VS2022 C# 打包步骤
一、准备工作
- vs2022
二、安装扩展
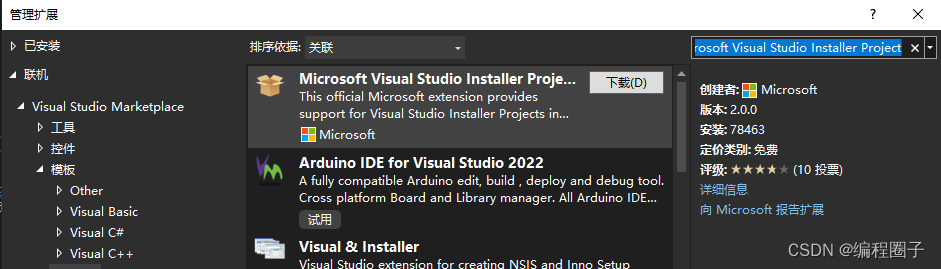
点击vs2022菜单-扩展-管理扩展-联机,搜索 Visual Studio Installer Project ,点击下载。

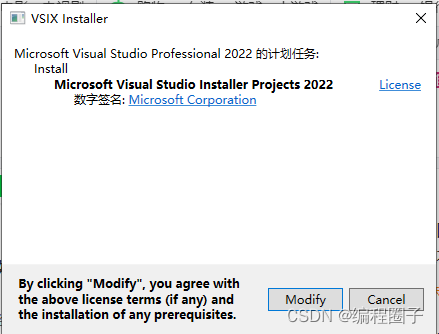
关闭vs,按提示继续操作:

三、建立一个解决方案
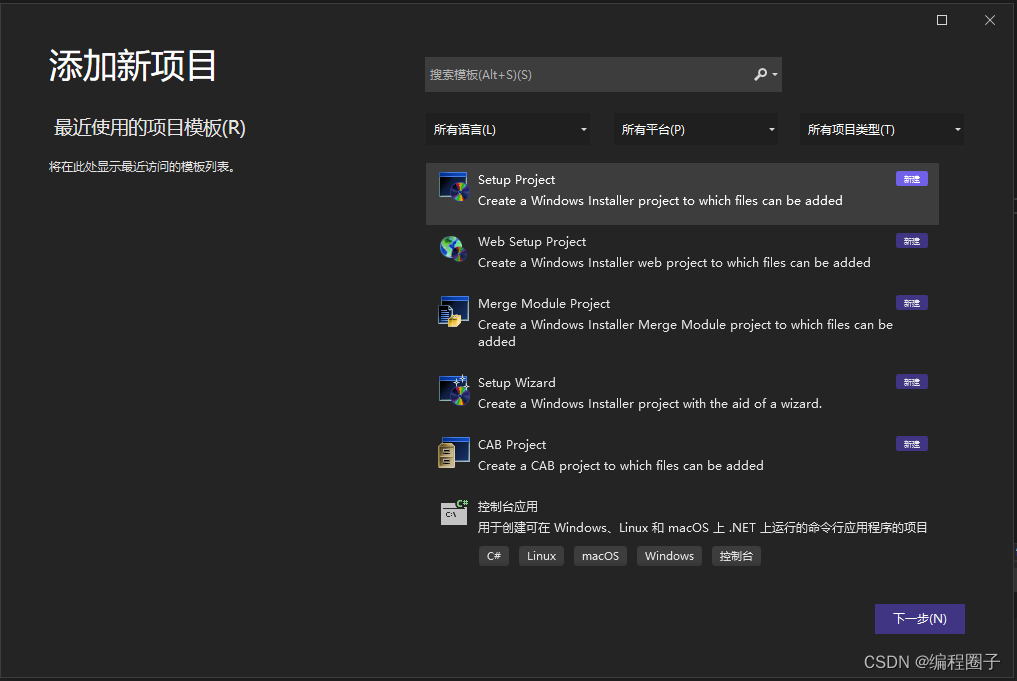
1. 右键选择解决方案,选择新增项目 - Setup Project

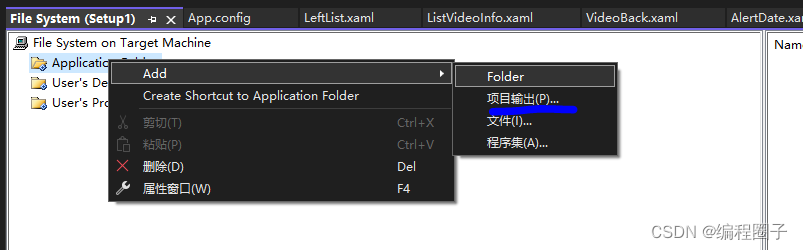
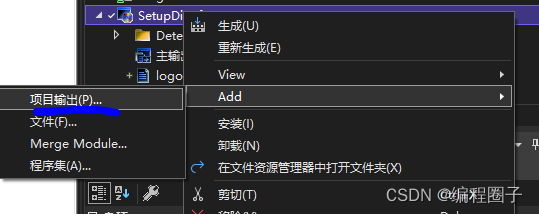
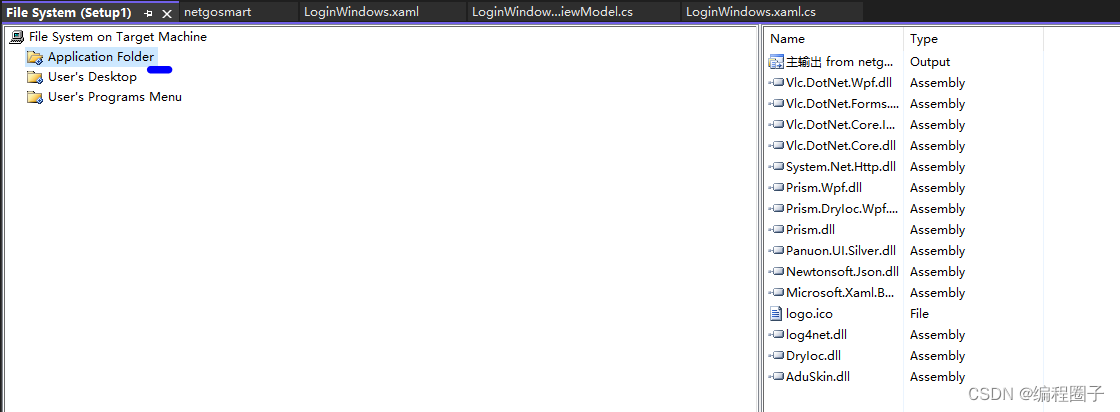
按提示选择一个位置并创建项目,然后选择 Application Folder - Add - 项目输出:

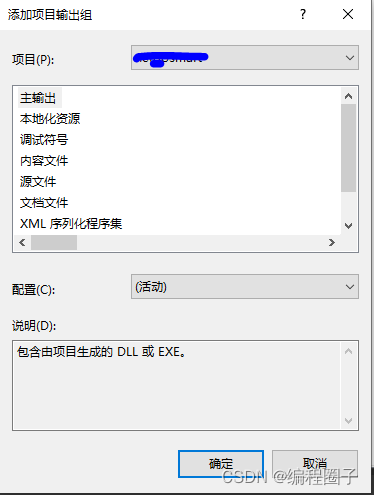
在弹出的窗口直接点确定:

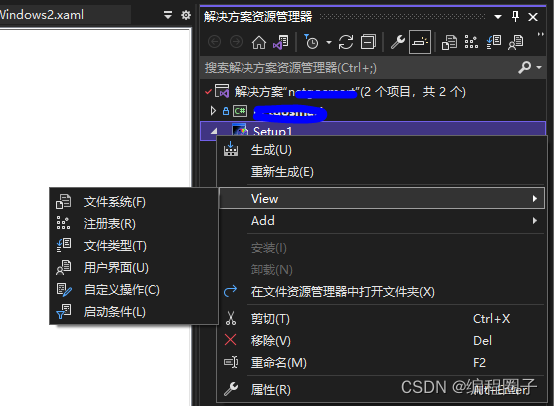
2. 在解决方案按右键选择Setup1-View-启动条件

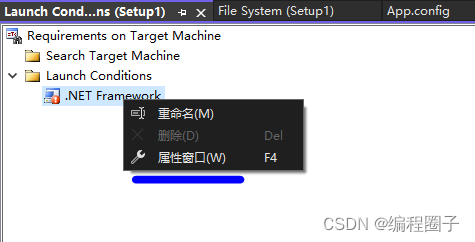
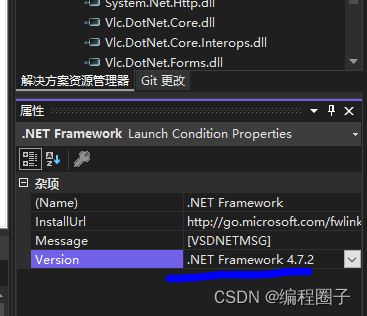
3. 选择目标FrameWork 版本
右键选择: .NET Framework-属性窗口,在右侧找到Version项,按需求填写。


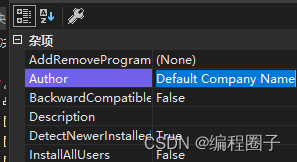
4. 设置默认安装目录
默认会安装到programe files下的 Manufacturer 指定的目录位置,可以右键选择Setup1 - 属性,修改 Author、Manufacturer 的值。

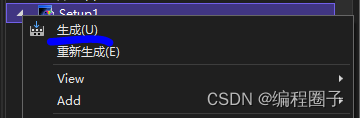
5. 生成
右键选择Setup1,点击生成。

四、添加快捷方式
1. 添加项目输出


2. 添加桌面快捷方式
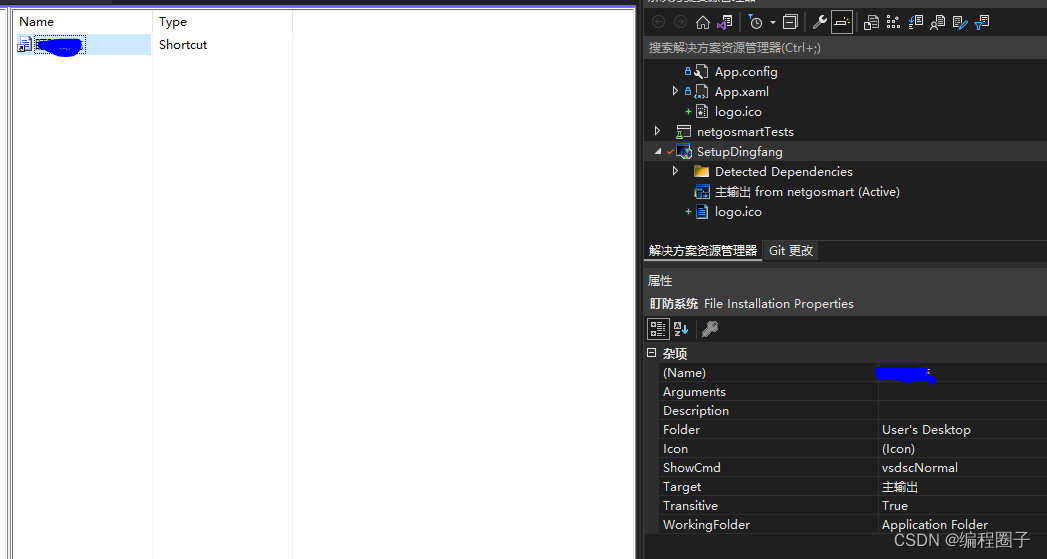
把主输出拖到 User’s Desktop,到属性栏设置图标。

名称处填写应用名称。
3. 设置应用图标
在项目上点右键,在图标处选择icon图标。