公司的WEB项目结构一直比较随意,没有统一的规范,新增项目也是直接用旧的项目文件夹拷贝过去修改,时间长了以后项目文件结构混乱,研究了半天终于找到了(可能)正确的目录结构设置,能够直接输出正确结构的Artifacts可直接部署。
I.开发工具
IDEA
II.项目结构
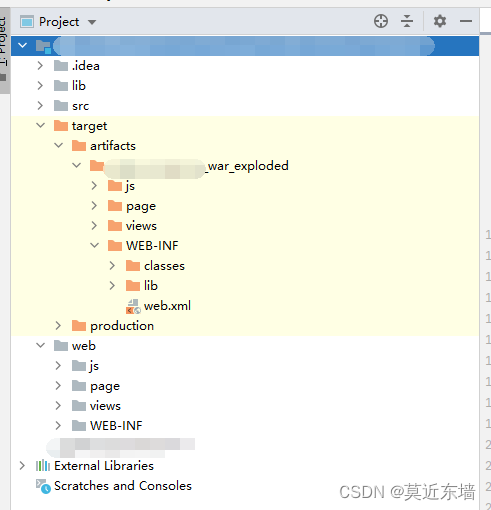
项目文件夹
│
├─lib
├─src
│ └─main
│ ├─java(JAVA文件目录)
│ └─sources(资源文件目录,非必须)
└─web(前端文件目录,可以通过设置自动生成)
└─WEB-INF
web.xml
III.设置文件夹的类型
打开IDEA顶部菜单栏 - File - Project Structure
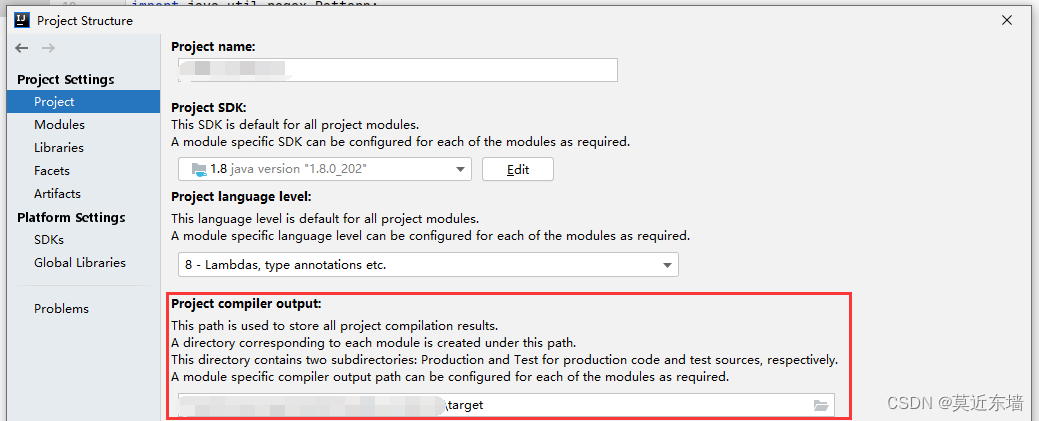
设置Project
Project compiler output: 标识的是整个项目的生产环境资源输出目录,正确设置以后会包括编译后的class文件、lib文件、前端文件等。
输出目录文件夹名字随意:项目文件夹\target\。

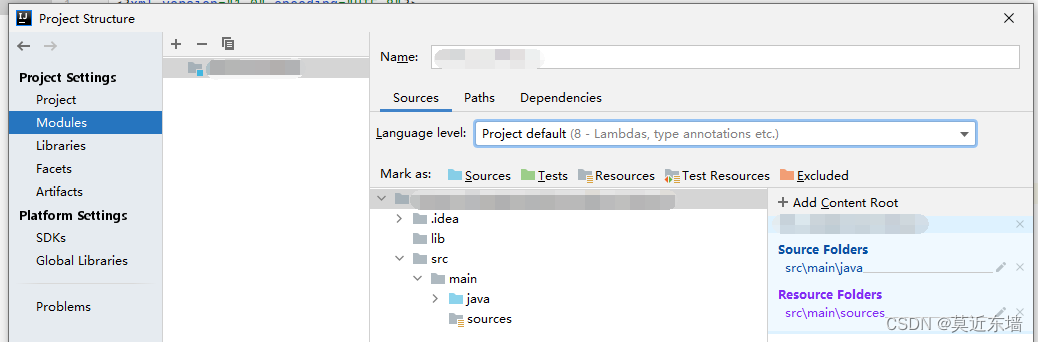
设置Modules
-
Sources
src目录为Sources,sources目录为Resources(如果有)

-
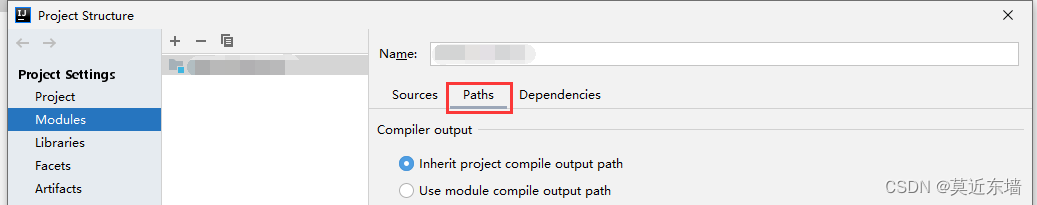
Paths
Compiler output选择lnherit project compile output path(通常是默认选中)

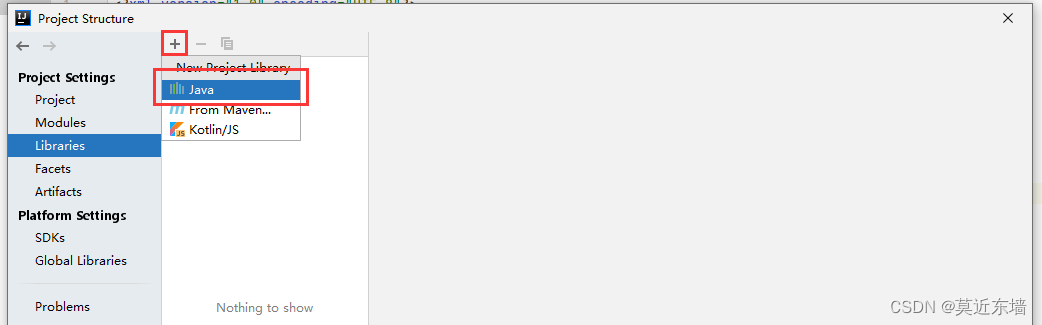
设置Libraries
选择“+” - Java - 选择lib文件夹即可

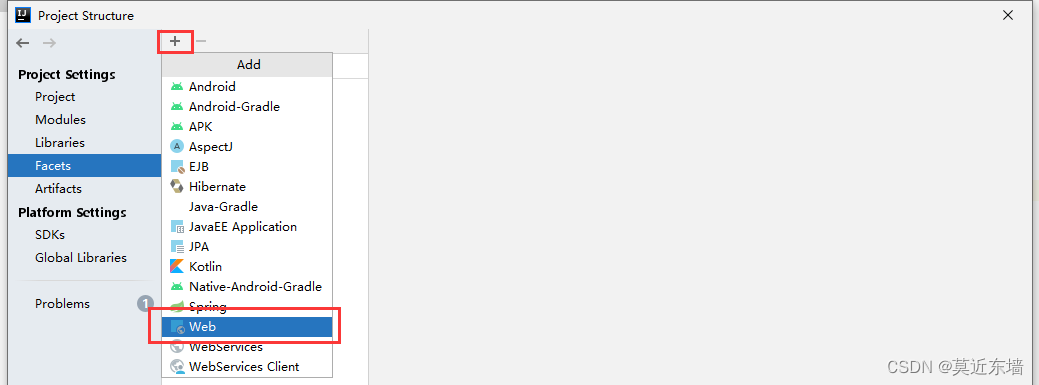
设置Facets
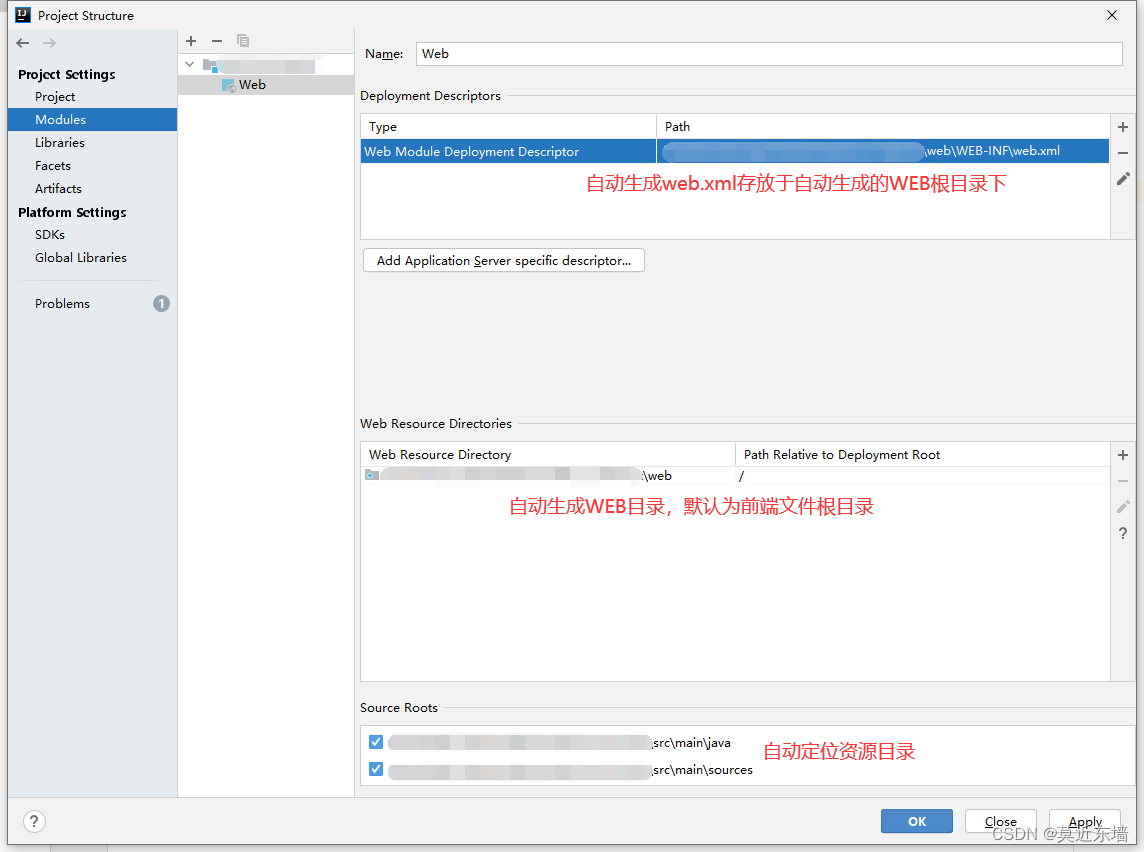
选择“+” - Web - 当前项目即可

然后使用默认配置即可。

项目中的前端文件:HTML、CSS、JS、JSP等放在WEB目录下即可。也可以手动指定前端文件根目录,但是记得把WEB-INF文件夹包括其中的web.xml文件移动到手动指定的根目录下。
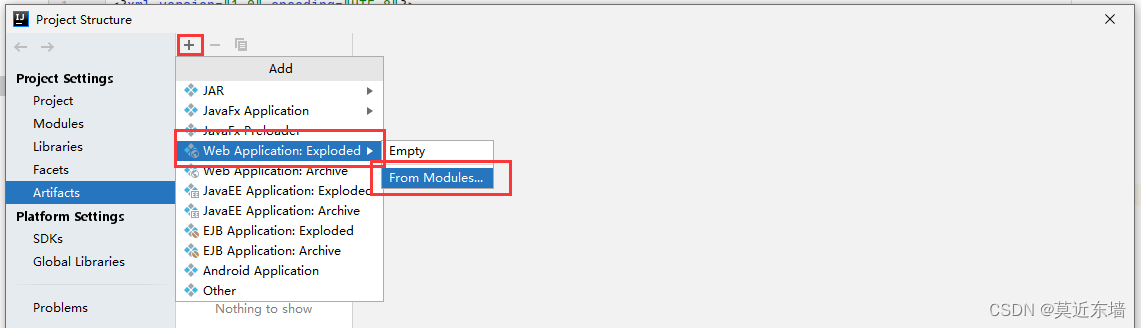
设置Artifacts
根据各自项目部署方式自行选择
选择“+” - Web Application: Exploded - From Modules… - 选择当前项目即可。

Name: 指定打包输出目录的名称。
Type: 指定打包方式,我们公司使用的是Web Application: Exploded。
Output directory: 会自动指向到target\artifacts下,可以自行设置项目打包输出目录。
IV.打包发布
把java文件、前端文件都准备好了以后,选择IDEA顶部工具栏 - Build - Build Artifacts…,指定的输出目录下会生成项目文件,包含前端文件、包含lib和class类文件的WEB-INF。
直接用这个 _war_exploded 文件夹部署到服务器上即可。