{
/* 压缩设置 */
"liveSassCompile.settings.formats":[
// This is Default.
{
"format": "compressed", // nested, expanded, compact, compressed
"extensionName": ".min.css",
"savePath": "~/../css" // 为 null 表示当前目录
}
],
/* 排除目录 */
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
],
/* 是否生成对应的map */
"liveSassCompile.settings.generateMap": false,
/* 是否添加兼容前缀 如: -webkit- , -moz- ... */
"liveSassCompile.settings.autoprefix": [
"> 1%",
"last 2 versions"
],
"liveSassCompile.settings.showOutputWindow": true
}scss编译输出css有四种格式
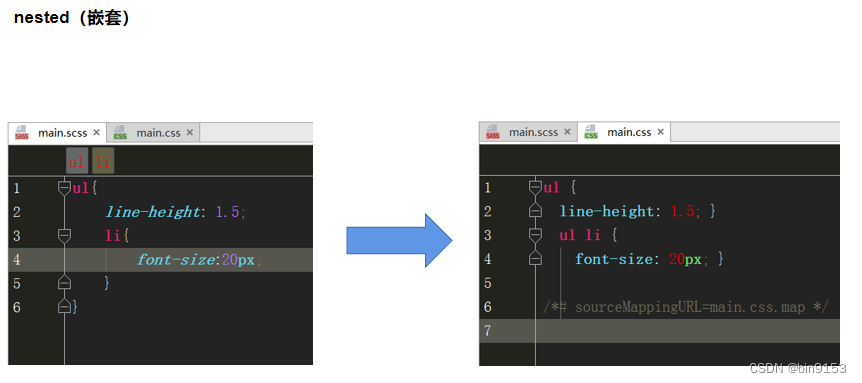
- nested(嵌套)
- compact(紧凑)
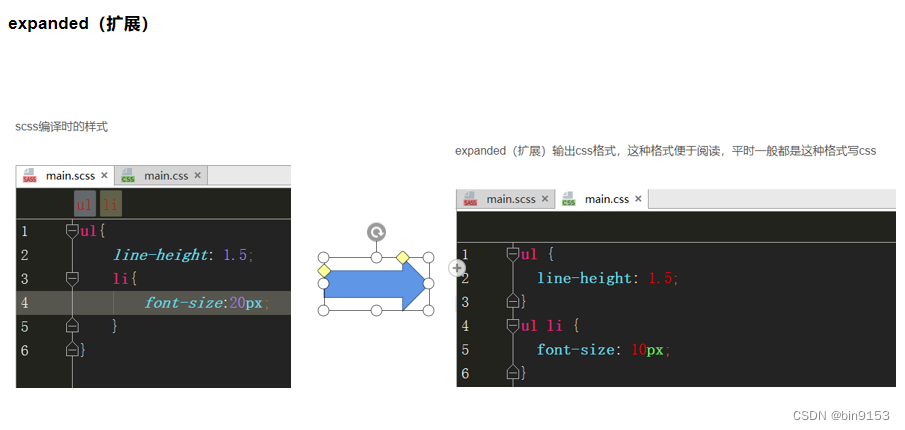
- expanded(扩展)
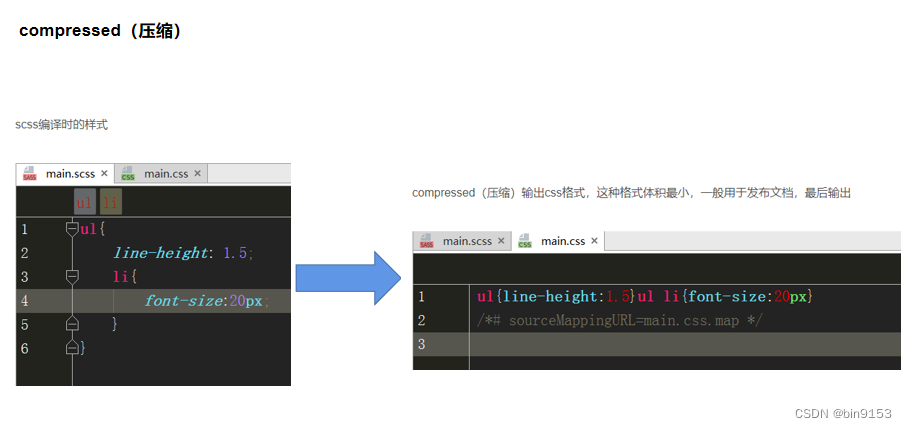
- compressed(压缩)

?
?
?
总结:
同样的写法,编译出的效果不同
具体说明可见官方文档:
https://github.com/ritwickdey/vscode-live-sass-compiler/blob/master/docs/settings.md
