界面字体
VSCode 默认不支持修改界面字体, 但可以通过插件 “Customize UI” 来修改
- 安装插件 “Customize UI”
安装完成后, 跟着右下角的提示操作, 最后重启 VSCode
- 修改 “Customize UI” 配置
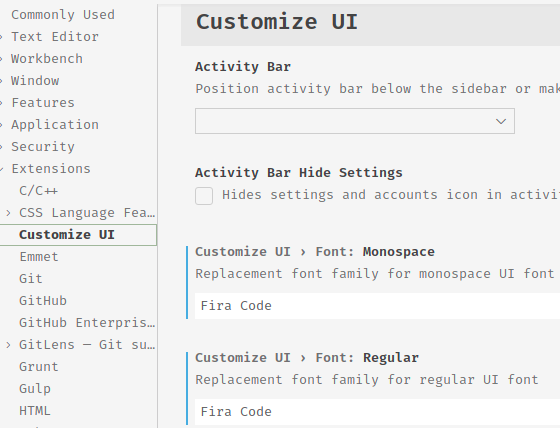
在 UI 界面修改, 依次点击: File/Preferences/Settings/Extensions/Customize UI

或者在配置文件中添加以下内容
{
"customizeUI.font.monospace": "Fira Code",
"customizeUI.font.regular": "Fira Code"
}
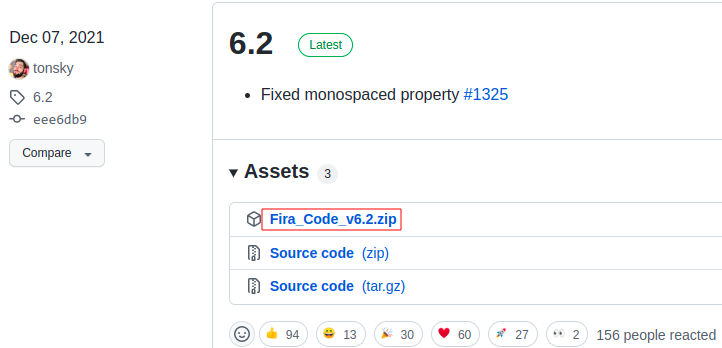
Fira Code 字体下载位置: https://github.com/tonsky/FiraCode/releases

# 最好在临时目录解压
cd ~
mkdir Temp
mv Fira_Code_v6.2.zip ~/Temp
cd Temp
unzip Fira_Code_v6.2.zip
# 解压后将 ttf 子文件夹重命名并移至 /usr/share/fonts 下
sudo mv ttf /usr/share/fonts/FiraCode
代码字体
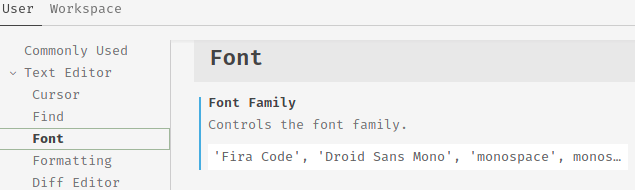
通过 UI 界面修改, 依次点击: File/Preferences/Settings/Text Editor/Font
在原有配置的最前面添加 ‘Fira Code’

或者在配置文件中修改
{
"editor.fontFamily": "'Fira Code', 'Droid Sans Mono', 'monospace', monospace",
}
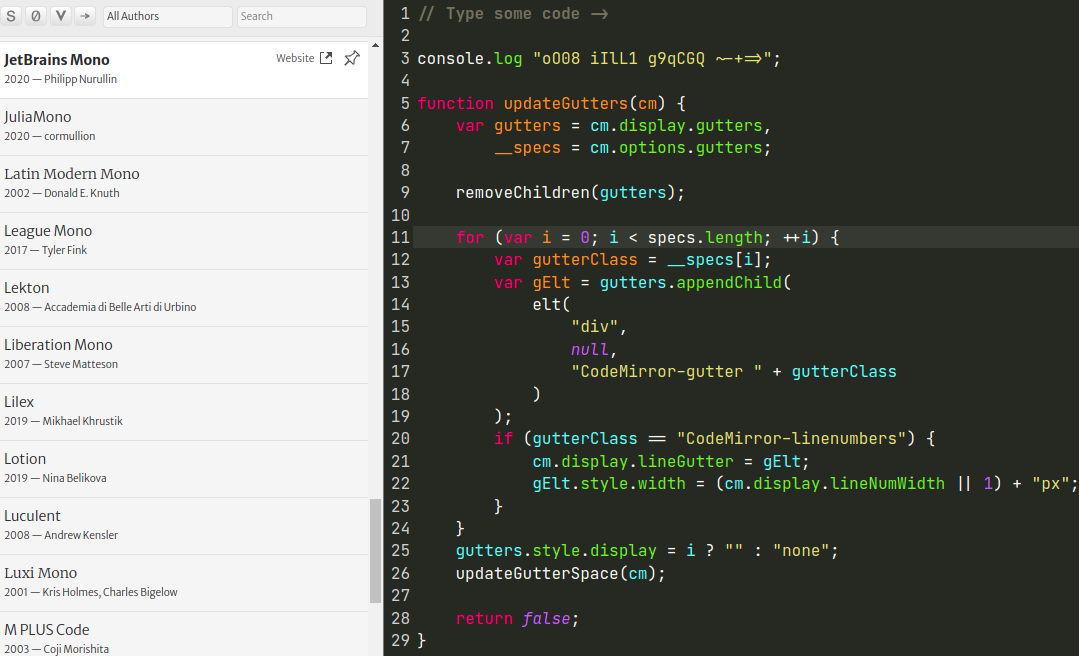
在这里你可以预览各种字体在 VSCode 中的样式

进而在这里下载字体
终端字体
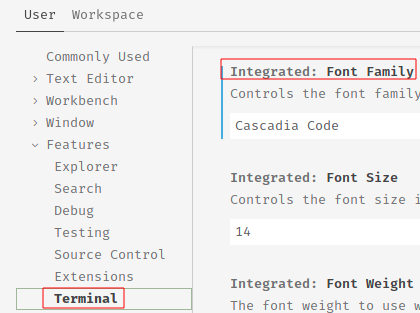
通过 UI 界面修改, 依次点击: File/Preferences/Settings/Terminal, 并往下拉

或者修改配置文件, 添加以下内容
{
"terminal.integrated.fontFamily": "Cascadia Code"
}
终端字体推荐使用 “Cascadia Code”, 下载位置: https://github.com/microsoft/cascadia-code/releases
