Visual Studio安装教程
前言:近来在学习《opencv3编程入门》,因为这本书里面都是由c++实现的,所以就下载了visual studio以备使用。
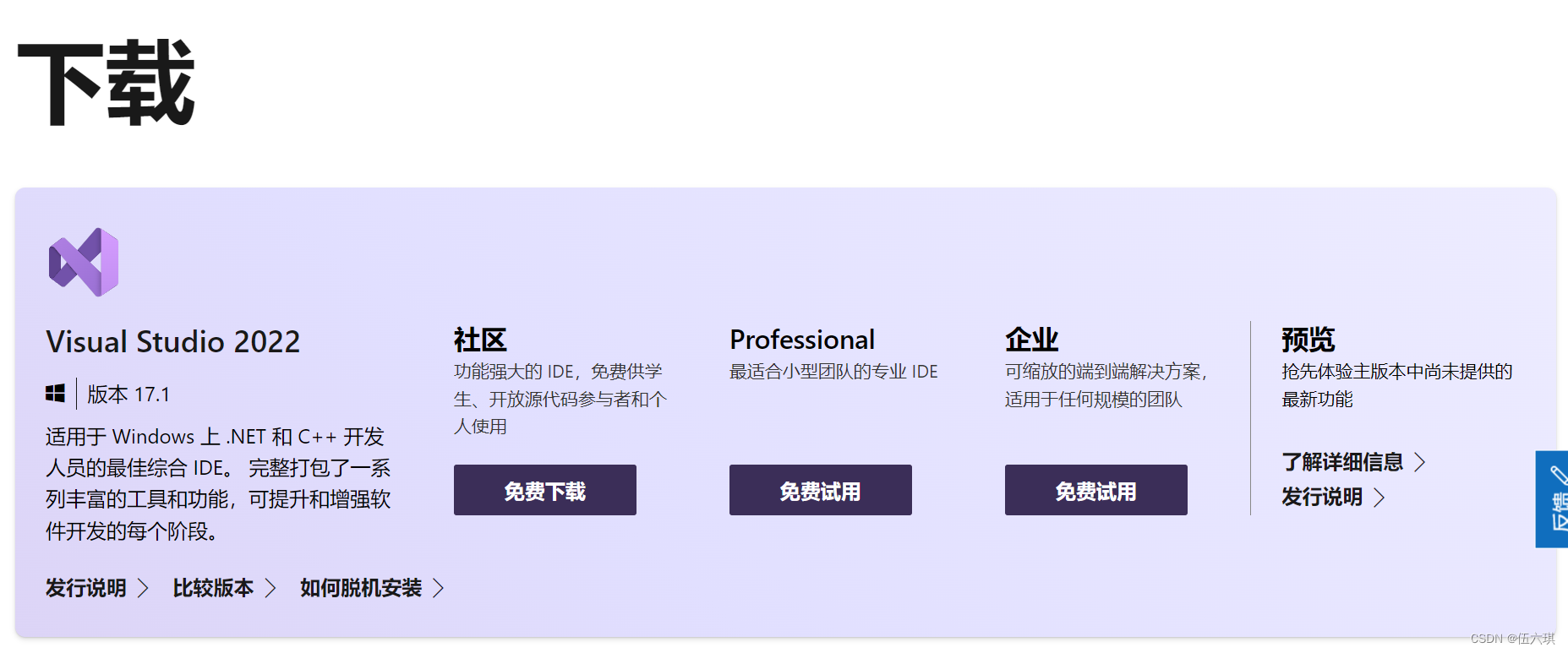
一、官网下载
官网下载地址:
https://visualstudio.microsoft.com/zh-hans/downloads/

因为是个人学习用途,所以我这里下载的是社区版本。
下载下来的是一个.exe文件

双击打开后,会加载一些东西。最后出现下面的界面

二、安装visual studio
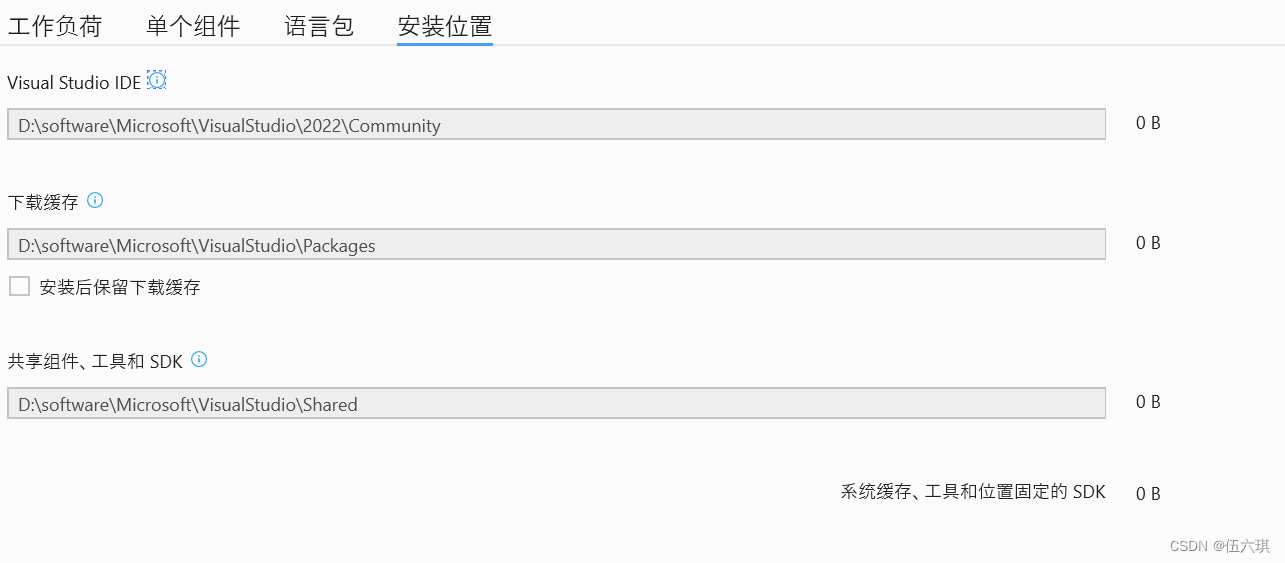
(一)更改安装路径
首先,我们要设置一下安装路径。因为visual studio占用的空间十分大,我们千万千万不要把它一股脑地安装在C盘,这会让我们本来就贫乏的C盘空间,雪上加霜。
在这里,切换到安装位置,将下述三项的路径改成D盘或其他非系统盘,这里图片是我已经改完了的。

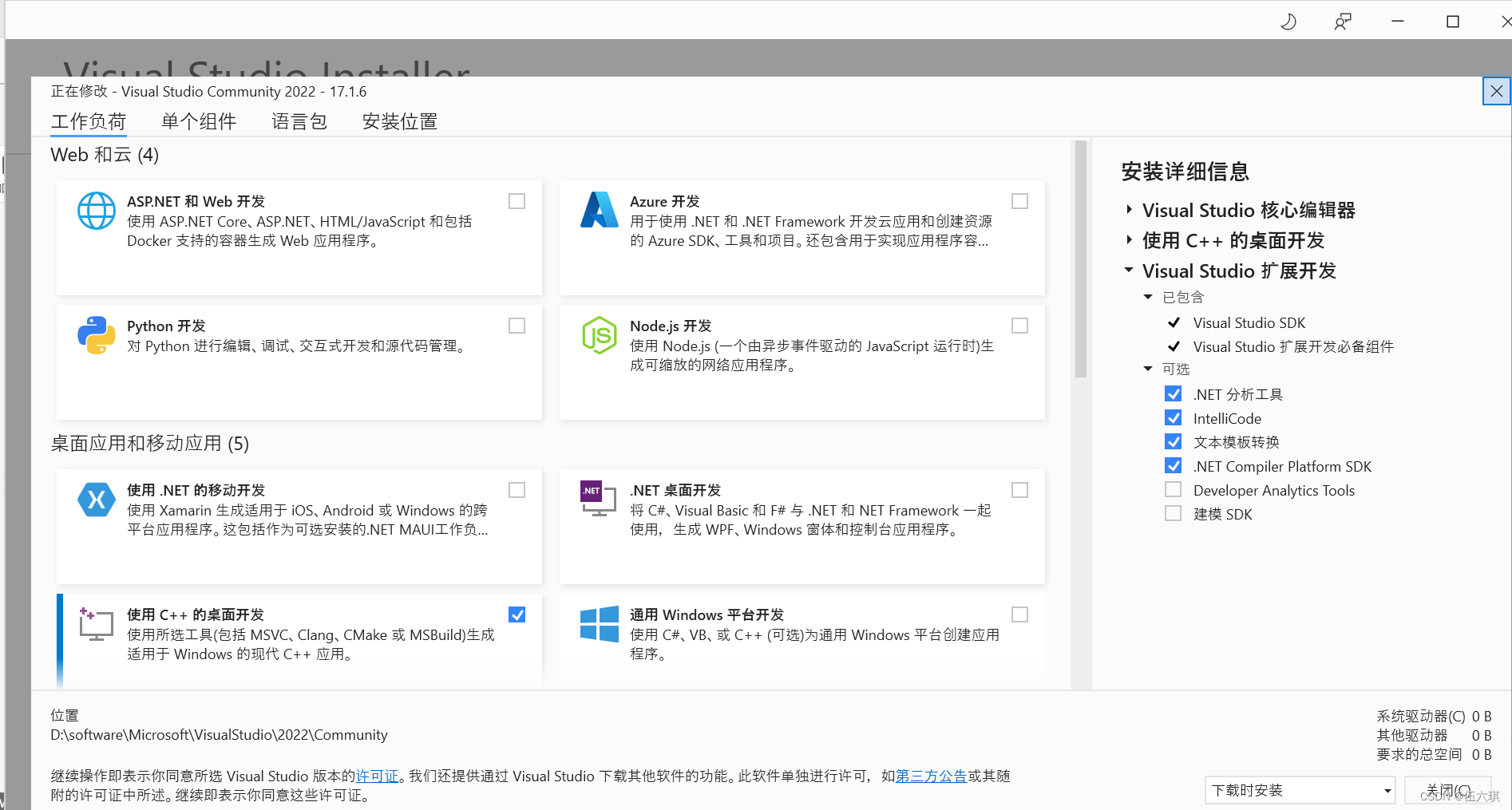
(二)自定义安装组件
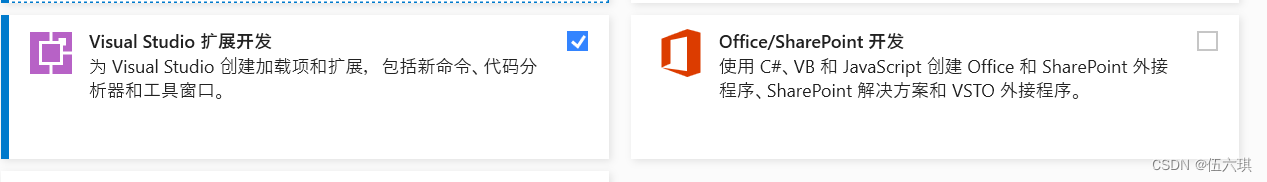
这时我们就可以自定义选择组件进行下载
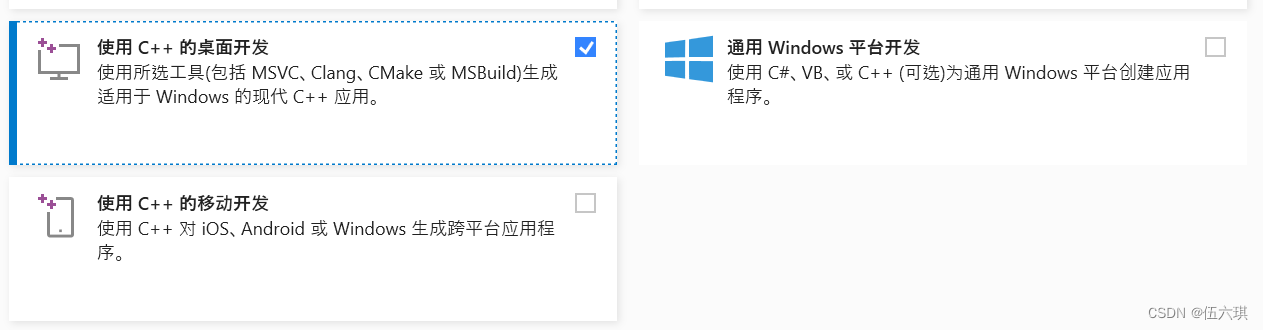
因为我是需要使用C++,所以这里选择了使用C++的桌面开发和visual studio扩展开发


下面会显示下载所占的空间,供参考(我这里因为已经下载过了)

大家可以根据具体需求,选择自己需要下载的组件
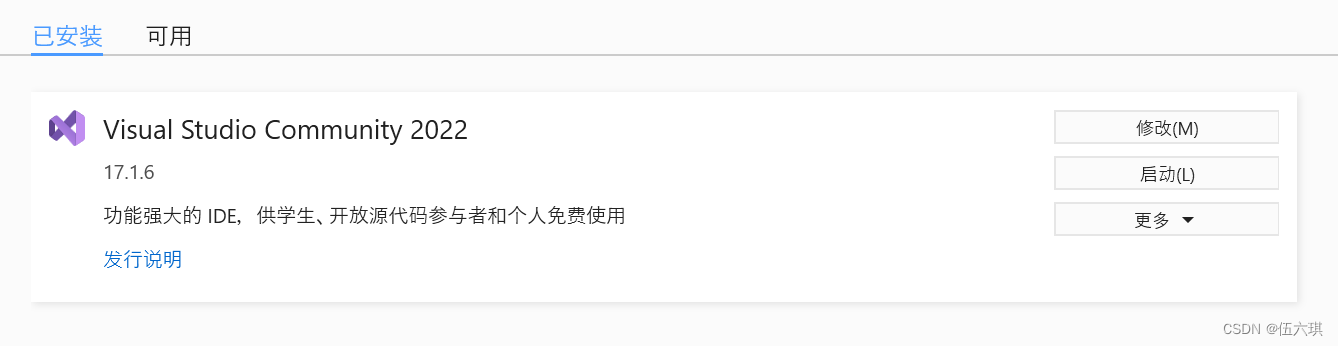
选择好后,在右下角选择安装,就会出现下载界面,等下载完毕后如图所示,点击启动就可以使用啦~

最后汇总一下,visual studio安装中使用的内存情况:
D盘占用6.8G
C盘占用1.G
三、开始使用
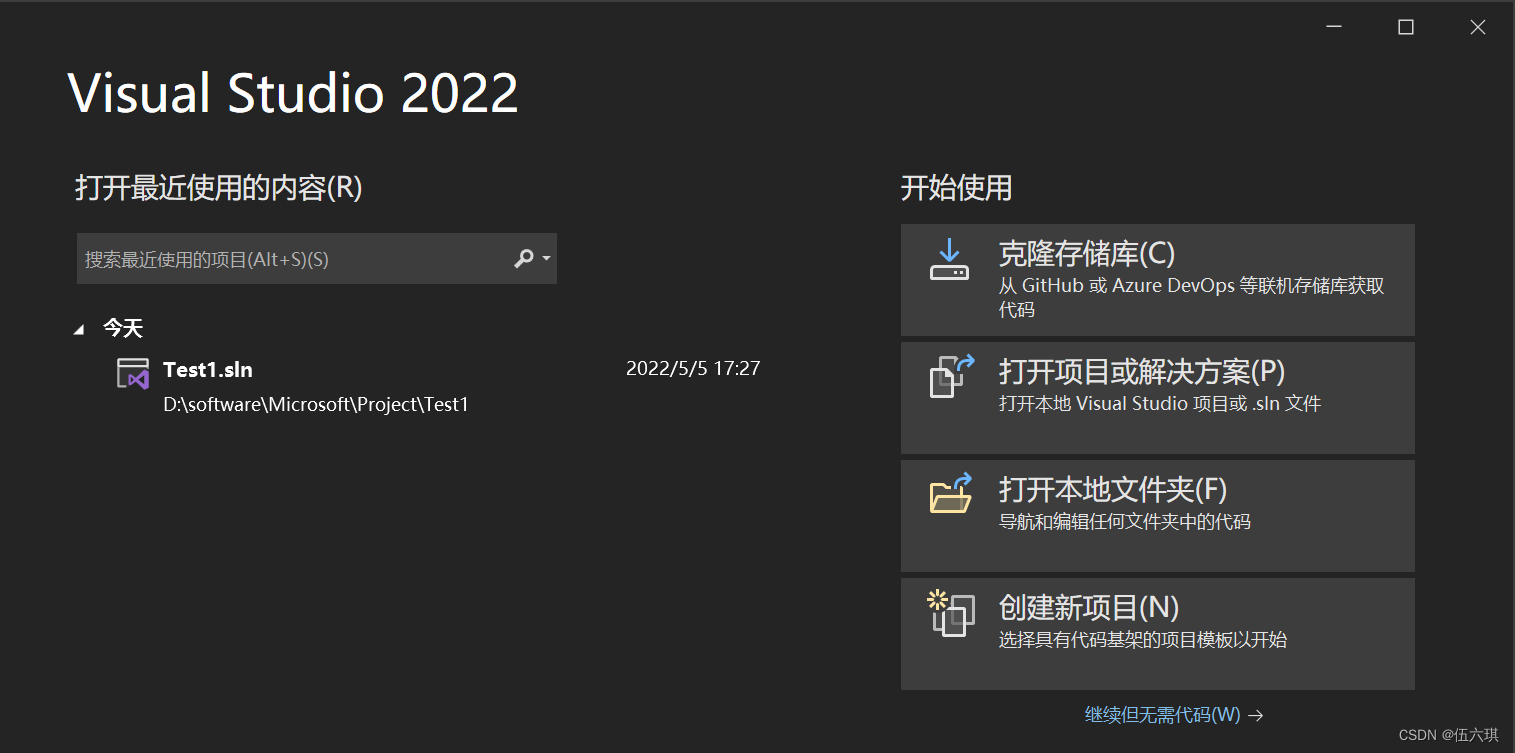
进入visual studio开发界面,点击创建新项目。

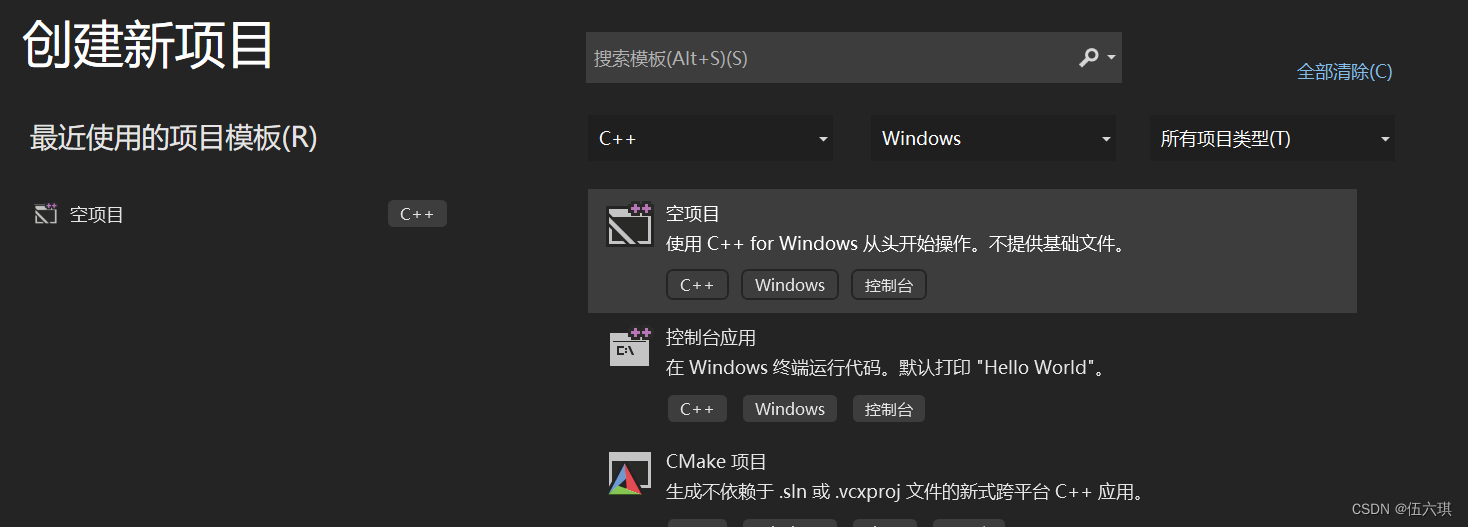
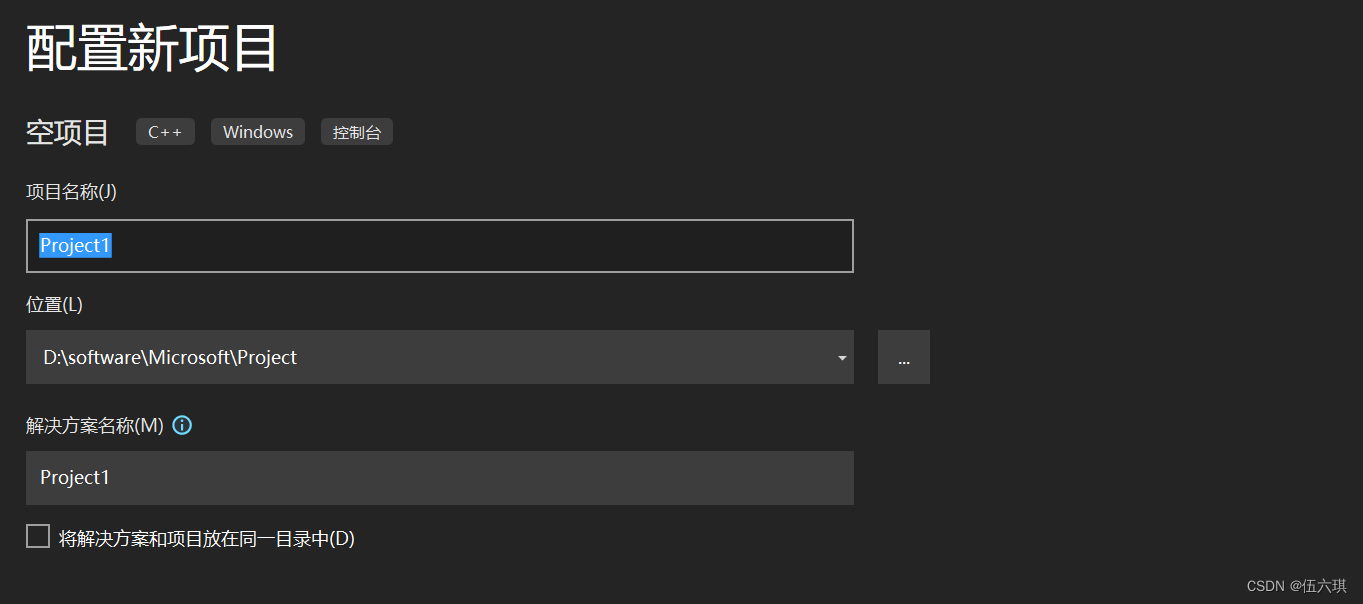
这里我选择了新建一个c++的空项目

在这里定义你的项目名字,以及项目的存储位置(建议放在除C盘外的空间内)

最后点击创建就可以了
(四)创建第一个程序
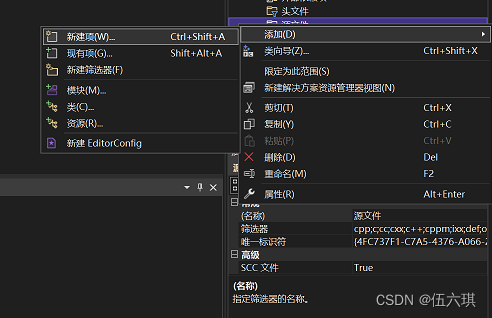
进入项目界面后,选择右侧的源文件,右键添加—新建项

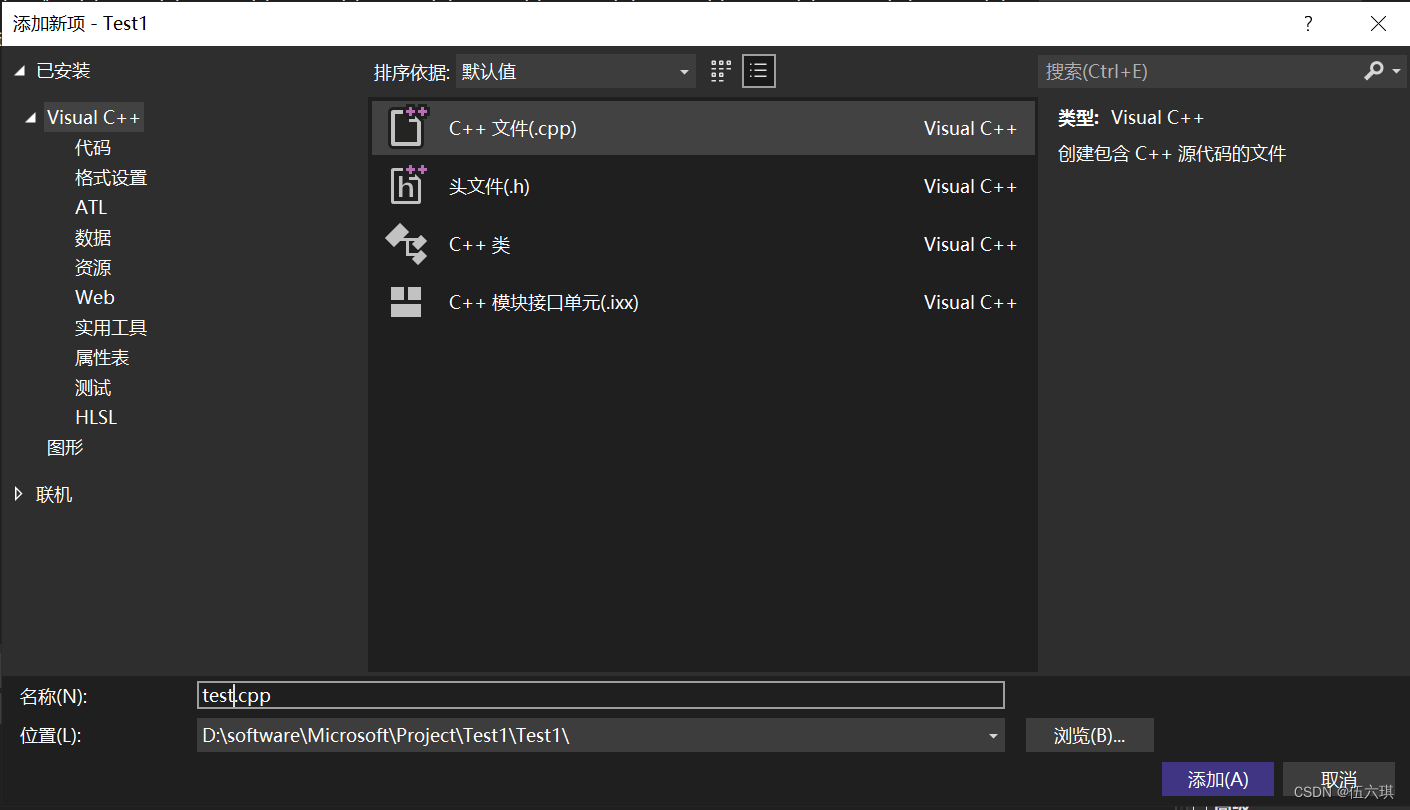
修改一下c++项的名称,然后点击添加

这样就创建好了

(五)万能的HelloWorld
在界面输入hello world代码
#include <iostream>
using namespace std;
int main() {
cout << "Hello World" << endl;
return 0;
}
点击上方的执行按钮

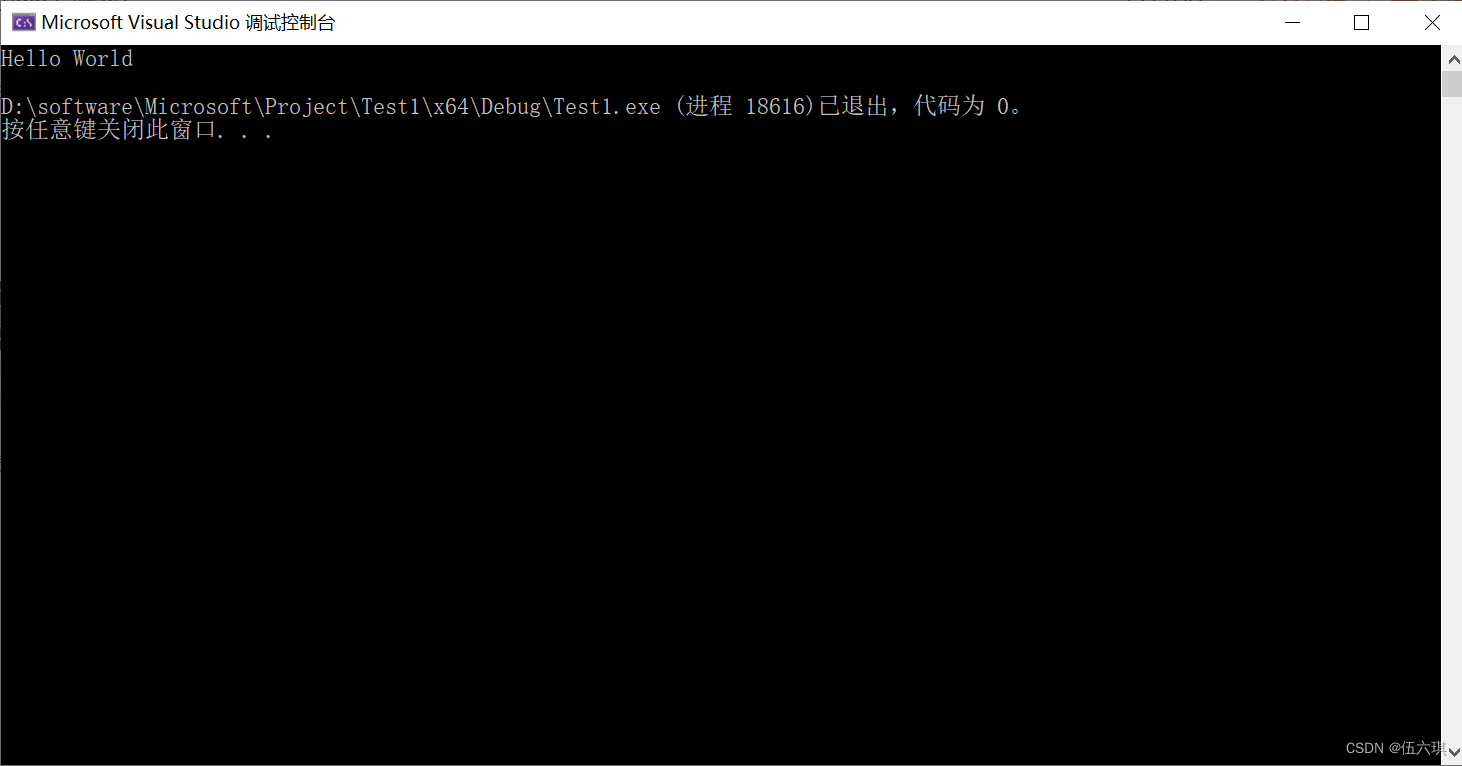
等待一会就会调出控制台,显示执行结果。

看到这里,你就可以正式开始接下来的学习啦~
结束语:简单说一下,作者也是初使用visual studio,也会和大家一起学习进步。
