实验四 编辑工具条的实现
一、实验目的
1.熟悉arcgis中的编辑工具
2.掌握通过arcgis engine 的toolbarcontrol添加编辑工具条
3.掌握自定义工具条的添加
二、实验仪器与设备
计算机、visual studio 软件、ArcGIS engine 开发包
三、实验内容与步骤
- 通过arcgis engine 的toolbarcontrol添加编辑工具条
(1)从工具箱中添加一个toolbarcontrol到主界面中

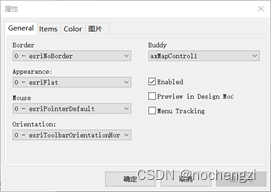
(2)在toolbarcontrol中右键属性打开属性设置对话框,设置Buddy,绑定地图显示窗口。

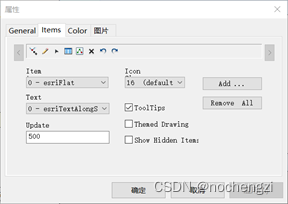
(3)选择item页面,点击添加,选择相应的编辑按钮。

- 自定义工具条
自定义工具条实现的基本步骤:
(1)调用IEngineEditor接口的StartEditing方法打开一个编辑对象;
(2)将设定好参数的IEngineEditor接口跳转到IEngineEditLayers接口,设置目标图层;
(3)通过IEngineEditTask对象设定编辑任务,并将其传递给当前的EngineEditor对象的CurrentTask属性;
(4)实现所要执行的编辑操作(使用工具代替);
(5)使用IEngineEditor接口的StopEditing方法,结束编辑任务并保存。
具体步骤如下:
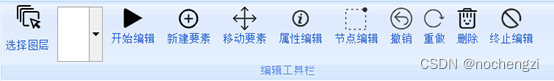
(1) 如toolbarcontrol中工具添加一样,添加 新建、编辑、捕捉、属性编辑、节点编辑、撤销、重做等工具;
(2) 在界面上添加对应的自定义工具和图层选择下拉列表

(3) 开始编辑按钮
/// <summary>
/// 开始编辑
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void buttonItem15_Click(object sender, EventArgs e)
{
//获取进行编辑的图层
IFeatureLayer m_cureditlayer = getfeaturelayerbyname(this.cb_layerselect.Text);
if (m_cureditlayer == null)
{
MessageBox.Show("请选择可编辑的图层!");
return;
}
//编辑工具初始化
m_engineeditor = new EngineEditorClass();
//设置是否可以进行撤销、重做
m_engineeditor.EnableUndoRedo(true);
//开始编辑操作
m_engineeditor.StartEditing(((IDataset)m_cureditlayer.FeatureClass).Workspace, this.axMapControl1.Map);
//设置编辑图层
IEngineEditLayers editlayer = m_engineeditor as IEngineEditLayers;
editlayer.SetTargetLayer(m_cureditlayer, 0);
//设置当前的编辑任务(创建新要素)
m_engineeditor.CurrentTask = m_engineeditor.GetTaskByUniqueName("ControlToolsEditing_CreateNewFeatureTask");
}
(4) 添加新要素
/// <summary>
/// 添加新要素
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void buttonItem21_Click(object sender, EventArgs e)
{
ICommand cmd = axToolbarControl1.GetItem(1).Command;
axMapControl1.CurrentTool = (ITool)cmd;
}
(5) 编辑要素
/// <summary>
/// 属性编辑
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void buttonItem28_Click(object sender, EventArgs e)
{
ICommand cmd = axToolbarControl1.GetItem(3).Command;
cmd.OnClick();
}
/// <summary>
/// 移动要素
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void buttonItem22_Click(object sender, EventArgs e)
{
ICommand cmd = axToolbarControl1.GetItem(2).Command;
axMapControl1.CurrentTool = (ITool)cmd;
}
(6) 撤销与重做
/// <summary>
/// 撤销
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void buttonItem24_Click(object sender, EventArgs e)
{
ICommand cmd = axToolbarControl1.GetItem(6).Command;
cmd.OnClick();
}
/// <summary>
/// 重做
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void buttonItem25_Click(object sender, EventArgs e)
{
ICommand cmd = axToolbarControl1.GetItem(7).Command;
cmd.OnClick();
}
(7) 节点编辑
/// <summary>
/// 节点编辑
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void buttonItem23_Click(object sender, EventArgs e)
{
ICommand cmd = axToolbarControl1.GetItem(4).Command;
cmd.OnClick();
}
(8) 停止编辑
/// <summary>
/// 终止编辑
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void buttonItem27_Click(object sender, EventArgs e)
{
m_engineeditor.StopEditing(true);
}
四、实验要求
分别采用arcgis engine的toolbarcontrol以及结合自定义工具分别实现矢量文件的编辑工具条。


五、实验心得与体会
1.学会了两种属性编辑的创建方式
2.对属性编辑有了更加深入的认识。
