Visual Studio Code 常见快捷键
VSCode 提供了众多的键盘快捷键。开发人员可以通过快捷键,快速地浏览和修改代码,启用调试等等。
本篇博客主要介绍 Vscode 常用的快捷键以及修改默认快捷键的方法。
查看默认快捷键
- windows/linux: File->Perferences->Keyboard Shortcuts
- macOS: Code->Perferences->Keyboard Shortcuts
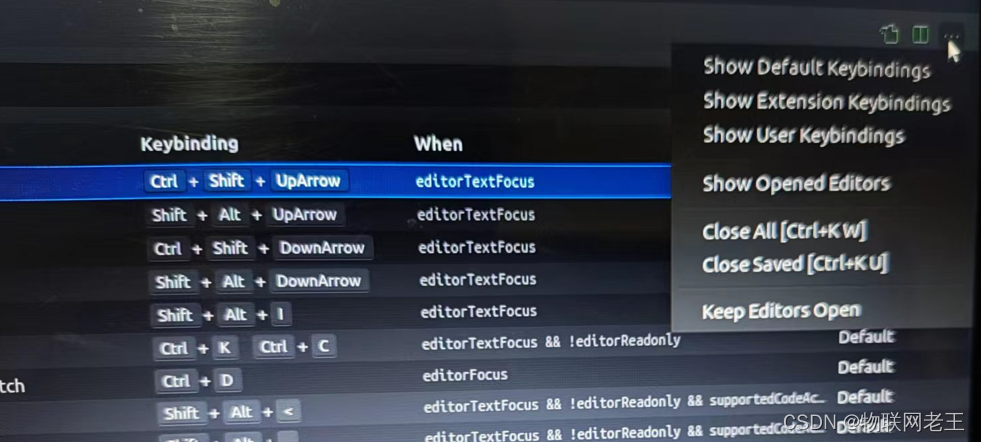
另外,还可以使用 Ctrl+K->Ctrl+S 来快速打开快捷键编辑器。打开后类似:

可以选中对应的快捷键,然后修改其默认的快捷键配置。在上诉界面点击右键还有一些高级功能可以使用,读者可自行探索。
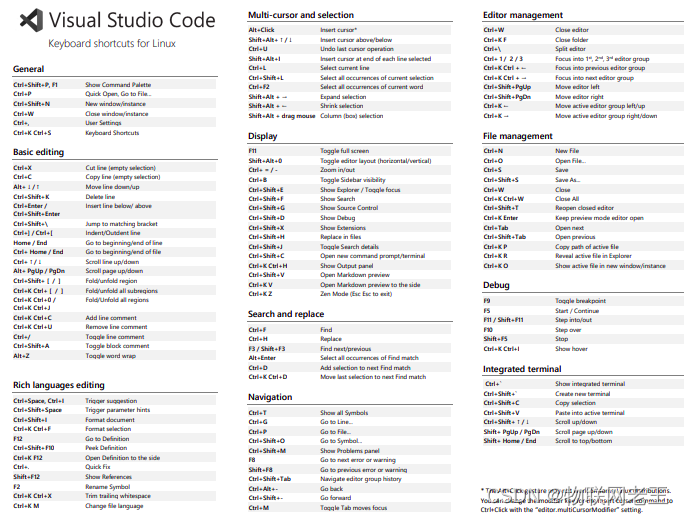
默认快捷键大全:

(图片来源于 VSCode 官方)
自定义快捷键
如图,点击快捷键配置界面的“文本”按钮,打开 JSON 格式的配置文件:

自定义快捷键的语法规则为:
1)key: 描述具体的按键
2)command: 定义要执行的命令
3)when: 定义执行命令的条件【可选的部分】
示例:
{“key”: “ctrl+shift+w”, “command”: “workbench.action.closeAllEditors”},
注意:快捷键匹配的过程,默认自底向上进行匹配,匹配到第一个符合条件的快捷键定义就执行对应的 command.
读者可以通过点击快捷键配置菜单的 “…”查看自定义的快捷键有哪些:

常用快捷键(持续更新,欢迎留言更新)
- 通用快捷键:
Ctrl+Shift+P 或 F1: 打开命令面板
Ctrl+Shift+N: 新建一个 VScode 窗口
Ctrl+W: 关闭当前窗口
Ctrl+,: 打开用户配置
Ctrl+` 或 Ctrl+J 或者 View->Terminal: 打开命令行终端 - 显示
Ctrl+=: 放大
Ctrl+—: 缩小
F11: 切换全屏模式
Ctrl+: 分割编辑器
Ctrl+1,2,3: 在分割的编辑器中跳转 - 编辑语言编辑
Ctrl+Shift+I: 格式化文档
Ctrl+K Ctrl+F: 格式化选定内容
F12:跳转到定义
Shift+F12: 查看引用 - 基本编辑
Ctrl+X: 剪切
Ctrl+C: 复制
Ctrl+/: 添加或删除注释
Ctrl+Tab: 将选中的代码整体向右偏移一个 Tab. - 搜索相关
Ctrl+F:搜索
Ctrl+Shift+F: 全局搜索 - 跳转
Ctrl+G: 跳转到某一行
Alt+<-/->: 向后、向前跳转
(谢谢点赞或收藏)
