本篇教程是在Windows上配置完成
1、环境准备
在连接前需要安装远程Git仓库和本地的Git客户端
-
远程Git仓库可以在GitHub中创建,配置可以自行选择

-
本地GIt自行在官网下载,下载链接:https://git-scm.com/ ,安装可以直接next安装默认即可
-
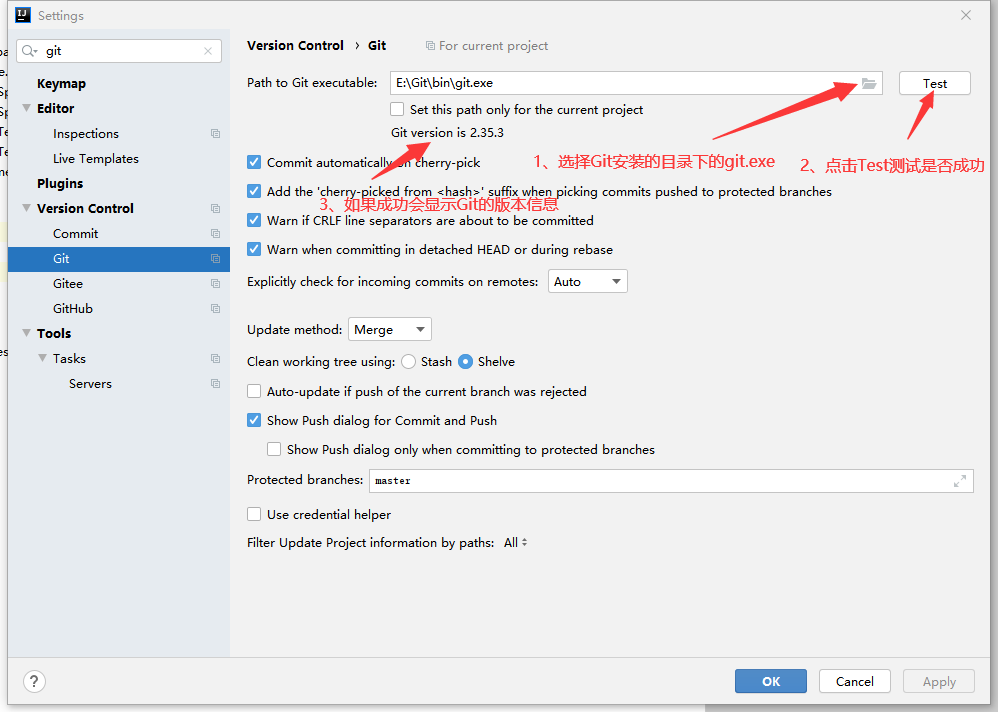
安装完成后需要在IDEA配置Git插件,打开IDEA,左上角FIle -> Settings ,搜索git

2、配置GitHub的API令牌
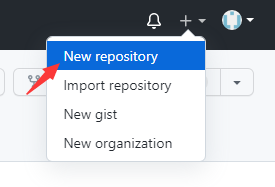
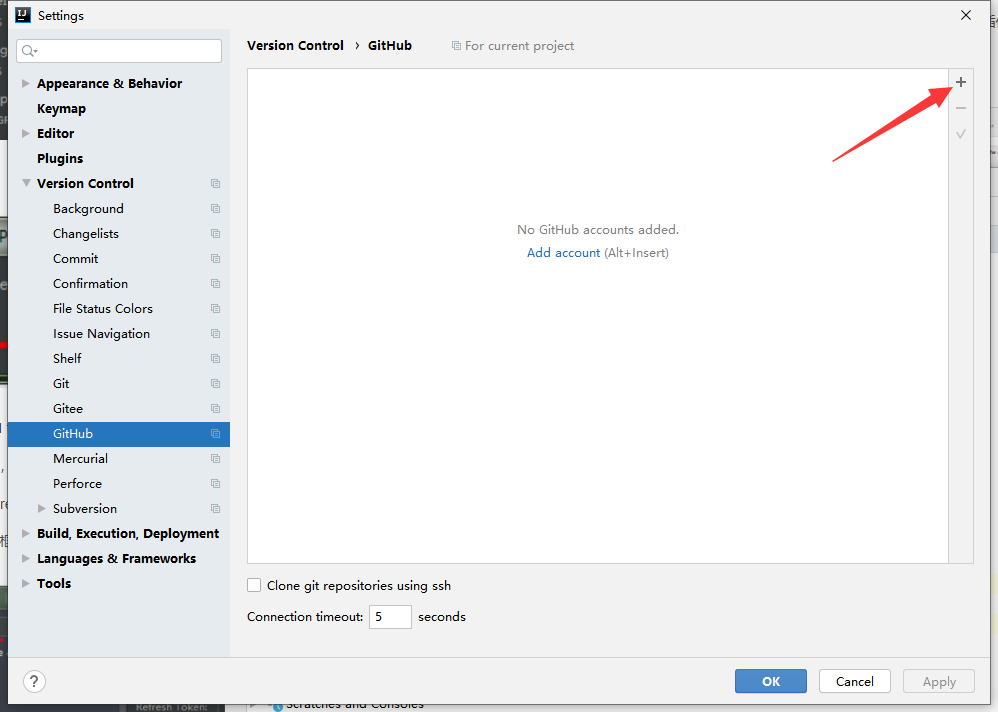
2.1、打开IDEA,左上角FIle -> Settings ,搜索github,点击+

2.2、输入github的邮箱和密码

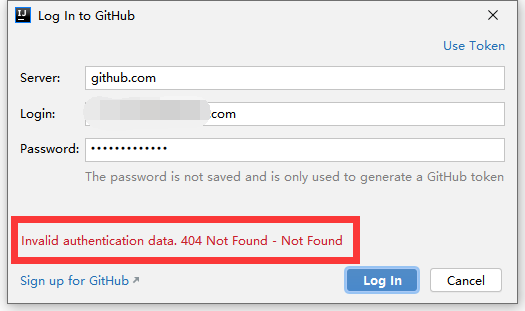
2.3、直接使用账号密码登录可能会报错(可能是因为墙?)

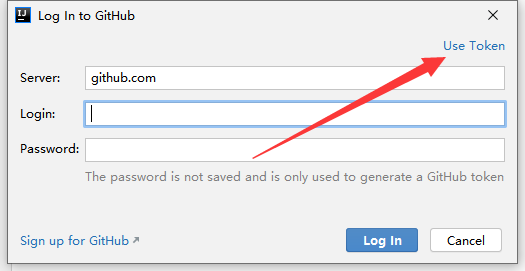
2.4、我们用Token登录

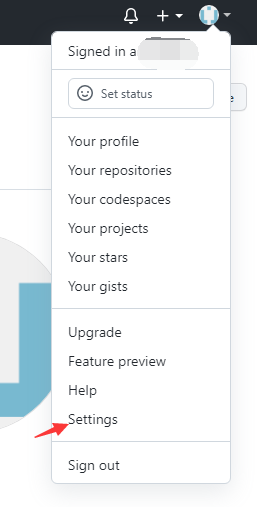
2.5、登录github,选择setting

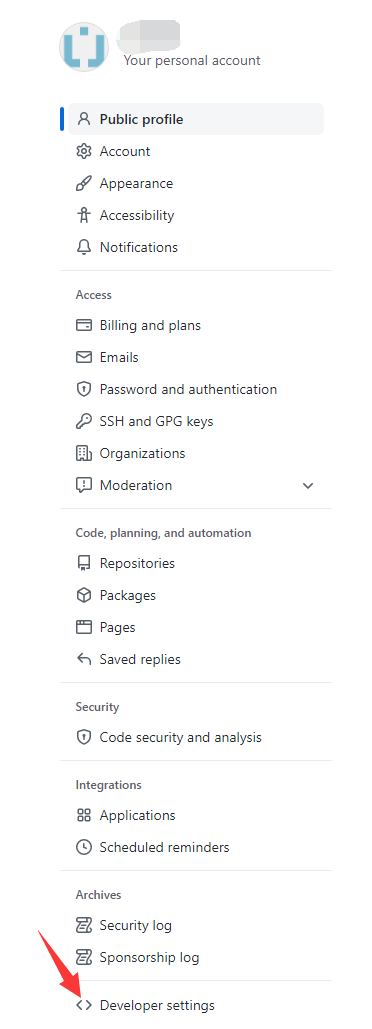
2.6、点击Developer setring

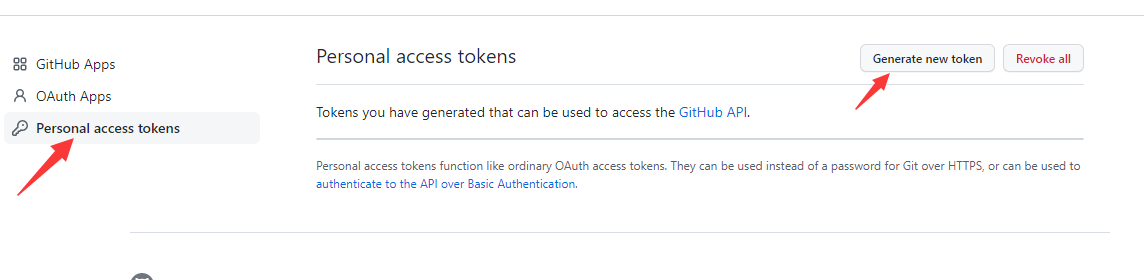
2.7、点击personal access tokenes,并选择生成token

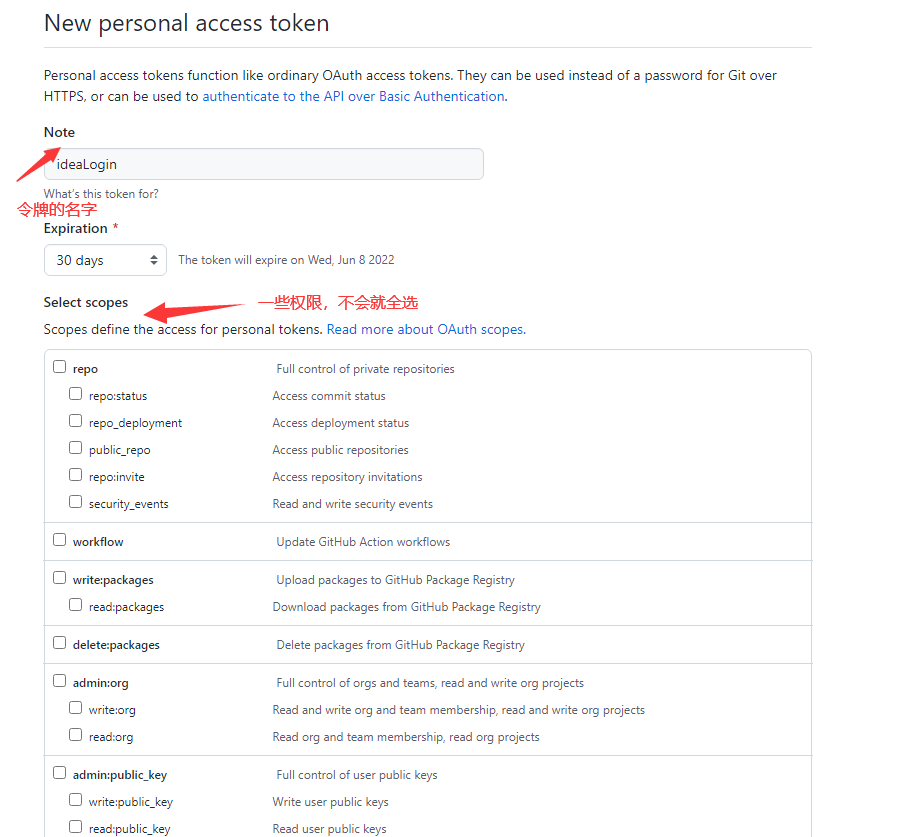
2.8、配置完成后点击生成即可

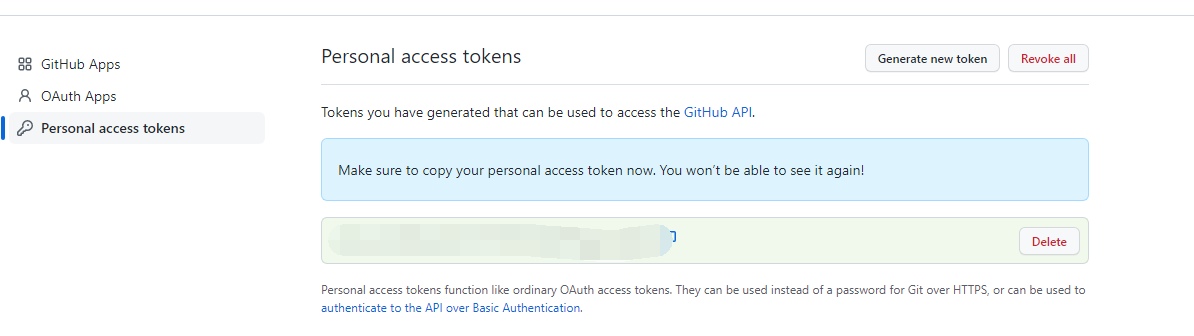
2.9、生成后复制粘贴进入idea中即可

3、一些操作
3.1克隆项目
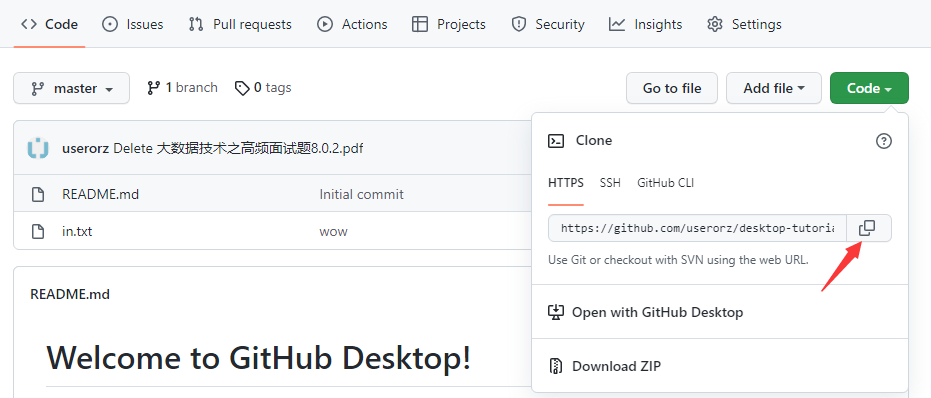
3.1.1、在github上找到项目的项目地址:点击克隆,然后复制项目地址

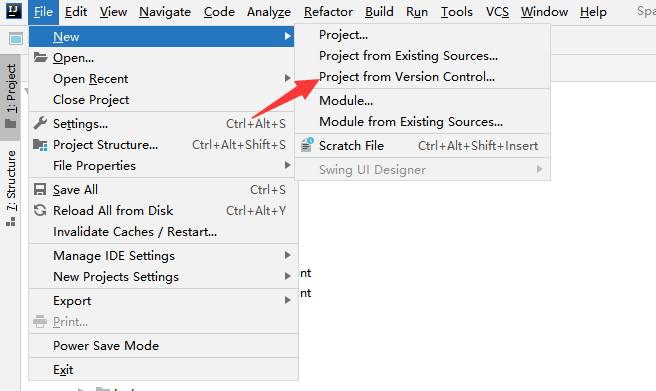
3.1.2、选择File -> New -> Project from Version Control

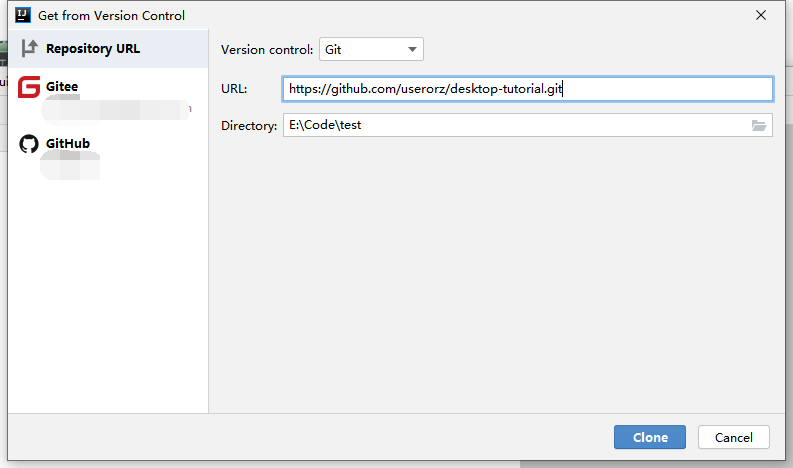
3.1.3、将链接粘贴进入,点击Clone

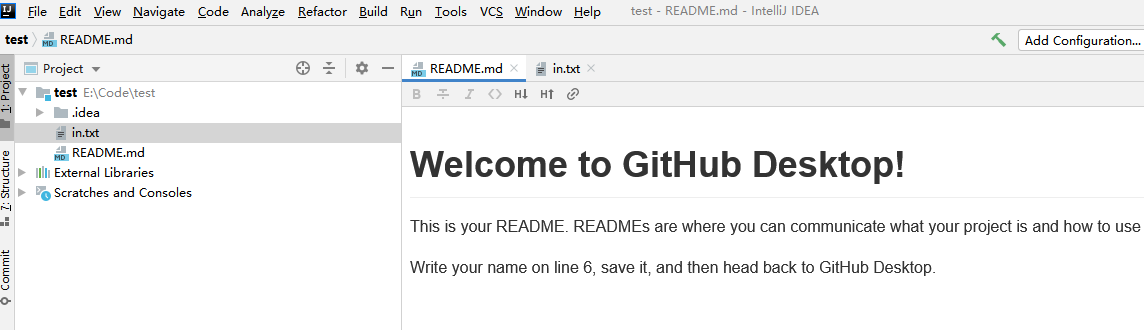
3.1.4、等待克隆,克隆完成后会自动打开项目

3.2、上传项目
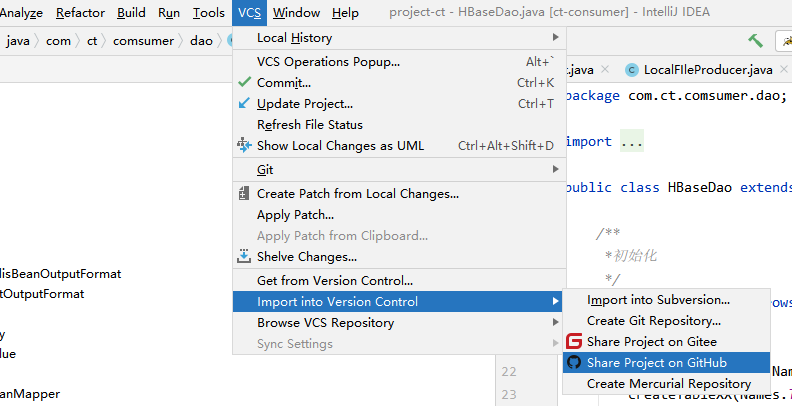
3.2.1、打开需要上传的项目,点击VCS -> import into Version Control -> share project on github

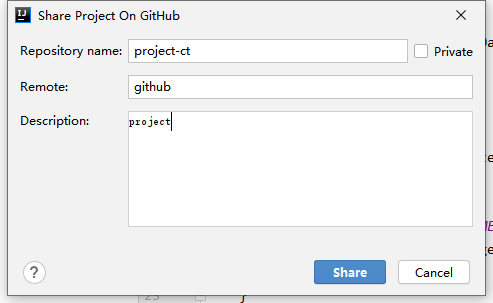
3.2.2填好项目名等信息,点击share

3.3、修改项目
在多人协作开发时最多的使用就是更新项目了
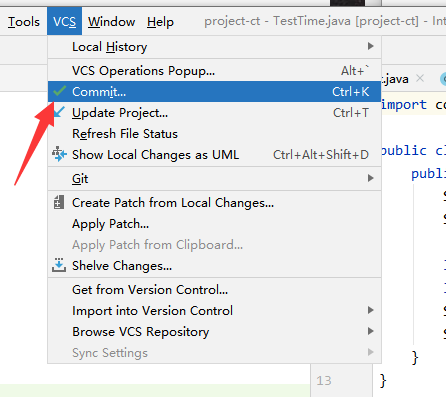
3.3.1、修改代码后,可以点击右上角的绿勾进行Commit,或者VCS下的Commit

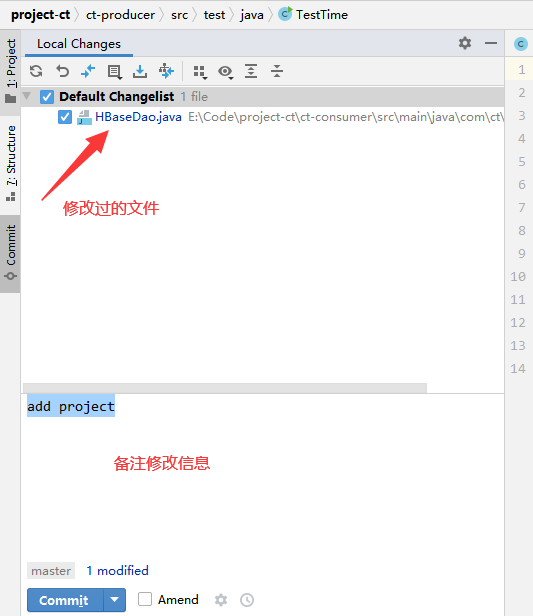
3.3.2、点击后会显示如下界面,上面是修改过的文件,下面是提交备注,可以自行填写。完成后点击commit

3.3.3、如果显示这个说明代码有问题,如果确认没有影响可以忽略直接提交

3.3.4、这里要注意,commit只是修改了本地仓库的代码,服务器代码没有修改
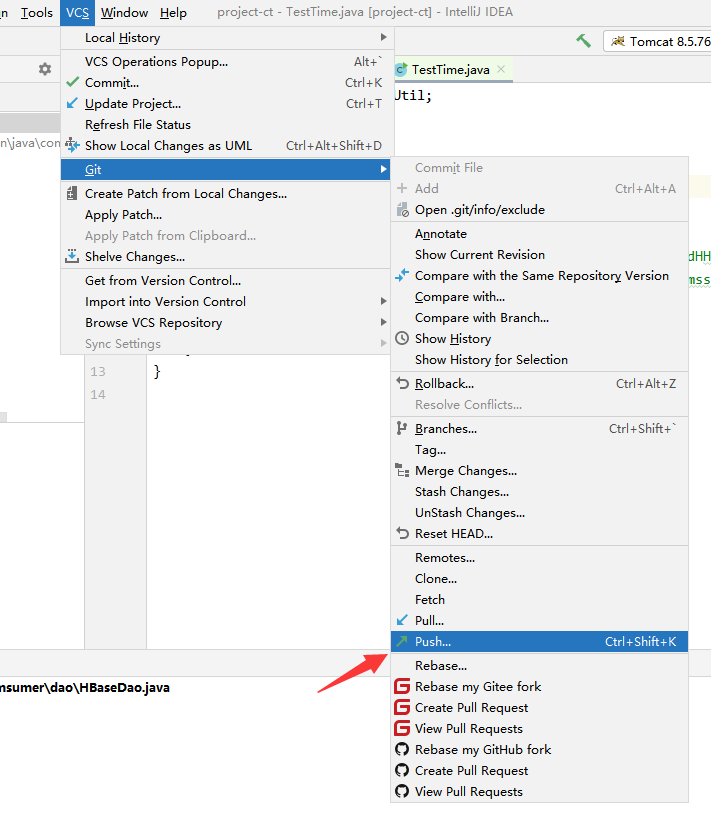
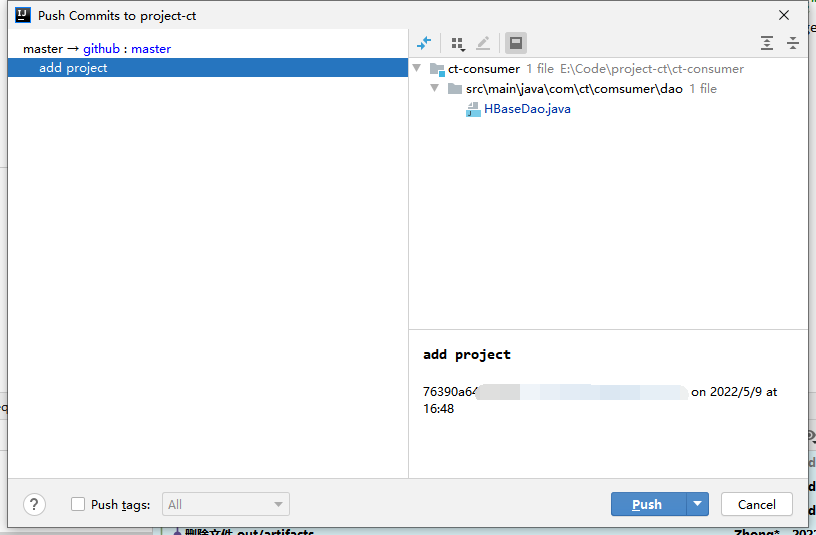
3.3.5、要修改服务器的代码可以点击 VCS -> Git -> push,然后点击push即可

如果网络不好可能会push失败,重试几次即可

3.4拉取他人的修改
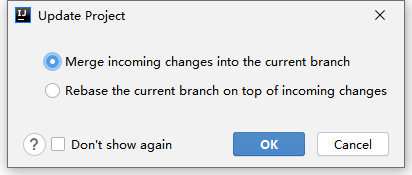
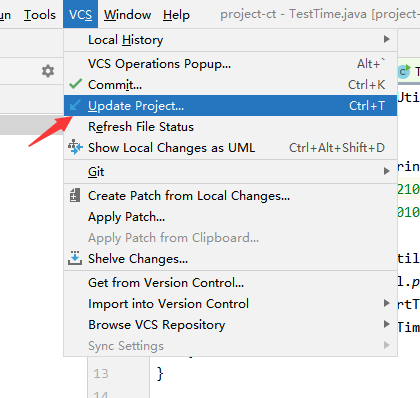
3.4.1、点击VCS -> Update Project

3.4.2、Merge是将修改合并到自己的文件,Rebase是创建一个分支,这里按需选择
点击ok后即可开始拉去文件