1.idea新建web项目
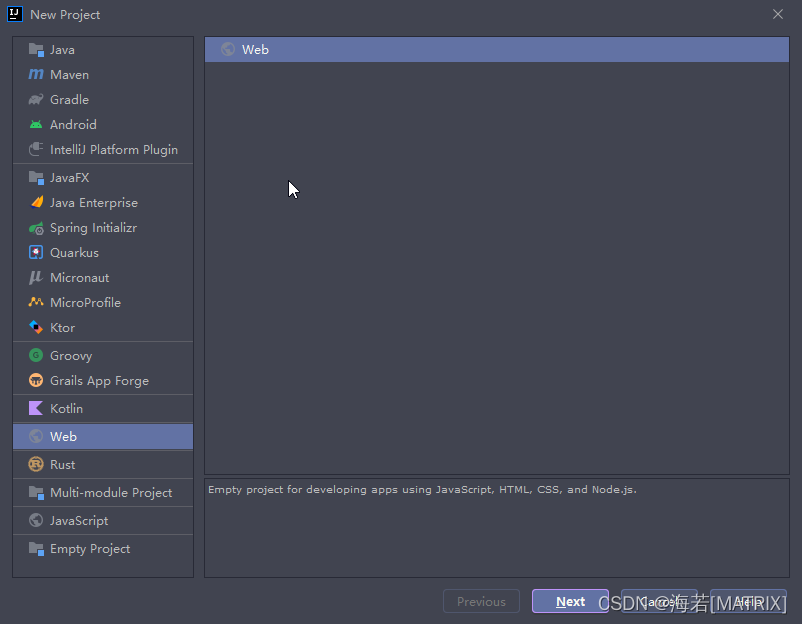
新建项目

选web,next

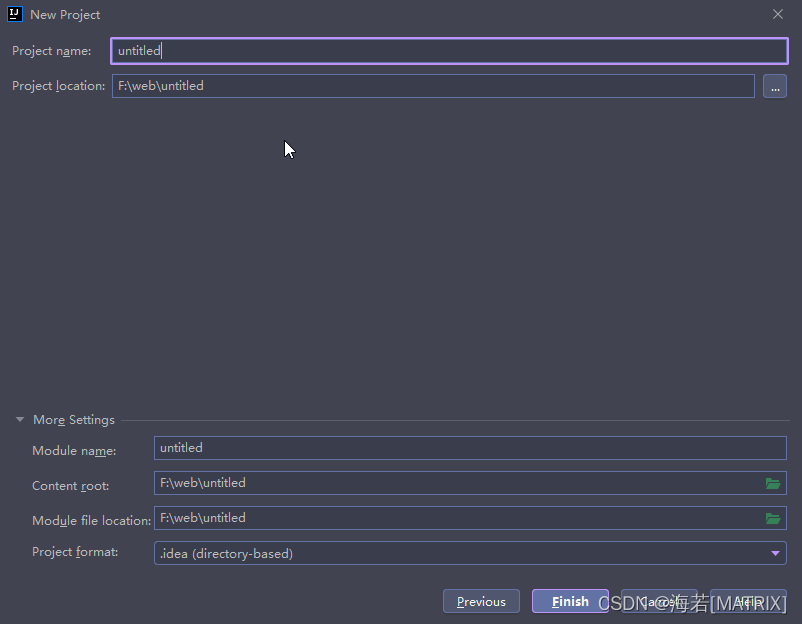
随便命个名字

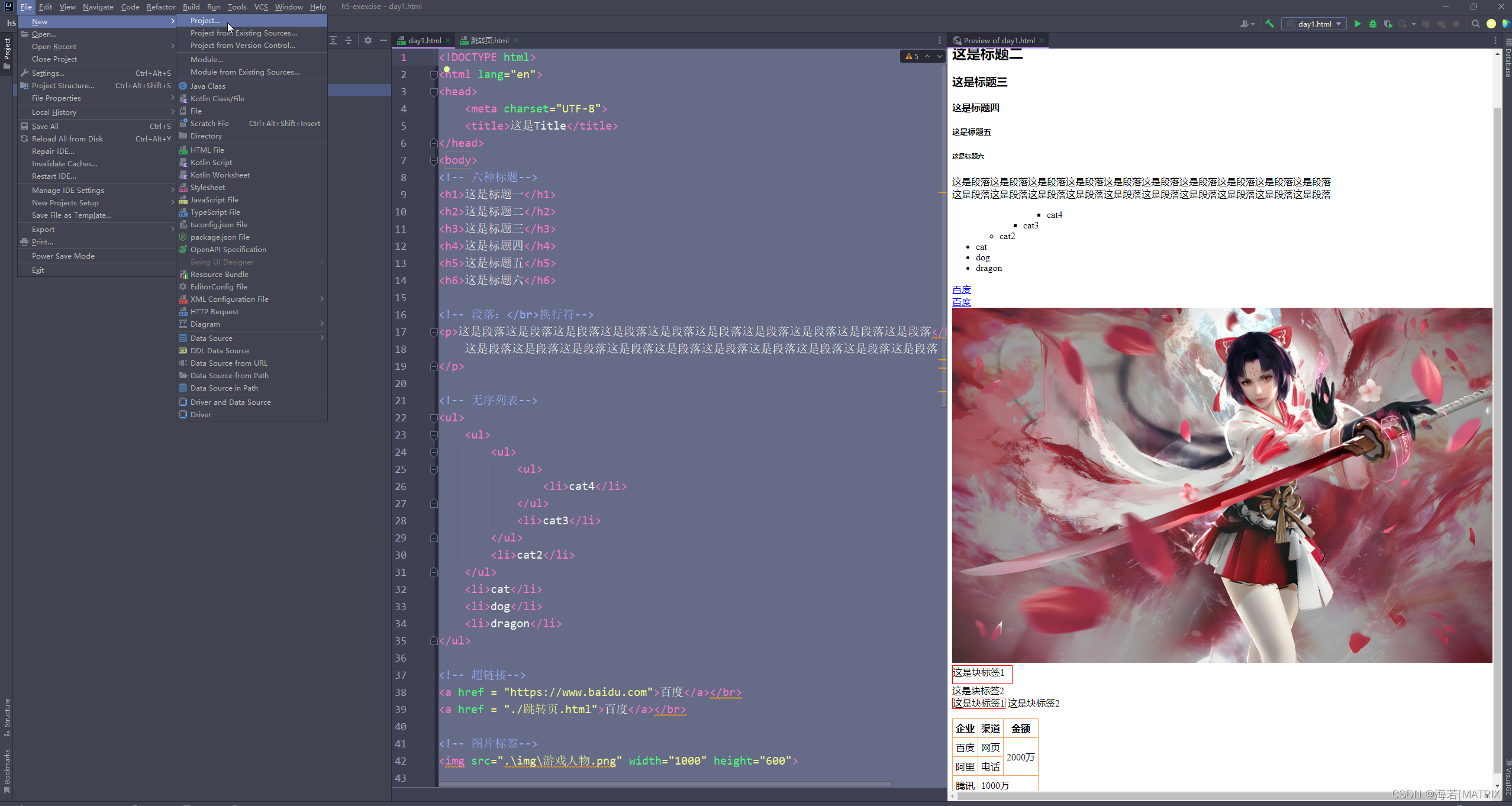
2.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是Title</title>
</head>
<body>
<!-- 六种标题-->
<h1>这是标题一</h1>
<h2>这是标题二</h2>
<h3>这是标题三</h3>
<h4>这是标题四</h4>
<h5>这是标题五</h5>
<h6>这是标题六</h6>
<!-- 段落:</br>换行符-->
<p>这是段落这是段落这是段落这是段落这是段落这是段落这是段落这是段落这是段落这是段落</br>
这是段落这是段落这是段落这是段落这是段落这是段落这是段落这是段落这是段落这是段落
</p>
<!-- 无序列表-->
<ul>
<ul>
<ul>
<ul>
<li>cat4</li>
</ul>
<li>cat3</li>
</ul>
<li>cat2</li>
</ul>
<li>cat</li>
<li>dog</li>
<li>dragon</li>
</ul>
<!-- 超链接-->
<a href = "https://www.baidu.com">百度</a></br>
<a href = "./跳转页.html">百度</a></br>
<!-- 图片标签-->
<img src=".\img\游戏人物.png" width="1000" height="600">
<!-- 块标签-->
<div style="border: 1px solid red; width: 100px; height: 30px">这是块标签1</div>
<div>这是块标签2</div>
<span style="border: 1px solid red; width: 100px; height: 30px">这是块标签1</span>
<span>这是块标签2</span>
<p> </p>
<!-- 表格-->
<table>
<tr>
<th>企业</th>
<th>渠道</th>
<th>金额</th>
</tr>
<tr>
<td>百度</td>
<td>网页</td>
<td rowspan="2">2000万</td>
</tr>
<tr>
<td>阿里</td>
<td>电话</td>
</tr>
<tr>
<td>腾讯</td>
<td colspan="2">1000万</td>
</tr>
</table>
<style typeof="text/css">
table,th,td{
border-collapse: collapse;
border: 1px solid sandybrown;
padding: 5px;
}
</style>
</body>
</html>
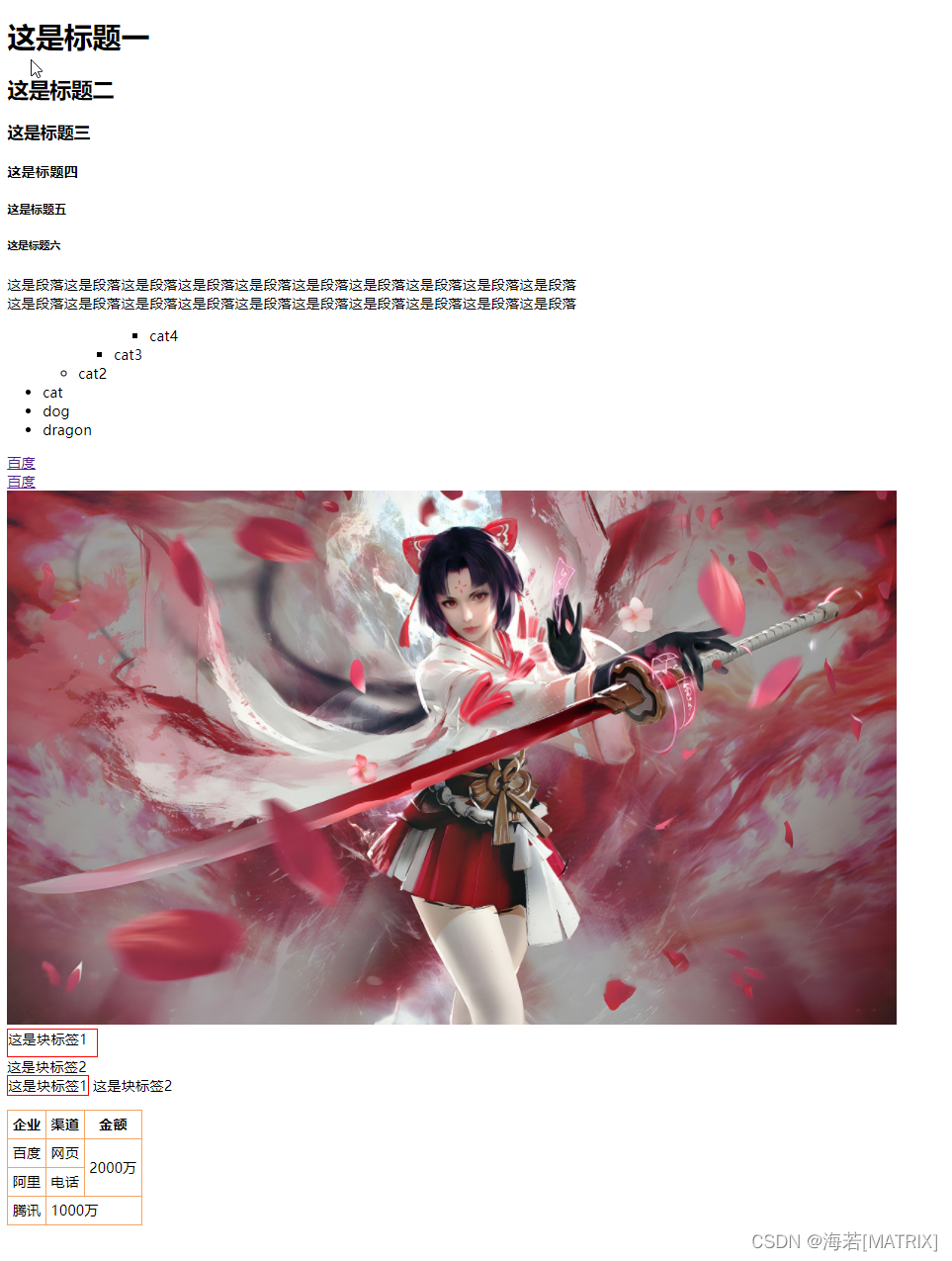
3.运行结果