参阅cmd版官网:markdown
参考博文:Markdown语法介绍(详细)
1.标题
使用#符号包起来,符号和内容中间空格可省略,尾部#号可省略。依次1~6级标题,对应html中的h1~6标签
=会使上一行成为一级标题,-上一行二级标题,—若要设为分隔符,则要换行再—
# 一级标题1
一级标题2
===
## 二级标题1
二级标题2
---
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
一级标题1
一级标题2
二级标题1
二级标题2
三级标题
四级标题
五级标题
六级标题
2.字体
*包起来为斜体,**加粗,==高亮(这里idea未生效),和内容之间都不能有空格。这些都是行内块元素,不自动换行。
*斜体*
**加粗**
~~删除线~~
[//]: # (注释:idea这里高亮未生效)
==高亮==
<mark>高亮</mark>
<m>高亮</m>
***加粗斜体***
斜体
加粗
删除线
高亮
高亮
高亮
加粗斜体
3.引用内容
以>开头的内容为引用,可嵌套
三个及以上***/===为分割线
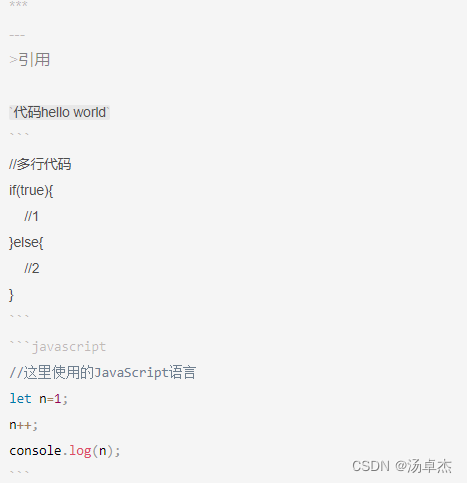
``嵌套为单行代码,```代码```为多行代码,idea这里单行也能实现。\为转义字符用法同代码语法。、
第一行```后接编程语言名,可根据对应语言的语言显示不同颜色,编辑器也会验证其中语法
[//]: # (注释内容),idea Ctrl+/ 别的地方注释好像不是这个。

引用
代码hello world
//多行代码
if(true){
//1
}else{
//2
}
//这里使用的JavaScript语言
let n=1;
n++;
console.log(n);
4.列表
*或+或-开头接空格接内容的为无序列表,(n)(空格)开头的为有序列表,下一级列表在下一行多缩进即可。
- 一级无序列表1.1
- 二级无序列表2.1
- 三级无序列表3.1
- 三级无序列表3.2
- 三级无序列表3.3
- 三级无序列表3.4
- 二级无序列表2.1
- 一级有序列表1.1
- 一级有序列表1.2
- 二级有序列表2.1
- 二级有序列表2.2
- 三级有序列表
- 三级及以后序号为abc
5.链接
超链接,[显示内容](路径),有说路径可用[]括起来,idea和csdn无效,Typora有效
[百度一下][http://www.baidu.com/]
链接也可跳转锚点,由于.md可使用html标签,标签id即可作为锚点,
[显示内容](#id),直接#无法作为锚点
<span id="top">参阅cmd版官网:</span> /**顶部的内容*/
[回到顶部](#top) /**下面内容的代码*/
图片,idea可以正常用html语法,有width、height、src、title、alt属性
<img src="./test.png" alt="图片走丢">

*![title]*(路径),idea能用,但图片丢失时title为中文时无法显示
csdn找不到图片显示一长串,这里就不放出来了
[title]: 路径在idea中无效
这里发现了一个问题,首先想在引用中显示英文中括号[],填入内容,则被判定为代码,于是使用[就会这样],转义字符无效。只好再**包起来。(后来发现别人都用``括起来)
由此发现:使用[变量名]:路径,相当于命名变量,在本文中任意地方使用*![变量名]* 即可显示该图片。
同理:*[变量名]*即可显示链接
*[abc]*
*![abc]*
[abc]: http://www.baidu.com
6.表格
|代表左右边框,左右外边框可略,idea会警告,仍能显示。
|—|—|区分表头表身,:代表当前列对齐方式,无tfoot,无法合并td。不可\t开头
| -----------标题 | 内容----------------- |
|----------------------------------:|:------------------------|
| 标题1 | 标题2 |
| 标题2 | 内容2 |
| -----------标题 | 内容----------------- |
|---|---|
| 标题1 | 标题2 |
| 标题2 | 内容2 |
7.表单
-[ ]表示未选中勾选框
-[x]表示选中勾选框
- 选项一
- 选项二
8.数学公式
这个要额外配置LaTeX之类的
cmd版本,
\sum代表∑,^后的内容接次幂,若∑则在其上,_后的内容为下标,~~包起来内容为下标,若∑则在其下,若式子则用{}括起来
$括起来在行内,行内块元素,$$括起来则独占一行,行内元素以下内容在idea无效,cmd、csdn都能显示公式
$$E=mc^2$$
$$\sum_{i=1}^n a_i=0$$
E = m c 2 E=mc^2 E=mc2
∑ i = 1 n a i = 0 \sum_{i=1}^n a_i=0 i=1∑n?ai?=0
9.html相关
每个版本md文件读取语法各不相同,基础的功能基本通用
html标签及其属性都能使用,md只是简化前端代码且文本更直观。
<p style="text-indent: 2em;margin: 0;padding: 0;color: red;font-size: 19px">p标签,内容设置样式,idea能正常显示样式,csdn没有样式,只是去掉了p标签</p>
p标签,内容设置样式,idea能正常显示样式,csdn没有样式,只是去掉了p标签
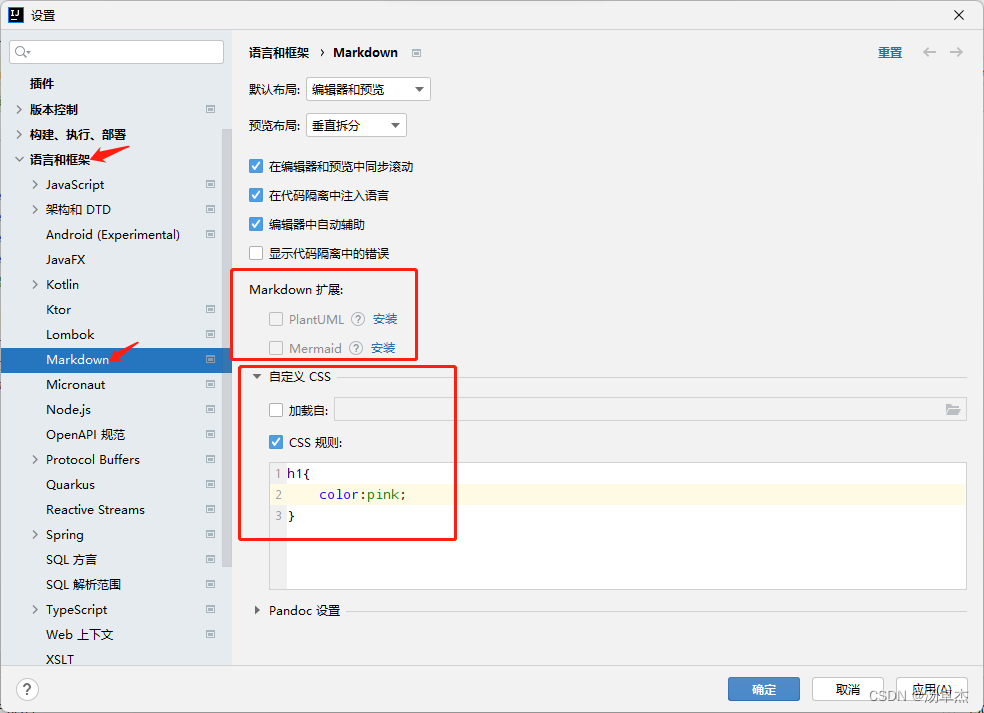
设置css样式,在idea中,文件>设置>语言和框架>markdown>自定义css,勾选
加载自选择引入css样式表,或者勾选css规则在下面编写。图片为img标签,链接为a标签,标题为h1~6标签,等等,也可引入插件样式表,直接用类名。高亮对应mark或m标签。idea可以直接复制图片后粘贴到md文件内指定位置,自动在md文件同路径下生成png图片,并生成代码。
10.流程图
流程图和数学公式一样,需要引入插件或者修改配置
csnd使用的是
Mermaid,参考文档有的是使用
flow,参考文档在idea中,```mermaid```即可出现下载图标,可下载mermaid。也可在设置中语言和框架下markdown里,
Mermaid或者PlanUML安装后勾选上。即可使用csdn显然简化了英文,使用箭头等符号代替,语法相近,单词/符号不完全互通。
流程图代码首行
flowchart+缩写或者graph+缩写,下面使用id【显示内容】,默认方形,默认显示id,(((官网显示三层圆括号可以显示圆环,idea和csdn这里失效)))idea 使用mermaid无法显示中文,暂未解决。
- TB - top to bottom
- TD - top-down/ same as top to bottom
- BT - bottom to top
- RL - right to left
- LR - left to right
%% 这是注释的方式
flowchart LR
id1[id1] --> id2(id2)-->id3[(id3)]-->id4([id4])-->id5[[id5]]-->id6((id6))-->id7>id7]-->id8{id8}-->id9{{id9}}-->id10[/id10/]-->id11[\id11\]-->id12[/id12\]-->id13[\id13/]
flowchart LR
1-->2---3--text---4---|text|5-->|text|6--text-->7-.->8==>9 & 10-->11-->12 & 13-->14 & 15--o16
A <--> B --o C o--o D x--xE
subgraph 设置子流程名称,直到
end为止,不同流程间可以交叉,以代码顺序先后出现节点。子流程整体也可作为一个节点,子流程中可以嵌套其他子流程
flowchart TB
a1--->b2
c1--->b2
subgraph A
a1 --- a2
end
subgraph B
b1 ---> b2
end
c2-->b2
节点可绑定点击事件,可给链接
flowchart LR
A---B---C
%% callback为回调方法名,暂不知怎么声明
click A callback "等同注释?"
click B "http://ww.baidu.com" "msg"
click A call callback()
click B href "http://ww.baidu.com" "msg"
click C href "http://ww.baidu.com" "msg" _blank
style id 属性:值 即可设置对应节点样式
id(内容):::类名 对节点添加类名
class id名 类名 对节点添加类名
classDef 类名 属性:值,key2:value2 设置类名的样式
flowchart LR
id1(Start):::class1-->id2(Stop)
style id1 fill:#f9f,stroke:#333,stroke-width:4px
style id2 fill:#bbf,stroke:#111,stroke-width:2px,color:#fff,stroke-dasharray: 5 5
%% style id key:value,key2,value2
%% fill:背景色,storke:边框颜色,stroke-width:边框宽度,color:字体颜色,stroke-dasharray:框线虚线小段长度 线段距离
classDef class1 fill:pink
内容中,不限引号,fa:className 内容,则会同时添加fa类和className类
flowchart TD
B["fa:fa-twitter for peace"]
B-->C[fa:fa-ban forbidden]
B-->D(fa:fa-spinner);
B-->E(A fa:fa-camera-retro perhaps?)
除了流程图,还有时序图,甘特图,饼状图等,也是mermaid支持的内容,太杂,日后再研究。以下为官网目录,本文仅依据文档整理了第一个
Flowchart