目录
一.前端三剑客
1.前导
(1)HTML,CSS,JS都是单独的语言;
(2)HTML,CSS,JS构成前端技术基础;

2.三剑客的分工
(1)HTML:负责网页的架构;
(2)CSS:负责网页的样式,美化;
(3)JavaScript(JS):负责网页的行为;
二.VsCode的介绍与配置
1.vscode的介绍
2.vscode的下载安装
3.vscode的使用
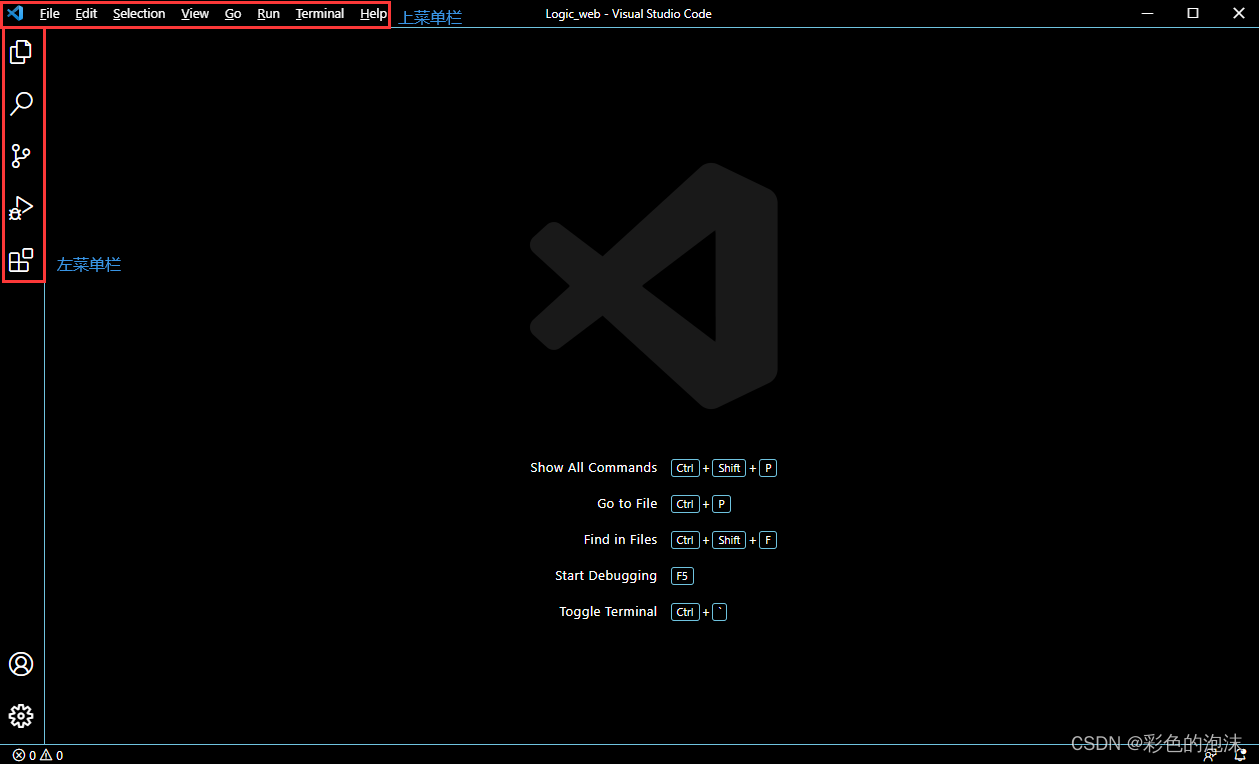
3.1 图形界面操作

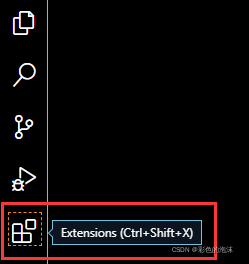
3.3 常用插件
我们通常需要代码提示我们辅助编写,这个时候就涉及到VSCODE提供的一系列的插件插件安装在 Extension 中,点击即可看到一个搜索按钮,可以输入关键字搜索自己想要的插件。如图:

前端开发推荐安装的几个插件:
三.HTML基础标签
HTML基础知识
1.HTML为何物?
HTML是超文本标记语言(Hyper Text Markup Language)是用来描述网页的一种语言。
注意:HTML不是一种编程语言,而是一种标记语言。
简单来说,HTML文件也可以直接称为网页,浏览器的作用就是读取HTML文件,并且以网页的形式去展示它们。
2.标签介绍
HTML标签是由尖括号包围起来的关键词,如<html></html>。
单标签与双标签
(1)双标签书写规则:<双标签名称>内容</双标签名称>,例如<html>内容</html>;
(2)单标签书写规则:<单标签名称/>,例如<br/>;
3.HTML属性
HTML属性指的是标签属性,HTML标签可以拥有属性,给相关的HTML元素提供更多的信息。
注意:
(1)一个HTML标签可有多个属性;
(2)属性写在HTML元素的开始标签;
(3)属性总是以名称/键值对的形式出现,比如:class="method";
4.HTML标签骨架
<!DOCTYPE html>
<html lang="en">
? ?<head>
? ? ? ?<meta charset="UTF-8">
? ? ? ?<meta http-equiv="X-UA-Compatible" content="IE=edge">
? ? ? ?<meta name="viewport" content="width=device-width, initialscale=1.0">
? ? ? ?<title>Document</title>
? ?</head>
? ?<body>
? ?</body>
</html>基本的HTML标签
1.HTML标题标签
HTML的文章标题标签,如:<h1></h1>~<h6></h6>分六个级别,效果一次减少,并且每个标题都是独占一行空间。
如:
<h1>?号标题</h1>
<h2>?号标题</h2>
<h3>三号标题</h3>
<h4>四号标题</h4>
<h5>五号标题</h5>
<h6>六号标题</h6>注意:没有<h7></h7>标签;
2.换行与空格
2.1空格问题
 ;表示一个空格;
如:
hello world2.2换行问题
<br/>表示换行;
如:
hello
<br/>
world扩展:对于HTML语言,没有严格的语义,即<br>与<br/>或者<br? ? >浏览器都可以识别出来。
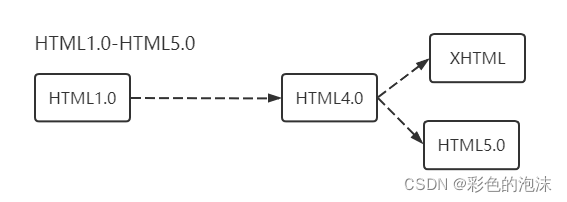
?html1.0~5.0 ?xhtml(严格) 五大浏览器联合更新自己的版本HTML5(不严格)

3.HTML段落
3.1段落标签介绍
HTML段落是通过<p></p>标签进行定义的。
如:
<h2>今?学习内容:</h2>
<p>学了标题标签</p>作用:(1)虽然p标签的文字显示外观来看,和普通文字没有区别,但是它独占一行;
? ? ? ? ? ?(2)标签语义化,便于定位;
3.2标签语义化
在合适的地方显示合理的标签,搜索引擎也偏好于标签语义化做的更好的页面。
4.字体加粗与倾斜及删除效果
4.1加粗标签
(1)<b></b>为加粗标签;
(2)<strong></strong>为加粗标签;
如:
普通?字
<b>我是加粗?字1</b>
<strong>我是加粗?字2</strong>
区别:b标签为简单加粗;strong为加粗效果+特别强调效果;
4.2倾斜
(1)<i></i> 为倾斜标签;
(2)<em></em>也可实现倾斜;
如:
普通?字
<i>我是i</i>
<em>我是em</em>区别:em标签的语义更强一些。i为倾斜了,em为又倾斜了。
4.3删除
<s></s> 删除效果;
<del></del> 删除效果;
如:
原价:<s>998</s>
现值:9.98
<br>
原价:<del>999</del>
现价:9.98注意:这两个标签没有任何语义区别,而w3c则说明s标签要被del标签替代;
5.图片标签
<img scr="" alt="" width="" height="" title="">
如:
<img src="Logo2.png" alt="加载中" width="500" height="500" title="?标悬停在图?上的提示?字">6.超链接
6.1超链接使用
超链接:点击页面发生跳转;
使用标签为:<a href=""></a>
其中href为:跳转的网址;
如:
<a href="https://www.baidu.com">点击我可以打开百度</a>target=”_blank":在其它窗口打开新连接;
<a href="https://www.baidu.com" target="_blank">点击我可以打开百度,并且打开新 的窗?</a>6.2空链接
空链接:在href中指定为#号即可;
作用:(1)暂时不知道点击之后跳转到哪里,使用空链接占位;
? ? ? ? ? ?(2)刷新界面;
<a href="#"></a>7.列表
列表标签可分为:无序列表和有序列表。
7.1无序列表
使用标签:<ul><li></li><li></li><li></li></ul>
注意:
(1)ul标签可以嵌套若干个li标签;
(2)每一个li标签代表着每一条数据;
(3)每个li标签之间没有顺序;
如:
<ul>
? ?<li>python</li>
? ?<li>java</li>
? ?<li>go</li>
</ul>7.2有序列表
使用标签:<ol><li></li><li></li><li></li></ol>
注意:
(1)有序;
(2)且是ol开始的;
如:
<ol>
? ?<li>基础班级</li>
? ?<li>测试</li>
? ?<li>python</li>
</ol>8.布局标签
8.1布局标签的介绍
布局标签没有任何的语义,也没有所谓的应用场景。
作用:划分页面区域,辅助页面布局;
布局标签为:
div标签:<div></div> 大盒子,独占一行;
span标签:<span></span>小盒子,一行可以放多个;
<div>我是div</div>
<div>我是div</div>
<div>我是div</div>
<div>我是div</div>
<span>我是span</span>
<span>我是span</span>
<span>我是span</span>
<span>我是span</span>9.表格标签
9.1表格标签介绍
作用:展示数据非常整齐;
基本语法:
<table>
? ?<tr>
? ? ? ?<td></td>
? ?</tr>
</table>(1)table标签:定义表格标签;
(2)tr标签:定义表格中的行;
? ? ? ? ? ? ? ? th标签:表格单元格;
? ? ? ? ? ? ? ? td标签:定义表格中的单元格,必须嵌套其中;
9.2表格标签的其他属性
(1)align:表格对齐方式。如:left,center,right;
(2)border:表格边框。如:1;
(3)cellpadding:单元边沿与其内容之间的空白,默认为1像素;
(4)cellspacing:单元格与单元格之间的空白,默认为2像素;
(5)width:设置表格宽度;
注意:需要写在table标签里;
9.3表格结构标签
表格结构标签:表格头部和表格主体两大部分;
? ? ? ? (1)表格头部区域:<thead>标签;
? ? ? ? (2)表格主体区域:<tbody>标签;
作用:结构就更加清晰,让表格有更好的语义;
9.4合并单元格
(1)合并单元格方式
? ? ? ? 跨行合并:rowspan="合并单元格的个数";
? ? ? ? 跨列合并:colspan="合并单元格的个数";
(2)目标单元格
? ? ? ? 跨行:最上册单元格为目标单元格,写合并代码;
? ? ? ? 跨列:最左侧单元格为目标单元格,写合并代码;
(3)合并单元格步骤
? ? ? ? 1.先确定是跨行还是跨列合并;
? ? ? ? 2.找到目标单元格;
? ? ? ? 3.删除多余单元格;
10.表单标签
10.1表单标签介绍
表单标签我们可以直接称为 form 标签,标签书写如下:
(1)表单标签:<form action=""></form>。form表单标签里面就是所有用户填写的表单数据;
(2)属性 action:把表单数据交给指定后台程序去处理;
(3)属性 method:传递数据时方式方法。
? ? ? ? ? ? ? ? 1.默认为post请求(隐式提交数据);
? ? ? ? ? ? ? ? 2.get明文传送数据;
如:
<form action="***.py" method="POST">
</form>10.2输入框与单选多选框
输入框标签(input标签):<input type="text">
(1)type:属性指定输入框内容;
(2)type="text":则是最普通的文本输入框。为单行;
(3)type="password":则为密码输入框。为单行;
? ? ? ? ? ? ? ? placeholder:给用户提示(提升用户体验感的属性),并且在为本域中都可以使用;
(4)type="radio":单选框;
(5)type="checkbox":为多选框;
如:
<!-- 填写用户名及密码 -->
<span>用户名:</span>
<input type="text" placeholder="请输入用户名">
<br>
<span>密码:</span>
<input type="password" placeholder="请输入密码">
<br>
<!-- 选择信息:选择 性别 爱好 -->
<!-- 单选按钮 -->
<!-- 一组按钮:他们俩都是来控制性别的,添加name属性 -->
<span>性别:</span>
<input type="radio" name="gender">
<span>男</span>
<input type="radio" name="gender">
<span>女</span>
<br>
<!-- 多选按钮 -->
<span>兴趣爱好:</span>
<!-- <input type="checkbox"> 睡觉
<input type="checkbox"> 打游戏
<input type="checkbox"> 女
<input type="checkbox"> 羽毛球 -->
<!-- 优化:点击文字也可以选中多选框 -->
<input type="checkbox" id="sleep">
<label for="sleep">睡觉</label>
<input type="checkbox" id="playgame">
<label for="playgame">打游戏</label>
<input type="checkbox" id="liangnv">
<label for="liangnv">女</label>
<input type="checkbox" id="yumaoqiu">
<label for="yumaoqiu">羽毛球</label>
<br>10.3下拉框
使用标签:select为下拉框的标签,嵌套若干个option标签。其中每一个option为下拉框中的一个选项。
selected="selected"。表示默认选中状态;
<select name="" id="">
? ?<option value=""></option>
</select> 123如:
<select name="" id="">
? ?<option value="">北京</option>
? ?<option value="">上海</option>
? ?<option value="">?州</option>
? ?<option value="" selected="selected">深圳</option>
</select> <br>10.4文本域
使用标签:<textarea name="", cols="30" rows="10"></textarea>
(1)cols:列;
(2)rows:行;
建议:
<textarea name="" id="" cols="30" rows="10"></textarea>
<br>10.5按钮标签
(1)普通按钮:
? ? ? ? ? ? ? ? 标签:input指定type="button";
? ? ? ? ? ? ? ? 通过value属性,指定按钮的文字;
如:
普通按钮:
<input type="button" value="按钮">
<br>(2)重置按钮:点击重置按钮就会将数据恢复到默认状态;
? ? ? ? ? ? ? ? 标签:input指定type="reset";
? ? ? ? ? ? ? ? 注意:重置按钮自动会有重置的文字;
? ? ? ? ? ? ? ? 如果指定为value属性,则显示什么;
如:
重置按钮:
<input type="reset" value="重置按钮">
<br>(3)提交按钮:点击提交按钮可以让表单提交给指定后台处理;
? ? ? ? ? ? ? ? 标签:input指定type="submit";
? ? ? ? ? ? ? ? 注意:提交按钮自动会有提交的文字;
如:
提交按钮:
<input type="submit" value="我是提交">? ? ? ? ??
四.CSS基础选择器
CSS介绍
CSS样式表介绍
CSS基础语法
<p>我是红?的p</p>
<p>我是红?的p</p>
<p>我是红?的p</p>
<h4>我是h4</h4>
<h4>我是h4</h4>
<h4>我是h4</h4>
<h4>我是h4</h4>实现:
<head>
? ?<style>
? ? ? ?p{
? ? ? ? ? ?color: red;
? ? ? }
? ?</style>
</head> <body>
? ?<p>我是红?的p</p>
? ?<p>我是红?的p</p>
? ?<p>我是红?的p</p>
? ?<h4>我是h4</h4>
? ?<h4>我是h4</h4>
? ?<h4>我是h4</h4>
? ?<h4>我是h4</h4>
</bodyCSS选择器
选择器介绍
选择器作用:就是选择标签用的;
选择器分类:(1)基础选择器;(2)复合选择器;
基础选择器
基础选择器介绍
标签选择器
标签名{
? 属性1:属性值1;
? 属性2:属性值2;
? ...
}类选择器
语法:
.类名{
? 属性1:属性值1;
}常?: 头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏?:column
搜索:search
菜单:menu
...id选择器语法
#id名{
? 属性1:属性值1;
}通配符选择器
*{
? 属性1:属性值1;
}*{
? margin:0;
? padding:0;
}复合选择器
复合选择器介绍
后代选择器
语法:
标签1 标签2{ 属性名1:属性值1; }子选择器
语法:
标签1>标签2{属性值1:属性名1;}并集选择器
语法:
标签1,标签2{属性1:属性值1;}伪类选择器
链接伪类选择器
focus伪类选择器
<style>
? ?input:focus{
? ? ? ?background-color: pink;
? ? ? ?color: darkred;
? }
</style>
<form action="">
? ?<input type="text">
? ?<input type="text">
? ?<input type="text">
</form>CSS引入方式
CSS引入方式介绍
内部样式表(嵌入式)
行内样式表
外部样式表
五.JS基础
Javascript介绍
1.js的介绍
JavaScript简称js,是运行在客户端的脚本语言,现在js也可以基于node.js技术进行服务器编程。
2.js的由来
javascript最开始是为了解决表单动态校验,由布兰登奇在1995年花10天完成了js设计;

3.JavaScript组成
JavaScript基本语法
1.JavaScript的引入方式
(1)行内式;
(2)内嵌式;
(3)外部文件;
1.1行内式
<input type="button" value="btn1" onclick="alert('我是btn1')">1.2内嵌式
<head>
? ?<script>
? ? ? ?alert('?动弹出');
? ?</script>
</head>1.3引入外部的js
<script src="my.js"></script>2.js注释
2.1单行注释
// 快捷键:ctrl+/
// 单?注释2.2多行注释
/*
? 2.多?注释
? 2.多?注释
? 2.多?注释
*/3.js的输入输出方法
3.1输入
promot("我是输入框");

3.2输出
弹出警示框
alert("我被强制弹出了");

4.变量?
4.1变量的介绍
变量指的是程序内存中申请的一块存放数据的空间。

4.2创建变量
(1)声明变量;
(2)赋值;
var age;
age = 18;4.3变量命名规则
5.数据类型
5.1为什么要有数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
5.2弱类型语言
js为弱类型语言(动态语言),所以不需要提前声明变量类型,而是在程序运行过程中,类型会被自动确定。
java:
int num = 10;js:
var num;
var num=10;5.3基础数据类型
var age=21;
var PI=3.14;var s='hello world';
var s1='hello world';
// 获取字符串?度: string.lengthvar flag=true; ?// 布尔型
var flag2=false; // 布尔型var variable;
console.log(variable); ? ? ?// undefinedvar space = null;6.数据类型转换
6.1查看数据类型
(1)使用 typeof 检测数据类型;
(2)使用控制台输出的颜色识别,因为控制台对于不同数据类型颜色不同;
? ? ? ? 数字型:紫色;
? ? ? ? 字符串型:黑色;
? ? ? ? 布尔型:蓝色;
? ? ? ? undefined 跟 null 为浅灰色;
6.2数据类型转换
数据类型转换就是把一种数据类型的变量转换为另一种数据类型。
其它类型转字符串:
(1)toString()
(2)String
(3)加号拼接字符串
其它类型转数字型:
(1)Number();
(2)parseint();
(3)parseFloat();
7.更多JS基础
JavaScript 教程 (w3school.com.cn)![]() https://www.w3school.com.cn/js/index.asp
https://www.w3school.com.cn/js/index.asp
六.JS之DOM
1.DOM简介
什么是DOM?
DOM也叫做文档对象模型,是W3C组织推荐的处理可扩展标记语言(HTML)的标准编程接口;W3C已经定义了一系列的DOM接口,可以通过DOM接口可以改变网页的内容,结构,和样式。
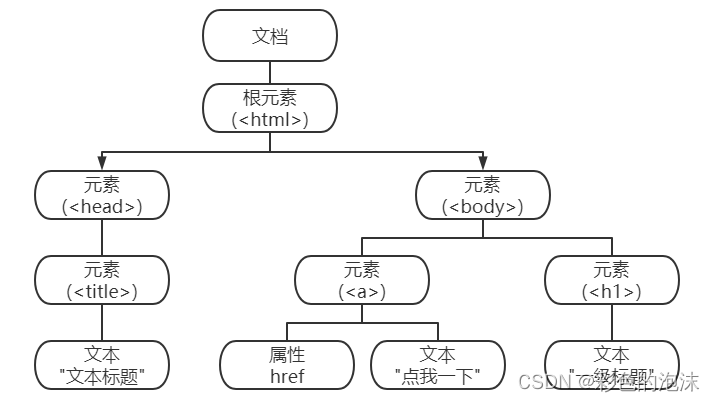
DOM树
DOM树主要分为三部分:
1.文档:一个页面就是一个文档,DOM中使用 document 表示;
2.元素:页面中的所有标签都是元素,DOM中使用 element 表示;
3.节点:网页中的所有内容都是节点(标签,属性,文本,注释等),DOM中使用 node 表示;
<html>
?<head>
? ?<title>DOM Tutorial</title>
?</head>
?<body>
? ?<h1>DOM Lesson one</h1>
? ?<p>Hello world!</p>
?</body>
</html>
2.获取元素
获取元素主要有以下几种方式:
(1)根据ID获取;
(2)根据类名获取;
(3)根据标签名获取;
(4)根据选择器获取;
?
根据ID获取
使用方法 getElementById() 可以获取带有ID的元素对象。
(https://developer.mozilla.org/zh-CN/ 查看详细说明?档)
需求:通过 JS 获取 id 为 index 的标签;
<body>
? ?<div id="index">hello world</div>
</body>?实现:
<body>
? ?<div id="index">hello world</div>
? ?<script>
? ? ? ?var variable = document.getElementById("index");
? ? ? ?console.log(variable);
? ? ? ?console.log(typeof variable);
? ? ? ?console.dir(variable);
? ?</script>
</body>注意:<script>js代码</script> 需写在元素标签下面。
根据类名获取
使? getElementsByClassName('类名') ,根据类名获取某些元素集合。
需求:获取类名为 box 的所有标签
<body>
? ?<div id="index">hello world</div>
? ?<div class="box">盒?</div>
? ?<div class="box">盒?</div>
</body>实现:
<script>
? ?var boxs = document.getElementsByClassName('box')
? ?console.log(boxs);
</script>根据标签名获取
<body>
? ?<ul>
? ? ? ?<li>我是第?个li</li>
? ? ? ?<li>我是第?个li</li>
? ? ? ?<li>我是第三个li</li>
? ? ? ?<li>我是第四个li</li>
? ? ? ?<li>我是第五个li</li>
? ?</ul>
</body>实现:
<script>
var tag_var = document.getElementsByTagName("li");
console.log(tag_var);
for (ele of tag_var){
console.log(ele);
}
?
</script>注意:
(1)即使只有一个li标签,通过该方式获取的依然是伪数组。
(2)如果没有一个li,通过该方式获取的依然是空的伪数组。
需求2:获取ol下面的li
<body>
? ?<div id="index">hello world</div>
? ?<ul>
? ? ? ?<li>我是第?个li</li>
? ? ? ?<li>我是第?个li</li>
? ? ? ?<li>我是第三个li</li>
? ? ? ?<li>我是第四个li</li>
? ? ? ?<li>我是第五个li</li>
? ?</ul>
? ?<ol id="ol">
? ? ? ?<li>ol下?的第?个li</li>
? ? ? ?<li>ol下?的第?个li</li>
? ? ? ?<li>ol下?的第三个li</li>
? ? ? ?<li>ol下?的第四个li</li>
? ? ? ?<li>ol下?的第五个li</li>
? ?</ol>
</body>实现2:
<script>
?var ol = document.getElementsByTagName('ol');
?console.log(ol[0].getElementsByTagName('li'));
</script>通过选择器获取
<body>
?<div class="box">盒?</div>
?<div class="box">盒?</div>
</body>实现:
<body>
?<div class="box">盒?</div>
?<div class="box">盒?</div>
?<script>
? ?var firstBox = document.querySelector('.box');
? ?console.log(firstBox);
</script>
</body>需求2:获取 id 为 nav 下的 ul 标签。
<body>
?<div class="box">盒?</div>
?<div class="box">盒?</div>
?<div id="nav">
? ? ?<ul>
? ? ? ? ?<li>??</li>
? ? ? ? ?<li>产品</li>
? ? ?</ul>
</div>
</body>实现:
<script>
? ?var nav = document.querySelector('#nav>ul');
? ?console.log(nav);
</script>通过选择器获取(多个)
<script>
? ?var allBox = document.querySelectorAll('.box');
? ?console.log(allBox);
</script>定位body标签
<script>
? ?var bodyEle = document.body;
? ?console.log(bodyEle);
</script>定位html标签
<script>
? ?var htmlEle = document.documentElement;
console.log(htmlEle);
</script>3.事件基础
事件基础介绍
代码实现
需求:点击按钮,弹出对话框。
<body>
? ?<button id="btn">按钮</button>
? ?<script>
? ? ? ?var btn = document.getElementById('btn');
? ? ? ?btn.onclick = function(){
? ? ? ? ? ?alert('点我弹出');
? ? ? }
? ?</script>
</body>其它的鼠标事件
4.操作元素
操作元素介绍
改变元素的内容
语法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>显示当前系统时间</button>
<div>某个时间</div>
<p>读者好帅!</p>
<!-- 需求:点击按钮,div中文本内容发生变化 -->
<script>
// // 1.获取元素
// var btn = document.querySelector("button");
// var div_box = document.querySelector("div");
// // 2.事件
// btn.onclick = function(){
// // 3.改变div元素内容
// div_box.innerText = "5月6日";
// }
// 1.拿到p标签中的文本,进行重新赋值
var p_var = document.querySelector("p");
p_var.innerText = "我好帅!"
</script>
</body>
</html>操作元素属性

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
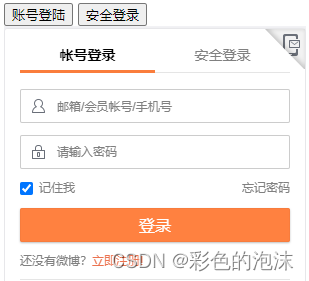
<body>
<button id="count_login">账号登录</button>
<button id="safe_login">安全登录</button>
<br>
<img src="static/用户名及密码.png" alt="" title="请输入用户名及密码">
<script>
// 1.获取按钮、图片标签
var count_login = document.getElementById("count_login");
var safe_login = document.getElementById("safe_login");
var img = document.querySelector("img");
// 2.事件
safe_login.onclick = function(){
// 3.切换二维码页面 ->> 改变img的src属性为二维码图片路径
img.src = "static/二维码.png"
img.title = "请打开微信扫描二维码"
}
count_login.onclick = function(){
img.src = "static/用户名及密码.png"
img.title = "请输入用户名及密码"
}
</script>
</body>
</html>操作表单元素

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 需求:点击眼睛按钮则明文,再点击眼睛按钮又切换为密文。 -->
<div class="box">
<label for="">
<img src="static/明文.png" alt="" id="eye">
</label>
<input type="password" id="pwd">
</div>
<script>
// 1.获取元素
var eye = document.getElementById("eye");
var pwd = document.getElementById("pwd");
// 2.绑定事件
// 2.1 定义变量 标识状态
var flag = 0;
eye.onclick = function(){
if (flag == 0){
// 3.改图片的src属性,改type类型
eye.src = "static/密文.png"
pwd.type = "text"
// 状态切换
flag = 1
} else {
// 3.改图片的src属性,改type类型
eye.src = "static/明文.png"
pwd.type = "password"
// 状态切换
flag = 0
}
}
</script>
</body>
</html>样式属性操作
更多js操作
JavaScript 教程 (w3school.com.cn)![]() https://www.w3school.com.cn/js/index.asp
https://www.w3school.com.cn/js/index.asp
