目录
一、IDEA配置Git
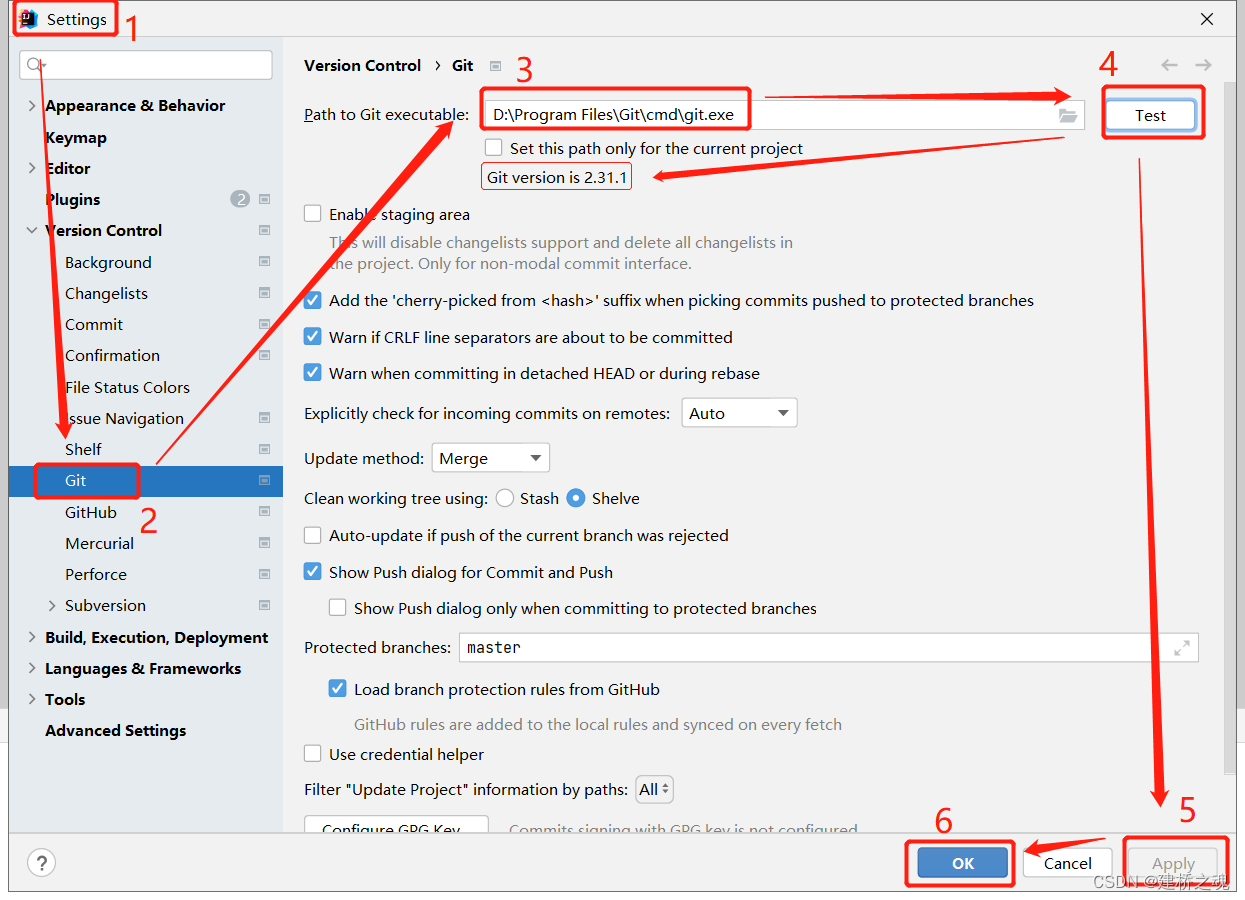
1. 配置执行路径
首先我们要在IDEA上面选择git的安装路径
位置:IDEA => Settings => Version Control => Git

已经将Git集成过来了,但是目前和项目没有什么关系
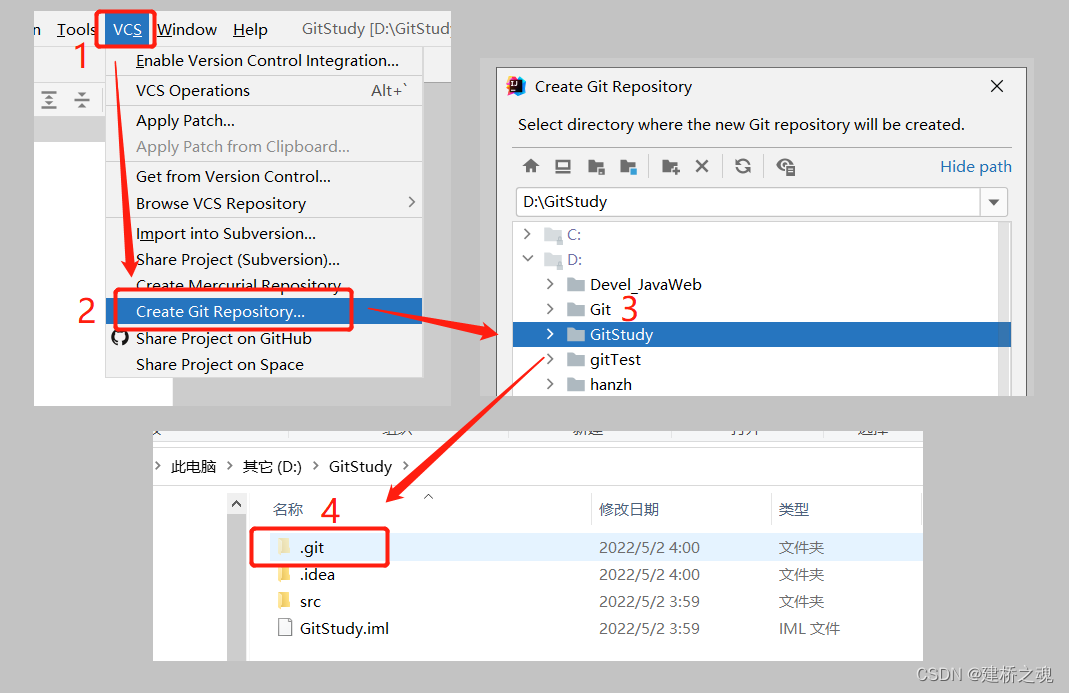
2. 本地初始化操作
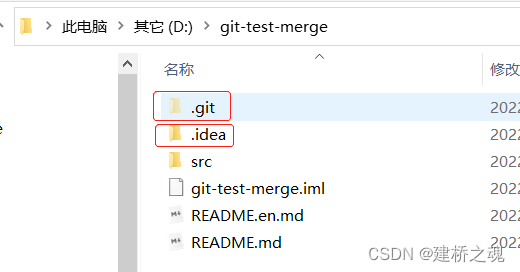
进行本地库的初始化操作,当本地库初始化完成以后,会生成 .git目录

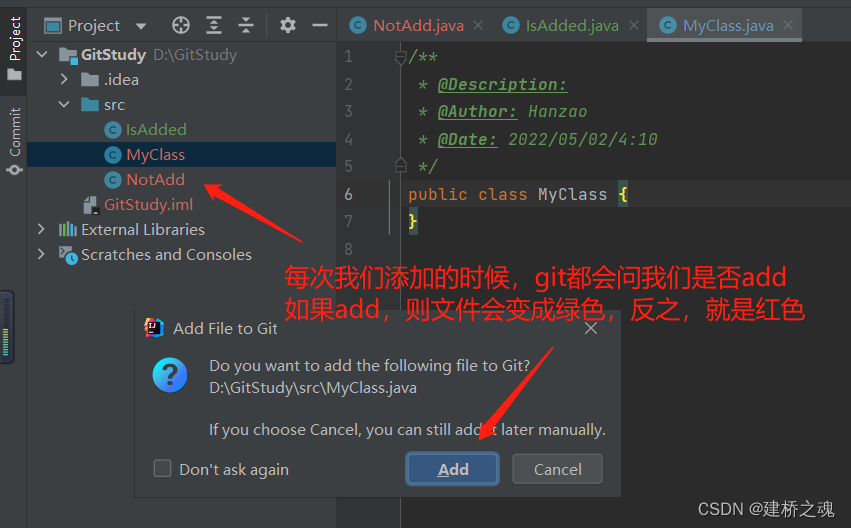
3.提交缓存区和本地库操作
手动添加类的时候,git都会向我们询问是否要将文件添加至缓存区,如下图所示:

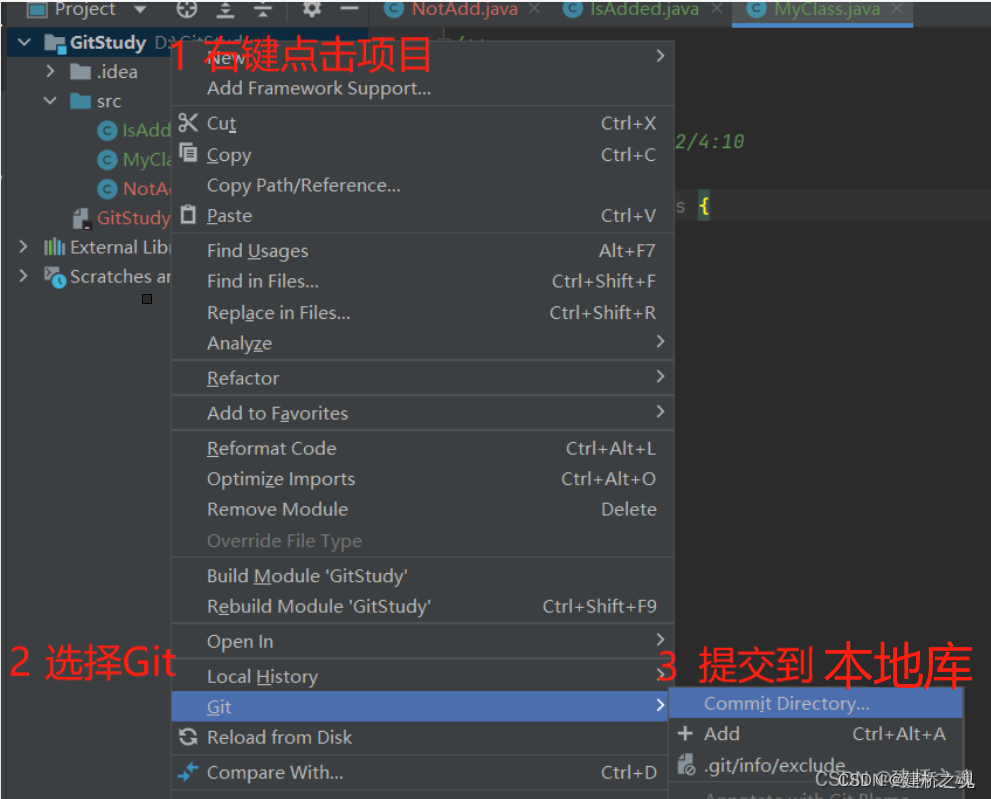
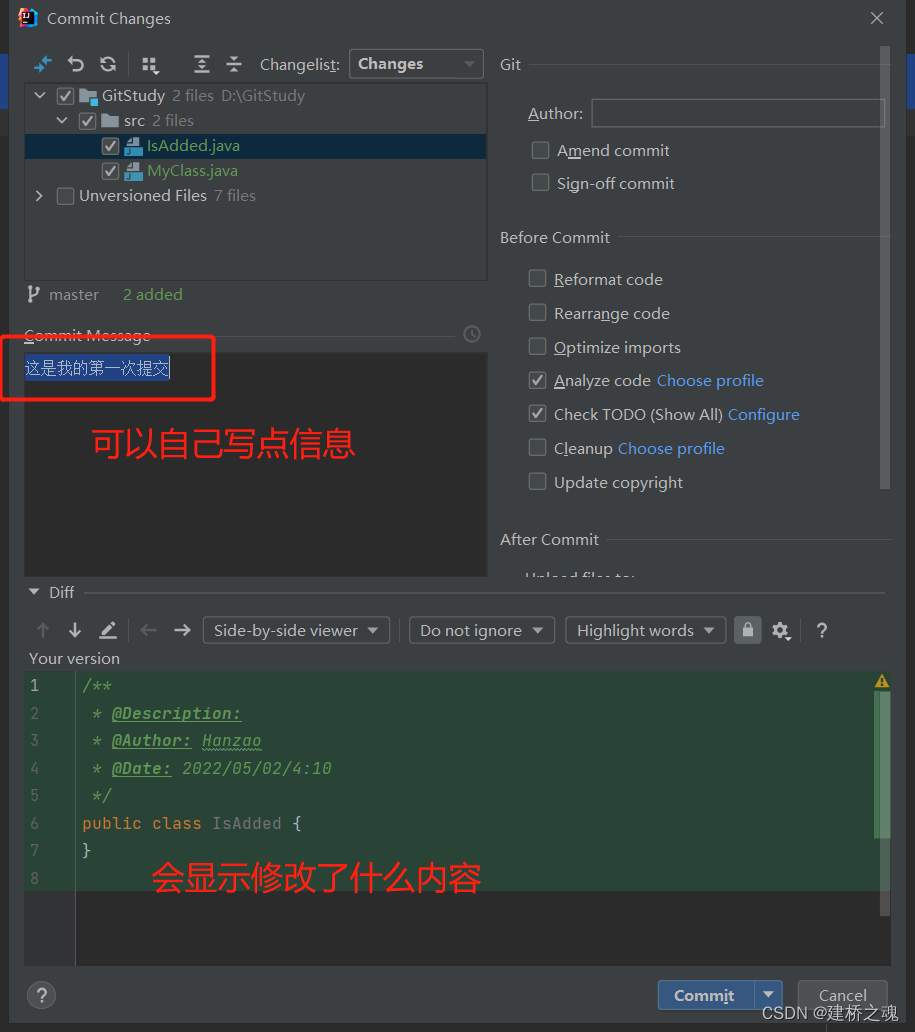
添加到缓存区之后,便可以将文件提交至本地库了,方法吐下:


4. 查看提交日志
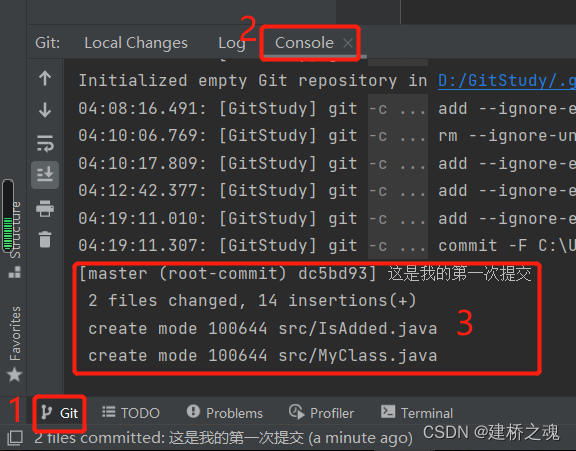
提交成功或者失败,都会打印出日志方便用户查看情况,具体查看日志的方法如下所示:

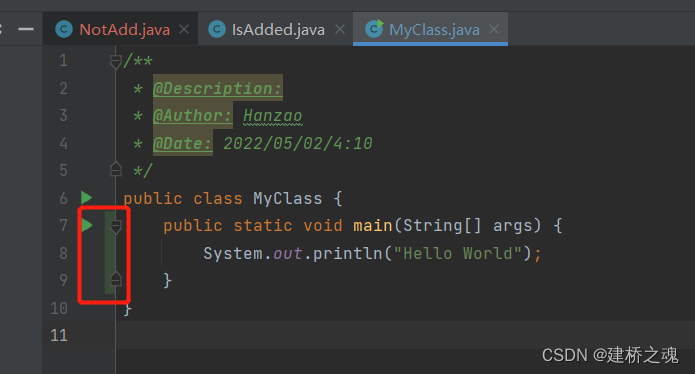
PS: 当我们编写东西的时候,代码前面出现的绿色,表示我们修改的行

二、本地库和远程仓交互(强制版)
这方法实际上是让本地库和远程仓库的强行产生关系!

因为本地仓库和远程仓库是两个不同的项目,我们要把两个不同的项目合并,git需要添加一句代码,在git pull之后,这句代码是在git 2.9.2版本发生的,最新的版本需要添加
–allow-unrelated-histories
以此来告诉 git 允许不相关历史合并。
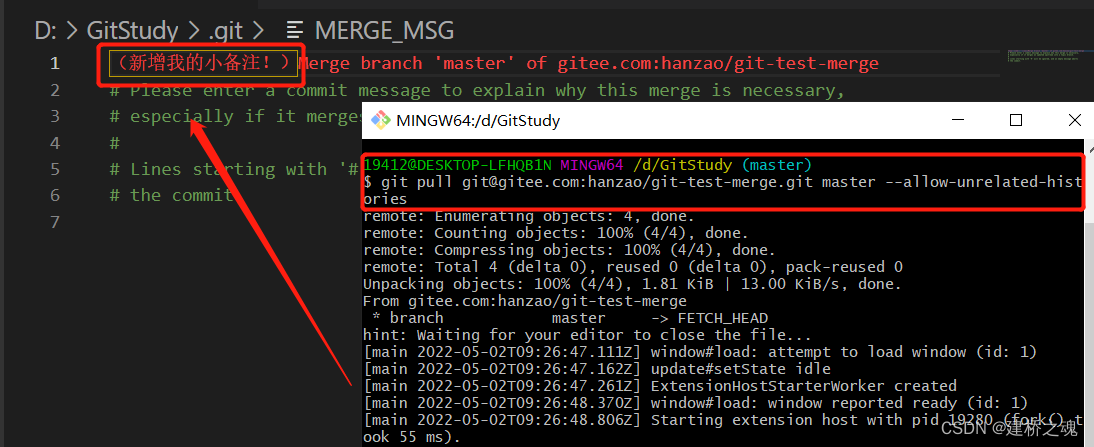
我们的源可以通过点击“克隆/下载”那里的SSH查看,分支是master,那么我们需要这样写
git pull SSH复制 master --allow-unrelated-histories
这个方法只解决因为两个仓库有不同的开始点,也就是两个仓库没有共同的 commit 出现的无法提交。
如果使用该语句还无法提交,需要看一下是不是发生了冲突,解决冲突再提交


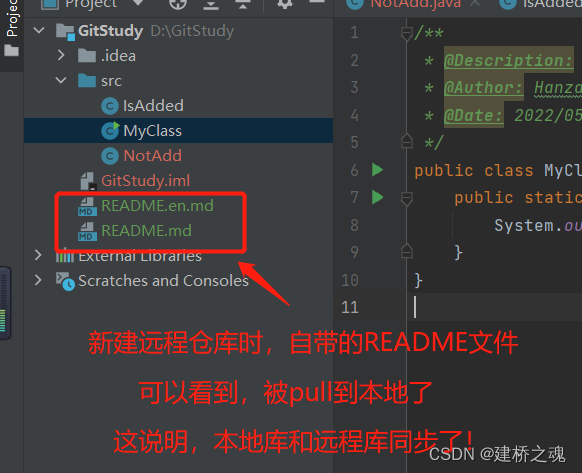
这样子,我们就可以看到,自己的本地仓库拉取到了远程仓库的东西,

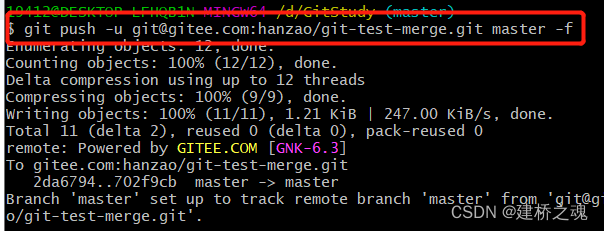
让我们的本地仓库再推到远程仓库中,我们可以使用命令
git push -u SSH复制 master -f

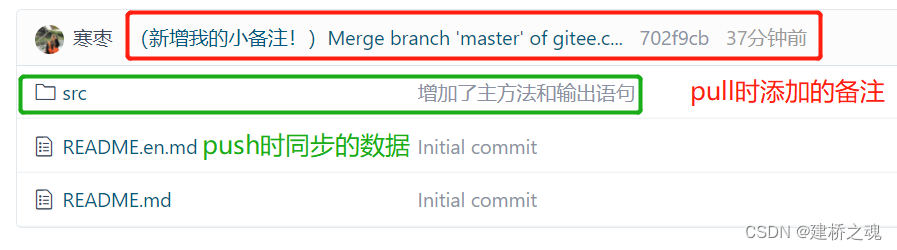
再去自己的gitee上面,可以发现,本地仓库的数据已经推到了远程仓库上去,这样,就完成了交互操作。

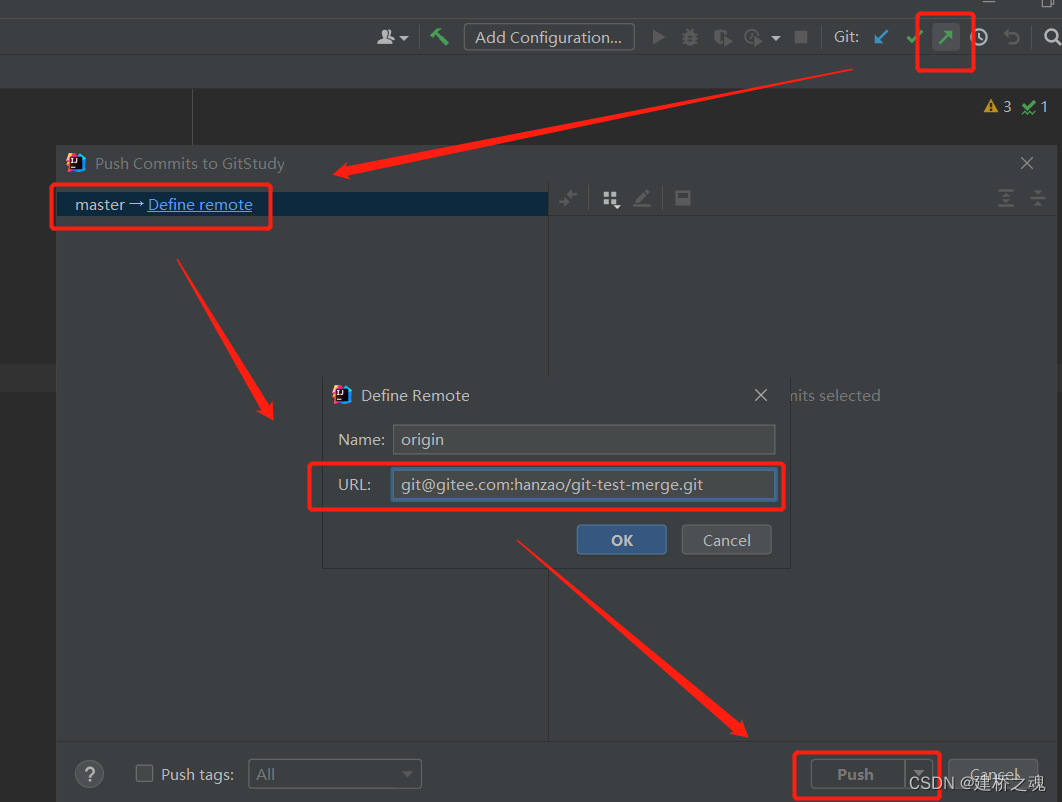
在IDEA中进行推送,点击右上角的推送箭头,
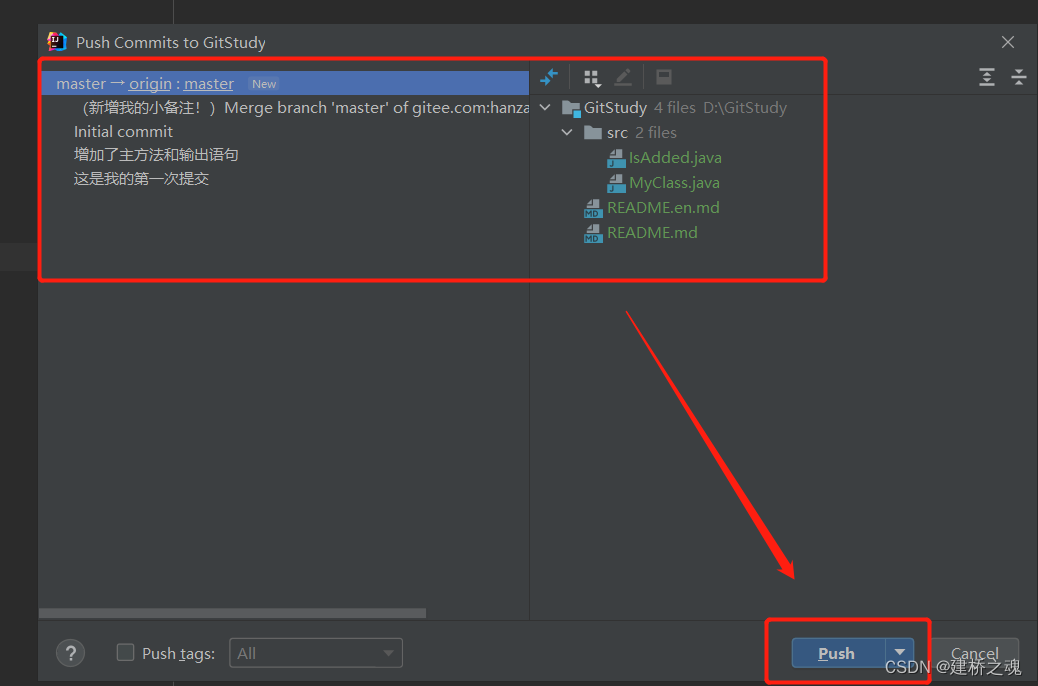
 点击OK以后,就可以进行推送了
点击OK以后,就可以进行推送了

三、本地库和远程库交互(克隆版)
上述的是让本地仓库和远程仓库强行产生关系
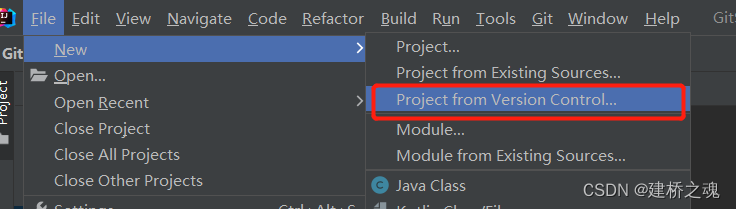
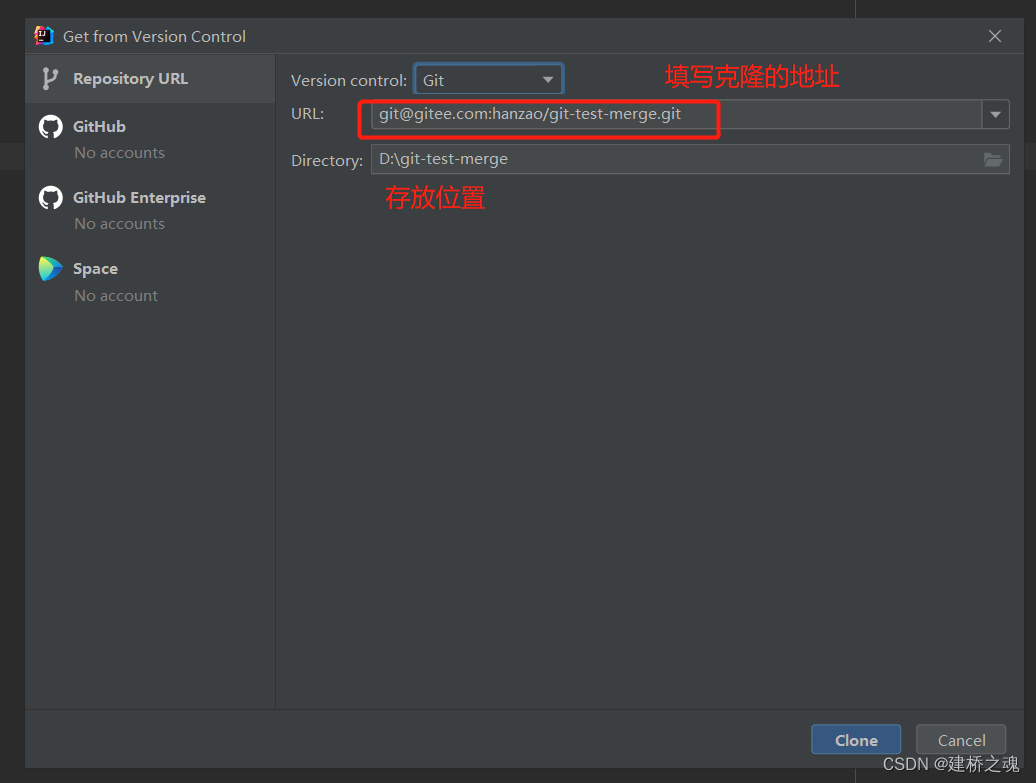
此处介绍的是,如果通过idea克隆一个项目到本地


这样,我们就将远程仓库的东西克隆到本地了
克隆到本地后,该文件即变成了一个本地仓库,又变成了一个工作空间。

四、如何使用IDEA解决冲突

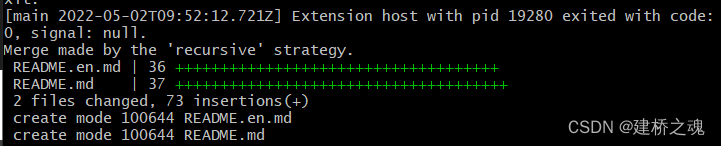
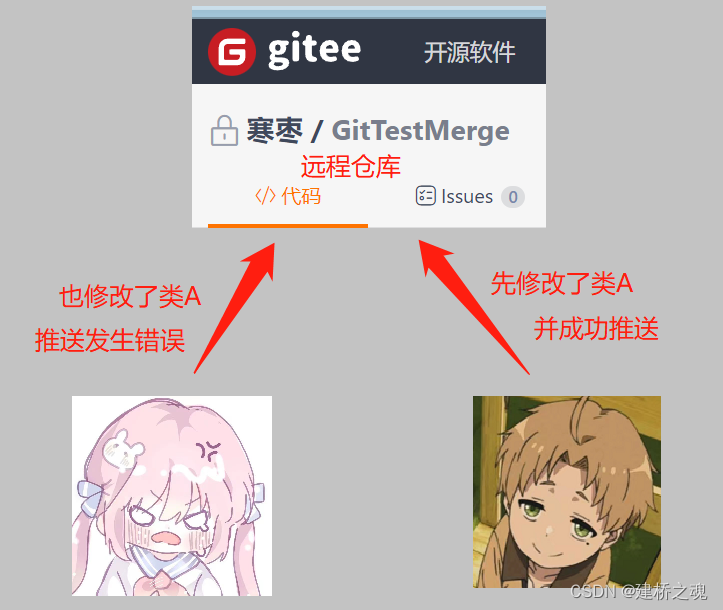
当我们写完MyClass类的代码以后,像往常一样提交暂存区、本地仓库
但是此时的我们并不知道,有人已经动过了MyClass类里面的代码
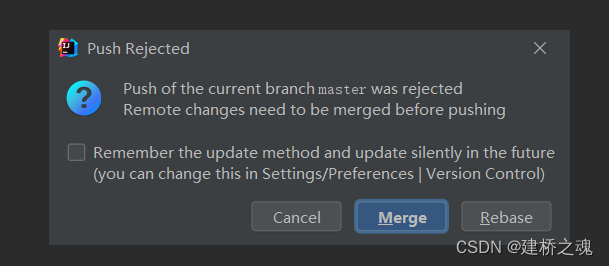
IDEA会亲切地告诉我们,“推送被拒绝了,远程更改需要在推送前被合并”
此时只需要点击Merge即可

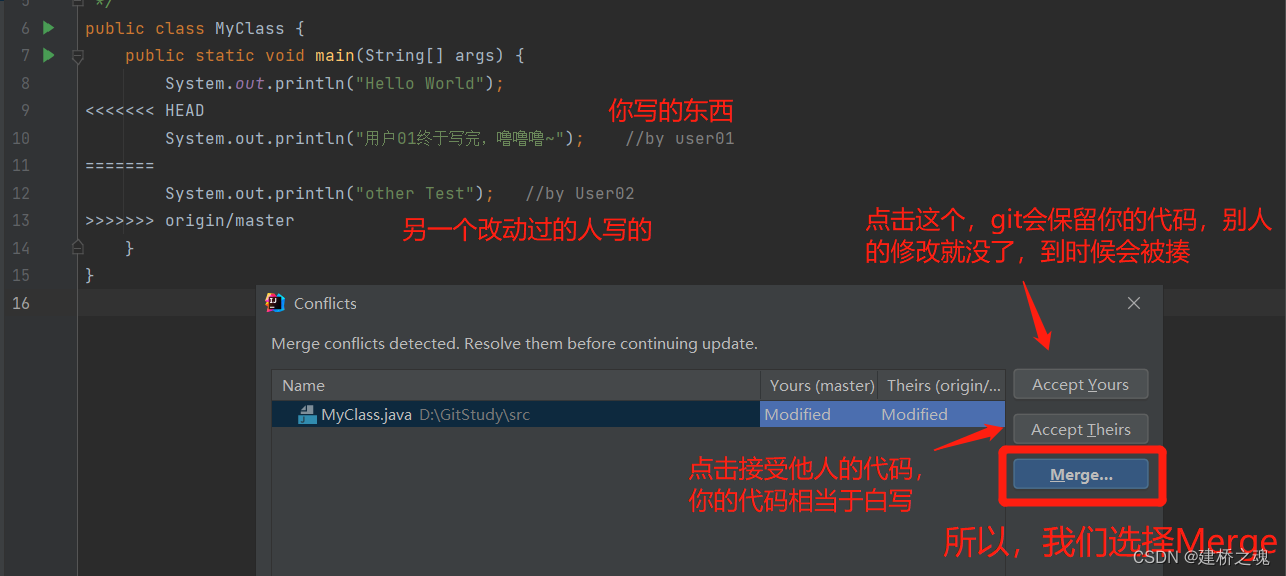
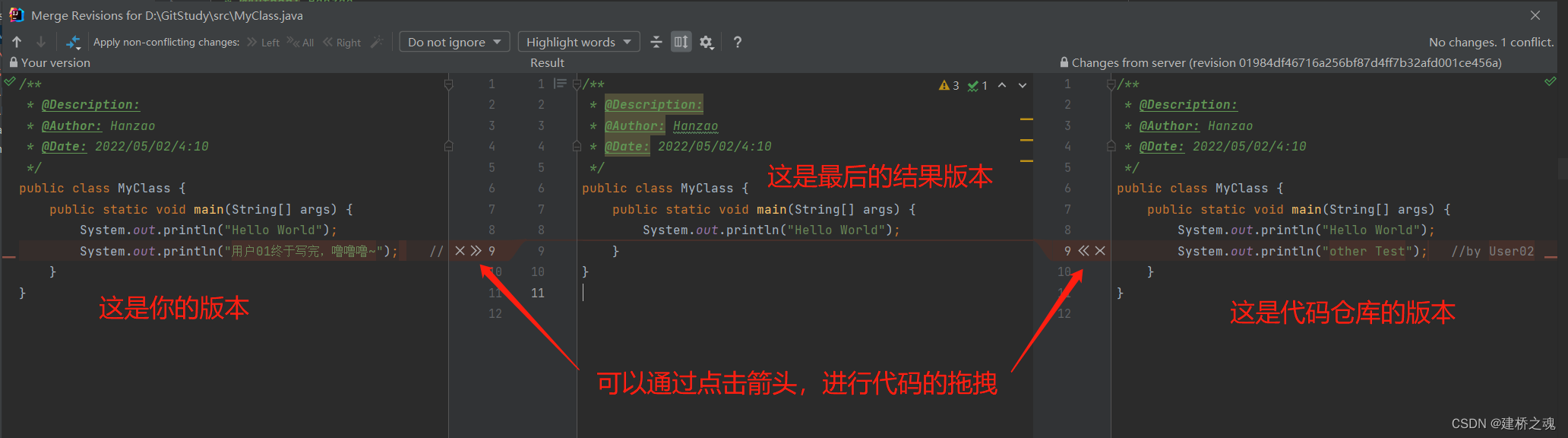
再次点击Merge进行合并

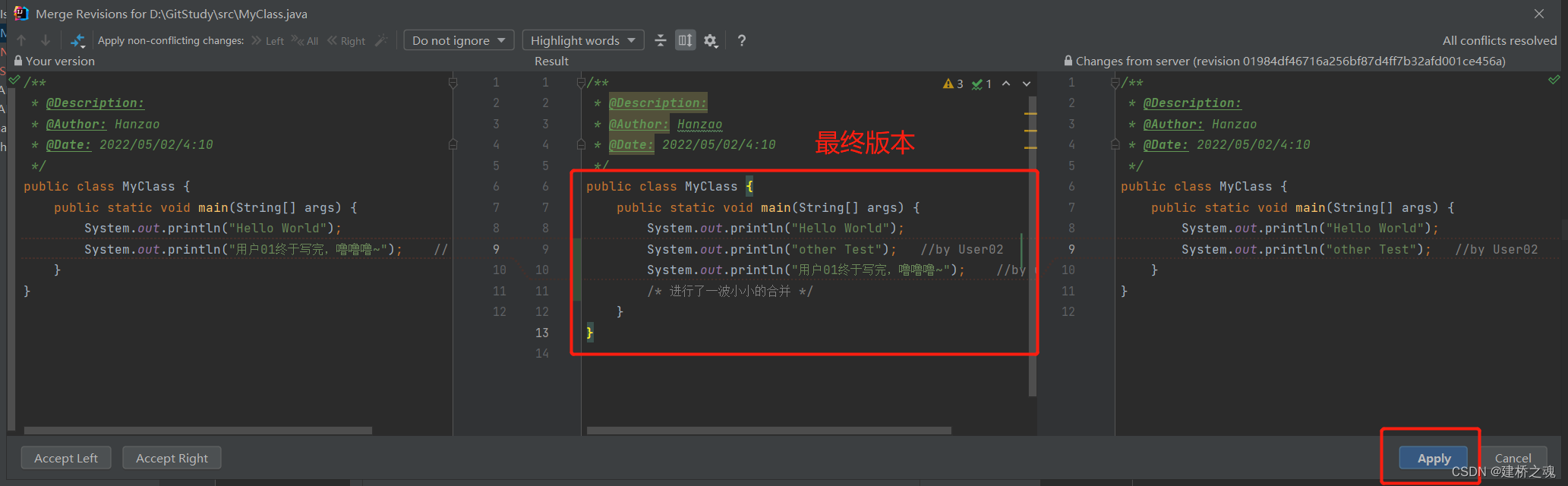
左边是你的版本,最右边是远程仓库的版本,你可以在中间进行随意的修改,视为最终版


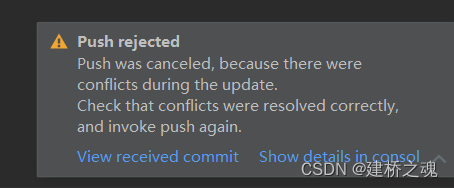
当我们千辛万苦 改完了之后,点击Apply,会再次被拒绝,因为刚才更新时候产生冲突,git需要我们再次检查冲突,并且再次推送。

使用IDEA再次push,成功推送!
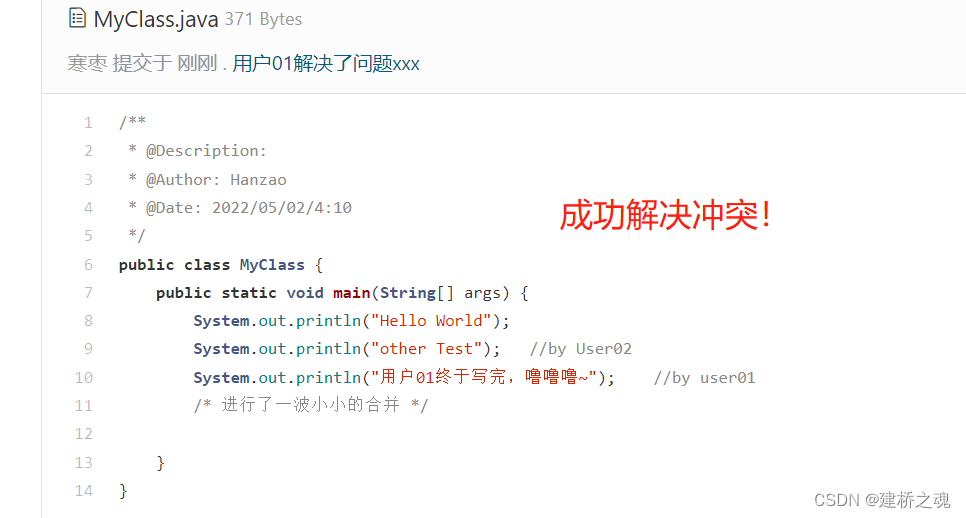
去码云上再次检查代码,冲突解决!

五、总结
有冲突解决冲突,但是我们更应当在团队开发中养成良好的规范:
【1】团队开发的时候,应当明确任务目标,合理分配任务,避免多人同时在一个文件中改代码。
【2】当我们修改一个文件前,养成好习惯先pull获取最新代码,这样就能最大可能减少后续merge时的冲突。

