HTML5
html简介
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>

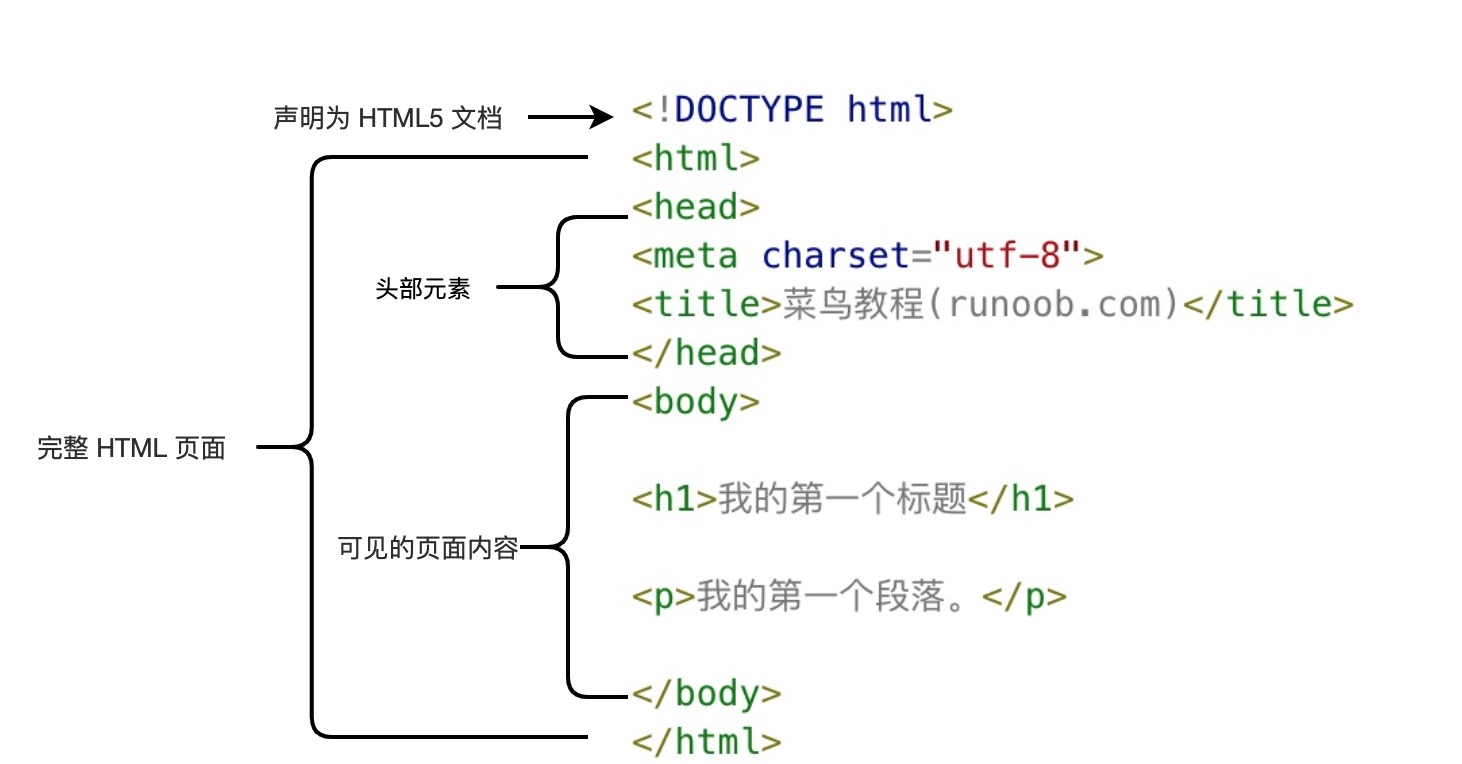
<!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
<h1> 元素定义一个大标题
<p> 元素定义一个段落
注:在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。
html编辑器
html编辑器推荐
VS Code
Visual Studio Code(简称 VS Code)是一个由微软开发,同时支持 Windows 、 Linux 和 macOS 等操作系统且开放源代码的代码编辑器,编辑器中内置了扩展程序管理的功能。
VS Code 安装教程参考:Visual Studio Code(简称 VS Code)是一个由微软开发,同时支持 Windows 、 Linux 和 macOS 等操作系统且开放源代码的代码编辑器,编辑器中内置了扩展程序管理的功能。
VS Code 安装教程参考:https://www.runoob.com/w3cnote/vscode-tutorial.html
html标题
HTML 标题(Heading)是通过h1 - h6 标签来定义的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html标题</title>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<h5>这是标题 5</h5>
<h6>这是标题 6</h6>
</body>
</html>
运行结果为

html 段落
HTML 段落是通过标签 p 来定义的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html段落</title>
</head>
<body>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
</body>
</html>
运行结果为

html 链接
HTML 链接是通过标签 来定义的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html链接</title>
</head>
<body>
<a href="http://www.runoob.com">这是一个链接使用了 href 属性</a>
</body>
</html>
运行结果为

html 图像
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html图像</title>
</head>
<body>
<a href="https://blog.csdn.net/weixin_54371657">
<img src="./img/1.png" alt="" height="300px" title="点击查看原网页">
</a>
</body>
</html>
- 网页引入图片使用img标签
- src 是图片路径 可以是本地文件系统页可以是网络上一个URL
- 宽度 width
高度 height
- width或者height二者调整一个 另外一个值也会等比例缩放
- width和height二者同时调整 则按照调整后数值显示 - title 鼠标悬停显示标题
- anchor 锚
- href跳转网页的URL
html 锚点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>锚点</title>
</head>
<body>
<!--根据id定位,点击链接跳转到本页面相对应的位置-->
<a href="#one">美女</a>
<a href="#two">HTML/CSS</a>
<a href="#three">数据库</a>
<a href="#four">数据分析</a>
<br>
<img id="one" src="./img/1.png" alt=""><br>
<img id="two" src="./img/2.png" alt=""><br>
<img id="three" src="./img/3.png" alt=""><br>
<img id="four" src="./img/4.png" alt=""><br>
</body>
</html>
html 行级元素与块级元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行级元素与块级元素</title>
</head>
<body>
<!--
inline 行级元素: 不独占一行 不可以设置宽高
block 块级元素: 独占一行 可以设置宽高
inline-block 行内块元素 不独占一行 可以设置宽高
-->
<img src="./img/1.png" width="200px" alt="">
<img src="./img/1.png" width="100px" alt="">
<div>
<img src="./img/1.png" width="60px" alt="">
</div>
<div>
<img src="./img/1.png" width="50px" alt="">
</div>
<span>
<img src="./img/1.png" width="300px" alt="">
</span>
<span>
<img src="./img/1.png" width="250px" alt="">
</span>
</body>
</html>
html常用标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>常用标签</title>
</head>
<body>
<p>段落1.1<br>段落1.2</p>
<p>段落2.1<br>段落2.2</p>
<!--
颜色值设置
1、直接使用英文的单词
2、使用十六进制 000000~FFFFFF
3、使用函数rgb(十进制,十进制,十进制) 0~255、rgba(十进制,十进制,十进制,十进制) 0~255 0~1
rgb(红,绿,蓝) rgba(红,绿,蓝,rgb(红,绿,蓝,不透明度)
-->
<!--
实体字符 转义字符
< <
> >
© ?
空格
-->
<!--
列表
有序列表 ol
无序列表 ul
列表项 li
-->
<ol>
<li>列表项01</li>
<li>列表项02</li>
<li>列表项03</li>
<li>列表项04</li>
<li>列表项05</li>
</ol>
<ol type="A">
<li>列表项01</li>
<li>列表项02</li>
<li>列表项03</li>
<li>列表项04</li>
<li>列表项05</li>
</ol>
<ol type="a">
<li>列表项01</li>
<li>列表项02</li>
<li>列表项03</li>
<li>列表项04</li>
<li>列表项05</li>
</ol>
<ol type="I">
<li>列表项01</li>
<li>列表项02</li>
<li>列表项03</li>
<li>列表项04</li>
<li>列表项05</li>
<li>列表项06</li>
<li>列表项07</li>
<li>列表项08</li>
<li>列表项09</li>
<li>列表项10</li>
</ol>
<ol type="i">
<li>列表项01</li>
<li>列表项02</li>
<li>列表项03</li>
<li>列表项04</li>
<li>列表项05</li>
<li>列表项06</li>
<li>列表项07</li>
<li>列表项08</li>
<li>列表项09</li>
<li>列表项10</li>
</ol>
<ol type="1" start="5">
<li>列表项01</li>
<li>列表项02</li>
<li>列表项03</li>
<li>列表项04</li>
<li>列表项05</li>
</ol>
<ul>
<li>导航01</li>
<li>导航02</li>
<li>导航03</li>
<li>导航04</li>
<li>导航05</li>
</ul>
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dd>Black hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
<dd>White cold drink</dd>
</dl>
</body>
</html>
html表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格</title>
</head>
<body>
<!--
cellpadding 表格边框到内容距离 内边距
cellspacing 表格边框外区域距离 外边距
-->
<!-- <table border="1px" width="800px" height="600px" align="center"> -->
<table border="1px" align="center" cellspacing="30px" cellpadding="30px">
<thead><!--表头-->
<caption>大标题</caption>
<tr>
<th>标题一</th>
<th>标题二</th>
<th>标题三</th>
<th>标题四</th>
<th>标题五</th>
</tr>
</thead>
<tbody align="center"><!--身体-->
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
<td>1-5</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>2-5</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
<td>3-5</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
<td>4-5</td>
</tr>
<tr>
<td>5-1</td>
<td>5-2</td>
<td>5-3</td>
<td>5-4</td>
<td>5-5</td>
</tr>
</tbody>
</table>
</body>
</html>
<body>
<!-- <table border="1px" width="800px" height="600px" align="center"> -->
<table border="1px" align="center">
<thead>
<caption>大标题</caption>
<tr>
<th>标题一</th>
<th>标题二</th>
<th>标题三</th>
<th>标题四</th>
<th>标题五</th>
</tr>
</thead>
<tbody align="center"><!--内容居中-->
<tr>
<td colspan="2">1-1</td><!--水平方向占位两格-->
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
<!-- <td>1-5</td> --><!--水平方向对应挤出的元素-->
</tr>
<tr>
<td rowspan="2">2-1</td><!--垂直方向占位两格-->
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
<!-- <td>3-5</td> --><!--垂直方向对应挤出的元素-->
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
<td>4-5</td>
</tr>
<tr>
<td>5-1</td>
<td>5-2</td>
<td>5-3</td>
<td>5-4</td>
<td>5-5</td>
</tr>
</tbody>
</table>
运行结果

html表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单之GET</title>
</head>
<body>
<!--
表单用于收集用户的输入信息。
表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkboxe) 等等。
post:指的是 HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,同于提交敏感数据,如用户名与密码等。
get:默认值,指的是 HTTP GET 方法,表单数据会附加在 action 属性的 URL 中,并以 ?作为分隔符,一般用于不敏感信息,如分页等。例如:https://www.lihaozhe.com/?page=1,这里的 page=1 就是 get 方法提交的数据。
两种最常用的 HTTP 方法是:GET 和 POST。
什么是 HTTP?
超文本传输协议(HTTP)的设计目的是保证客户机与服务器之间的通信。
HTTP 的工作方式是客户机与服务器之间的请求-应答协议。
web 浏览器是客户端,而计算机上的网络应用程序也可能作为服务器端。
举例:客户端(浏览器)向服务器提交 HTTP 请求;服务器向客户端返回响应。响应包含关于请求的状态信息以及可能被请求的内容。
两种 HTTP 请求方法:GET 和 POST
在客户机和服务器之间进行请求-响应时,两种最常被用到的方法是:GET 和 POST。
GET - 从指定的资源请求数据。
有关 GET 请求的其他一些注释:
GET 请求可被缓存
GET 请求保留在浏览器历史记录中
GET 请求可被收藏为书签
GET 请求不应在处理敏感数据时使用
GET 请求有长度限制
GET 请求只应当用于取回数据
POST - 向指定的资源提交要被处理的数据
有关 POST 请求的其他一些注释:
POST 请求不会被缓存
POST 请求不会保留在浏览器历史记录中
POST 不能被收藏为书签
POST 请求对数据长度没有要求
-->
<!--
action="服务器接收表单数据的URL"
method="请求方式" 常见的请求方式 get post
-->
<form action="" method="get">
<!--
input 表单标签
type 表单类型
name 向服务器发送数据 后端接收数据的key
value 向服务器发送数据 后端接收数据的value
id 页面内使用便于DOM操作
-->
<input type="text" name="account" value="" id="account" placeholder="请输入账号" autocomplete="off">
<input type="password" name="password" value="" id="password">
<input type="submit" value="提交">
</form>
</body>
</html>
运行结果为

<!--我们也可以输入网址,这样再提交的时候就会跳转网址-->
<form action="https://www.baidu.com/s" method="get">
<input type="search" name="wd" id="" value="" placeholder="" autocomplete="off">
<input type="submit" value="千度一下">
</form>
常用表单
<body>
<fieldset>
<legend>常用表单</legend>
<form action="" method="get" oninput="x.value=parseInt(a.value)+parseInt(b.value)">
性别:
<label for="male">男</label>
<input type="radio" name="gender" value="1" id="male" checked>
<label for="female">女</label>
<input type="radio" name="gender" value="0" id="female">
<br>
爱好:
<label for="swimming">游泳</label>
<input type="checkbox" name="hobby" value="swimming" id="swimming" checked>
<label for="running">跑步</label>
<input type="checkbox" name="hobby" value="running" id="running">
<label for="skiing">滑雪</label>
<input type="checkbox" name="hobby" value="skiing" id="skiing">
<br>
籍贯:
<select name="hometown" id="hometown">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="jilin" selected>吉林</option>
</select>
<br>
水果:
<select name="fruits" id="fruits" multiple>
<option value="banana">香蕉</option>
<option value="apple">苹果</option>
<option value="pear" selected>梨</option>
</select>
<br>
slogan
<br>
<textarea name="slogan" id="slogan" cols="30" rows="10"></textarea>
<br>
年龄:
<input type="number" name="age" id="age">
<br>
时间:
<input type="time" name="time" id="time">
<br>
周:
<input type="week" name="week" id="week">
<br>
日期:
<input type="date" name="date" id="date">
<br>
datetime-local:
<input type="datetime-local" name="datetime-local" id="datetime-local">
<br>
URL:
<input type="url" name="url" id="url">
<br>
电话:
<input type="tel" name="tel" id="tel">
<br>
邮箱:
<input type="email" name="email" id="email">
<br>
文件:
<input type="file" name="file" id="file">
<br>
预定义控件:<input list="browsers" name="browser">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<br>
0<input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output>
<br>
<input type="submit" value="提交">
</form>
</fieldset>
</body>
运行结果为

html div 和span
html div 元素
html div 元素是块级元素,它可用于组合其他 HTML 元素的容器。
如果与 CSS 一同使用,div 元素可用于对大的内容块设置样式属性。
div 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 table 元素进行文档布局不是表格的正确用法。table 元素的作用是显示表格化的数据。
HTML span 元素
html span 元素是内联元素,可用作文本的容器
span 元素也没有特定的含义。
当与 CSS 一同使用时,span 元素可用于为部分文本设置样式属性。
html 框架
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
iframe语法:
<iframe src="URL"></iframe>
该URL指向不同的网页。
iframe - 设置高度与宽度
height 和 width 属性用来定义iframe标签的高度与宽度。
属性默认以像素为单位, 但是你可以指定其按比例显示 (如:“80%”)
<iframe loading="lazy" src="demo_iframe.htm" width="200" height="200"></iframe>
iframe - 移除边框
frameborder 属性用于定义iframe表示是否显示边框。
设置属性值为 “0” 移除iframe的边框:
<iframe src="demo_iframe.htm" frameborder="0"></iframe>
使用 iframe 来显示目标链接页面
iframe 可以显示一个目标链接的页面
目标链接的属性必须使用 iframe 的属性,如下实例:
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="https://www.runoob.com" target="iframe_a" rel="noopener">RUNOOB.COM</a></p>
ame语法:**
<iframe src="URL"></iframe>
该URL指向不同的网页。
iframe - 设置高度与宽度
height 和 width 属性用来定义iframe标签的高度与宽度。
属性默认以像素为单位, 但是你可以指定其按比例显示 (如:“80%”)
<iframe loading="lazy" src="demo_iframe.htm" width="200" height="200"></iframe>
iframe - 移除边框
frameborder 属性用于定义iframe表示是否显示边框。
设置属性值为 “0” 移除iframe的边框:
<iframe src="demo_iframe.htm" frameborder="0"></iframe>
使用 iframe 来显示目标链接页面
iframe 可以显示一个目标链接的页面
目标链接的属性必须使用 iframe 的属性,如下实例:
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="https://www.runoob.com" target="iframe_a" rel="noopener">RUNOOB.COM</a></p>
