缘起
Windows远程调试Linux上的代码,需要在Windows上安装开发工具远程调试代码,记录一下安装的过程,help me and help you。
安装环境
本地:Windows 10
远程:Linux Centos
资源下载及安装
VsCode下载及安装
官方下载地址:传送门
安装:选择安装路径默认下一步安装既可。
默认安装路径:C:\Users\Administrator\AppData\Local\Programs\Microsoft VS Code
VsCode插件
在线安装:
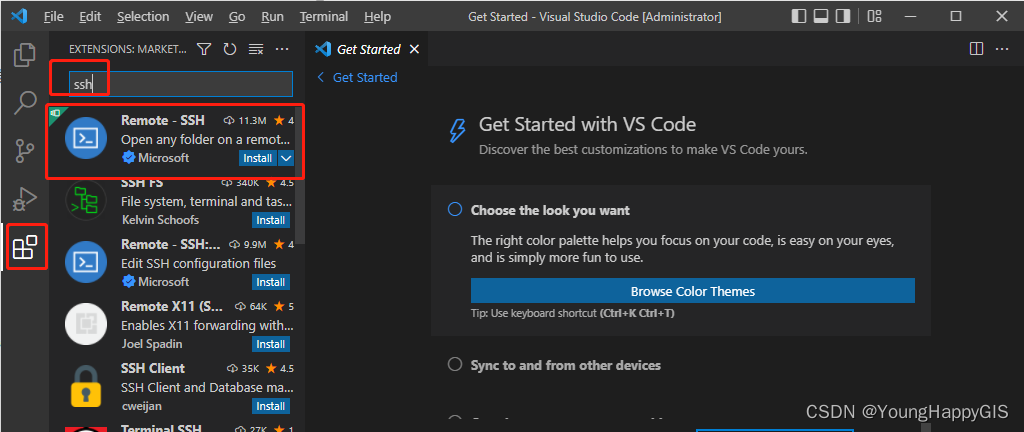
左侧点击扩展-》输入ssh-》选第一个,右侧有一个安装并重启的选项

离线安装
参考博文《VScode离线安装插件》
-
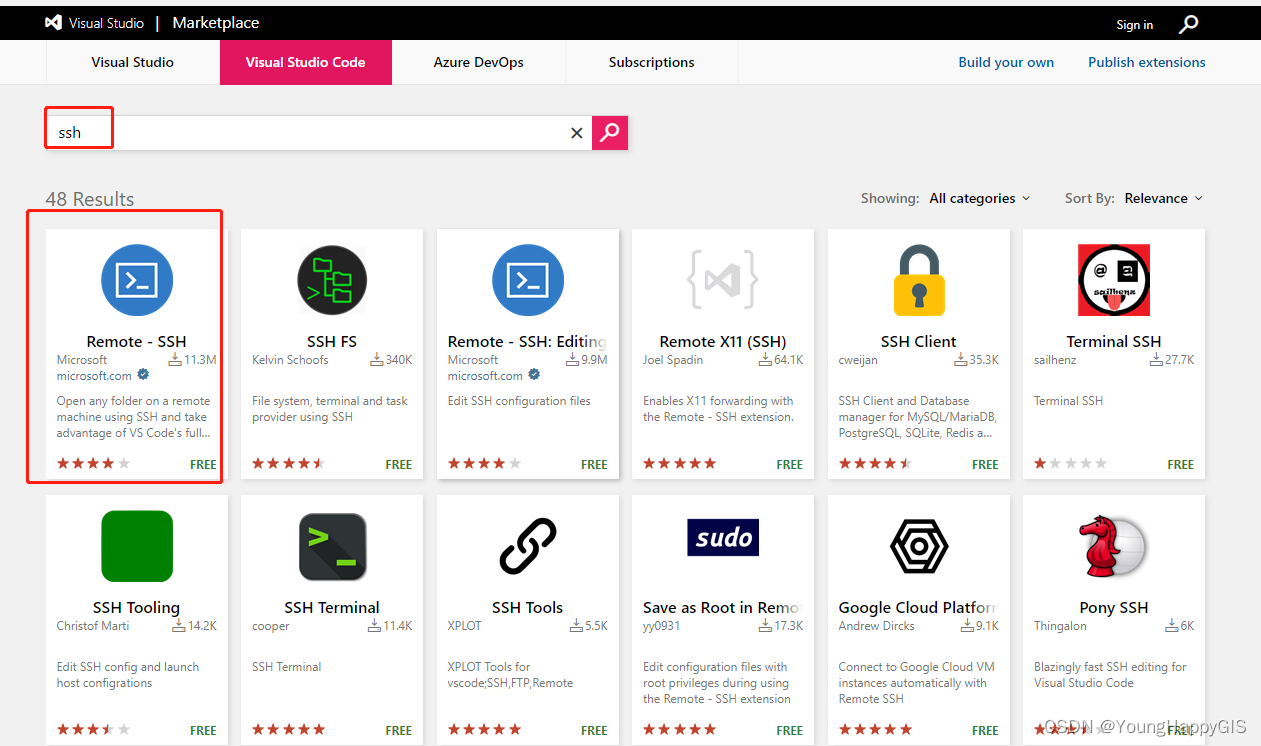
进入vscode插件官网(https://marketplace.visualstudio.com/)
-
搜索ssh

-
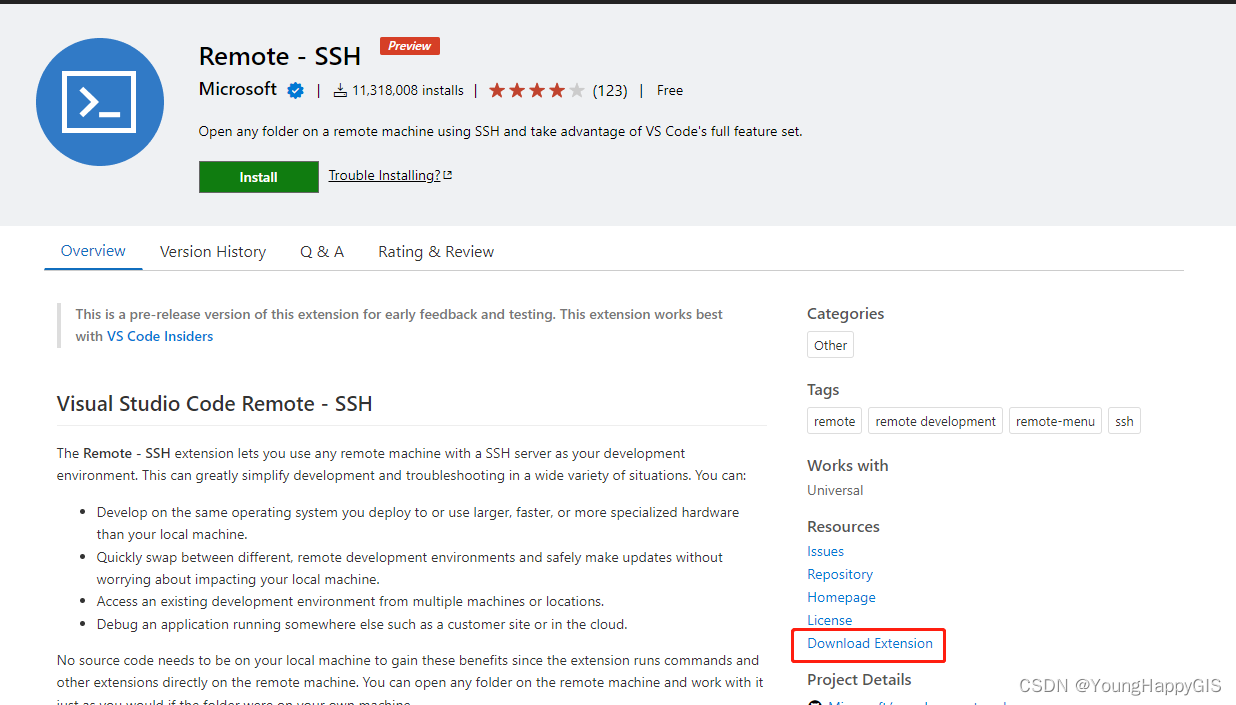
下载ssh插件

-
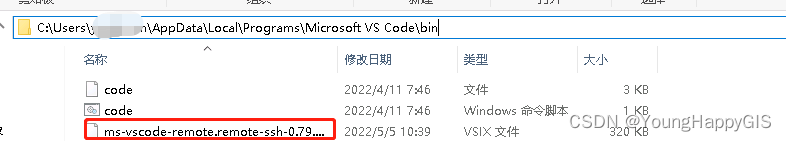
将ssh的插件拷贝到VsCode的bin目录

-
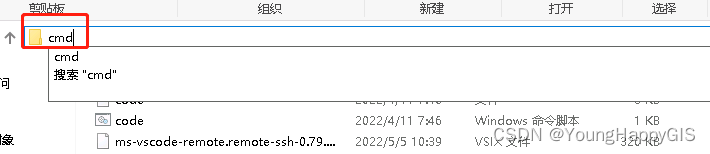
路径导航栏中输入cmd,按回车
 6.
6. -
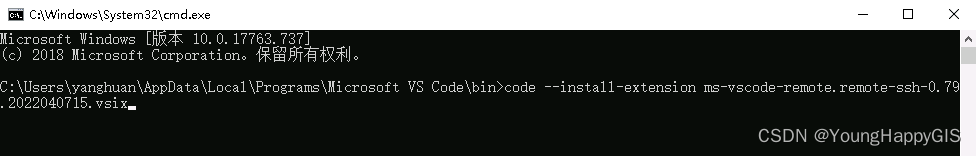
在cmd窗口中执行命令:
code --install-extension 输入安装包前几个字母,比如ms,按键盘上的Tab键,会自动补全离线安装包的名称

-
回车,等出现下面提示,表示安装成功,然后重启VScode,离线安装完成。
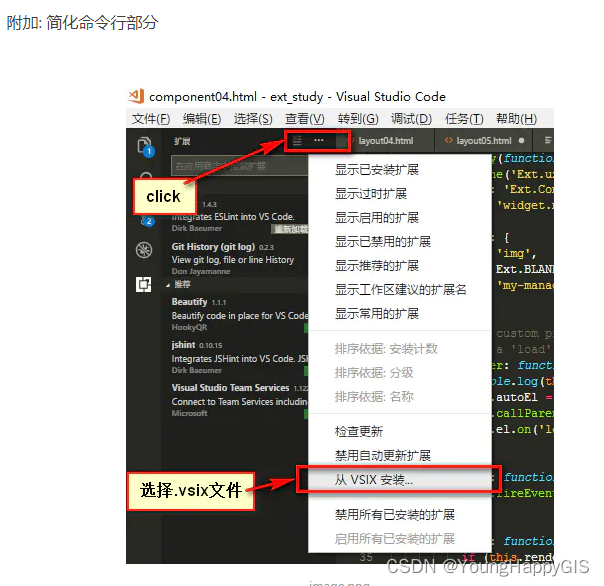
Extension ‘MS-CEINTL.vscode-language-pack-zh-hans-1.45.0.vsix’ was successfully installed!备注:觉得上面那个用命令安装麻烦的,可以从程序中选择附件的的文件进行安装

Git下载安装
下载地址:传送门
安装:默认下一步下一步安装既可
xftp和xshell下载
官网下地址:传送门(超级慢)
国内下载地址:传送门,参考文章《Xftp的下载、安装、使用》
安装:默认下一步下一步安装既可
Vscode远程开发配置
ssh秘钥配置
-
前置条件,本地安装git
-
在本地文件目录下点击鼠标右键,打开
Git Bash -
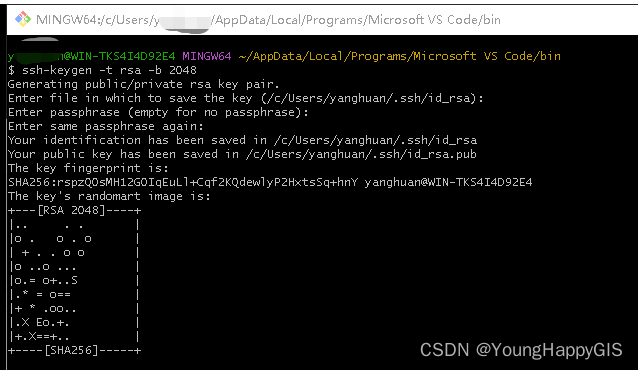
执行命令:
ssh-keygen -t rsa -b 2048,连续按回车

-
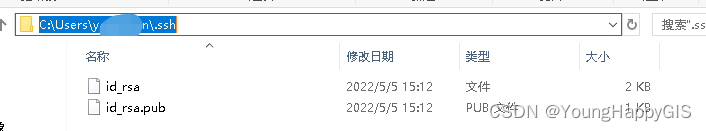
利用Xftp工具,拷贝Windows上的秘钥文件
id_rsa.pub到Linux系统的/home路径下

-
将上一步秘钥中的内容写入道Linux ssh的文件中
cd /home cat id_rsa.pub >> ~/.ssh/authorized_keys -
重启服务ssh服务
service sshd restart
vscode远程连接
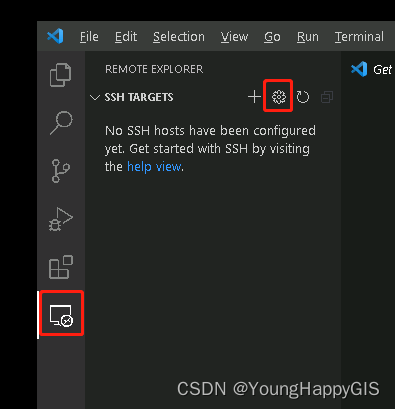
- 选择左侧的远程连接,选择配置按钮

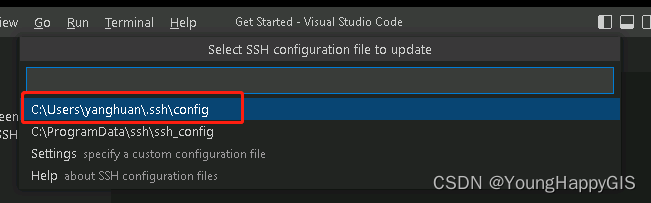
- 选择第一个

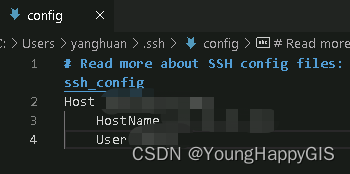
- 输入
Host、HostName、User信息,比如Host和HostName都填写你要远程的那个服务器的IP

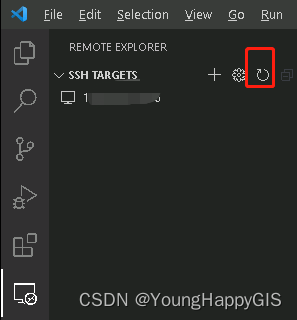
- 点击刷新按钮,要不服务器列表不显示

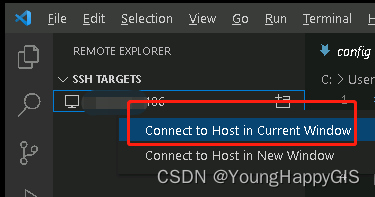
- 右键连接远程服务器

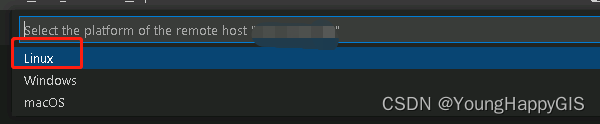
- 选择Linux

- 输入密码
vscode远程调试Node.js程序
-
配置VsCode

{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "address": "192.168.137.186", "name": "192.168.137.186_TileServer", "port": 9229, "remoteRoot": "/home/xtkf/tileServerNew", "request": "attach", "skipFiles": [ "<node_internals>/**" ], "type": "node" } ] } -
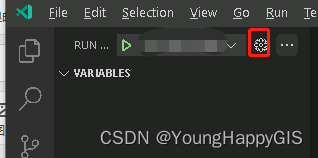
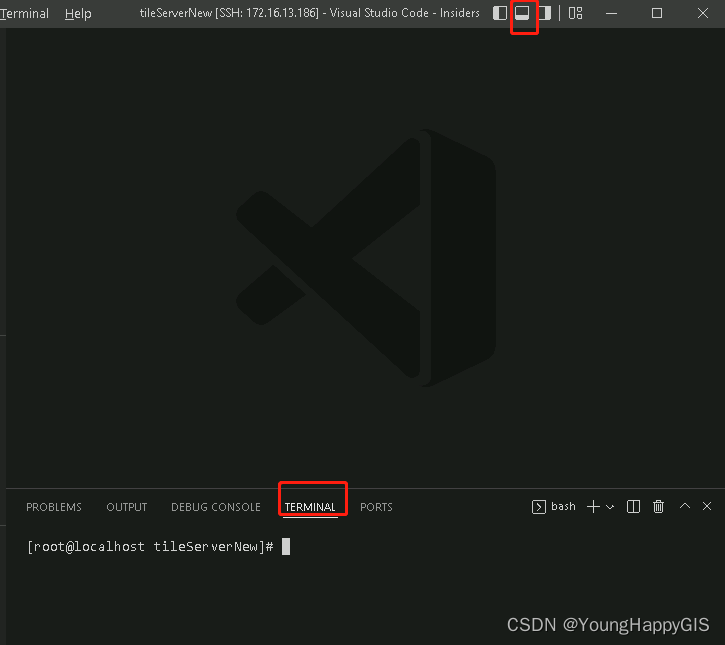
启动终端,启动程序

cd 到程序所在的目录 node --inspect=192.168.137.186:9229 index.js -
F5 附加程序即可
-
Linux这块记得把用到的端口在防火墙这块都加上,比如你自己写的程序是用的8091端口,那么记得把这个端口加到防火墙端口开放的列表中,避免后期前端访问不了服务端口的尴尬。
常见问题
- vscode连接不上Linux服务器
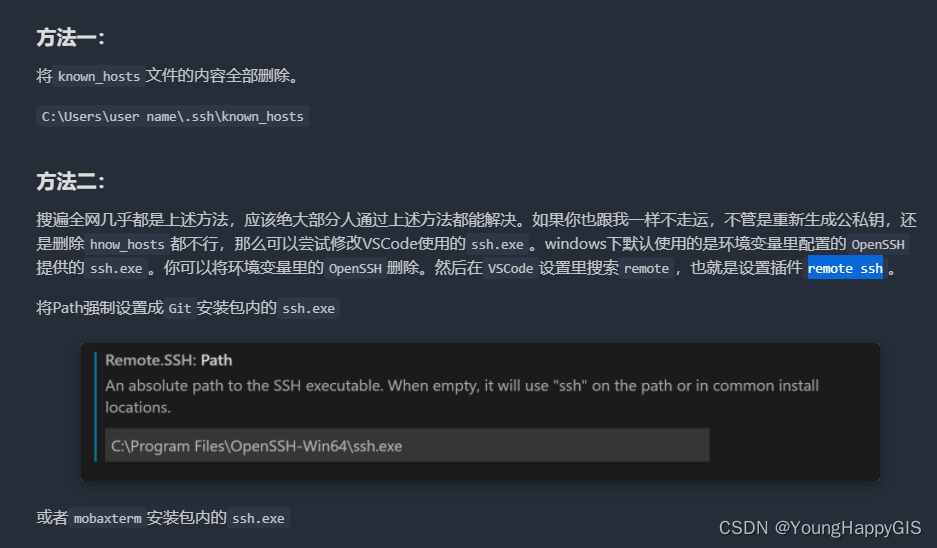
①我个人是把Linux上/home/用户名/.vscode-server整个文件夹都删掉了
②然后把windows上的环境变量里的OpenSSH也删掉了
③然后VsCode设置这块指定了Remote ssh的Path为Git文件夹下的ssh.exe所在的路径
④找了一台可以联网的机器,重新连接Linux服务器,服务器初始化的时候会生成vscode的server目录
⑤再次远程连接可以连接上了