文章目录
一、新建Git仓库
提示:初始化仓库可以不勾选。
填写仓库名称,自动生成仓库地址。初始化仓库,点击创建。

创建成功后如图所示,并且得到仓库地址。

二、安装Windows版本Git
在电脑上安装Windows版本Git (官网:https://git-scm.com/download/),选择对应系统安装即可。

安装过程非常简单,选完安装目录一直点下一步即可安装成功。不会安装可以自行百度,这里就不说明了。安装完成后在桌面鼠标右键会多出两个Git选项,代表安装成功。
三、上传代码到Git仓库
1.打开Git Bash Here
打开终端后使用cd命令切换到项目目录中。
cd 代码路径
2.初始化 git init
如图所示。
git init

3.收集目录下文件暂存
注意:add后面.不能省略,上传速度受文件数量和大小影响。
git add .

由于上传示例代码,文件数量比较少。
4.配置用户环境变量
提示:第一次上传需要验证,第二次上传不需要以下步骤。
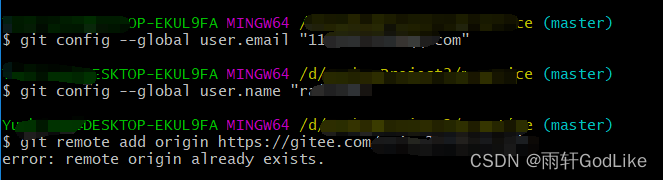
1. 输入你的邮箱:git config --global user.email "邮箱名"
2. 输入git用户名:git config --global user.name "用户名"
3. 输入创建仓库时的地址:git remote add origin "仓库url"

输入仓库地址时若出现如上图的错误,是因为之前上传过git代码,提示为已存在仓库地址。解决方法如下:
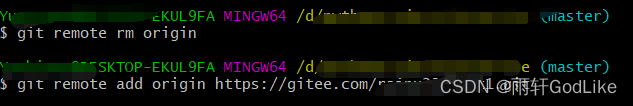
1、输入git remote rm origin 删除关联的origin的远程库
2、关联自己的仓库 git remote add origin https://gitee.com/xxxxxx.git

5.备注上传记录
git commit -m "update"
出现如图所示,表示记录成功。

6.上传代码到git仓库中
注意:第一次上传需要加-u
git push -u origin master
执行后需要输入git账号和密码,输入成功后就可以执行了。
出现下图所示,就代表上传代码成功。

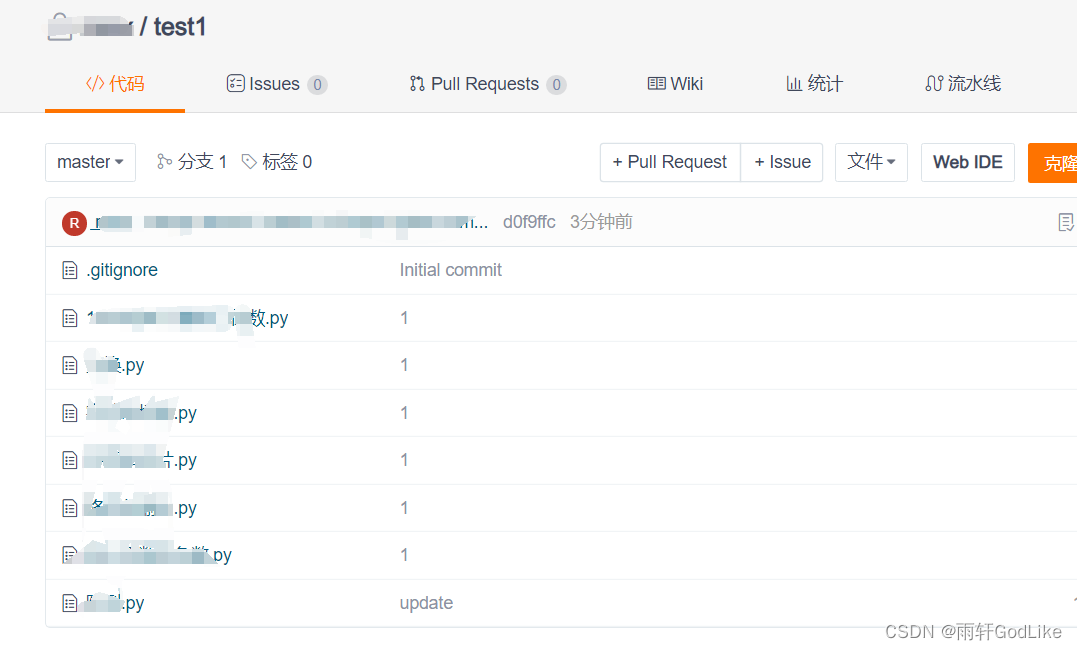
查看Git仓库代码
上传成功。

避雷
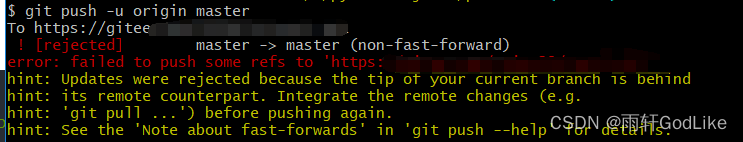
上传代码的时候出现如图所示。

错误原因:本地仓库和远程仓库文件不一致导致的
解决方法:
方法一、创建时不要勾选初始化仓库。

底下三个方框都不要勾选,创建出来的就是空白仓库,否则仓库里有东西,导致本地与远端不同步无法上传
方法二、执行下方代码
git pull
git pull origin master
执行完还是不能上传成功,继续执行下方代码
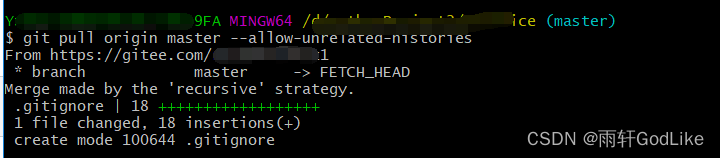
git pull origin master --allow-unrelated-histories
在新窗口中输入以下内容
git push -u origin master -f
输完内容后:wq!退出,然后再push就可以了。