EsLint 常见 报错
报错判定: 在我们写代码中,保存以后,项目报错,报错信息如果是 xxx-xxx-xxx 这种类型 的报错,基本可以断定为 ESlint 报错
常见的报错信息如下: 分别代表的意思如下:
EsLint 常见 校验代码格式 的语法规则 如下:
1. quotes
意思是: 字符串需要使用单引号包裹
2. key-spacing
意思是: 对象的属性和值之间,需要有一个空格分割
3. comma-dangle
意思是: 对象或数组的末位,不允许竖线多余的逗号
4. no-multiple-empty-lines
意思是: 不允许出现多个空行,大于等于2
5. no-trailing-spaces
意思是: 不允许在行尾出现多余的空格
6. eol-last
意思是: 文件的末位必须保留一个空行
7. spaced-comment
意思是: 在注释的 // 或 /* 后强制使用一致的间距
8. indent
意思是: 强制留一致的缩进
9. import/first
意思是: import 导入模块的语句必须声明在文件的顶部
10. space-before-function-paren
意思是: 方法的形参之前必须有一个 空格
实际开发中:
我们会配置好Eslint ,这样当我们摁下 Ctrl + S 以后就会自动格式化为 Eslint 符合的规则, 非常 nice
配置步骤如下:
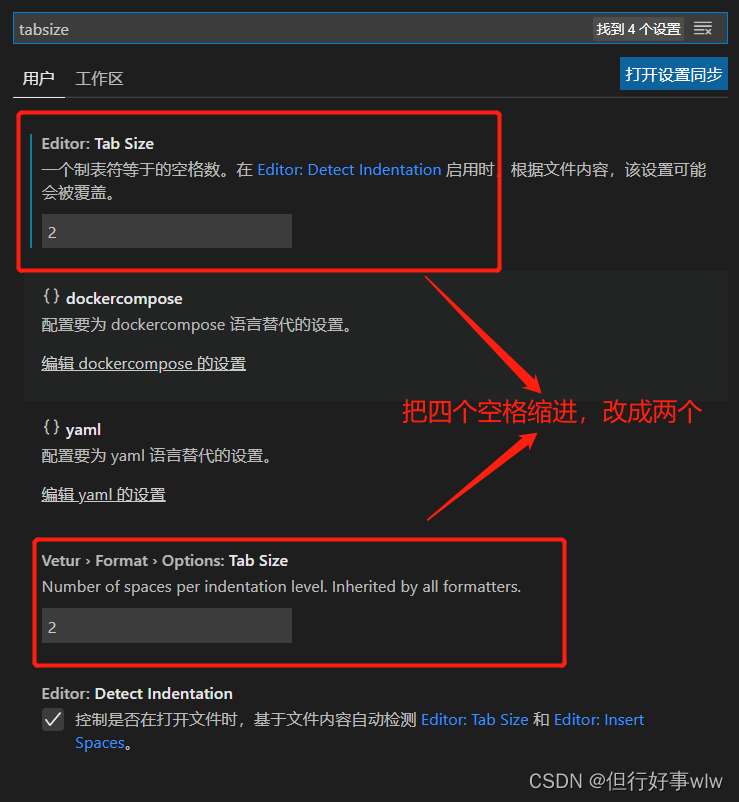
先打开 Vscode 的设置, 搜索 tabsize 把一个 tab 默认的四个 空格, 改成 两个空格

在 Vscode 中安装两个插件,并且配置
插件1: EsLint 作者 : Dirk baeumer
安装以后,在 Vscode 设置 右上角 文档中 配置:如下代码:
// EsLint 配置
"editor.codeActionsOnSave": {
"source.fixAll": true
},
插件2: prettier-Code format 作者: Prettier
安装以后,在 Vscode 设置 右上角 文档中 配置:如下代码:
// prettier 配置
"eslint.alwaysShowStatus": true,
"prettier.trailingComma": "none",
"prettier.semi": false,
// 每行文字合数超出此限制会被迫换行
"prettier.printWidth": 300,
// 使用单引号替换双引号
"prettier.singleQuote": true,
"prettier.arrowParens": "avoid",
// 设置.vue 文件中,HTML代码的格式化插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.ignoreProjectWarning": true,
"vetur.format.defaultFormatterOptions": {
"prettier": {
"trailingComma":"none",
"semi":false,
"singleQuote":true,
"arrowParens":"avoid",
"printWidth":300
},
"js-beautify-html": {
"wrap_attributes": "force-expand-multiline"
}
}
配置到这里就差最后一步啦:
最后一步:
把 .prettierrc 文件放到 C:\Users\Dell 目录里面 ,也就是放到你的系统文件目录里
tips: 不同电脑路径不同哦,
放置以后,然后 在 Vscode 设置 右上角 文档中 配置:
"prettier.configPath":"C:\\Users\\Dell\\.prettierrc"
tips: 路径这里使用 双斜线,不要使用 单斜线
没有 .prettierrc 这个文件 ,私聊哦~~~

