若依管理系统是基于SpringBoot的权限管理系统,可以用它作为基础构建自己的后台管理系统。这个项目在 Gitee 上有1.8 万个 star。
它有3 个版本,分别是单体版、前后端分离版、微服务版。这次部署的是基于SpringBoot+Vue前后端分离的版本。
购买 Web 服务器
去 CSDN 开发云管理控制台,选择【springboot】镜像创建主机。
如果你仅仅想体验部署过程,可以选择【按小时计费】,整个花费只有几元钱
详细步骤参考文章【十分钟完成Springboot 生产环境搭建、代码仓库安装、自动打包部署】
部署若依(前后端分离版)管理系统
若依管理系统(前后端分离版)项目源代码地址 https://gitee.com/y_project/RuoYi-Vue。
使用 ssh 工具登录 web 服务器,也可以使用 Web 控制台中的【远程连接】功能登录服务器。
ssh root@<服务器 ip>
下载项目代码
以下命令在服务器 shell 环境下运行
git clone https://gitcode.net/hjue/RuoYi-Vue.git
因担心若依管理系统代码更新导致部署失败,文中的采用了克隆的若依管理系统源代码仓库。
有经验的读者可以在源仓库地址 https://gitee.com/y_project/RuoYi-Vue 进行安装
进入项目根目录
cd RuoYi-Vue
没有特别说明,文章中的命令都在项目根目录下执行,可用
pwd命令查看当前目录。当前目录是/root/RuoYi-Vue

数据库配置
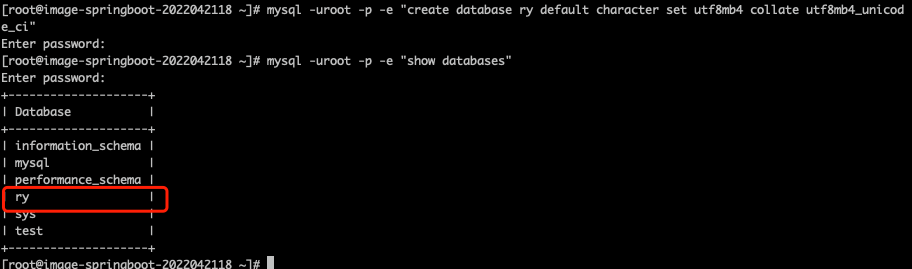
创建数据库,数据库名是 ry
mysql -uroot -p -e "create database ry default character set utf8mb4 collate utf8mb4_unicode_ci"
提示输入密码是可以直接回车。在本机环境下,MySQL root 用户的密码是空
可以用以下命令查看ry数据库是否创建成功
mysql -uroot -p -e "show databases"

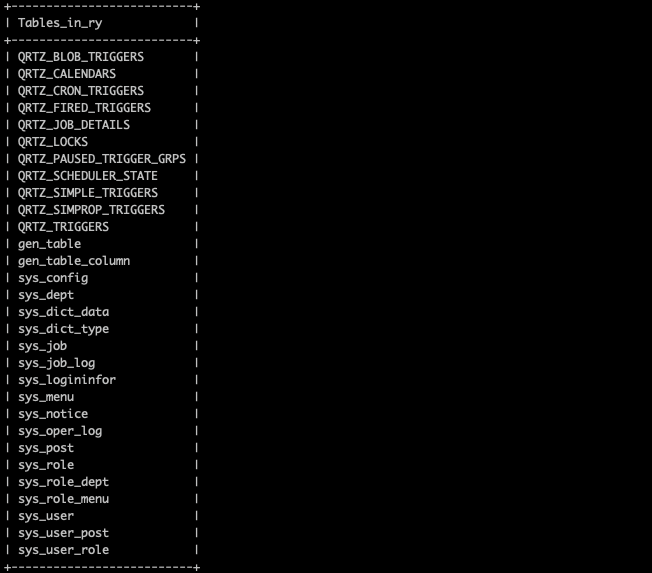
导入若依管理系统的数据表和初始数据
cat sql/quartz.sql sql/ry_20210908.sql | mysql -uroot -p ry
使用如下命令查看数据表是否创建成功
mysql -uroot -p -e "use ry;show tables"

添加用户库访问用户,用户名是 admin。admin用户为提供给 java 程序访问 MySQL使用。
用户名和密码需要在后面配置到若依系统中。下面的字符转p0rYiKj0GtpJ9dEwoUCV是 admin 的密码,可自行修改。
mysql -uroot -e "CREATE USER 'admin'@'localhost' IDENTIFIED BY 'p0rYiKj0GtpJ9dEwoUCV';"
mysql -uroot -e "GRANT ALL PRIVILEGES ON *.* TO 'admin'@'localhost' WITH GRANT OPTION;"
mysql -uroot -e "FLUSH PRIVILEGES;"
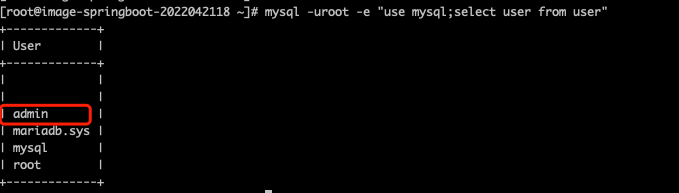
使用以下命令查看是否创建成功
mysql -uroot -e "use mysql;select user from user"

至此,我们已经完成了若依管理系统的数据配置工作。
运行后台服务
构建 java 项目
mvn clean package -Dmaven.test.skip=true
命令执行后可以看到,maven开始进行打包工作,下载依赖包

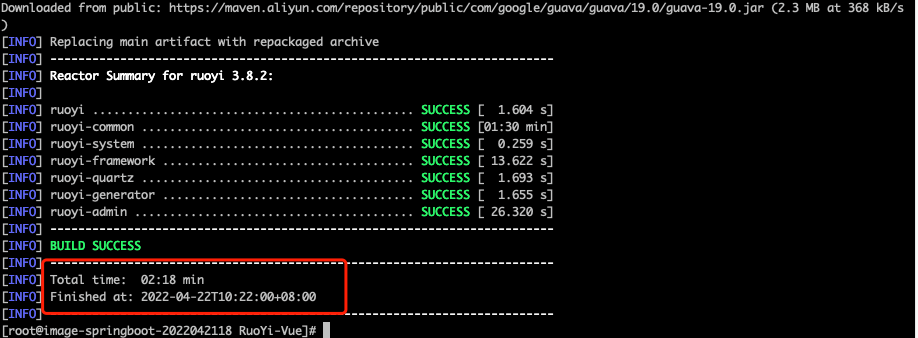
2分钟后,打包完成

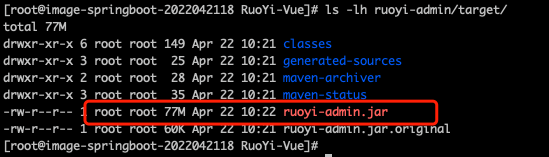
使用ls命令查看打包生成的 jar 包
ls -lh ruoyi-admin/target/

接下来我们开始部署jar 文件,把应用程序部署在/usr/local/apps 下。
新建若依后台服务运行目录,/usr/local/apps/ruoyi/ruoyi-admin是服务后台程序文件所在目录
mkdir -p /usr/local/apps/ruoyi/ruoyi-admin
将 jar 文件复制到此目录
cp ruoyi-admin/target/ruoyi-admin.jar /usr/local/apps/ruoyi/ruoyi-admin/
复制配置文件到应用程序目录
cp ruoyi-admin/src/main/resources/application.yml /usr/local/apps/ruoyi/ruoyi-admin/
复制数据库配置文件到应用程序目录
cp ruoyi-admin/src/main/resources/application-druid.yml /usr/local/apps/ruoyi/ruoyi-admin/
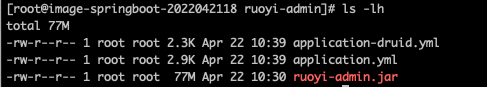
切换到 app 目录下
cd /usr/local/apps/ruoyi/ruoyi-admin/

ruoyi-admin/src/main/resources/application-druid.yml
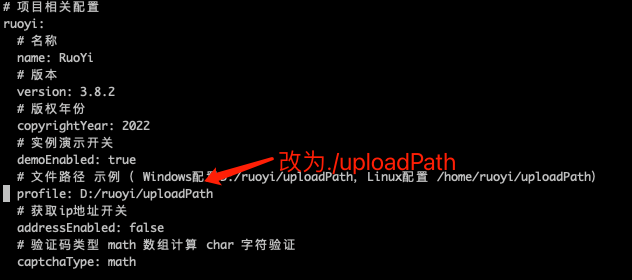
修改应用程序配置文件application.yml,修改 profile属性为./uploadPath
vi application.yml

ruoyi.profile = ./uploadPath
如果你对 vi操作不熟悉,可以使用sed命令替换 profile 属性值
sed -i "s/ D:\/ruoyi\/uploadPath/.\/uploadPath/g" application.yml
运行以下命令,在文件application.yml末尾添加日志路径配置
cat << 'EOF' >> application.yml
log:
path = ./logs
EOF
修改数据库配置文件 application-druid.yml,配置应用程序访问的用户名、密码、数据库 url
vi application-druid.yml
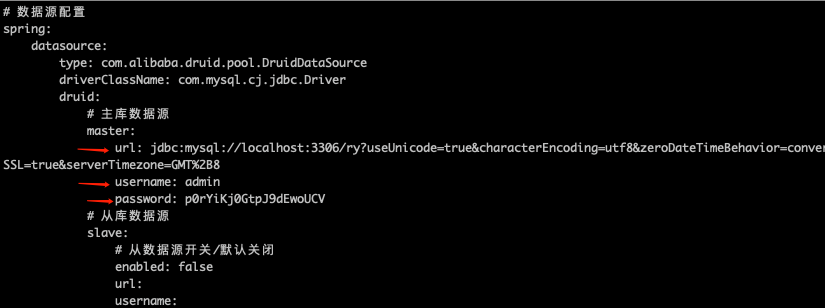
修改后的主数据库配置如下
# 主库数据源
master:
url: jdbc:mysql://localhost:3306/ry?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8
username: admin
password: p0rYiKj0GtpJ9dEwoUCV
修改后的效果如下图

也可以使用
sed命令修改数据库配置
sed -i "s/ry-vue/ry/g" application-druid.yml
sed -i "s/username: root/username: admin/g" application-druid.yml
sed -i "s/password: password/password: p0rYiKj0GtpJ9dEwoUCV/g" application-druid.yml
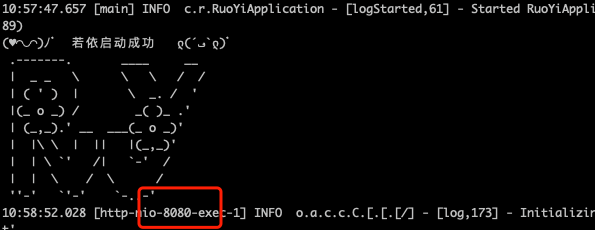
完成数据库配置后,运行 jar 文件,可以看到若依系统成功启动,绑定在了 8080 端口。
java -jar ruoyi-admin.jar

按 Ctrl+C 中断程序
配置系统服务
执行以下命令创建 run.sh。run.sh是运行后台服务的脚本文件。
cat <<EOF > /usr/local/apps/ruoyi/ruoyi-admin/run.sh
#!/bin/bash
cd /usr/local/apps/ruoyi/ruoyi-admin
java -jar ruoyi-admin.jar
EOF
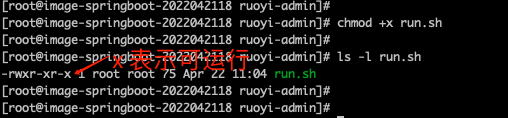
赋予run.sh`文件可以运行权限
chmod +x run.sh
使用ls -l run.sh查看设置效果,x表示可运行权限设置成功。

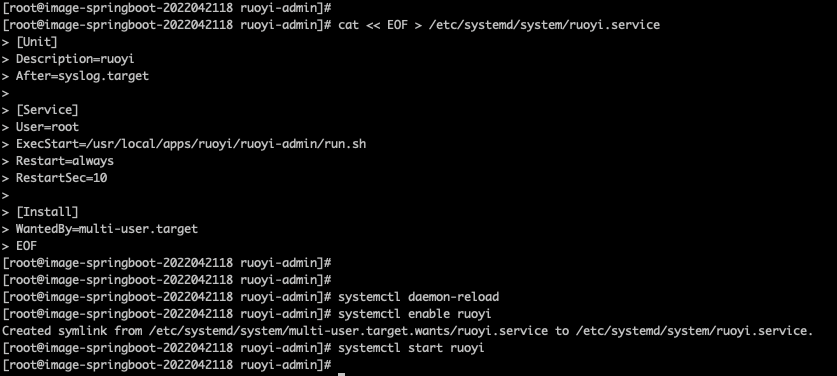
接下来配置后台服务为系统服务,开机后即启动服务。运行下面的脚本
cat << EOF > /etc/systemd/system/ruoyi.service
[Unit]
Description=ruoyi
After=syslog.target
[Service]
User=root
ExecStart=/usr/local/apps/ruoyi/ruoyi-admin/run.sh
Restart=always
RestartSec=10
[Install]
WantedBy=multi-user.target
EOF
加载并启动ruoyi服务
systemctl daemon-reload
systemctl enable ruoyi
systemctl start ruoyi
至此,后台服务已部署成功

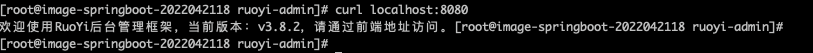
使用 curl localhost:8080 命令测试服务是否正常启动。显示如下文件表示服务状态正常。

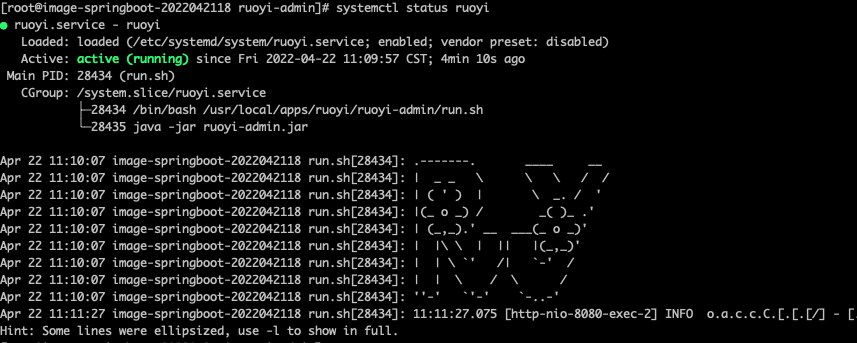
也可以使用系统命令systemctl status ruoyi查看 ruoyi 服务状态

部署前端项目
切换到若依源代码目录
cd /root/RuoYi-Vue/ruoyi-ui
生成前端部署文件
npm install --registry=https://registry.npmmirror.com
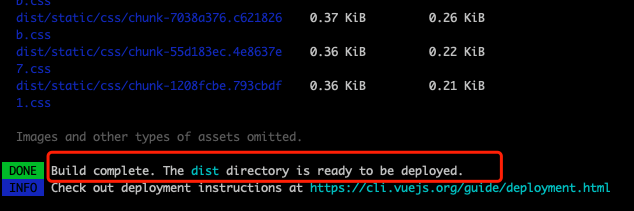
npm run build:prod
大概 1-2 分钟后,build命令运行完毕,提示部署文件在dist目录中。

新建前端应用目录
mkdir -p /usr/local/apps/ruoyi/ruoyi-ui
复制部署文件到应用目录
cp -r dist/* /usr/local/apps/ruoyi/ruoyi-ui/
修改Nginx配置,服务前端项目
cat << 'EOF' > /etc/nginx/conf.d/default.conf
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root /usr/local/apps/ruoyi/ruoyi-ui;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
EOF
重新加载nginx 服务配置文件
systemctl reload nginx
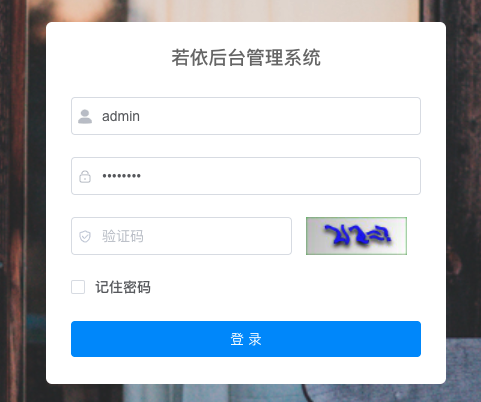
打开浏览器,访问 http://服务器 ip,看到如下显示表示若依管理系统部署成功。

总结一下部署用到目录,以后在项目维护中会用到:
- 源代码目录
/root/RuoYi-Vue - 前端部署目录
/usr/local/apps/ruoyi/ruoyi-ui - 后端部署目录
/usr/local/apps/ruoyi/ruoyi-admin
至此,若依管理系统前后端部署成功。
购买 GitLab 服务器
去 CSDN 开发云管理控制台,选择【gitlab】镜像创建主机。
如果你仅仅想体验部署过程,可以选择【按小时计费】,整个花费只有几元钱
详细步骤参照文章 【十分钟完成Springboot 生产环境搭建、代码仓库安装、自动打包部署】
配置持续发布
新建项目
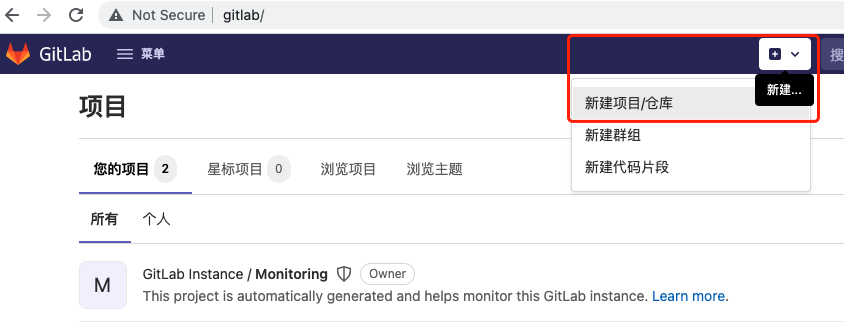
点击页面顶部的?,选择 【新建项目/仓库】

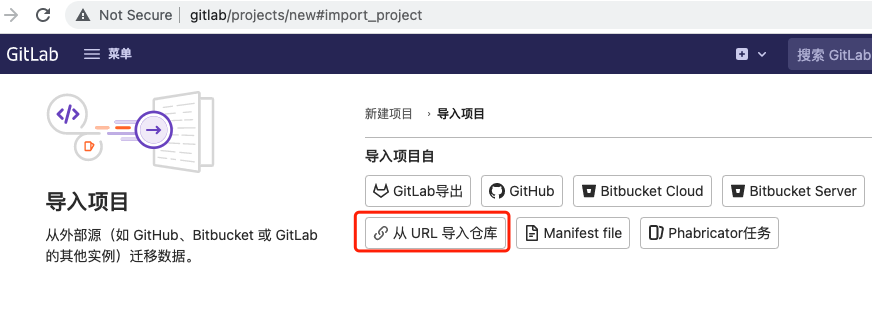
选择【导入项目】

选择 【从 URL 导入仓库】

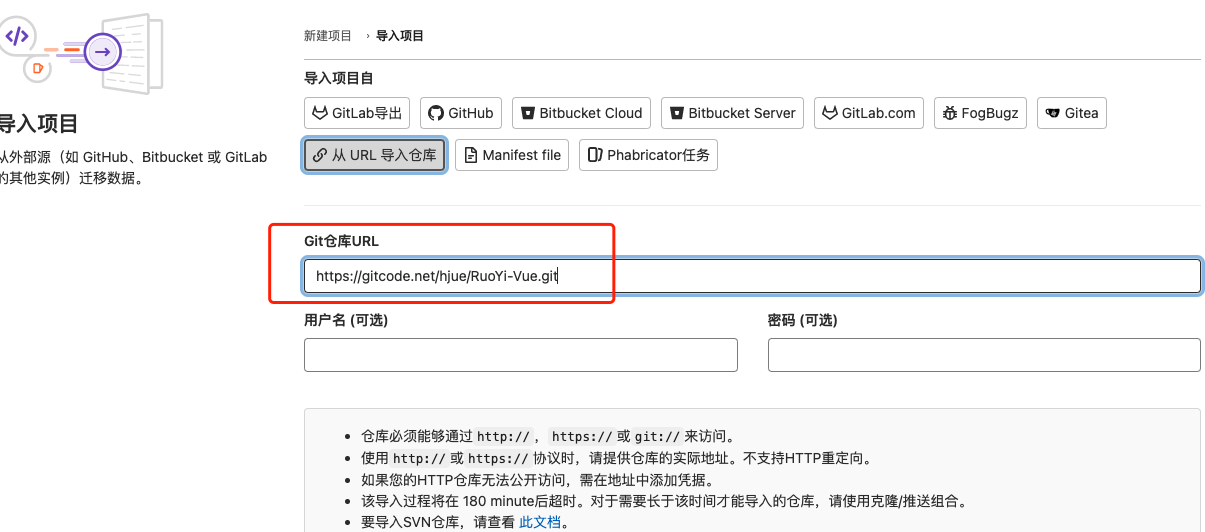
Git 仓库URL 中输入 https://gitcode.net/hjue/RuoYi-Vue.git ,拖动到页面底部,点击【新建项目】

等待不足 1 分钟的时间,即可看到项目主页。
配置部署变量
接下来我们进行项目的配置

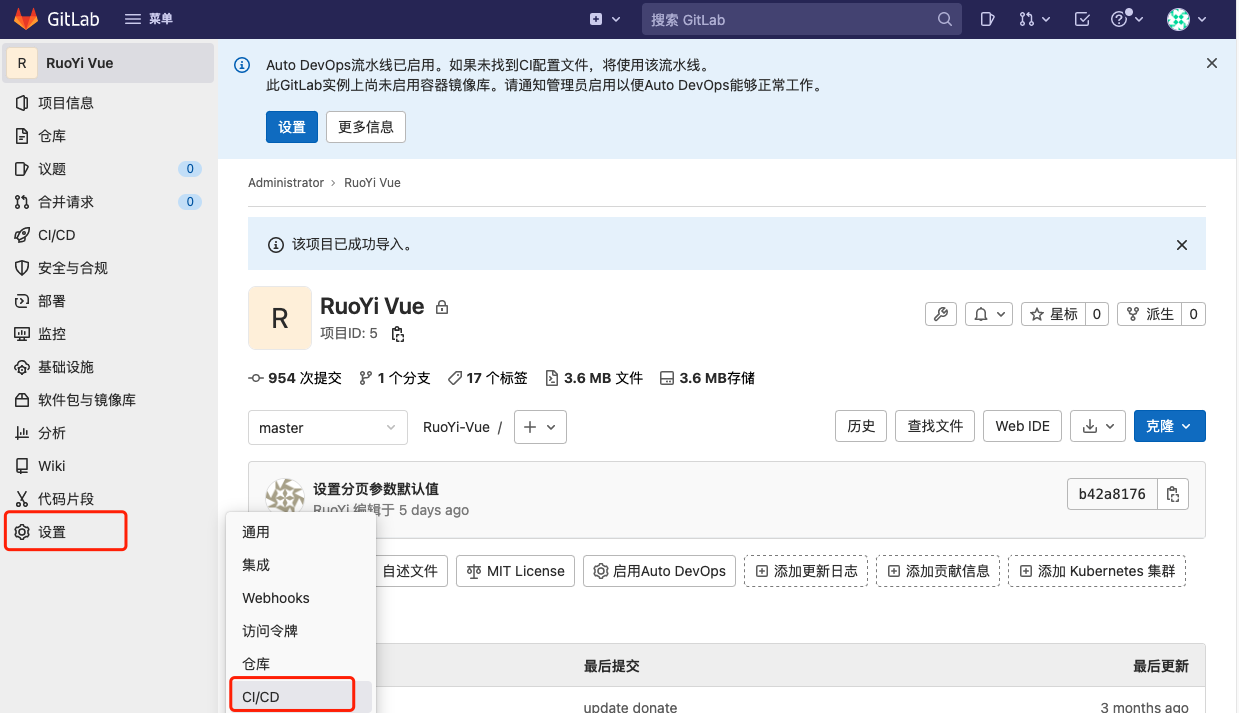
点击左侧边栏菜单的【设置】-> 【CI/CD】

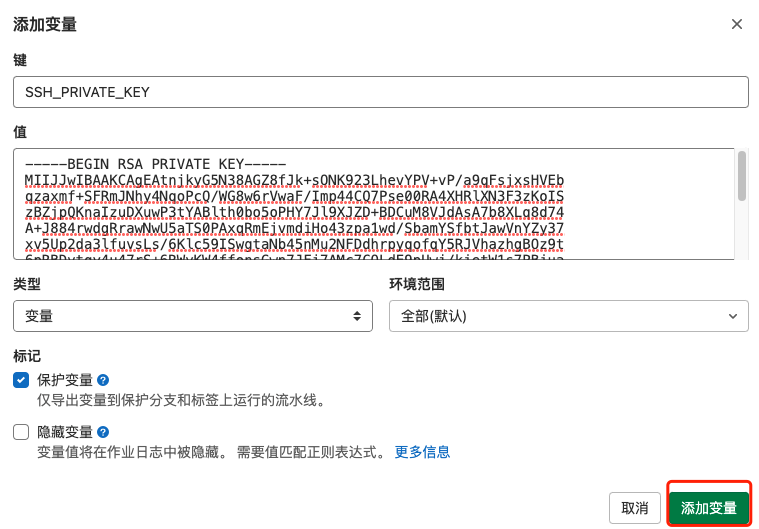
点击【变量】->【添加变量】

键输入 SSH_PRIVATE_KEY ,值 粘贴访问服务器的私钥,点击【添加变量】。私钥是文件 id_rsa 的内容。

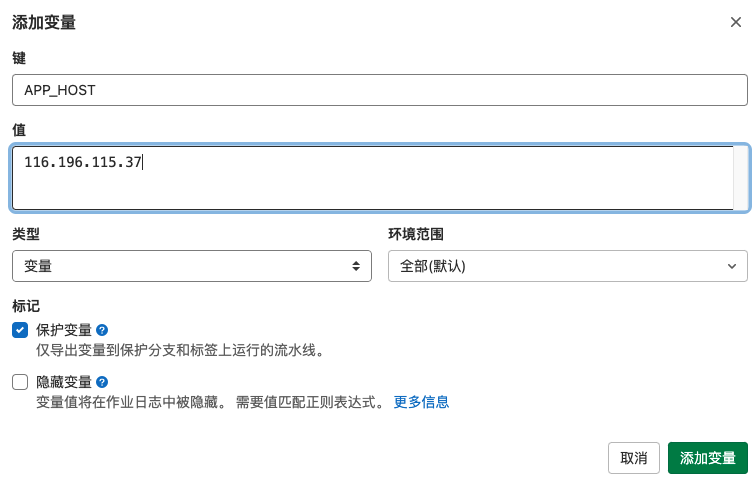
按照上面的步骤添加APP_HOST变量。键输入APP_HOST,值输入你 Web 服务器的 IP 地址

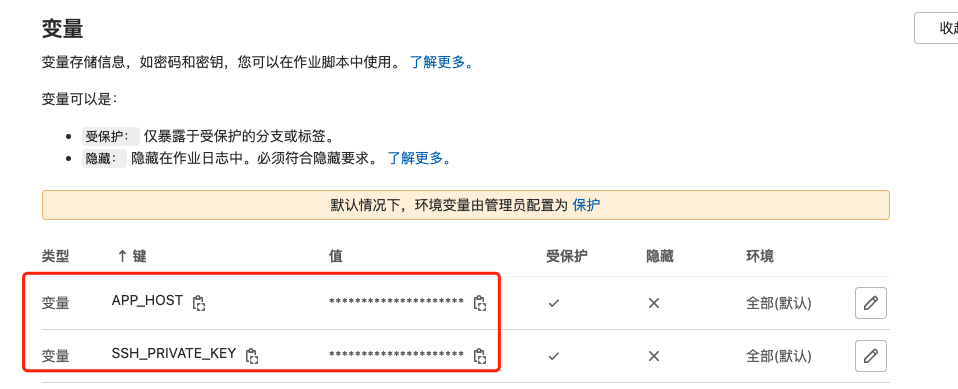
完成变量添加后,页面显示如下

添加部署配置
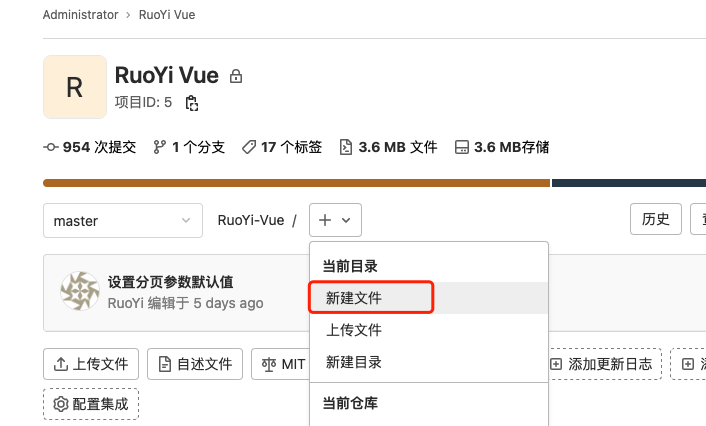
点击左上角项目名称跳转到项目首页

创建vue前端持续集成部署配置
点击?,选择【新建文件】

文件名 ruoyi-ui/.gitlab-ci.yml ,内容粘贴以下文本。注意检查文件名末尾不要有空格。
stages:
- build
- deploy
vue_build:
image: node:16
stage: build
cache:
paths:
- node_modules/
script:
- cd ruoyi-ui
- npm config set registry https://registry.npmmirror.com
- npm install
- npm run build:prod
artifacts:
paths:
- ruoyi-ui/dist
vue_deploy:
image: node:16
stage: deploy
before_script:
- "command -v ssh-agent >/dev/null || ( apt-get update -y && apt-get install openssh-client -y )"
- eval $(ssh-agent -s)
- echo "$SSH_PRIVATE_KEY" | tr -d '\r' | ssh-add -
- mkdir -p ~/.ssh
- chmod 700 ~/.ssh
- '[[ -f /.dockerenv ]] && echo -e "Host *\n\tStrictHostKeyChecking no\n\n" >> ~/.ssh/config'
script:
- scp -r ruoyi-ui/dist root@$APP_HOST:/tmp
- ssh root@$APP_HOST "rm -rf /usr/local/apps/ruoyi/ruoyi-ui "
- ssh root@$APP_HOST "mv /tmp/dist /usr/local/apps/ruoyi/ruoyi-ui"
only:
- master
滚动到页面底部,点击【Commit changes】。可以看到文件创建成功。
创建springboot后端持续集成部署配置
重新回到项目首页,再次添加文件ruoyi-admin/.gitlab-ci.yml。
文件内容如下:
stages:
- build
- deploy
admin_build:
image: maven:3-jdk-8
stage: build
script: "mvn clean package -B -Dmaven.test.skip=true"
artifacts:
name: ${CI_COMMIT_REF_SLUG}
paths:
- ruoyi-admin/target/*.jar
admin_deploy:
image: maven:3-jdk-8
stage: deploy
before_script:
- "command -v ssh-agent >/dev/null || ( apt-get update -y && apt-get install openssh-client -y )"
- eval $(ssh-agent -s)
- echo "$SSH_PRIVATE_KEY" | tr -d '\r' | ssh-add -
- mkdir -p ~/.ssh
- chmod 700 ~/.ssh
- '[[ -f /.dockerenv ]] && echo -e "Host *\n\tStrictHostKeyChecking no\n\n" >> ~/.ssh/config'
script:
# 复制 jar 文件到服务器
- scp ruoyi-admin/target/ruoyi-admin.jar root@$APP_HOST:/usr/local/apps/ruoyi/ruoyi-admin/
# 重启应用服务
- ssh root@$APP_HOST "systemctl restart ruoyi"
# 查看服务状态
- ssh root@$APP_HOST "systemctl status ruoyi"
only:
- master
添加持续集成配置
添加文件 .gitlab-ci.yml,文件内容如下:
include:
- 'ruoyi-admin/.gitlab-ci.yml'
- 'ruoyi-ui/.gitlab-ci.yml'
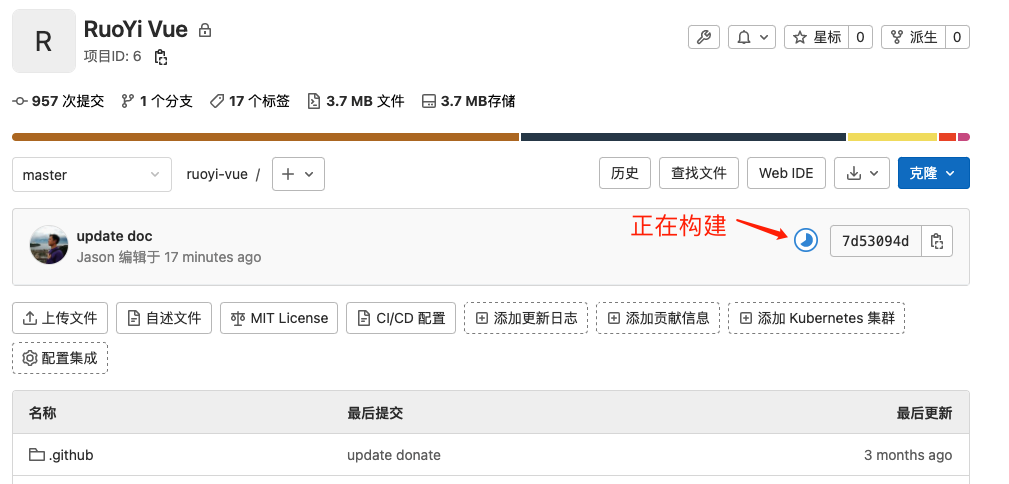
文件创建成功后,回到项目首页。可以看到项目正在构建。
第一次构建比较慢,大概需要 20 分钟左右,构建的速度和你 gitlab 主机的配置及带宽相关。
点击这个【流水线状态按钮】查看项目构建的进度和构建的日志。

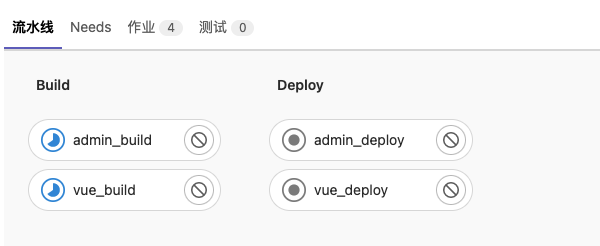
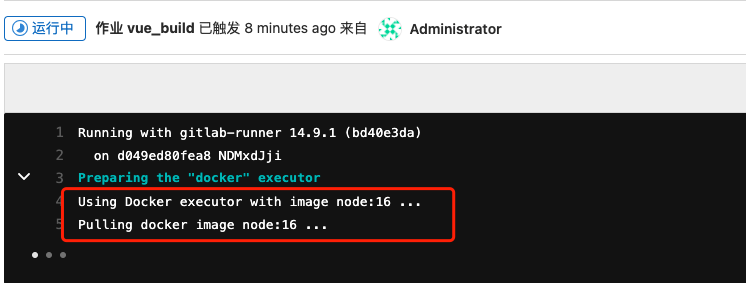
在流水线页面,点击【运行中】按钮,查看流水线的工作情况

点击 构建的作业,可查看构建的日志。首次构建需要下载 node 和 maven 镜像,这个步骤比较耗时。第二次就会快很多。

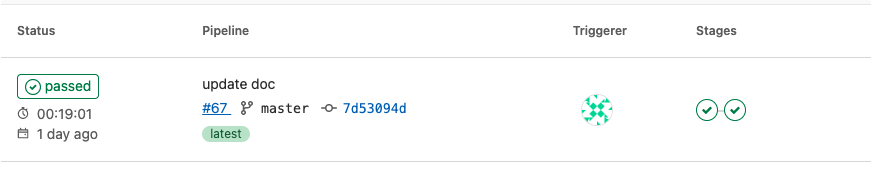
最后,在流水线页面,可看到项目部署成功。此次构建用时 19 分钟。

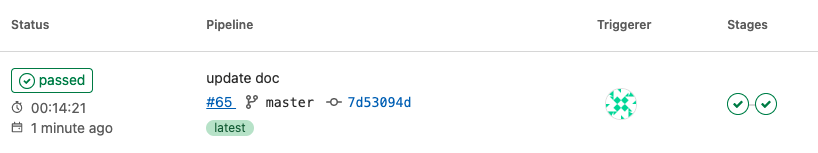
首次构建需要下载 maven 和 node 镜像,所以构建时间比较长。第二次构建已经下载过的镜像不再需要下载,构建时间缩短到 14 分钟。

查看部署结果
项目构建成功后,打开浏览器,访问 http://web,页面显示如下内容,表示项目部署成功

至此,完成了若依管理系统部署和持续集成部署的整个过程。
你可以通过 Gitlab 的 WebIDE 修改代码,提交后项目会自动打包部署。
