一、前言
描述:本教程解释了什么是交互式标记,并教您一些基本概念。
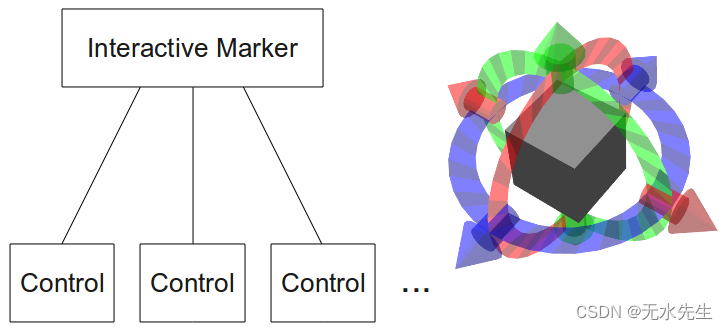
交互式标记类似于前面教程中描述的“常规”标记,但是它们允许用户通过更改位置或旋转、单击它们或从分配给每个标记的上下文菜单中选择某些内容来与它们进行交互。 它们由visualization_msgs/InteractiveMarker 消息表示,该消息包含一个上下文菜单和几个控件(visualization_msgs/InteractiveMarkerControl)。这些控件定义了交互式标记的不同可视部分,可以由几个常规标记(visualization_msgs/Marker)组成,并且每个都可以具有不同的功能。

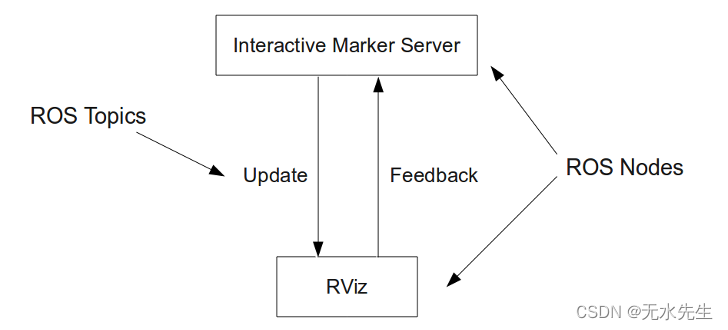
如果要创建提供一组交互式标记的节点,则需要实例化一个 InteractiveMarkerServer 对象。这将处理与客户端(通常是 RViz)的连接,并确保您所做的所有更改都被传输,并且您的应用程序被通知用户在交互式标记上执行的所有操作。

?
二、更多文档
要了解有关如何使用交互式标记的更多信息,请参阅本教程和以下教程。使用的源代码可以在 interactive_marker_tutorials 包中找到。
对于使用交互式标记编写应用程序,您很可能会使用 interactive_markers 包中提供的接口。有关详细信息,请参阅代码 API。
用于描述交互式标记本身的消息包含对其所有参数的详细描述。主要感兴趣的是
三、interactive_marker_tutorials 包
?
3.1 教程和来源
????????了解交互式标记功能的最佳方法是尝试包含在 interactive_marker_tutorials 包中的示例。它包含五个示例:simple_marker、basic_controls、menu、pong 和 cube。
- Source: git?https://github.com/ros-visualization/visualization_tutorials.git?(branch: noetic-devel)
执行:
?mkdir -p catkin_ws/src
cd??catkin_ws/src
git clone?https://github.com/ros-visualization/visualization_tutorials.git可以将教程安放到你所建立的工作空间。然后编译:?
cd??catkin_ws
catkin_make以下就可以运行节点了。?
3.1如何运行教程
在所有情况下,运行教程的过程基本相同。例如。运行 basic_controls,打开终端并输入、
rosrun interactive_marker_tutorials basic_controls这将启动包含交互式标记服务器的节点。然后,通过在单独的终端中运行以下命令来启动 RViz:
rosrun rviz rviz?在 RViz 中,执行以下操作:
将固定框架设置为“/base_link”。
通过单击“显示”面板中的“添加”来添加“交互式标记”显示。
将此显示的更新主题设置为“/basic_controls/update”。这应该会立即在 rviz 中调出几个灰色立方体。
现在在工具面板中选择“交互”。这将启用主视图中的所有交互元素,这将在框周围显示额外的箭头和环。您可以左键单击这些控件,在某些情况下还可以单击框本身来更改每个交互式标记的姿势。一些标记有一个上下文菜单,您可以通过右键单击它们来访问它。
添加“网格”显示。这是一个有用的视觉线索,可以帮助您在拖动标记时了解它们在空间中的移动方式。
四、交互式标记:编写一个简单的交互式标记服务器
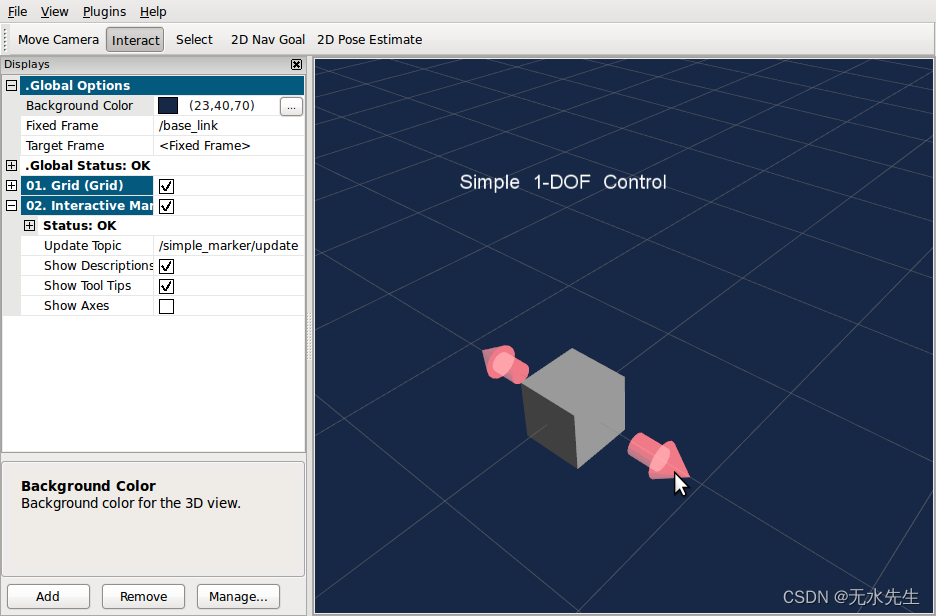
simple_marker 教程解释:如果您按照前面教程中的描述从 interactive_marker_tutorials 运行 simple_marker 示例,您将在 RViz 中看到:
?
?这是什么呢?显示了服务器节点提供的单个交互式标记。单击箭头以移动该框。您还将看到,每次您在 RViz 中更改标记时,服务器节点都会打印出标记的当前位置。
interactive_marker_tutorials/src/simple_marker.cpp
#include <ros/ros.h>
#include <interactive_markers/interactive_marker_server.h>
void processFeedback(
const visualization_msgs::InteractiveMarkerFeedbackConstPtr &feedback )
{
ROS_INFO_STREAM( feedback->marker_name << " is now at "
<< feedback->pose.position.x << ", " << feedback->pose.position.y
<< ", " << feedback->pose.position.z );
}
int main(int argc, char** argv)
{
ros::init(argc, argv, "simple_marker");
// create an interactive marker server on the topic namespace simple_marker
interactive_markers::InteractiveMarkerServer server("simple_marker");
// create an interactive marker for our server
visualization_msgs::InteractiveMarker int_marker;
int_marker.header.frame_id = "base_link";
int_marker.header.stamp=ros::Time::now();
int_marker.name = "my_marker";
int_marker.description = "Simple 1-DOF Control";
// create a grey box marker
visualization_msgs::Marker box_marker;
box_marker.type = visualization_msgs::Marker::CUBE;
box_marker.scale.x = 0.45;
box_marker.scale.y = 0.45;
box_marker.scale.z = 0.45;
box_marker.color.r = 0.5;
box_marker.color.g = 0.5;
box_marker.color.b = 0.5;
box_marker.color.a = 1.0;
// create a non-interactive control which contains the box
visualization_msgs::InteractiveMarkerControl box_control;
box_control.always_visible = true;
box_control.markers.push_back( box_marker );
// add the control to the interactive marker
int_marker.controls.push_back( box_control );
// create a control which will move the box
// this control does not contain any markers,
// which will cause RViz to insert two arrows
visualization_msgs::InteractiveMarkerControl rotate_control;
rotate_control.name = "move_x";
rotate_control.interaction_mode =
visualization_msgs::InteractiveMarkerControl::MOVE_AXIS;
// add the control to the interactive marker
int_marker.controls.push_back(rotate_control);
// add the interactive marker to our collection &
// tell the server to call processFeedback() when feedback arrives for it
server.insert(int_marker, &processFeedback);
// 'commit' changes and send to all clients
server.applyChanges();
// start the ROS main loop
ros::spin();
}五、程序说明
?
- 定义一个函数 processFeedback,它通过打印出位置来处理来自 RViz 的反馈消息。
- 初始化 roscpp。
- 创建一个交互式标记服务器对象。
- 设置交互式标记并将其添加到服务器的集合中。
- 进入 ROS 消息循环。
- 请注意,当调用 insert 时,服务器对象将在内部仅将新标记推送到等待列表中。调用 applyChanges 后,它会将其合并到公开可见的一组交互式标记中,并将其发送给所有连接的客户端。
(下一个教程:交互式标记(Interactive Markers):基本控件)
?
