前言
在平时学习或者开发时,有时候会自己写一些项目和demo出来,当你想要给别人在线展示一下自己写的效果时在本地就会非常的不方便,当然我们也可以购买云服务器来自己搭建部署项目但是麻烦不说还需要花费一定的费用,那么有没有其他办法来部署自己的前端项目呢?
答案是:当然有。github上就有可以部署前端项目的功能,下面就让我们一起看下怎么免费又快速的将自己的项目部署成功吧。
1、创建项目
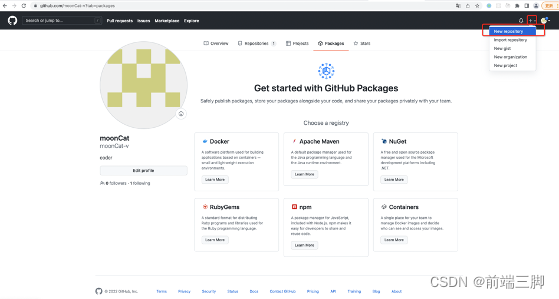
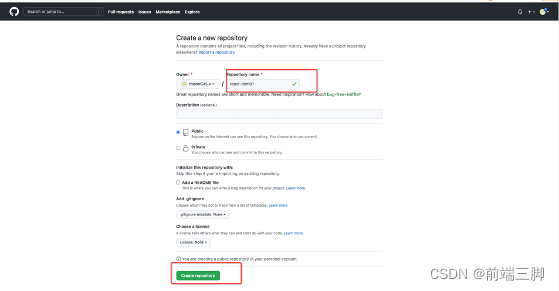
首先登录到github官网(没有账号的需要自己根据步骤创建一个),然后点击右上角选择New repository (参考第一张图)进入创建项目页面输入项目名称,然后点击创建即可完成(参见第二张图)


2、绑定仓库
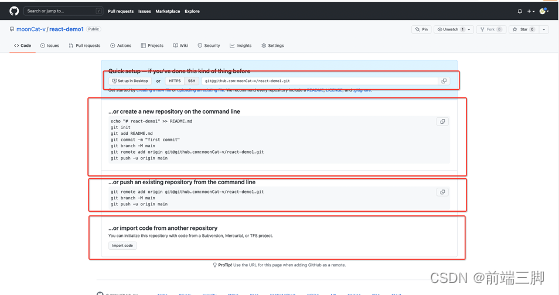
创建好项目后,就要吧本地项目和github项目绑定在一起,这样你本地的代码就可以推上去了。
绑定的地址有两https和ssh(注意ssh需要设置本地的密钥,需要在设置里面自己手动设置)根据自己的需要选择哪一种。选择好方式泵丁地址后,在看下本地项目有没有git,没有的话就选择下图第一种方式,有的话可以选择下图第二种方式(也可以选择第三种从别的库导入代码)。

3、打包本地项目
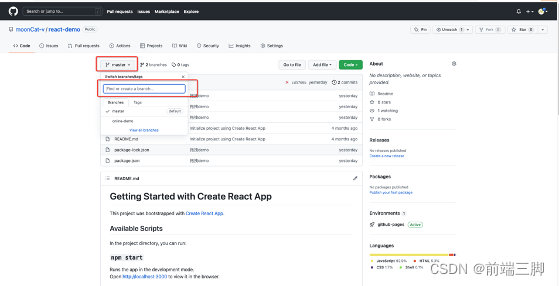
把github项目和本地项目绑定好之后,开始将自己本地项目打包成可以发布的格式,先创建一个此次上线的分支(可以使用master分支,也可以创建单独的分支)流程如下图:

分支创建好后,先不着急打包因为react中的webpack配置默认打包到build目录下并且是绝对路径引用,然而在github上部署项目有两种选择一种是直接在根路径上直接部署,另一种是在docs目录下部署(我这里选择的是在docs目录下部署)引入资源路径为相对路径引用,所以我们就需要稍微修改下react中webpack配置文件。react中的webpack配置默认不会暴露出来,没办法直接修改我这里为了省事直接运行 npm run eject 命令暴露出所有命令(注意:eject命令是不可逆的,也可以采用其他自定义覆盖的方式来修改webpack配置)。
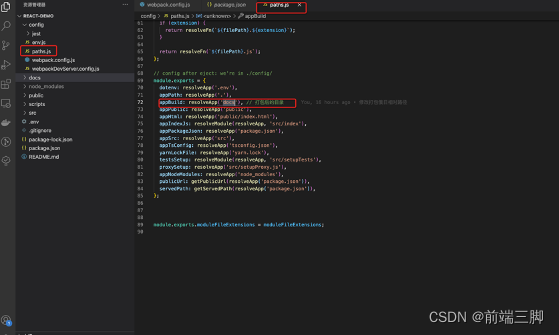
暴露出来以后首先修改config目录下paths.js文件下appBuild对应方法里的值为docs(打包后的目录,原来为build),如下图:

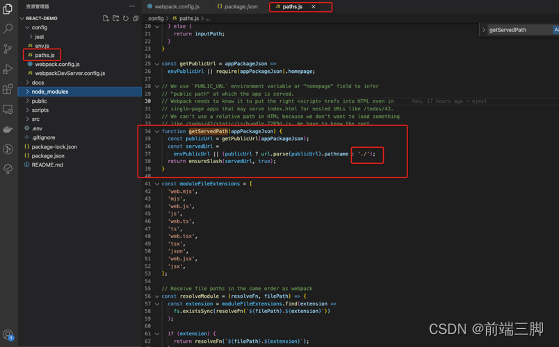
然后修改paths.js文件下getServedPath放下后面的 ‘/’ 为 ‘./’(引入路径为相对路径。其实最后修改的就是output配置下publicPath)。如下图:

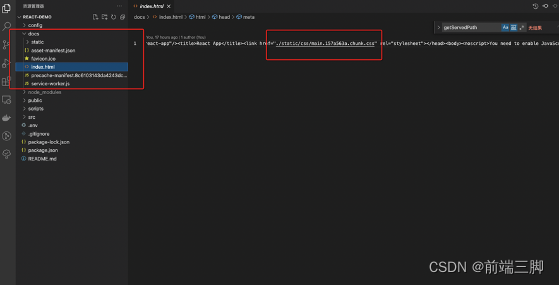
修改完成后就可以运行 npm run build 进行打包打包后的目录改为了docs,效果如下图:

4、发布上线
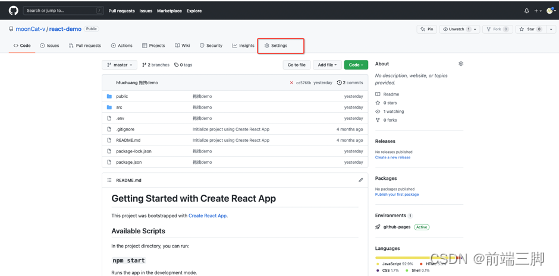
打包完成后,将代码push到github上,点击设置按钮进入到设置页面,如下图:

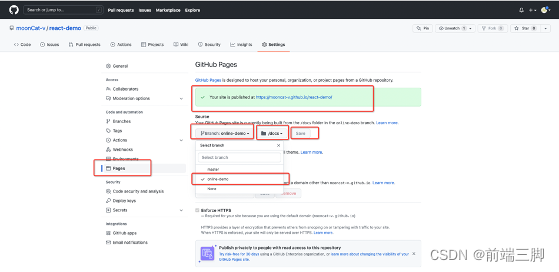
进入到设置页面后,点击左侧的pages按钮,然后选择代码源就是刚才推送的打包后的代码分支,选好分支后再选择发布目录为 docs目录,然后点击save按钮,这时候你的代码就部署成功了,点击上方的地址进行访问(可能存在延迟需要稍等)。

5、效果查看
部署完成后就可以点击查看部署的项目效果了:点击查看demo
