问题定义
通过vscode,远程连接服务器之后,使用matplotlib以及pyqt进行图形化界面的编写,需要将界面show出来,由于程序本身是运行在服务器上的,所以无法直接显示到我们的本地系统,所以需要通过Xming来辅助实现。
解决步骤
- vscode通过ssh远程连接服务器,步骤参考我之前的文章
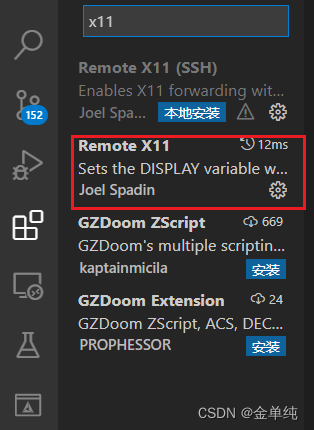
- 在vscode中添加拓展(remote X11)

- 下载Xming,下载链接
- 配置Xming,参考Reference[2]中步骤
- 下载MobaXterm并配置连接,下载链接
- 在MobaXterm中,查看当前开放的DISPLAY的地址
$ echo $DISPLAY localhost:10.0 # 有时候会是localhost:11.0 - 开始配置vscode,首先需要将
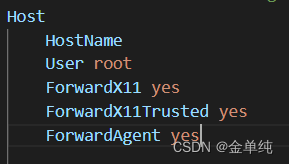
.ssh\config文件重新编辑一下,加入以下部分ForwardX11 yes ForwardX11Trusted yes ForwardAgent yes
- 在vscode的项目中生成launch.json文件,参考Reference[3]中步骤
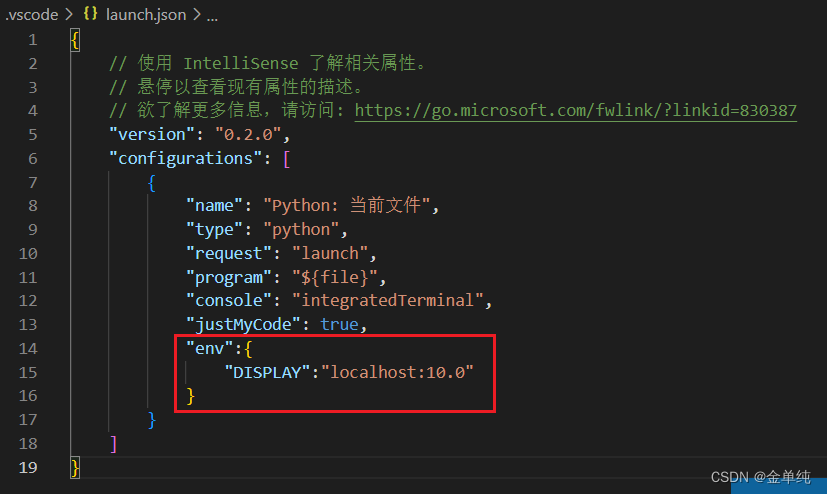
- 配置launch.json,添加以下部分
"env":{ "DISPLAY":"localhost:10.0" }
- 在vscode中输入命令
echo $DISPLAY - 如果不是空的,并输出了类似
localhost:10.0的结果的话,跳过本步骤。如果输出是空的,则vim ~/.bashrc,加入以下部分
然后退出编辑,输入# insert environmentvariable to X11 export DISPLAY="localhost:10.0" # 可能是localhost:11.0,看MobaXterm输出情况source ~/.bashrc使变量生效 - 输入
xclock看会不会有一个时钟跳出来- 如果跳出来了,就说明成功了,恭喜
- 如果一直没有跳出来,就说明地址有问题,
localhost:10.0中到底是多少需要全部都对上,可以自己按照上述步骤复查一遍 - 如果报错,说明配置有问题,需要自行百度
