marker1 = new BMap.Marker(point1)
var marker2 = new BMap.Marker(point2)
map.addOverlay(marker1)
map.addOverlay(marker2);
addClickHandler(html, marker1);
addClickHandler(html, marker2)
