
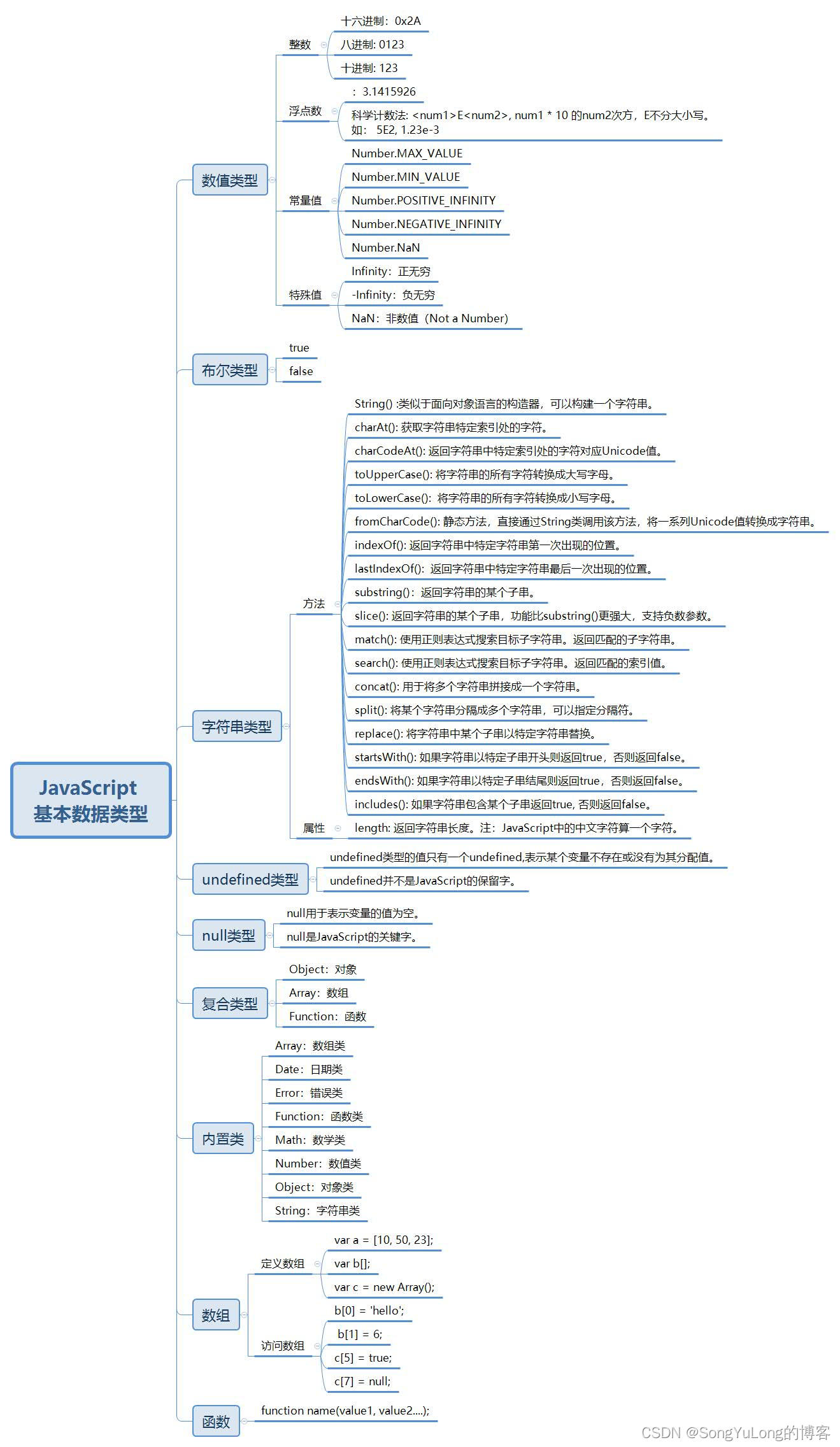
数值类型
数值类型
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
<title>数值类型</title>
</head>
<body>
<script type="text/javascript">
// 显示声明变量a, b
var a, b;
// 给a,b使用科学计数法赋值,其值为 5^2=500
a = 5E2;
b = 1.23e-3;
alert(a + "\n" + b);
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
<title>数值类型</title>
</head>
<body>
<script type="text/javascript">
// 使用隐式变量定义变量b
b = 3.12e1;
c = 45.0;
d = .34e4;
e = .24e-2;
alert(b + '---' + c + '---' + d + '---' + e);
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;"/>
<title>不同进制数值</title>
</head>
<body>
<script type="text/javascript">
// 显示定义变量a
var a;
// 使用十六进制数给a赋值
a = 0x13;
// 显示定义变量b
var b;
// 使用八进制给b赋值
b = 014;
var c;
c = 3.14;
var d;
d = parseInt(c);
// 输出变量值
alert(a + '---' + b + '---' + c + '---' + d);
</script>
</body>
</html>*

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body>
<script type="text/javascript">
// 定义x为最大数值
var x = 1.79999999737377377477477474e308;
//
x = x + 1e292;
alert(x);
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body>
<script type="text/javascript">
// 定义x为最大数值
var x = -1.79999999737377377477477474e308;
//
x = x - 1e292;
alert(x);
</script>
</body>
</html>

字符串类型
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body>
<script type="text/javascript">
// 定义字符串变量a
var a = "Abc中国";
// 获取a的长度
var b = a.length;
// 将一系列Unicode值转换成字符串
var c = String.fromCharCode(97, 98, 99);
alert(a+'--'+b+'--'+a.charAt(4)+'--'+a.charCodeAt(4) + '---'+c)
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body>
<script type="text/javascript">
var a = "hellojavascript";
var b = a.indexOf("llo");
var c = a.indexOf("llo", 3);
var d = a.lastIndexOf("a");
var f = a.startsWith("hello");
var g = a.endsWith("srip");
var j = a.includes("jaa");
alert(b + "\n" + c + "\n" + d + "\n" + j);
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body>
<script type="text/javascript">
var s = "abcdefg";
// 获取第1个(包括)到第5个(不包括)的子串
a = s.slice(0, 4);
// 获取第2个(包括)到第5个(不包括)的子串
b = s.slice(1, 4);
// 获取第5个(包括)到最后的子串
c = s.slice(4);
// 获取第4个(包括)到倒数第1个(不包括)的子串
d = s.slice(3, -1);
// 获取第3个(包括)到倒数第1个(不包括)的子串
e = s.slice(2 , -1);
// 获取倒数第3个(包括)到倒数第1个(不包括)的子串
f = s.slice(-3, -1);
alert("s:" + s
+"\na:" + a
+"\nb:" + b
+"\nc:" + c
+"\nd:" + d
+"\ne:" + e
+"\nf:" + f);
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body>
<script type="text/javascript">
// 定义字符串s的值
var s = "abfd--abc@d.comcdefg";
// 从s中匹配正则表达式
a = s.search(/[a-z]+@d.[a-zA-Z]{2}m/);
// 定义字符串变量str
var str = "1dfd2dfs3df5";
// 查找字符串中所有单个的数值
var b = str.match(/\d/g);
// 输出a和b的值
alert(a + "\n" + b);
</script>
</body>
</html>

布尔类型
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body>
<script type="text/javascript">
// 如果浏览器支持Cookie
if (navigator.cookieEnabled) {
alert("浏览器允许使用Cookie");
} else {
alert("浏览器禁止使用Cookie");
}
</script>
</body>
</html>
undefined和null
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body>
<script type="text/javascript">
// 声明变量x, y
var x, y = null;
// 判断x的值是否为空
if (x == undefined) {
alert('声明变量默认值为:undefined');
}
if (x == null) {
alert('声明变量默认值为:null');
}
// 判断x是否与y相等
if (x == y) {
alert(" x(undefined) == y(null)");
}
// 测试一个不存在的属性
if (String.xyz == undefined) {
alert("不存在的属性值默认为undefined");
}
</script>
</body>
</html>
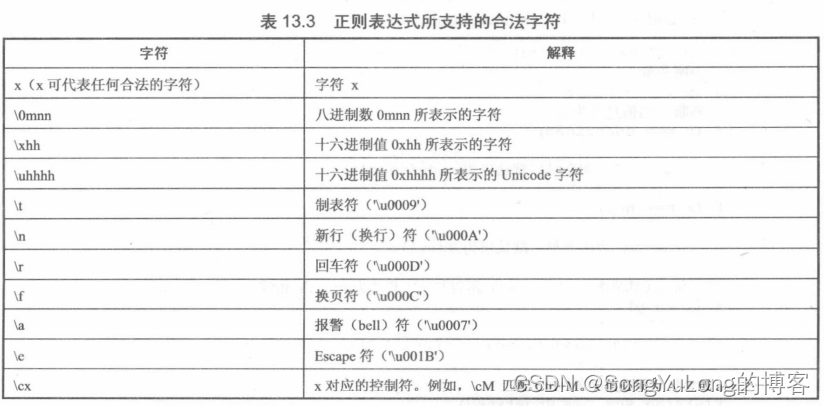
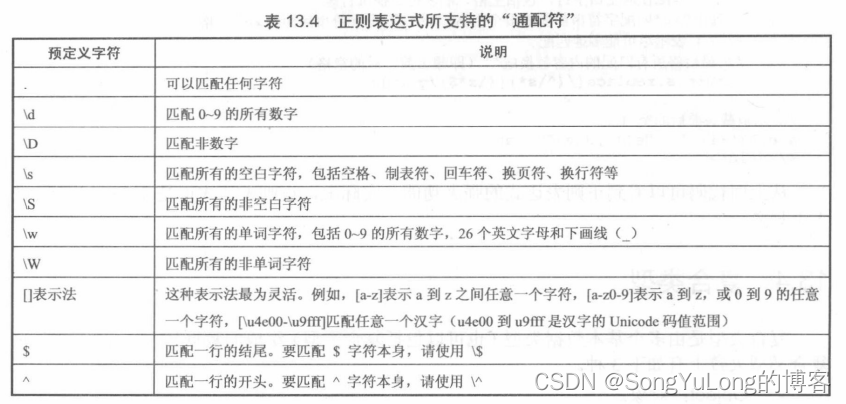
正则表达式



<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body>
<script type="text/javascript">
// 用正则表达式来匹配超链接
alert(/^<a href=(\'|\")[a-zA-Z0-9\/:\.]*(\'|\")>.*<\/a>$/
.test("<a href='http://www.crazyit.org'>疯狂Java</a>"));
function trim(s)
{
return s.replace(/(^\s*)|(\s*$)/g, "");
}
alert(trim(' Hello,JavaScript '));
</script>
</body>
</html>
