IDEA的配置:快捷键生成类和方法的注释模板
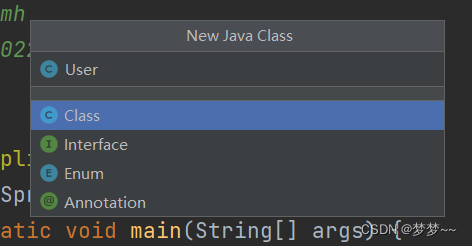
1,生成类的注释模板
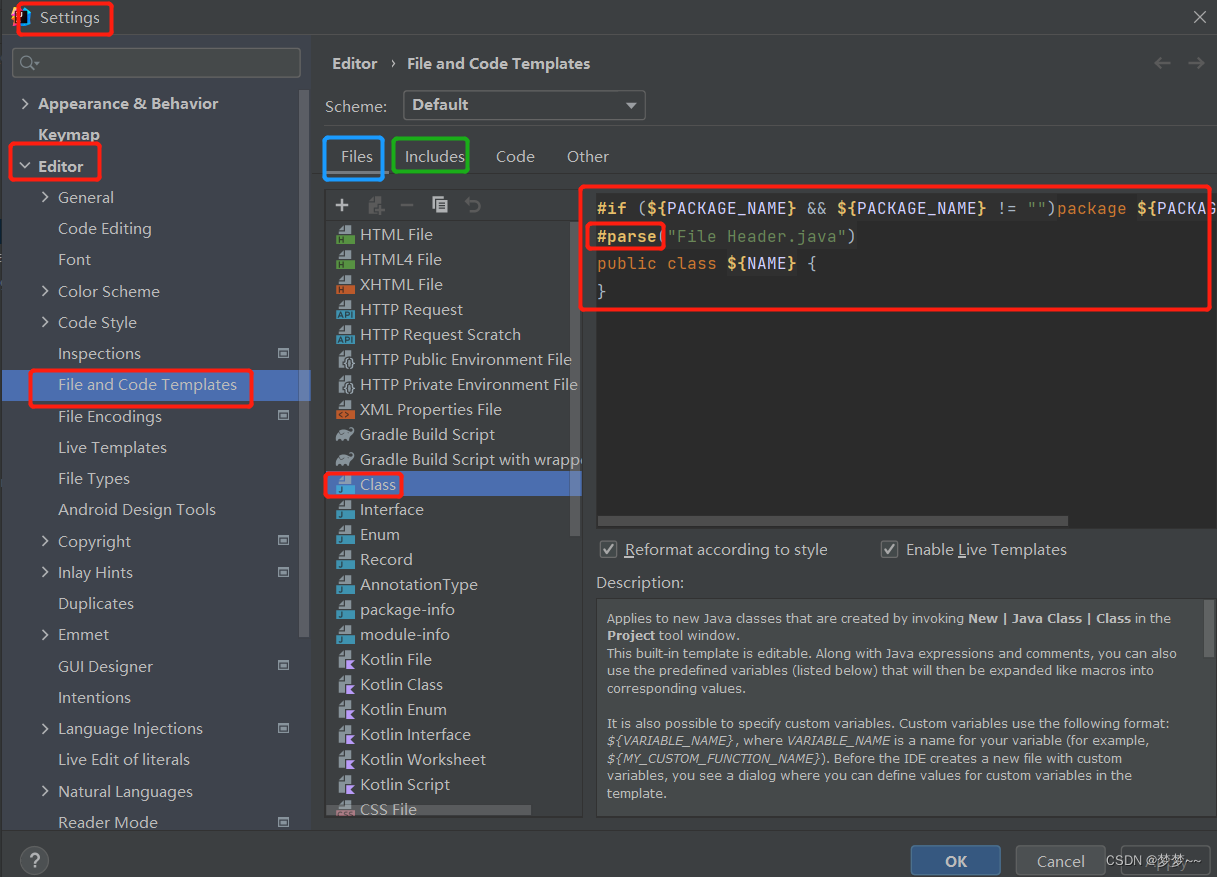
????????step1 ,打开IDEA,依次打开弹框,File–>settings–>Editor–>File and Code Templates–>Files–>Class,如下图所示:


????????图中蓝色框中表示模板,绿色框表示引用包含的代码块。可以看到一个Class模板会默认的有两行代码,第一行就是自动引入新建类所在的路径,第二行即使用 #parse(“File Header.java”) 引用了“Includes”中的部分,但是File Header.java 是没有内容的,所以平时我们新建一个类的时候,总会自动的引入此类所在的路径。
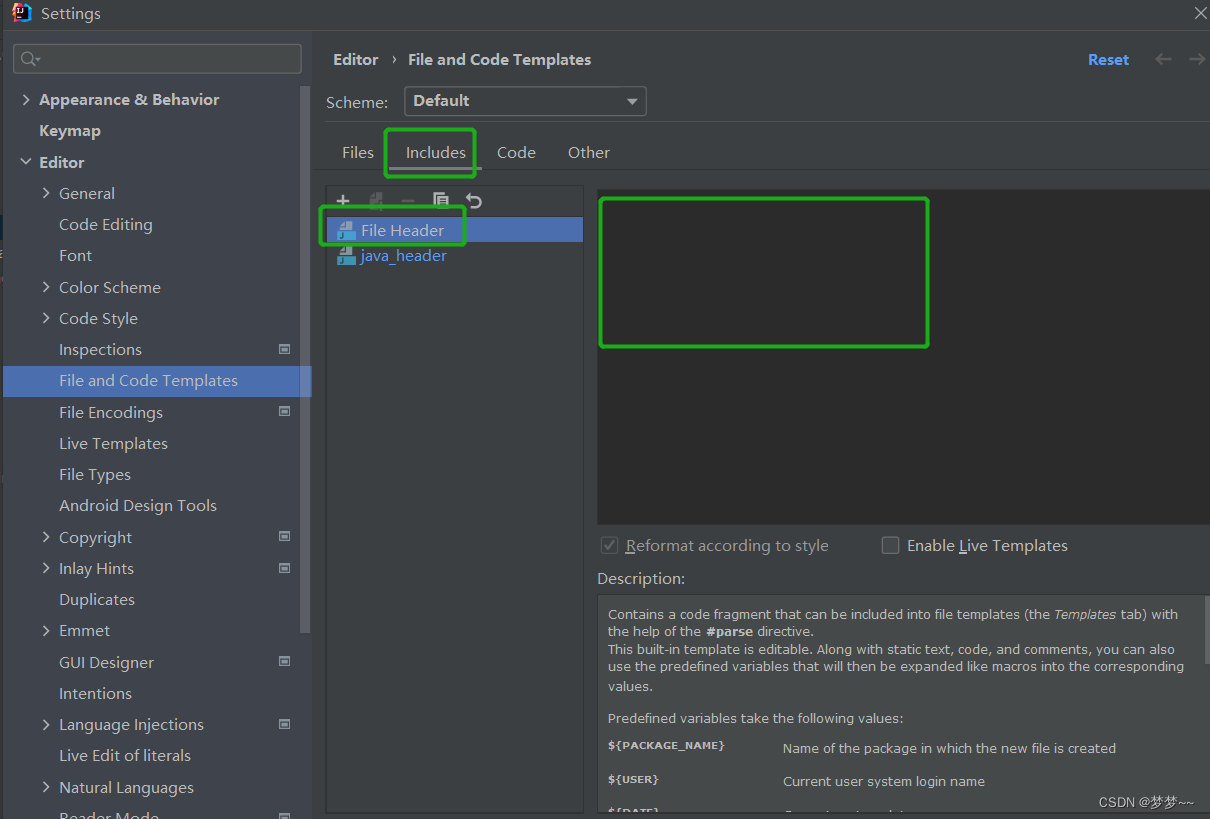
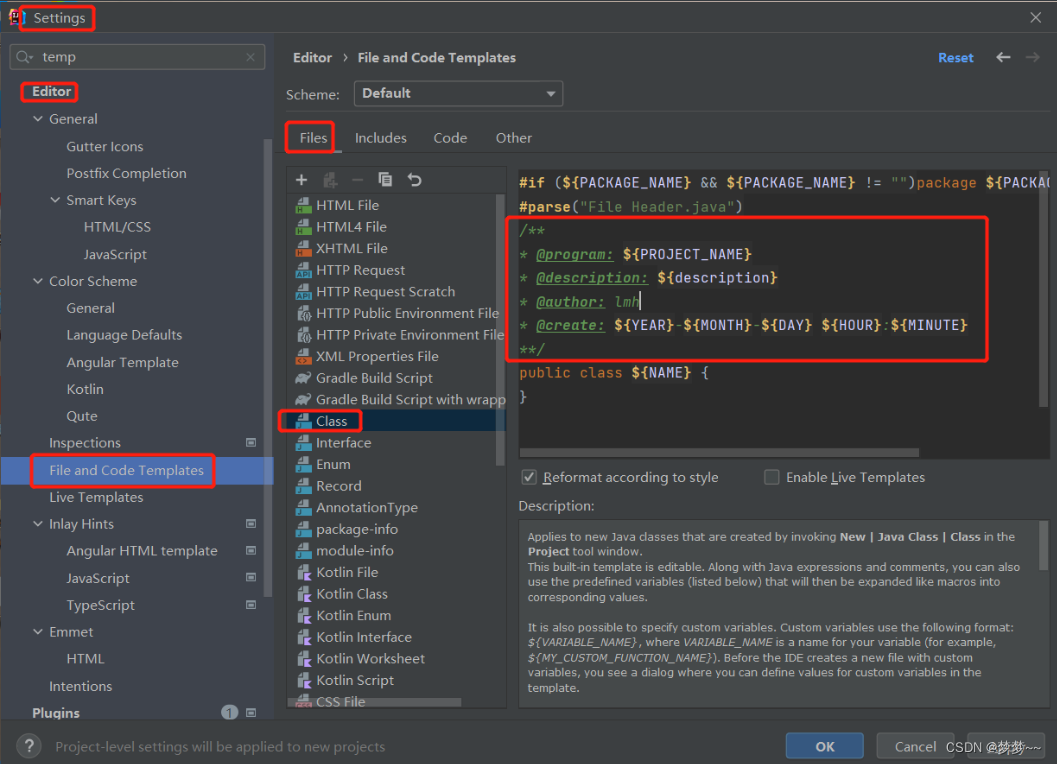
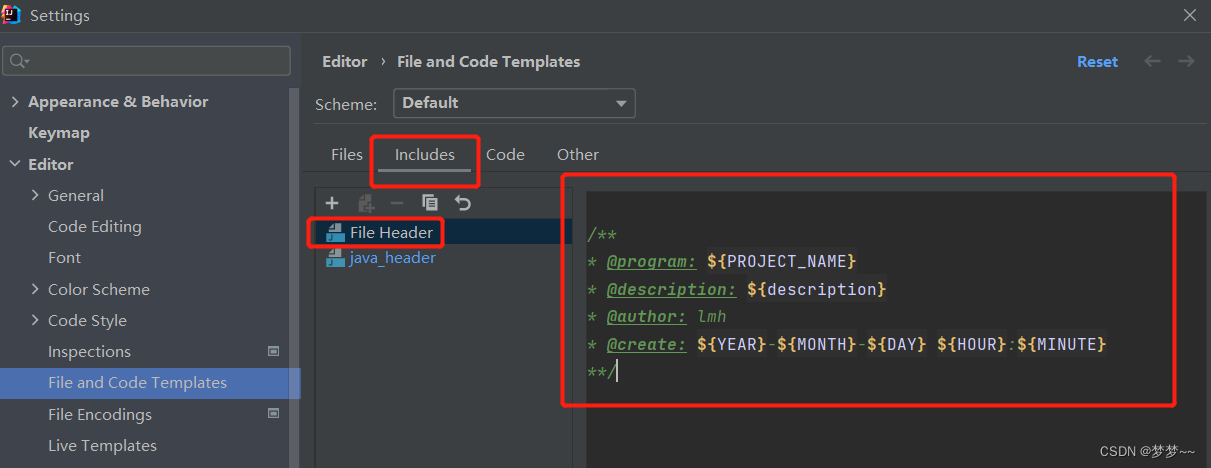
????????step2,由此可知,如果我们想要在新建类的时候添加一些注释说明,可以在“Includes”中的‘File Header’中添加内容,或者把需要添加的注释写在#parse(“File Header.java”) 的下面。如下图所示:


????????注意:上面两张图的两种方式,选择其中一种使用即可。
????????step3,注释模板自取。
/**
* @program: ${PROJECT_NAME}
* @description: ${description}
* @author: lmh
* @create: ${YEAR}-${MONTH}-${DAY} ${HOUR}:${MINUTE}
**/
????????@program:获取项目的名字
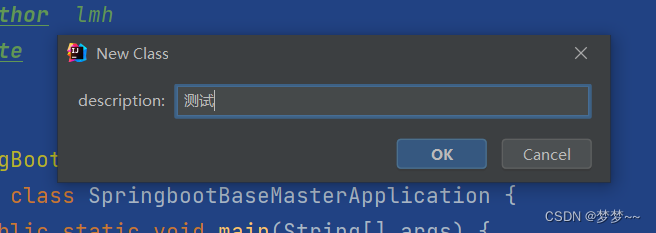
????????@description:对此类的描述。所以每次创建类的时候会有两次弹框,第一次是输入类的名称,第二次是输入对此类的描述。
????????@author:创建人,可以自定义写自己的名字。
????????@create::创建类的时间,格式可以自己定义。
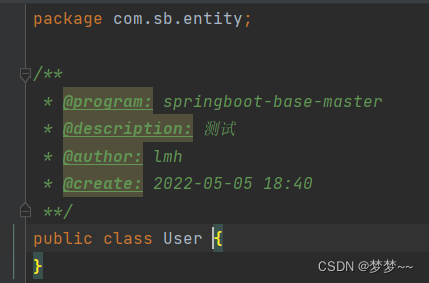
????????下面就放几张示例图片吧。



????????这样就设置好对类的注释模板了。
2,生成方法的注释模板
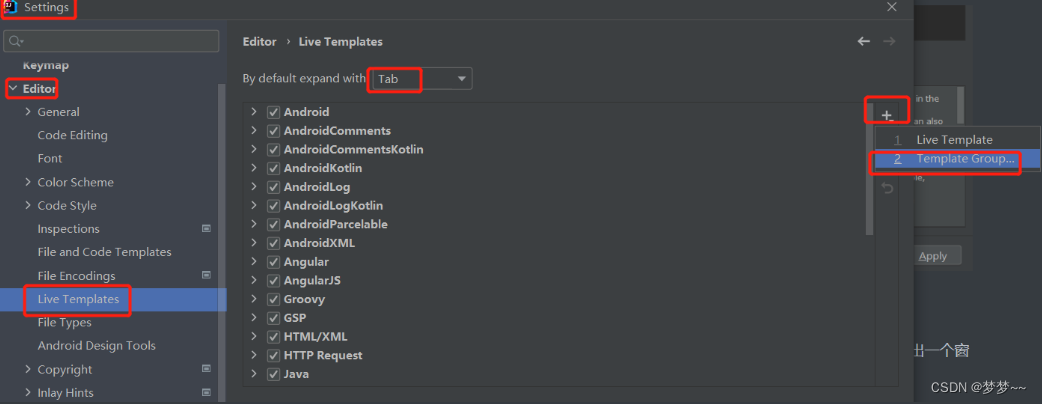
????????step1,依次打开file->setting->Editor->LiveTemplates,如下图所示:

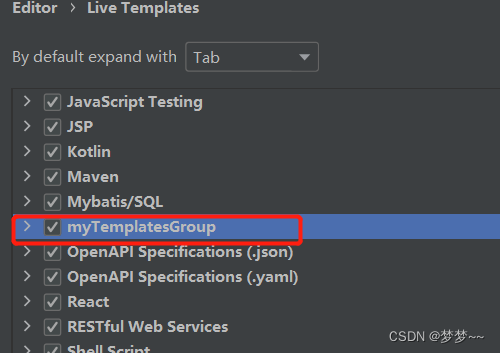
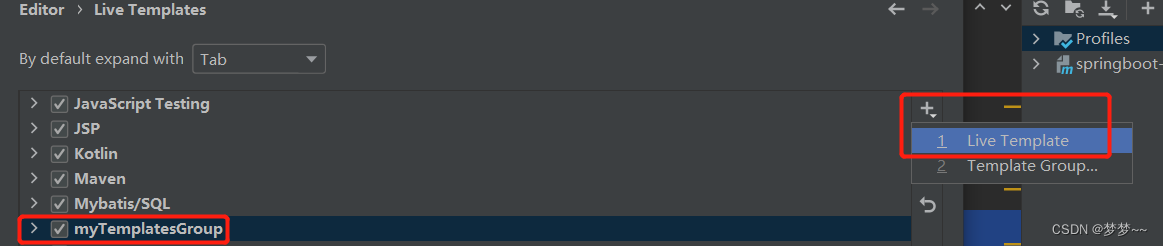
????????step2,点击上图右边上面的+号,选择Template Group双击,然后弹出一个窗口,随便添加一个名字,我这里添加的是myTemplatesGroup,然后点击OK

????????step3,找到刚刚你添加的那个名字(我这是myTemplatesGroup),然后点击右边上面那个的+号,选择LiveTemplate双击。

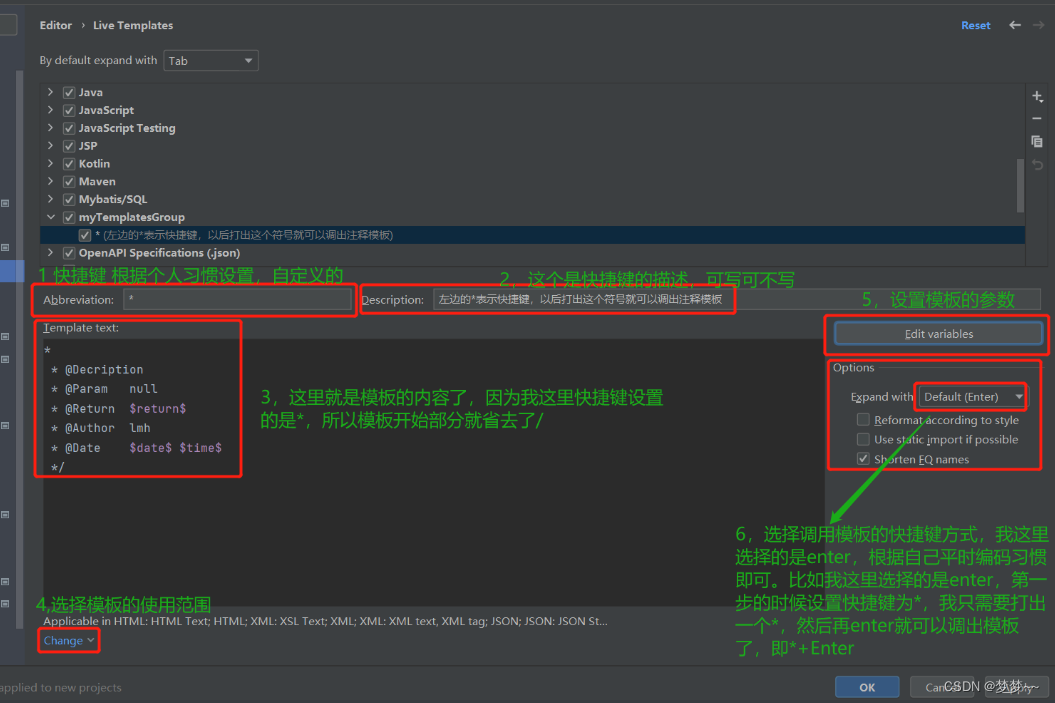
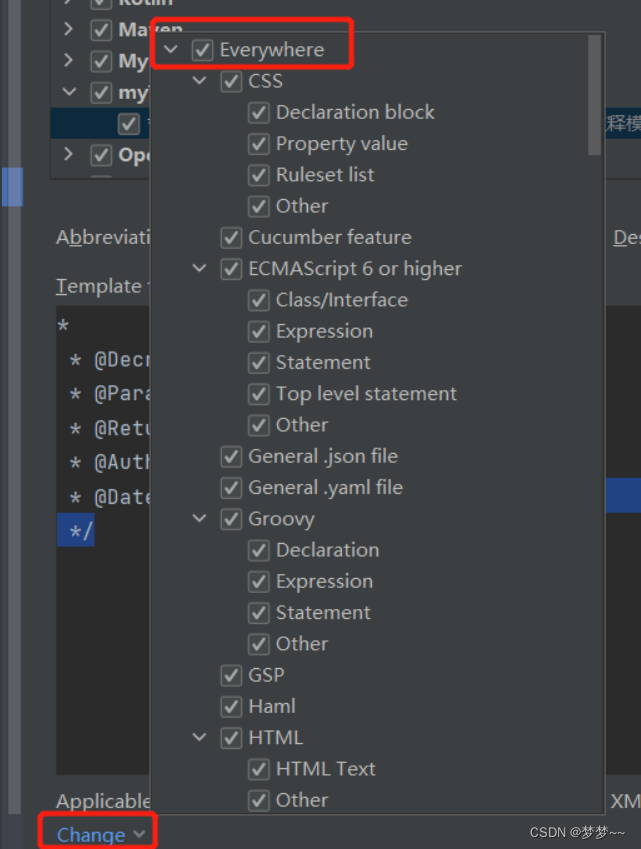
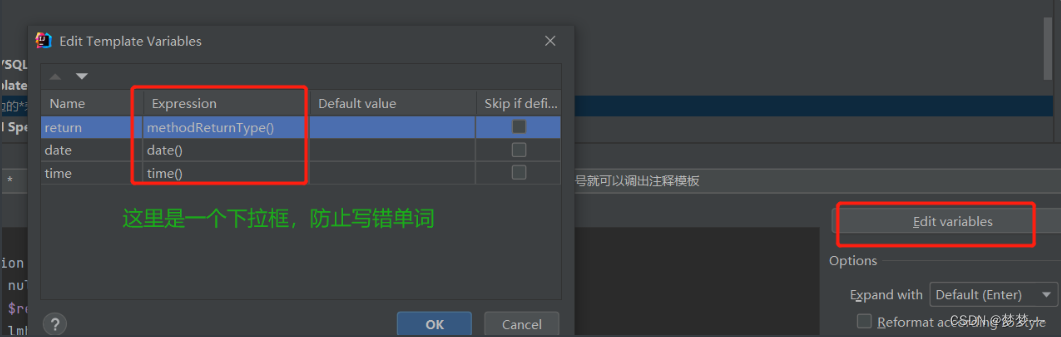
????????step4,在出现的弹框中输入你的设置。

????????下面这两张图片是4、5的展开图。


????????step5,方法注释模板
*
* @Decription
* @Param null
* @Return $return$
* @Author lmh
* @Date $date$ $time$
*/
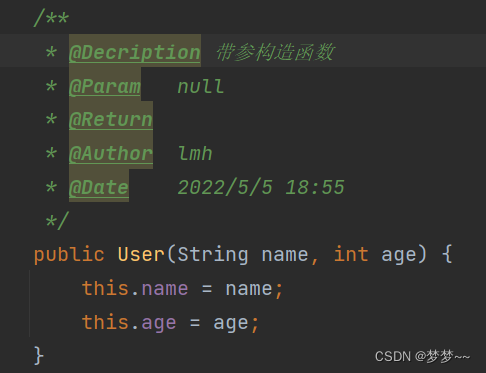
????????方法注释的文字说明,梦梦在图片上有展示了,这里就不多说了,直接上演示结果。
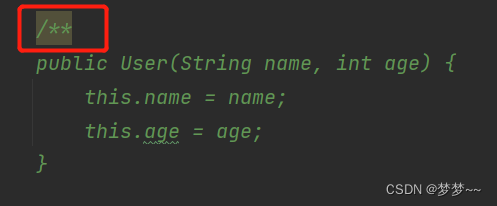
????????在一个方法上敲出/**,然后按下Enter键看看效果。


????????好了,这样就可以了,大家快去试试吧。
