【OneLeafModule一叶模块】V1.1.1
项目说明:
??“OneLeafModule一叶模块”是一个面向后端程序员的练手程序,试图集成所有可见的项目,由用户选则自己想要集成的项目。
此项目会以难度与复杂度逐渐提升的后端程序写就,并轻视前端项目,可以为后端程序员提供良好的练习思路。
??本系列从第一个版本号开始是连续的,但从下一个版本号开始,是重新构建的。
??所以当您看此系列项目教程时,要么从V1.1.1开始观看,要么从V2.1.1开始观看…
V1版本说明:
??V1版本主要使用Servlet和JSP完成最基本的项目结构,并尝试连接数据库,完成一个入门程序员(没错,就是我自己)的动态网页项目
v1.1版本说明:
??v1.1版本主要按照不太规范的前端搭建出网页的框架
v1.1.1版本说明:
??v1.1.1版本主要使用IDEA搭建动态网站项目,并使用HTML和CSS完成【一叶模块】的最原始面貌
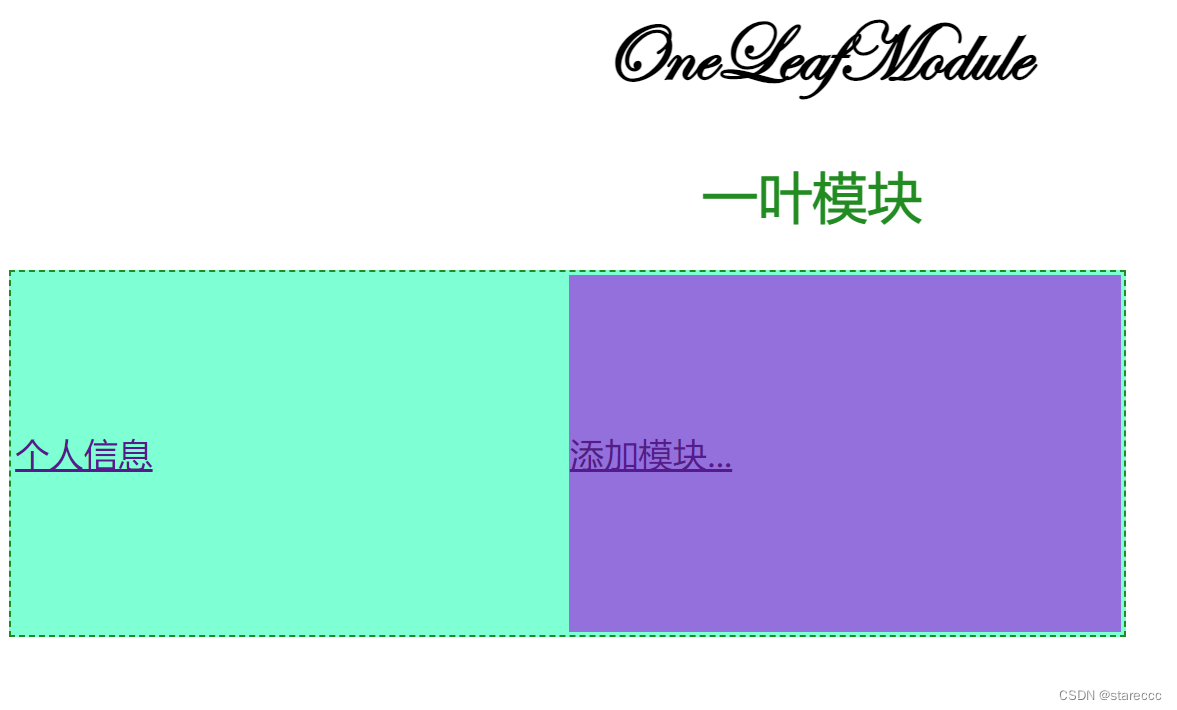
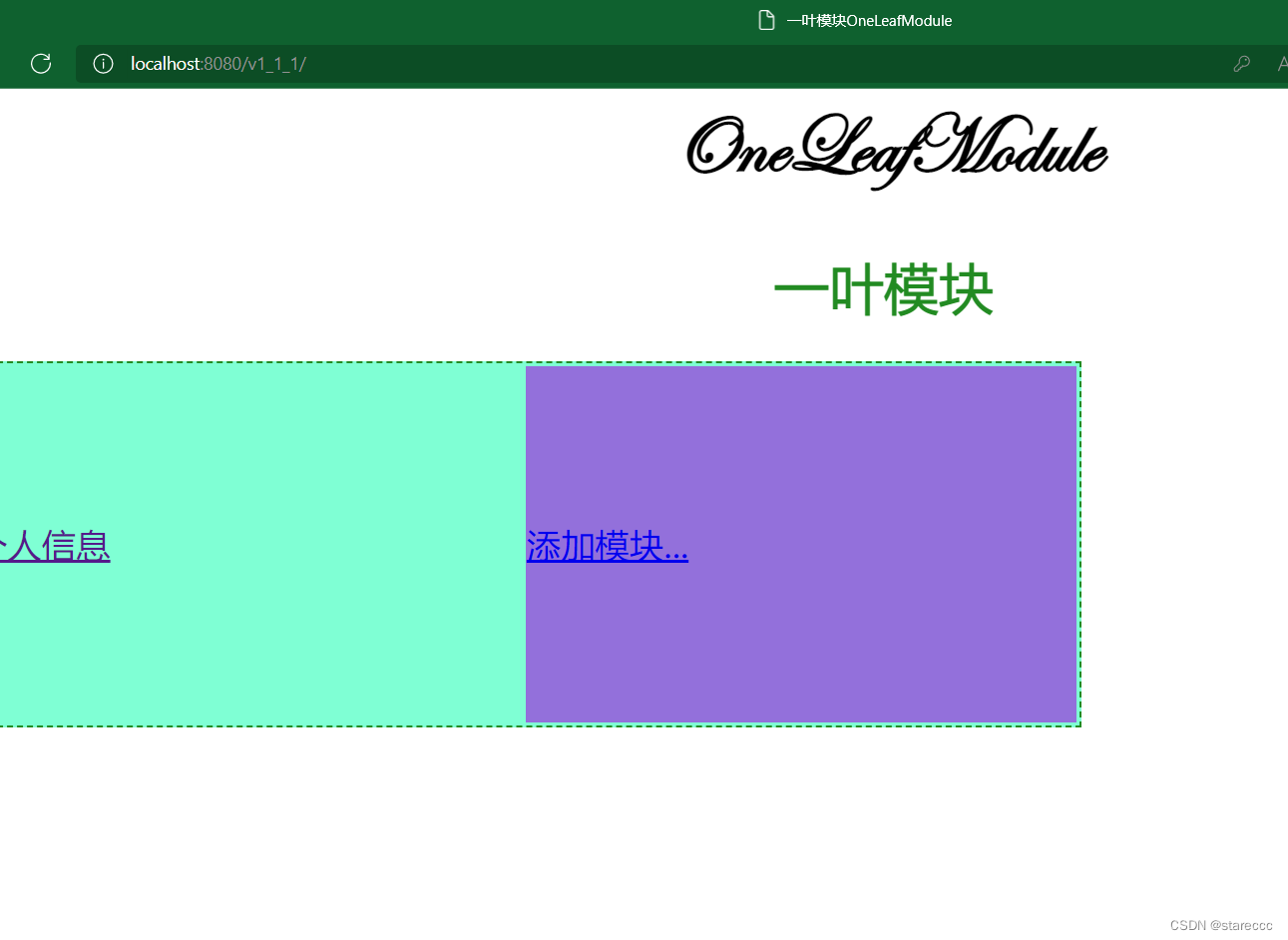
v1.1.1主要效果预览:

准备工具:
- Tomcat服务器(请自行下载并配置环境,这里恕不赘述)
V1.1.1完成过程:
I.新建Java项目
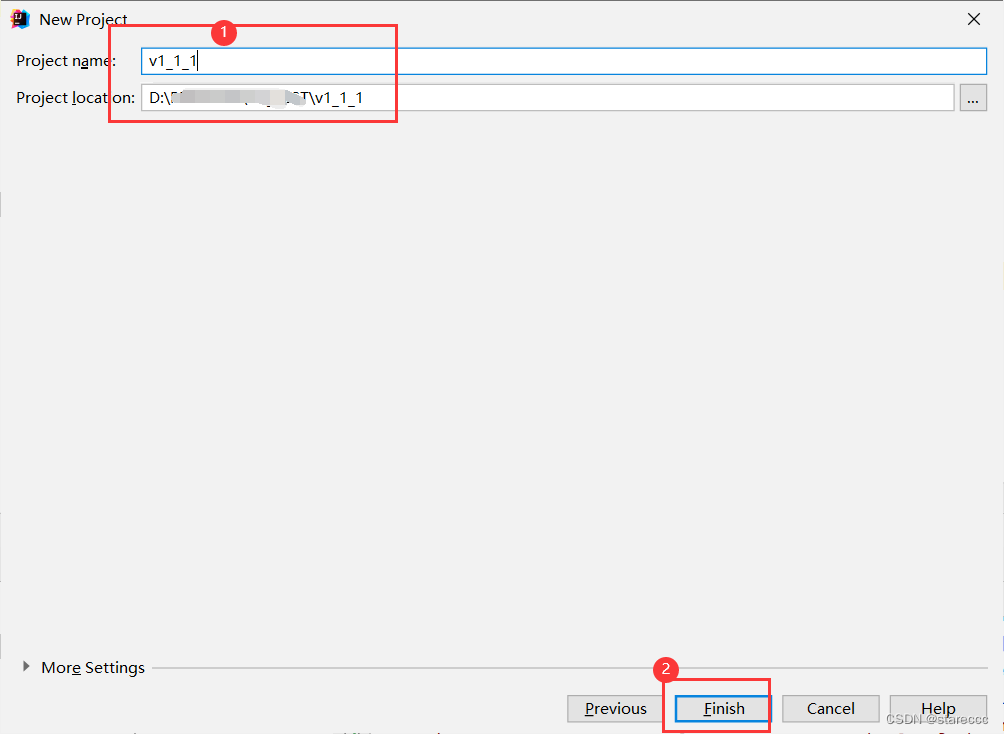
- 新建一个名为v1_1_1的文件夹
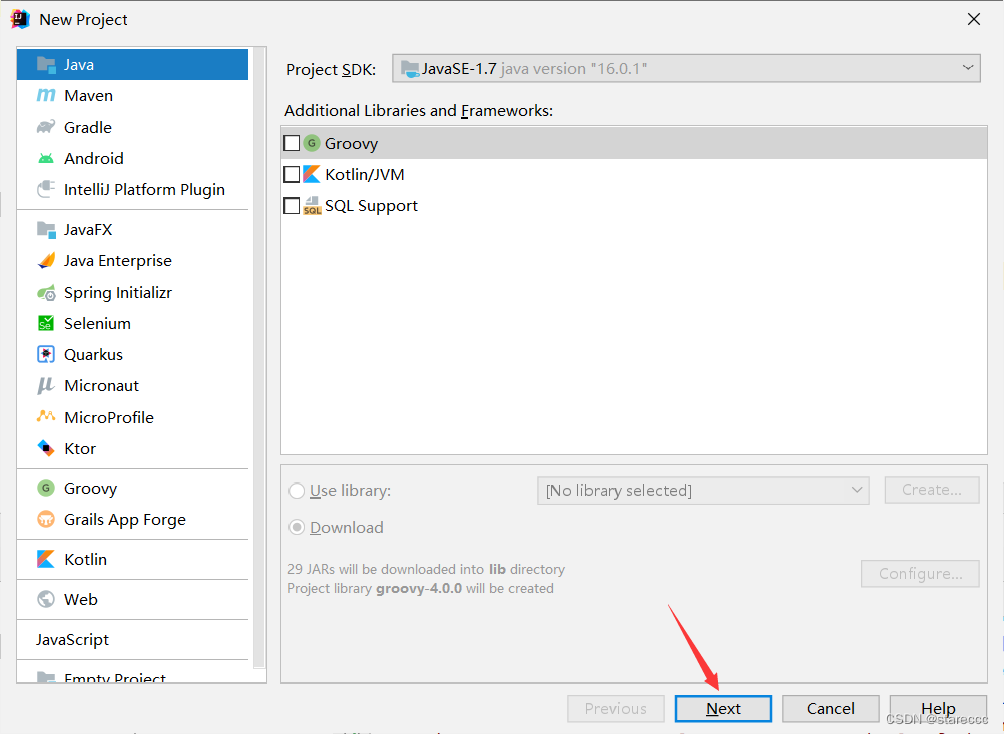
- 打开IDEA,新建项目:



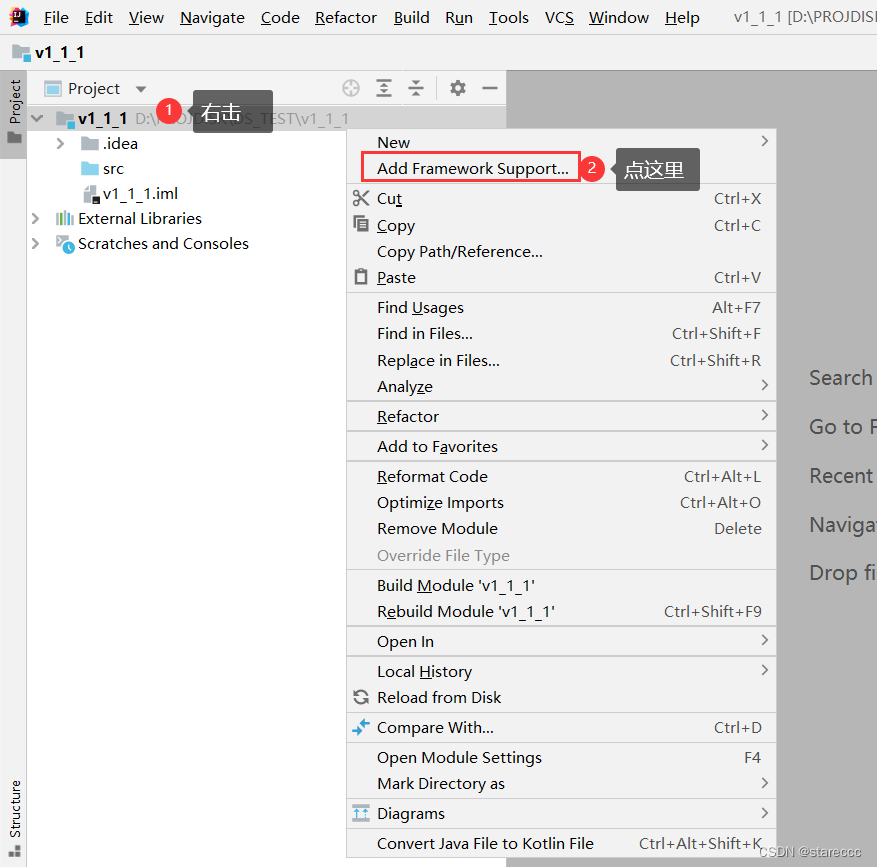
Ⅱ.新建Web项目
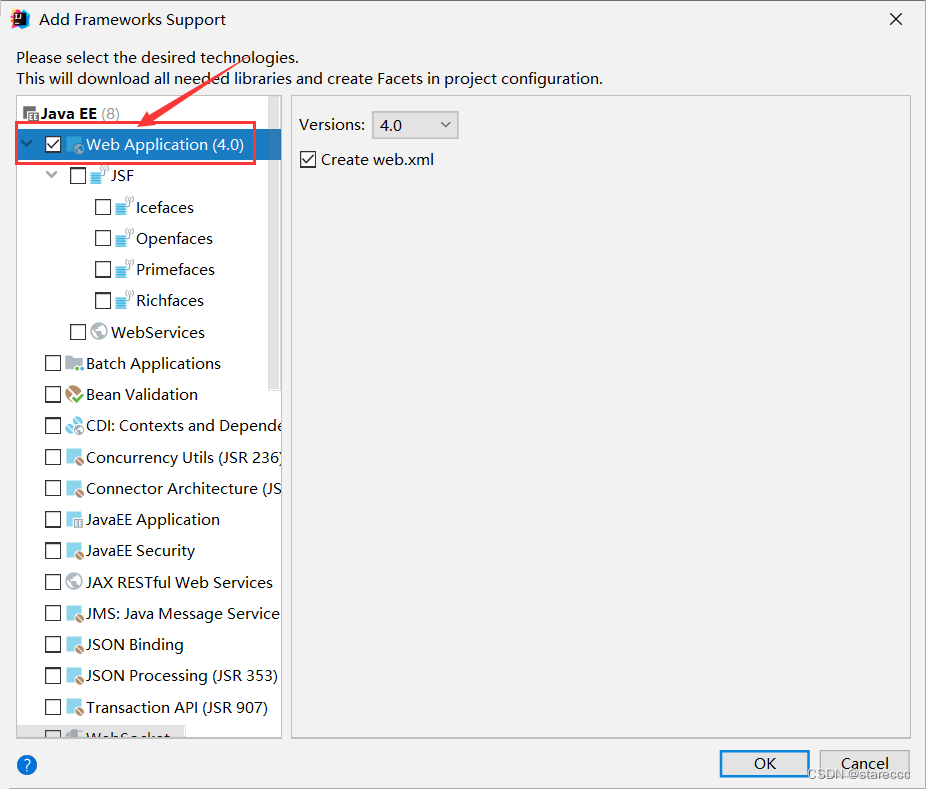
- 添加Web模块


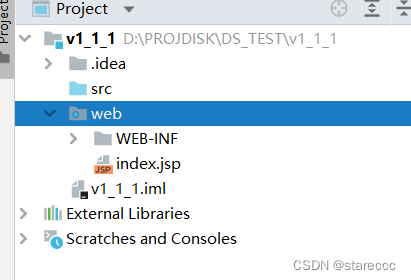
- 创建好项目后,应该如下所示

Ⅲ.编辑JSP页面
由于我更喜欢把CSS单独写,所以给想要赋予意义的属性id,在CSS文件里写。
-
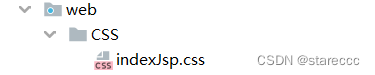
在Web先创建CSS文件夹,在CSS文件夹中创建indexJsp.css,如下:

-
编写index.jsp的<head>代码:
<head>
<title>一叶模块OneLeafModule</title>
<link rel="stylesheet" href="CSS/indexJsp.css" type="text/css">
</head>
<link>标签即是引入CSS文件夹中的indexJsp.css文件
- 编写<body>代码:
<body>
<div class="Main-class">
<h1 id="MainH1_1">OneLeafModule</h1>
<h1 id="MainH1_2">一叶模块</h1>
<table id="MainTable">
<tr>
<td>
<a href="Modules/Self-Information/Self-Information.jsp">个人信息</a>
</td>
<td id="Insert-Module">
<a href="Modules/Insert-Module.jsp">添加模块...</a>
</td>
</tr>
</table>
</div>
</body>
到这里,表格的主体部分基本就完成了
<a href=“…”>标签是为了连接到新的网页
- 创建Modules文件夹,并创建Insert-Module.jsp文件(这个是“添加模块…”页面)
- 在Modules文件夹中创建Self-Information文件夹,并在里面创建Self-Information.jsp
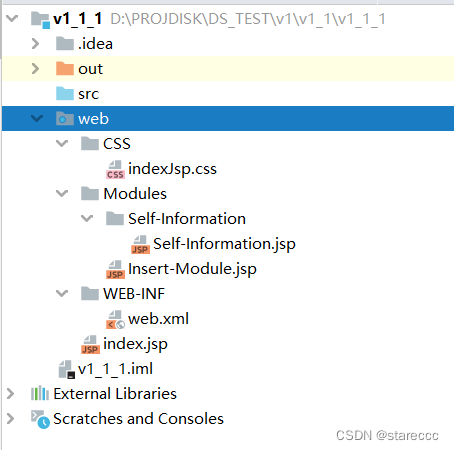
- 此时,你的项目上的文件结构应该是这样的:

- 由于新建的两个JSP文件没有内容,你可以选择写“敬请期待”,或者干脆什么都不写
- 比如Self-Information内容如下:
<body>
个人信息如下: <br>
功能敬请期待...
</body>
预览效果如下:

IV.编写CSS
在上述的indexJsp.css文件中直接粘贴以下代码(CSS内容部分有一些注释,而且前端内容并非本项目重点,所以您可以选择性跳过)
注:你也可以用你更喜欢的属性来使页面更个性化
#MainH1_1{
/*- 设置“OneLeafModule”字体 -*/
text-align: center;
font-style: normal;
font-family: "Edwardian Script ITC";
font-size: 60px;
}
#MainH1_2{
/*- 设置“一叶模块”字体 -*/
text-align: center;
font-size: 40px;
font-family: "微软雅黑 Light";
color: forestgreen;
}
#MainTable{
/*- 设置MainTable边框 -*/
border: 2px;
border-style: dashed;
border-color: forestgreen;
/*- 设置MainTable背景色、字体 -*/
background-color: aquamarine;
font-size: 25px;
}
#MainTable td{
/*- 指定表格列宽、列高 -*/
width: 400px;
height: 260px;
}
#Insert-Module{
/*- 设置“添加模块...”的背景色&边框色 -*/
border-color: blueviolet;
background-color: mediumpurple;
}
运行项目:
①解压ZIP

②用IDAE打开

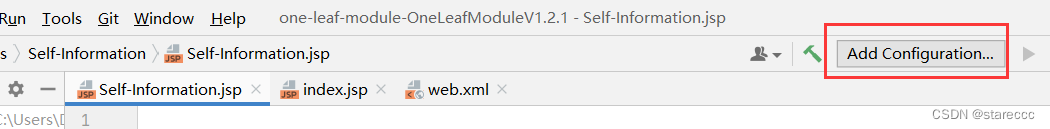
③点击右上角的“Add Configuration”

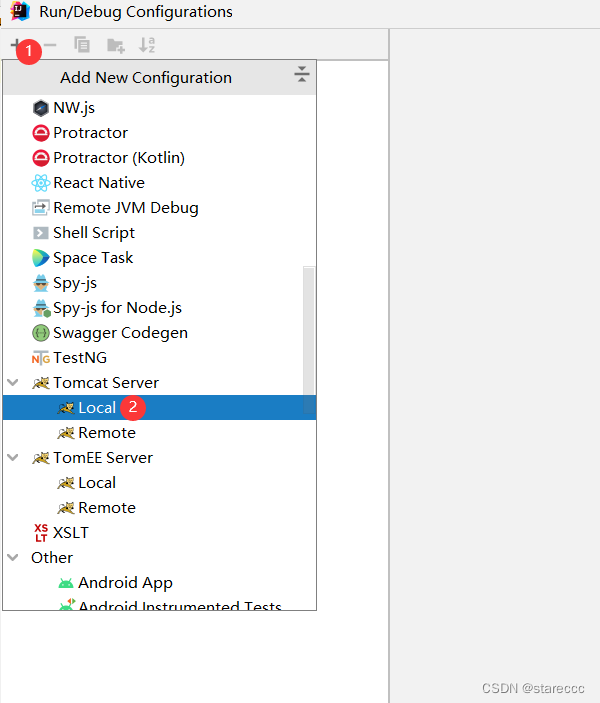
④配置Tomcat服务器

【注意,不要点底下的“TomEE Server”中的Local!!!】
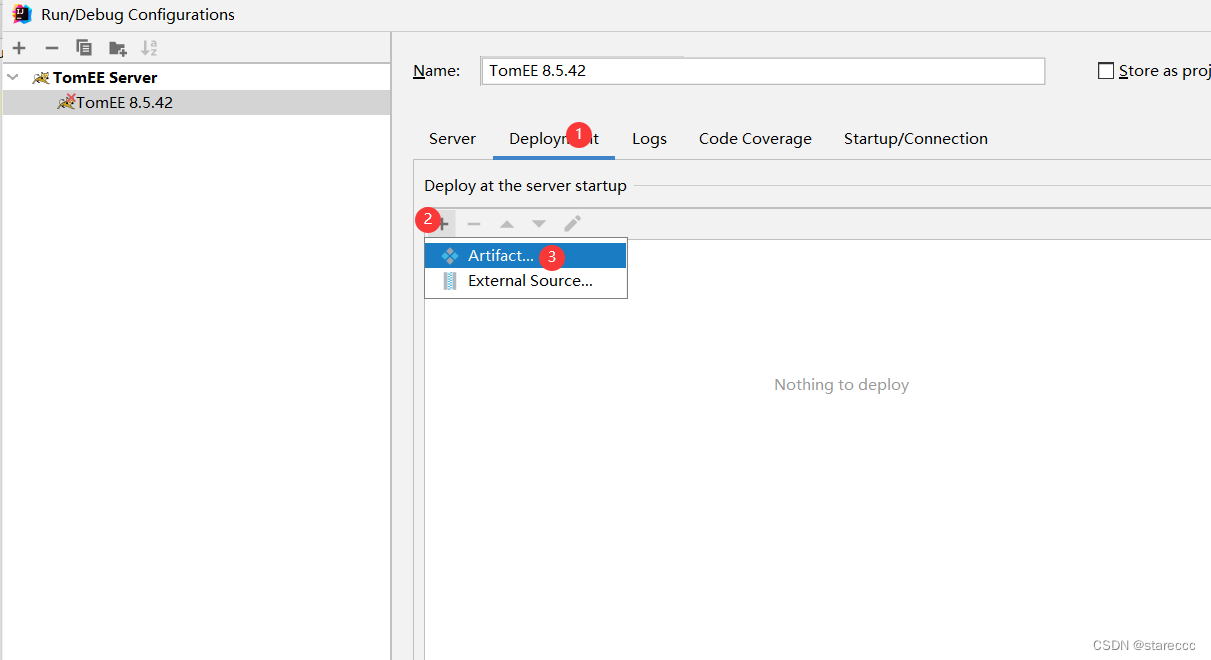
⑤加入Artifact

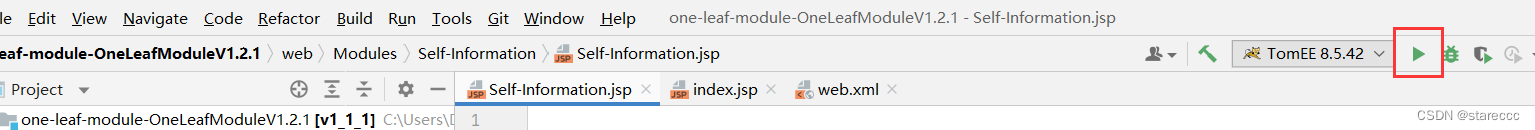
⑥运行项目,打开http://localhost:8080/v1_1_1


查看项目:
github账号: https://github.com/bruncha/one-leaf-module
CSDN说明: stareccc
gitee地址: https://gitee.com/stareccc/one-leaf-module
项目预览网站: 暂未发布
