首先如果你是初学者或者是对c++从源码到可执行程序过程不是很清楚的同学先不要用VSCode写c++,不然你会很痛苦。
下面简单介绍下vscode配置的一些方法,授人以鱼不如授人以渔,我只记录下配置的原理,这样就能进行个性化配置,体会到VSCode的强大了:
- 工程文件中的.vscode文件夹就是运行当前工程的配置文件,主要用到的是launch.json 和 task.json后面我将教你如何配置。task.json主要是在你编译时候用到的,它的作用是告诉 VS Code 如何构建(编译)程序,将调用 g++编译器从源代码创建一个可执行文件。launch.json主要是在调试程序的时候用到的。
终端->配置任务 进行创建task.json
task.json中关键字的说明
运行->添加配置 进行创建launch.json - ctrl+shift+p 输入edit可以对 c_cpp_properties.json 进行更改,这里面就可以进行一些编译器,头文件路径等的一些配置。
- 不用记每个 的 值 代 表 的 是 什 么 , 可 以 直 接 用 {}的值代表的是什么,可以直接用 的值代表的是什么,可以直接用{fileDirname}/…来进行替换,代表的就是当前的工作目录。
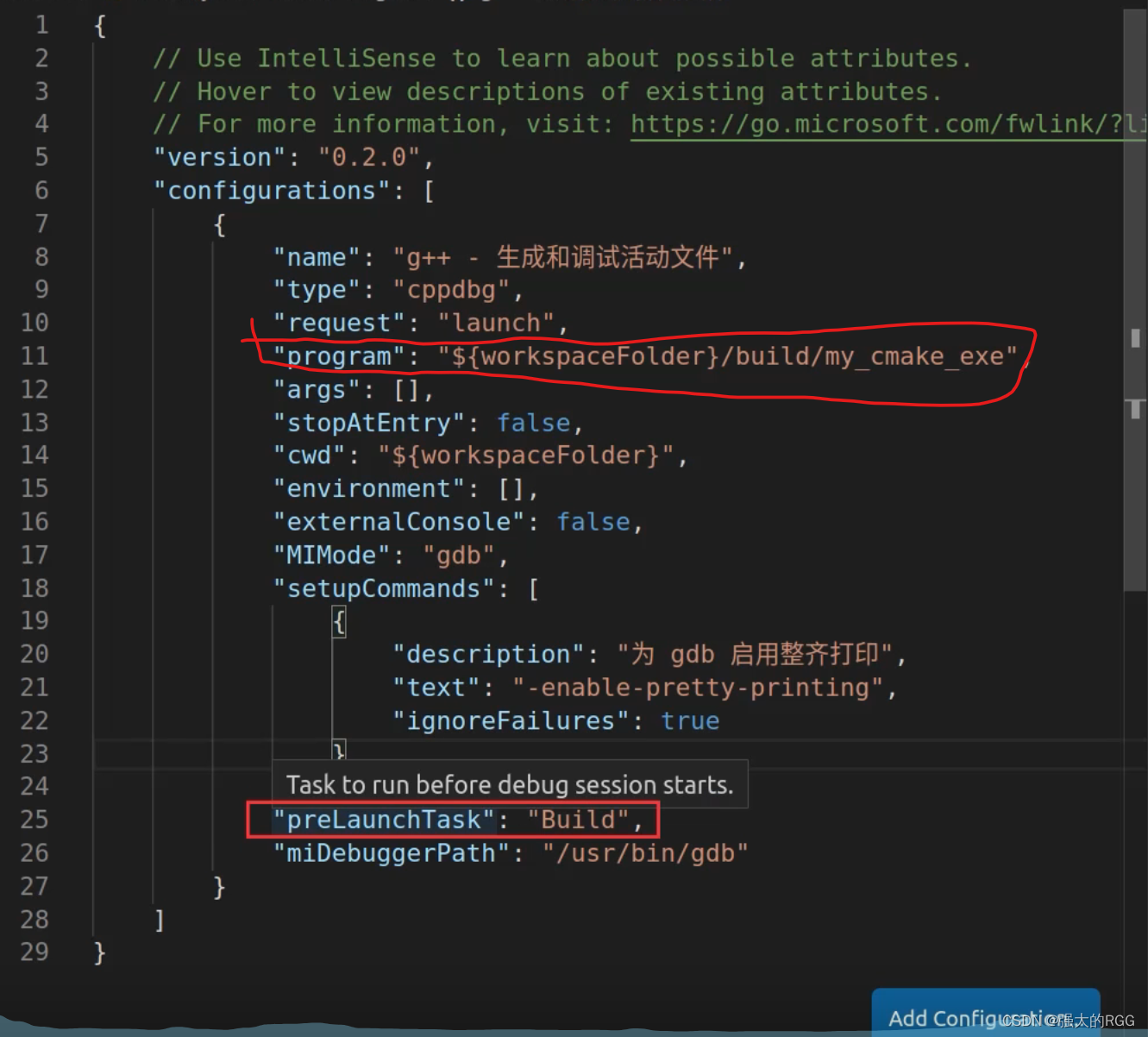
launch.json
- program:代表的是要调试的可执行文件的绝对路径
- preLaunchTask: 代表的是在调试之前要执行的Task(与Task.json中label的一样,但是如果事先自己编译好了可以直接注释)。
- 重要的就是下面者两个

task.json
这里面的args其实就相当于你在命令行中编译这个工程的时候所需要的。
"args": [
"-fdiagnostics-color=always",
"-g",
"${fileDirname}/*.cpp",
"-o",
"${fileDirname}/${fileBasenameNoExtension}",
"-lmysqlclient"
],
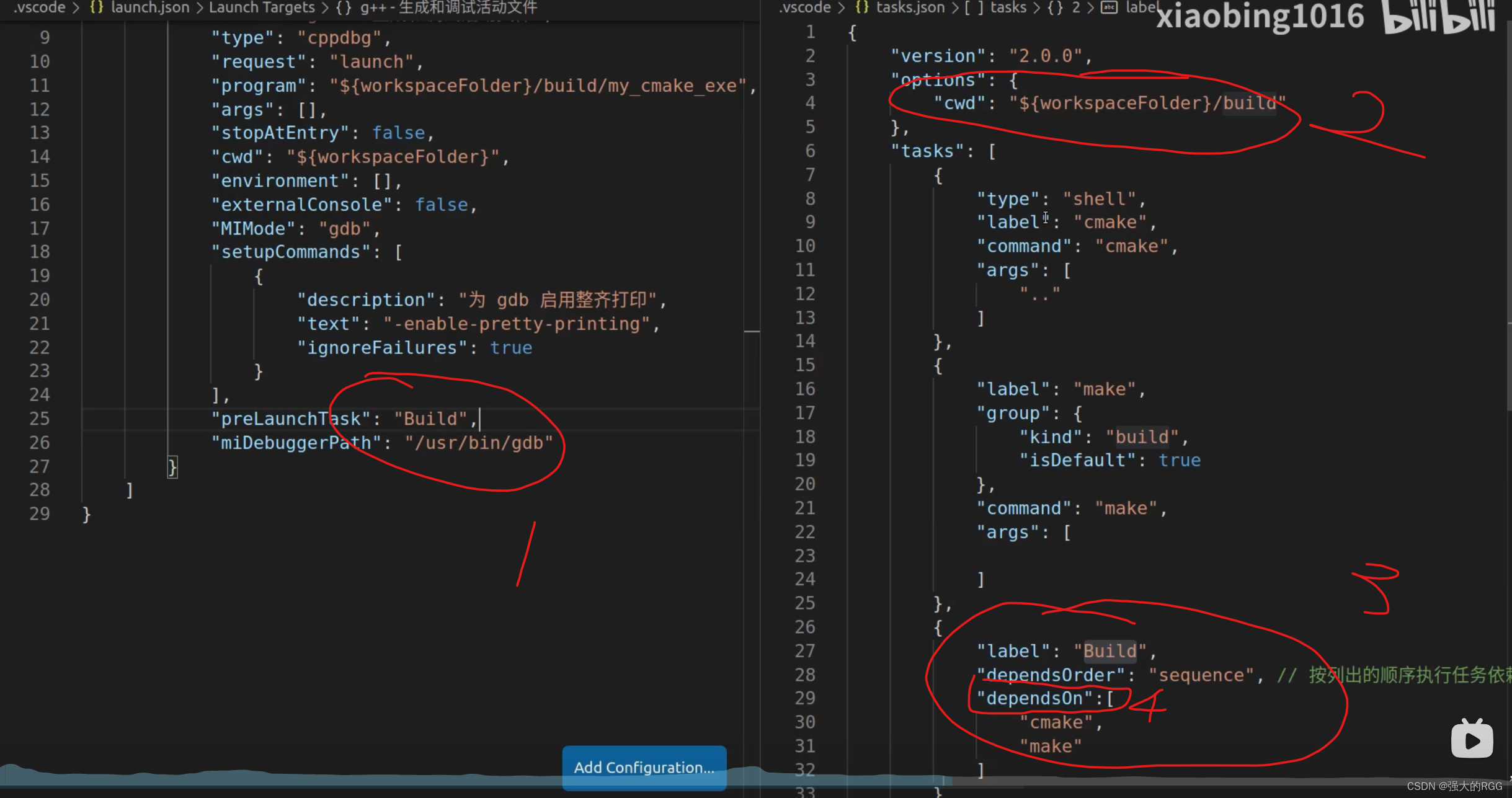
下面是使用CMake的task.json:

1,代表的是在执行launch.json开始调试之前要进行 Build的task
2,表示在执行task.json之前要进入到这个目录之下
3,这个里面的label要与launch.json中的preLaunchTask对应
4,表示在执行Build任务之前要执行前面的cmake 和 make任务
当使用CMake时候,launch.json和task.json的配置:
在window中使用的时MinGW中的编译器,为了不让每次都加cmake -G “MinGW Makefiles” ,可以配置一个setting.json(对setting.json的配置可能需要重启后才能生效)
{
"cmake.preferredGenerators": [
"MinGW Makefiles"
]
}
这样就不用-G指定生成 MinGW Makefiles,还有就是make命令要变成 mingw32-make.exe
注意事项:
如果报错信息是cmake找不到编译器时,在vscode搜索栏中输入 CMake:select a kit 来为cmake指定一个编译器(有时候可能需要删除掉build文件夹中之前生成的文件才能正常调试)。
CMake:select a kit
