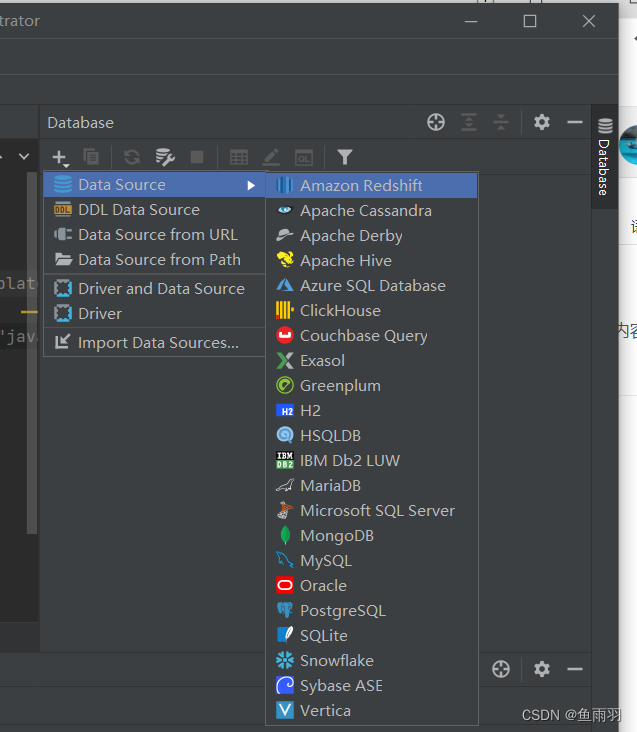
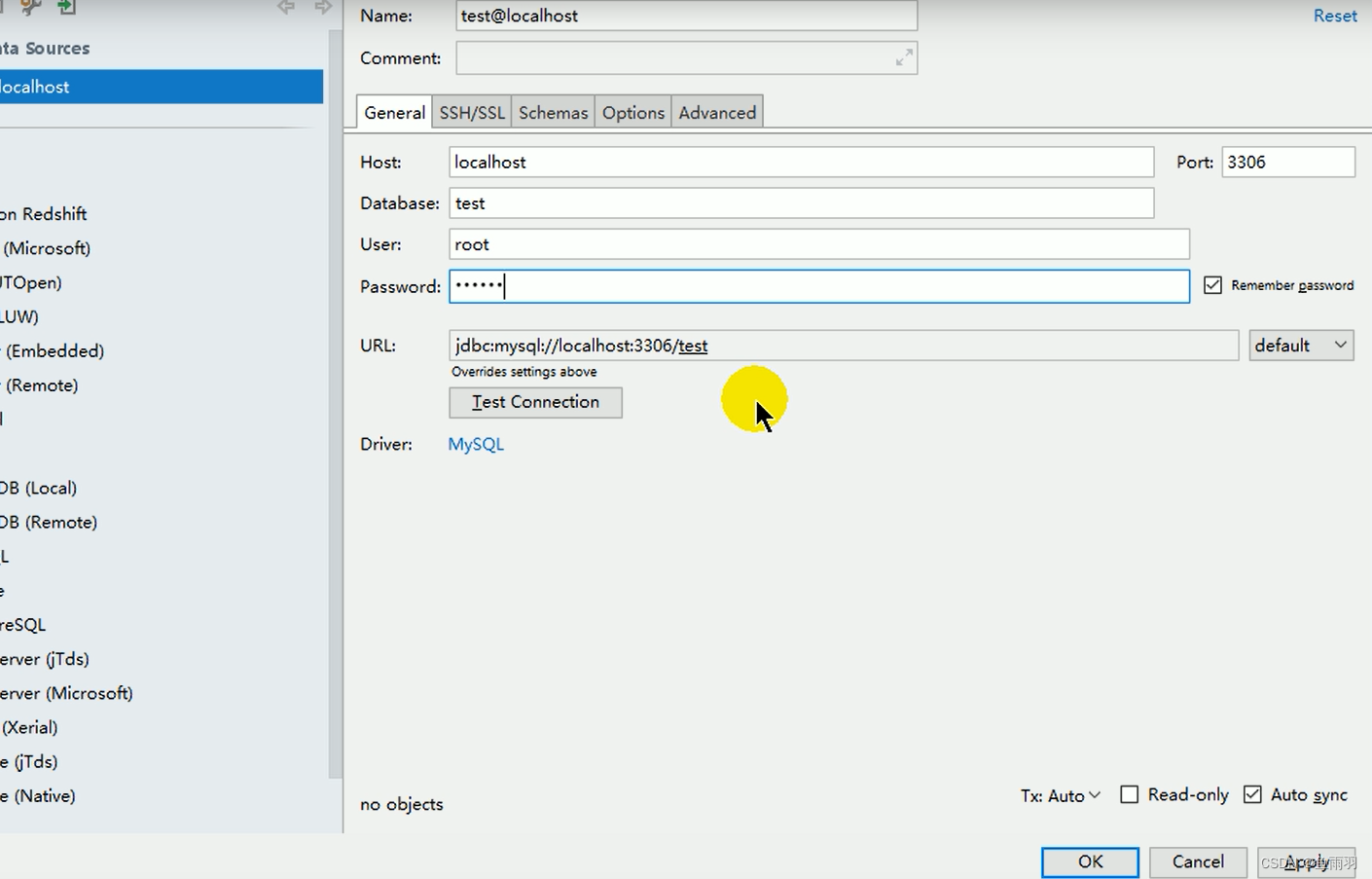
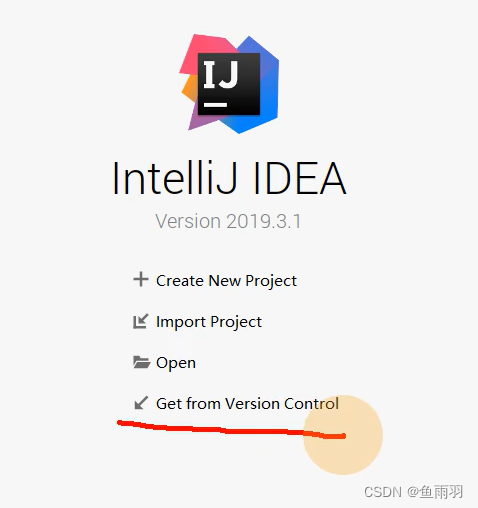
关联数据库

集成git
0.提前要安装配置好git
1.忽略idea特定文件,配置idea关联git环境
因为idea柚子的独特的文件,如iml、.idea文件
或者用eclipse的时候,有一些eclipse独特的一些依赖文件。
我们使用gie等版本控制工具时,只想同步代码和代码配置,别的文件不需要同步,这时 需要我们忽略开发软件自己生成的独特文件。
忽略的文件:与项目的实际功能无关,不参与服务器上部署运行。把它们忽略掉能够屏蔽IDE(eclips、idea等)工具之间的差异。
1.1忽略文件的方法
- 1.创建忽略文件规则xxxx.ignore(前缀名随便起,建议起名为git.ignore)
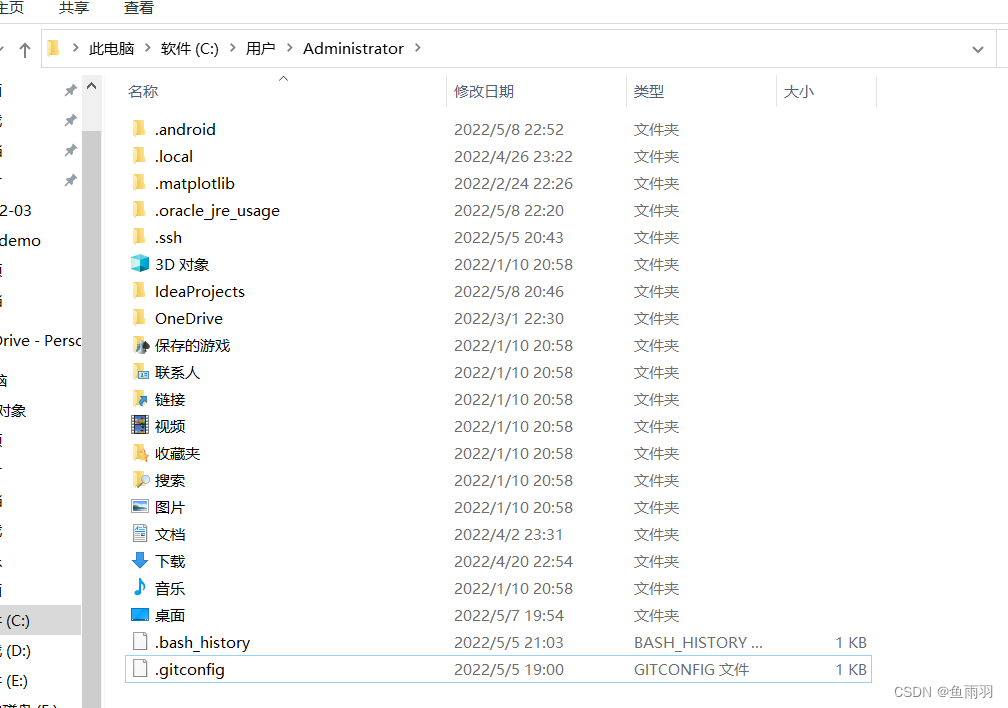
这个文件的存放位置原则上在哪里都可以,为了便于让~/.gitconfig文件引用,建议也放在用户家目录下
家目录↓

编辑内用,编写忽略规则

git.ignore文件中内容:
# Compiled class file
*.class
#这是不要所有的.class文件
# Log file
*.log
#这是不要所有的.log文件,以下类似
# BlueJ files
*.ctxt
# Mobile Tools for Java (J2ME)
.mtj.tmp/# Package Files #
*.jar
*.war
*.nar
*.ear
*.zip
*.tar.gz
*.rar
hs_err_pid*
.classpath
.project
.settings
target
.idea
*.iml
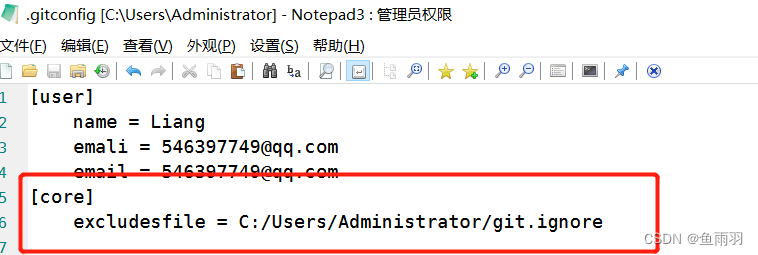
- 2…gitconfig中配置引用xxxx.ignore
提前找到git的配置文件,加入下图圈起来的两行
[core]
excludesfile = C:/Users/Administrator/git.ignore
<注意:这里要使用“正斜线(/)”,不要使用“反斜线( \ )”,win中路径默认是\ ,复制进去后要改一下,路径就是git.ignore的路径>
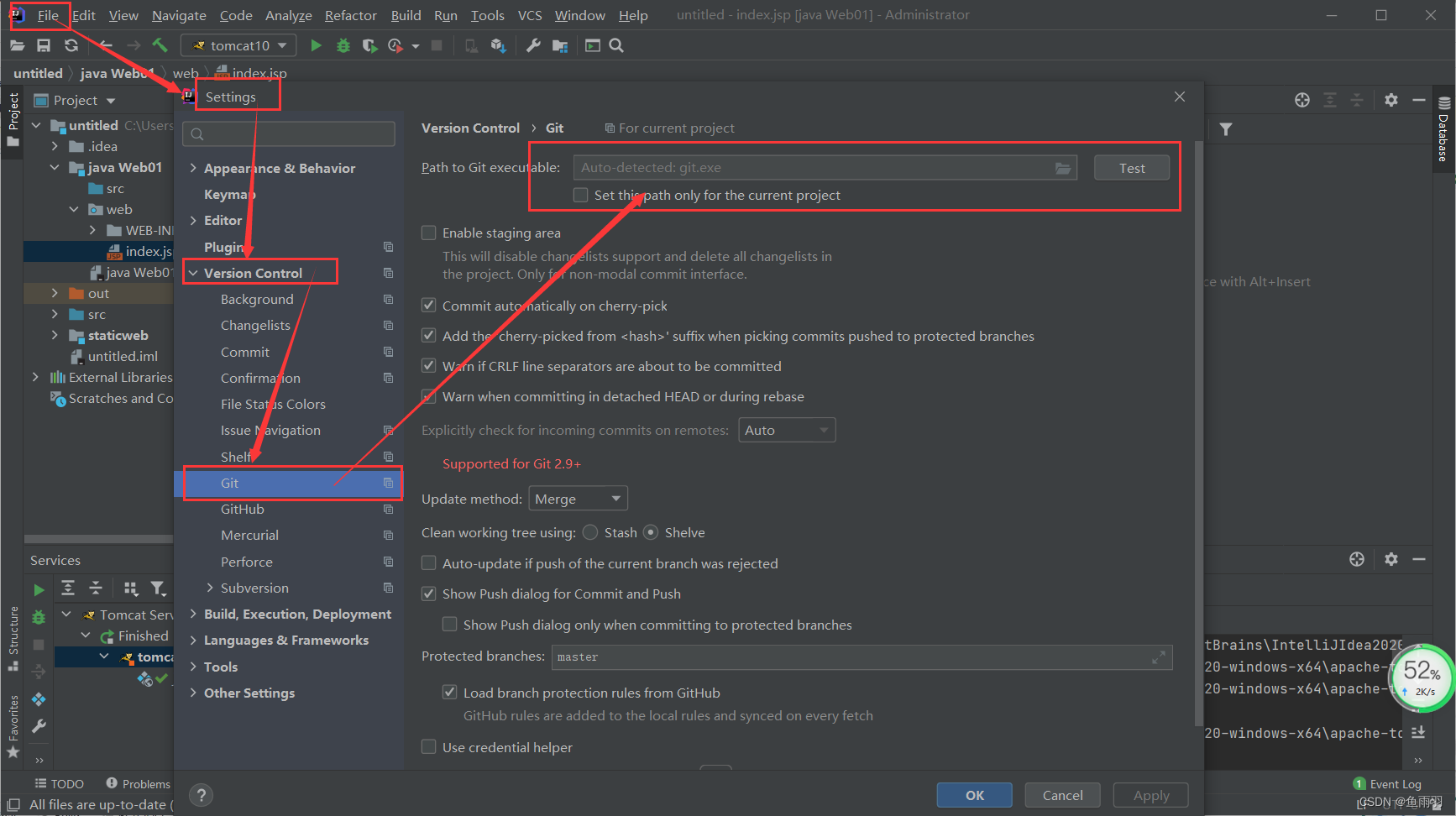
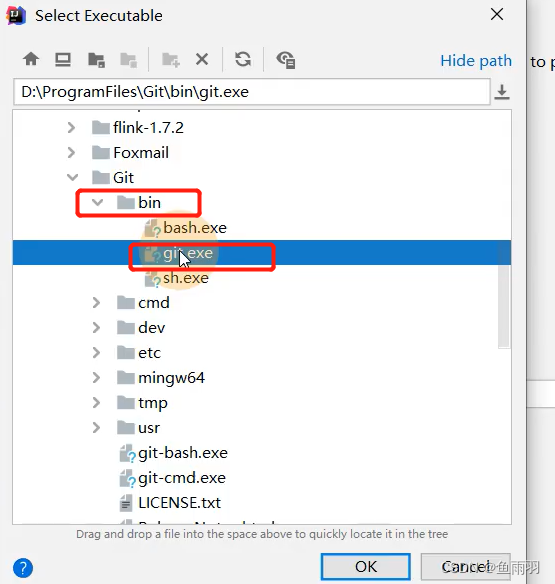
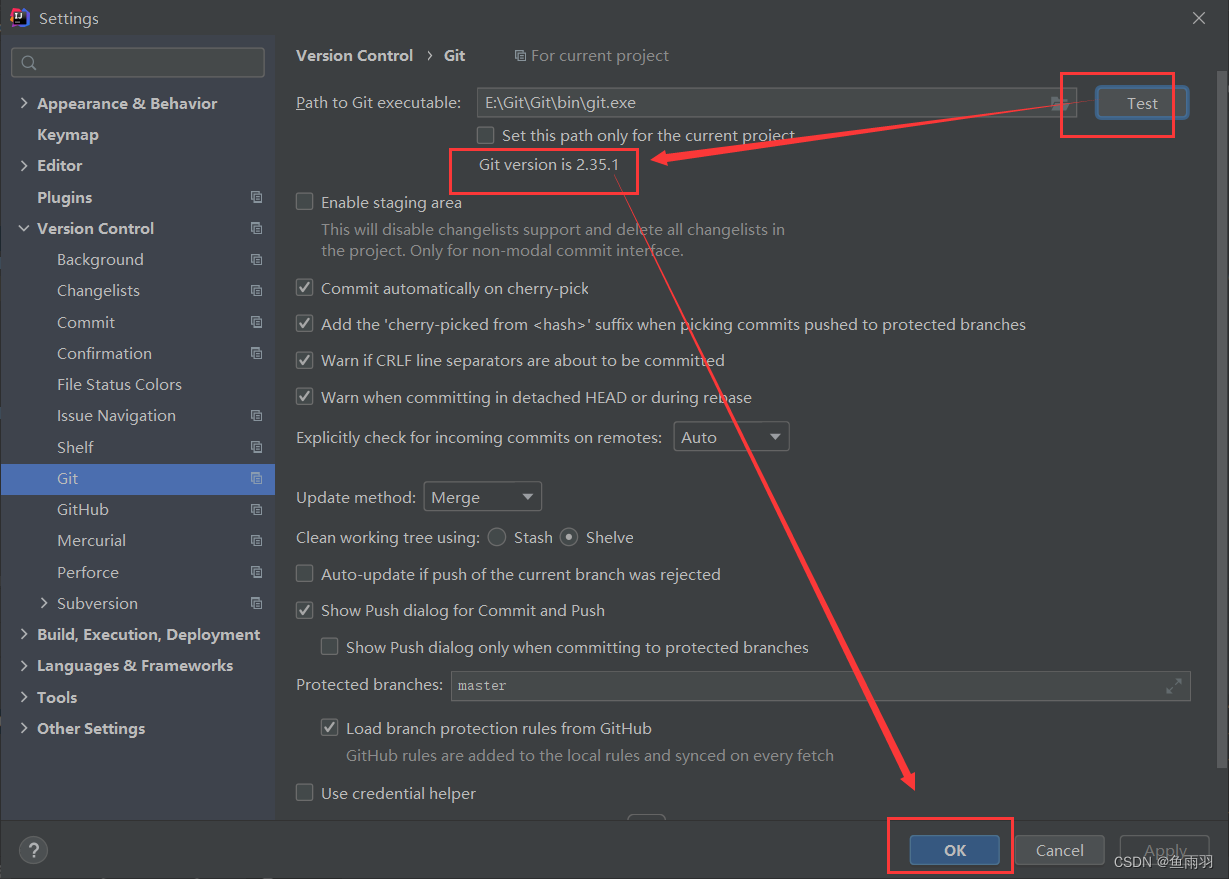
1.2 idea中配置git,定位git程序

选中安装目录中bin下的git.exe

点击测试,然后出现git的版本说明成功,别的不用管,然后点击ok即可。
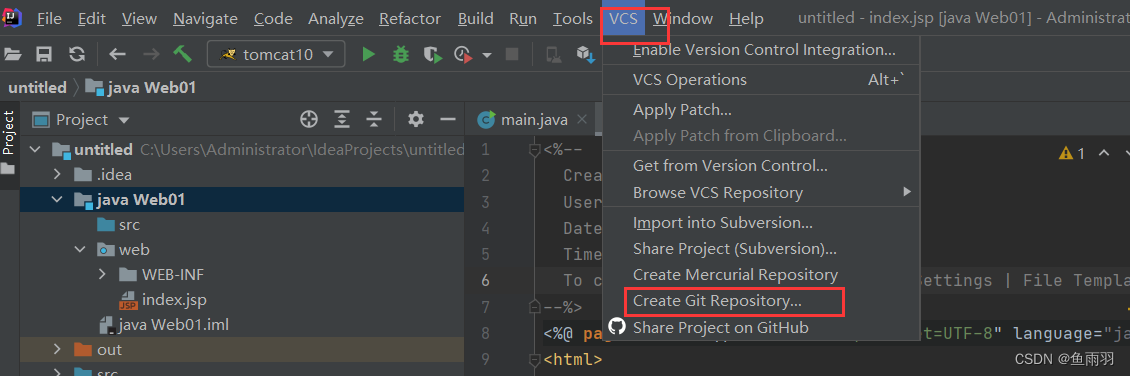
2.idea中使用git初始化本地库

-
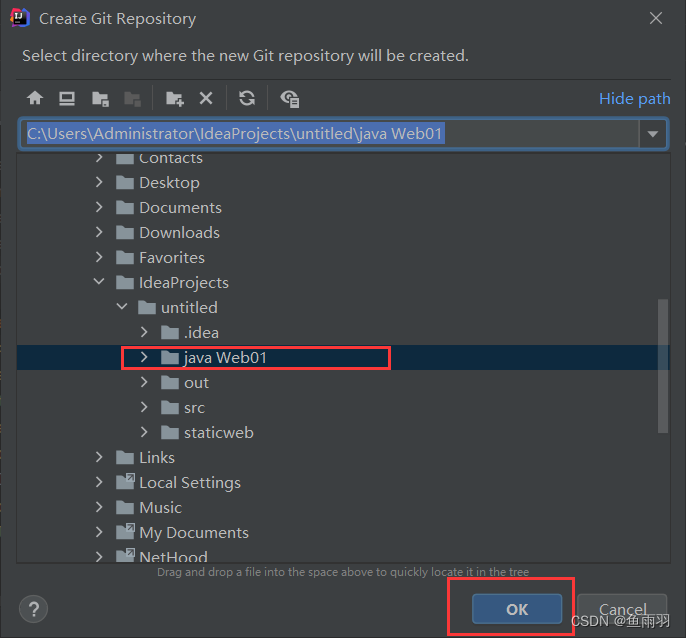
弹出来的目录就是默认的项目根目录,直接点击ok即可

-
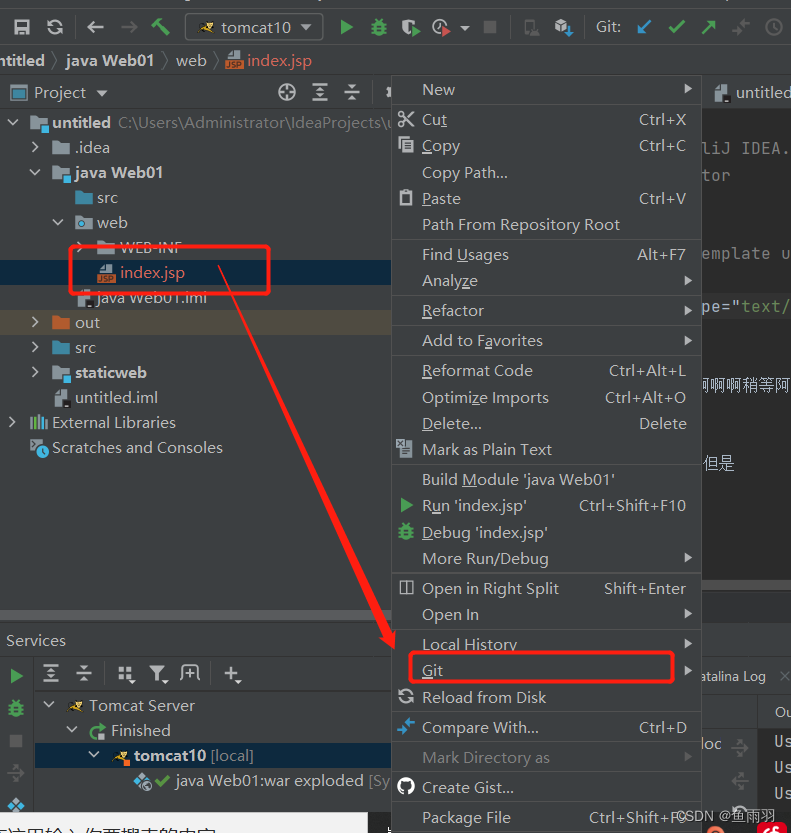
此时,文件变红了,变红说明文件未被追踪,即git已检测到此文件,但是此文件未被添加到暂存区中。 并且右击文件出现git了

此时添加暂存区有两种方法
1.单个文件时:右击-git-add,此时文件会变绿,说明已添加暂存区,并且文件会从红变绿。绿色说明,已在暂存区,但是未提交本地库。
2.整个项目时:右击整个项目,同上。

-
此时变绿的文件说明已add,浅灰色文件说明被之前的ignore文件中,已忽略
3.提交本地库
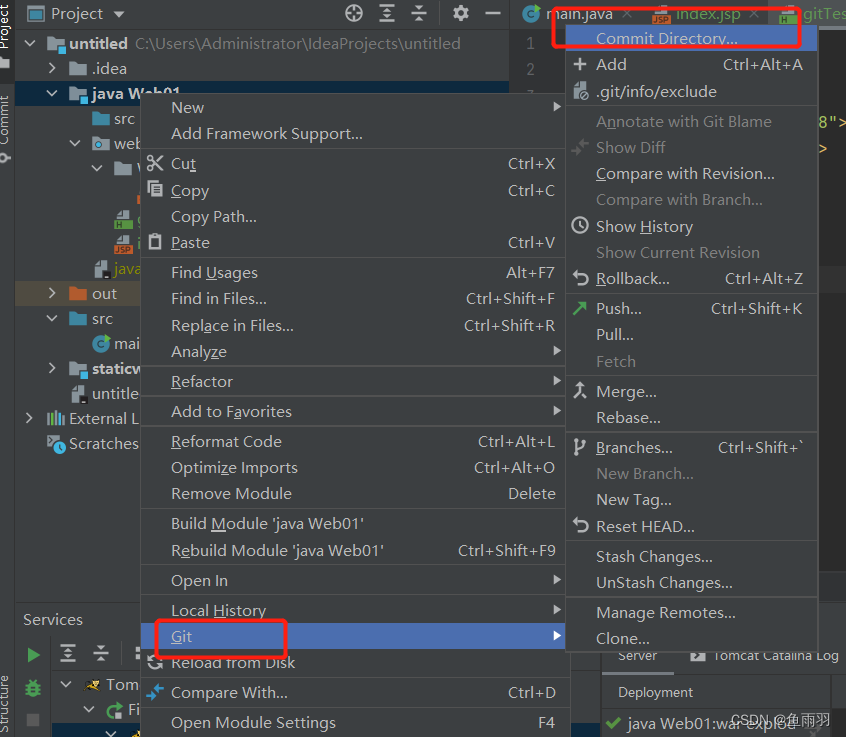
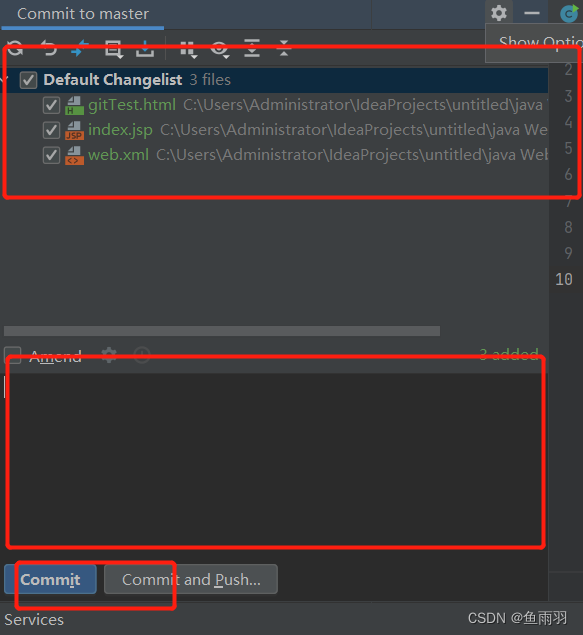
右击对应项目-git-commit


- 提交之后所有文件就会从绿色变为黑色。黑色说明,不需要被提交。
4.切换版本、查看版本信息
- 提交后的代码,已修改就会变蓝色,
- 蓝色的代码代表已提交的代码被修改了,
- 此时需要先add,再commit。
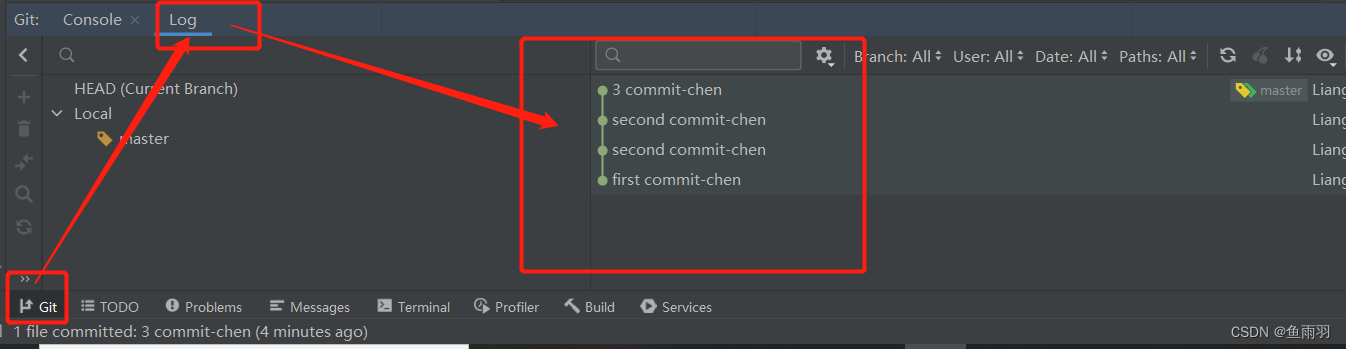
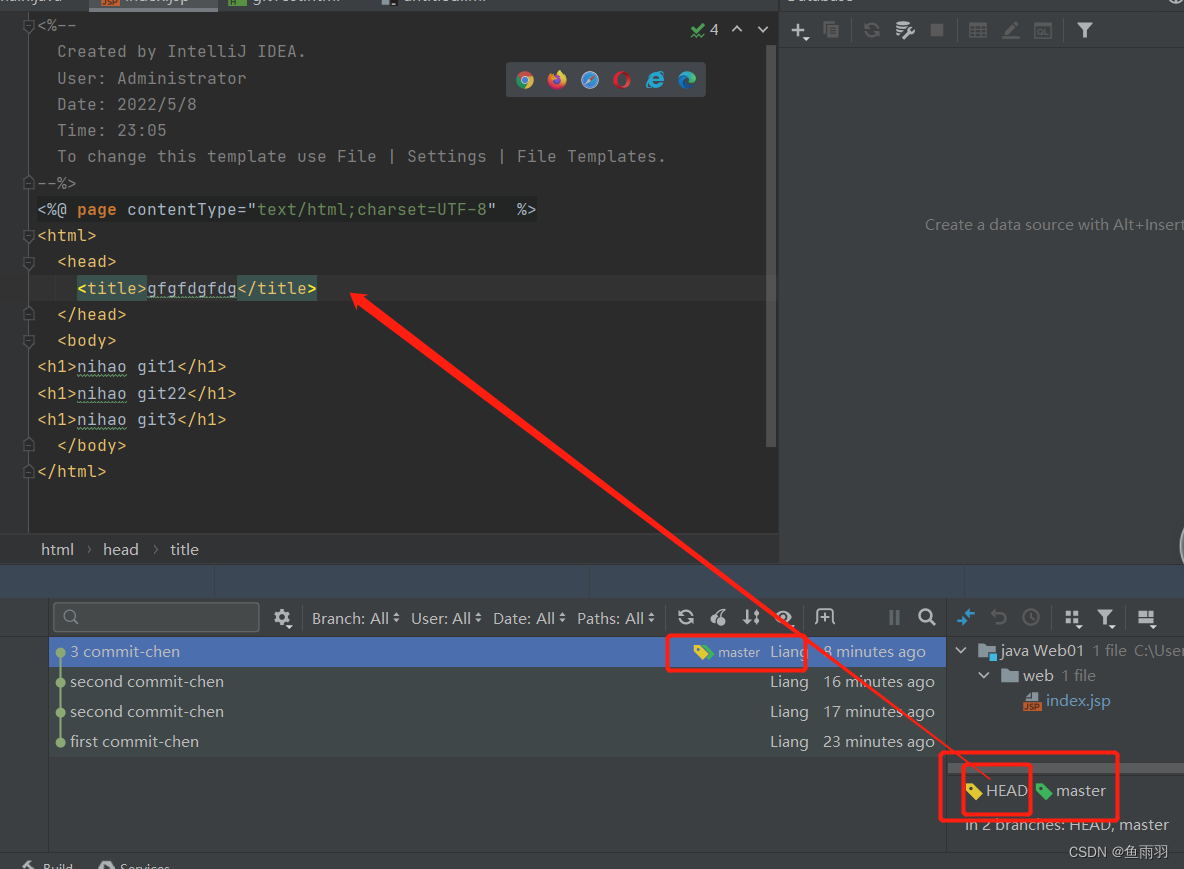
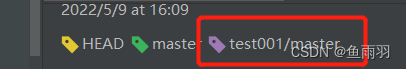
- 查看版本信息


- 上图:黄色代表头指针,即当前界面的代码、绿色代表master分支指向的版本
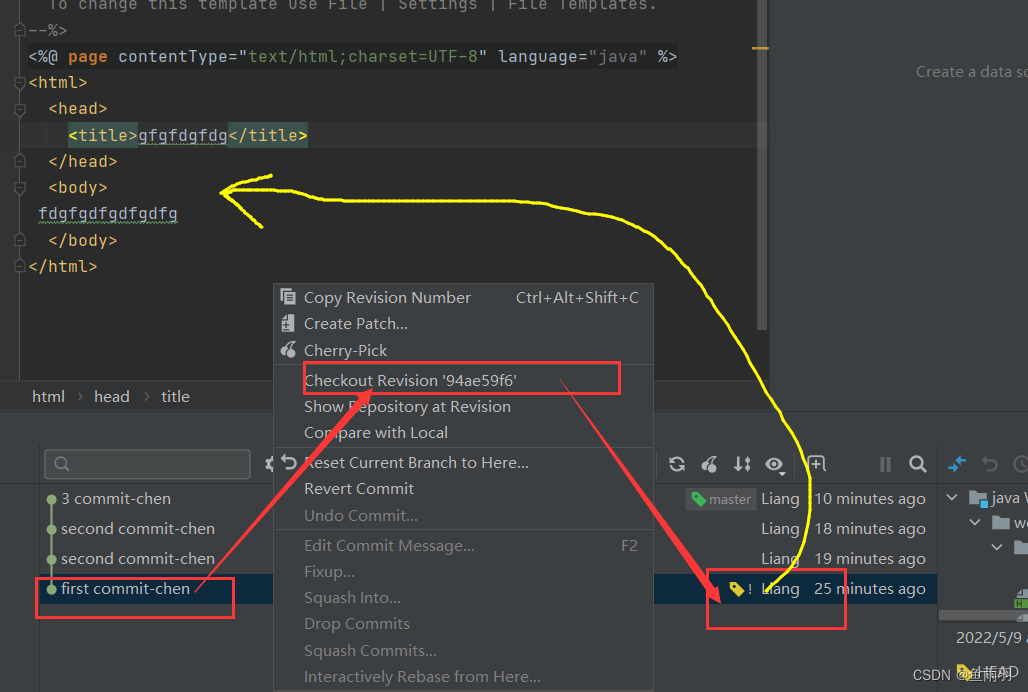
- 切换版本↓:右击-点击。此时head头指针会在旨在你当前的版本。
head头指针:即是当前界面显示的版本。
master为:主分支

5.idea中使用分支
5.1创建、切换分支
-
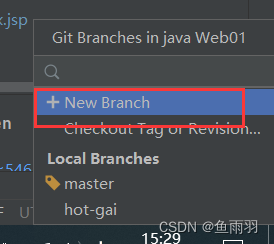
1.创建分支

-
点击new branch,就会在当前head指针所在版本的基础上创建一个分支。

-
如我创建了一个名为hot-gai的分支,
-
要切换分支,↓,点哪个分支就切换到了哪个分支上
-

5.3合并分支(正常合并)
- 已有以上两个分支,即master和hot-gai。
- 现在要站在master的基础上合并hot-gai分支
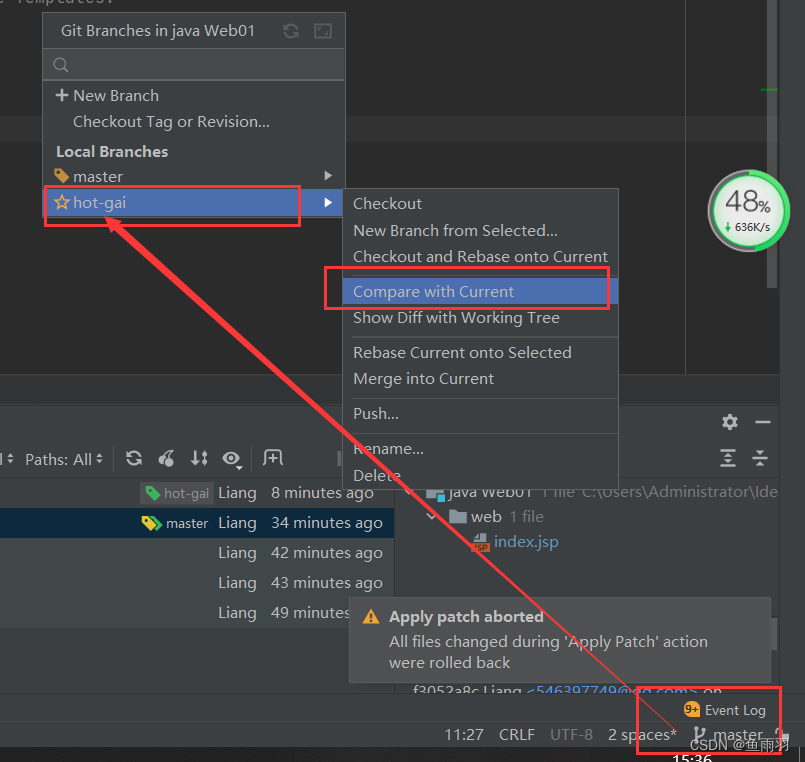
1.右下角是master,表示我们在master分支下
2.点击要被合并的分支,hot-gai
3.点击compare with current,表示把hot-gai分支合并到当前分支下。
5.4合并分支(冲突合并)
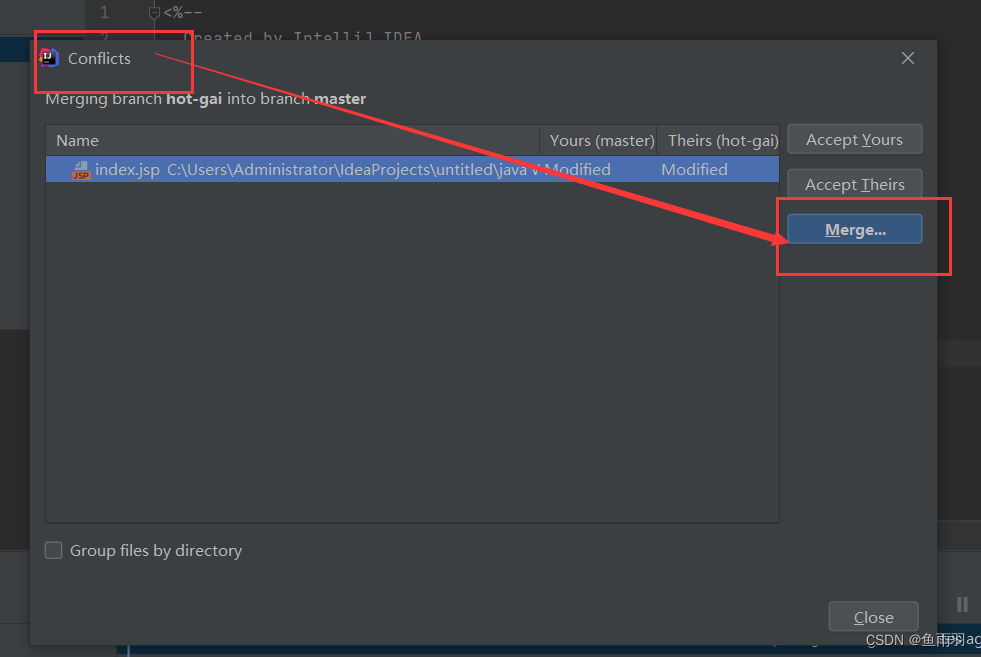
- 步骤同上,此时会弹出如下的文本框,conflict表示冲突,此时要点击merge,手动合并代码↓

点击完merge出现↓

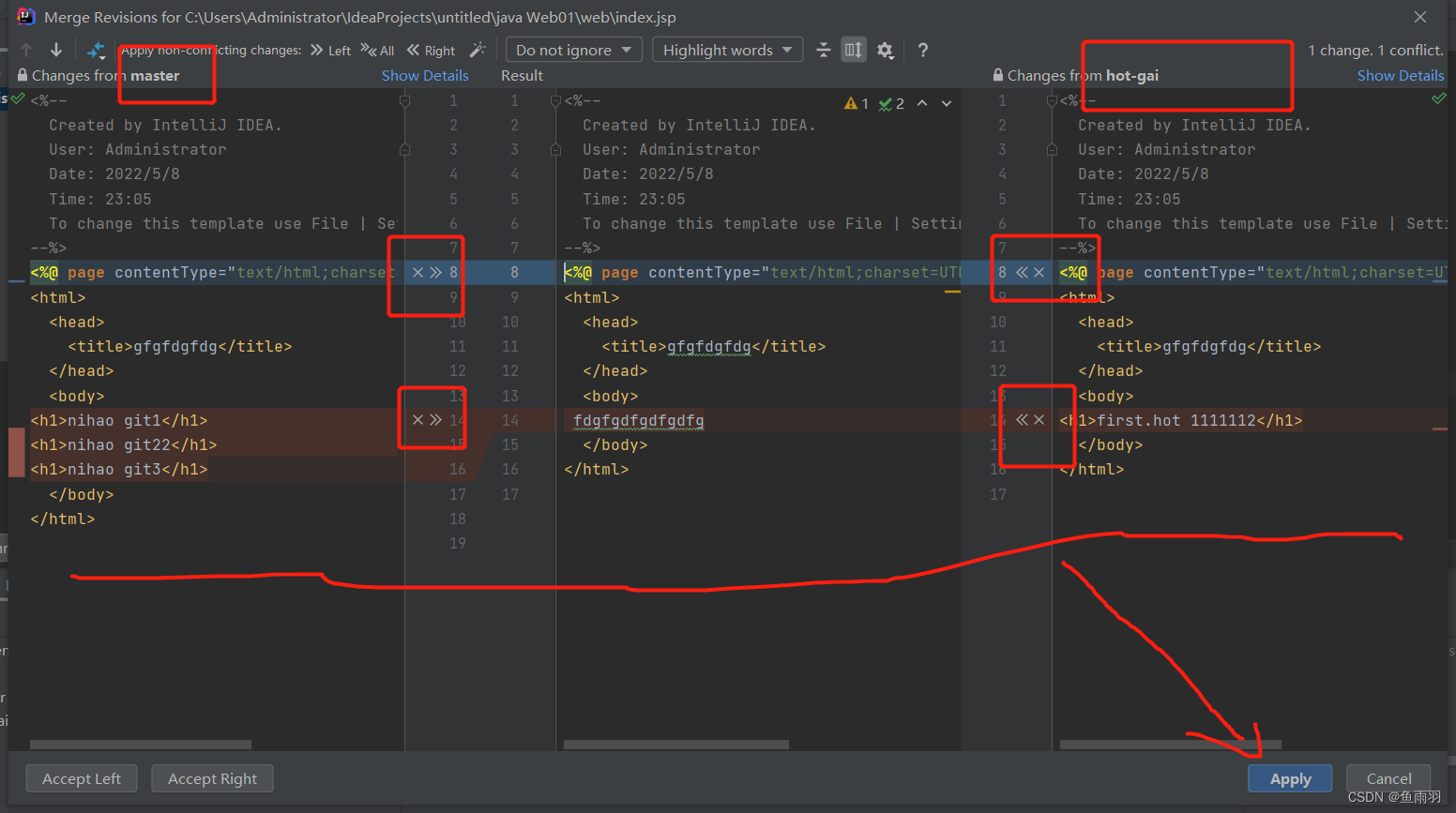
此时:
1.左右两侧表示冲突的分支,中间是合并后的分支。
2.可以手动选择要哪些代码,不要那些代码
3.左右两边分支中红色阴影的表示不一样的独特代码
4.中间部分已有的代码表示,在两个分支中都有的代码
5.修改完之后点击apply之后即合并成功。
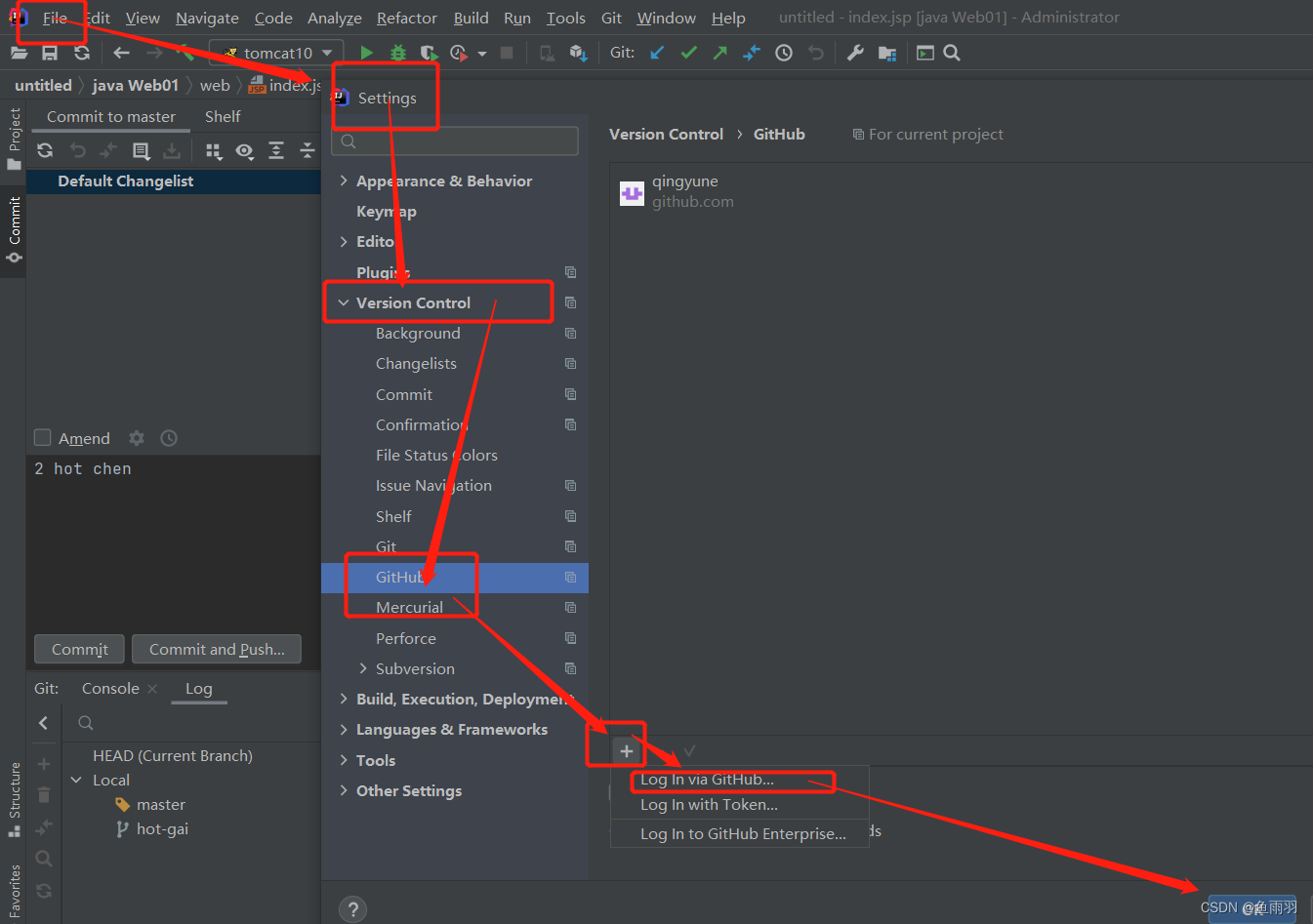
idea集成github账号
1.设置并登录github账号

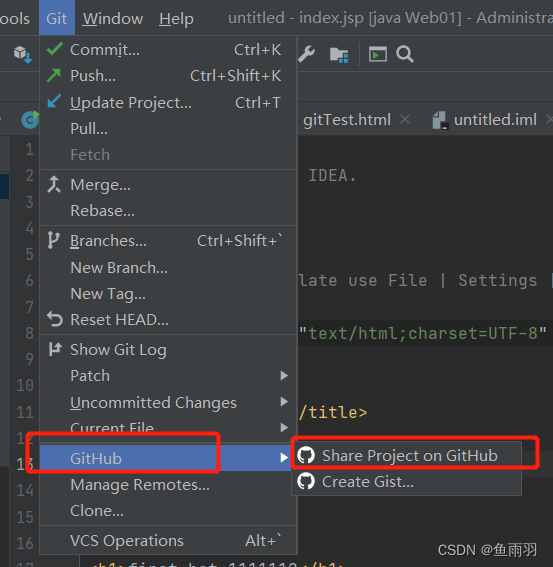
1.分享项目到github

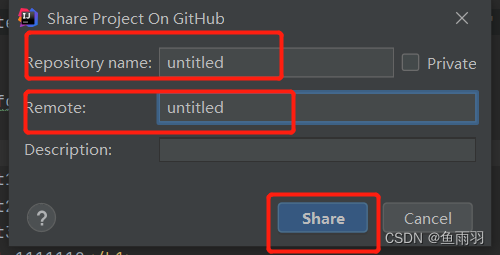
- 然后会出现下图↓
- 第一行为远程库名字,远程库名字一般和本地项目名字一样
- 第二行remote为别名,别名一般和库名设置成一样的,为了好记。
- description,描述,随便写,
- 点击share分享,

- 成功,上述操作=创建远程库+push

2.推拉克隆github
2.1push,推
- 1.修改之后,先commit提交本地库
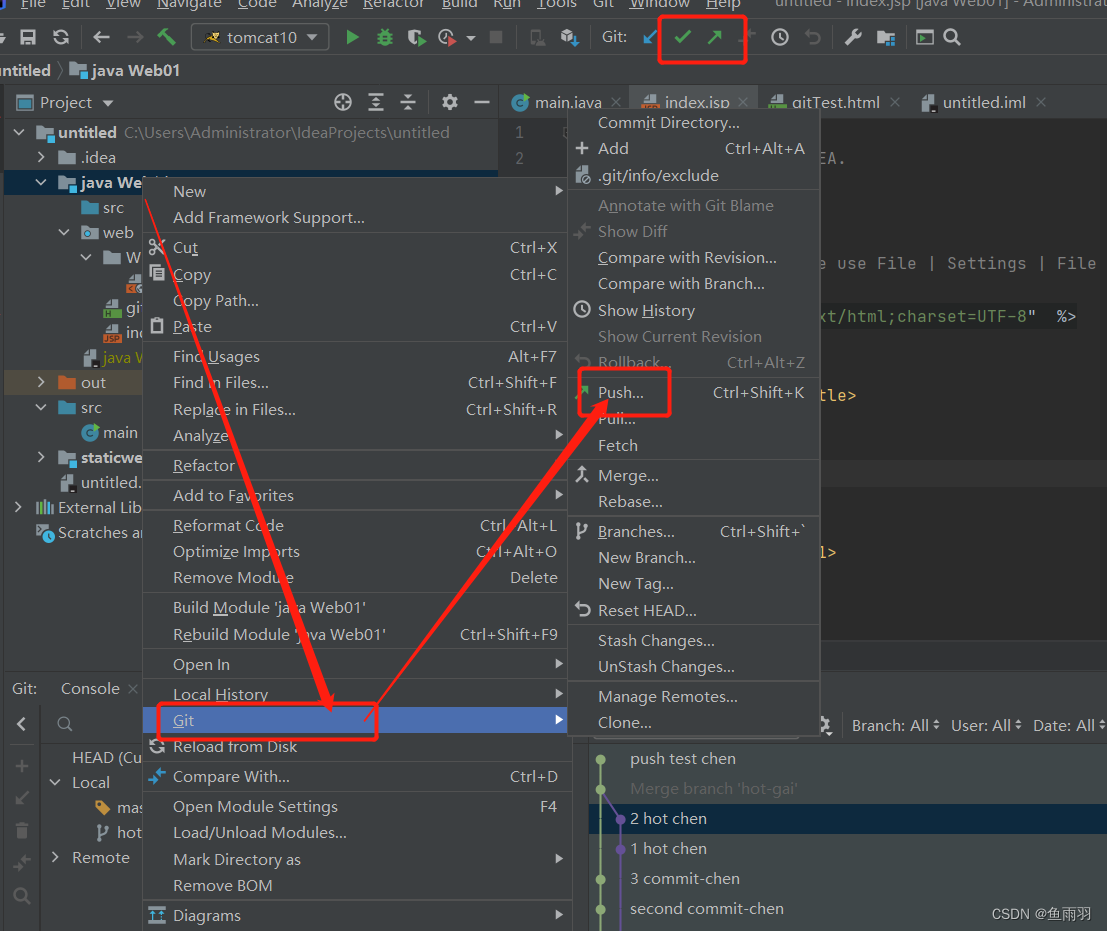
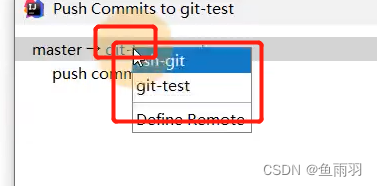
- 2.push远程库,右击git找到push按钮,或者上方git按钮直接点、或者快捷键。

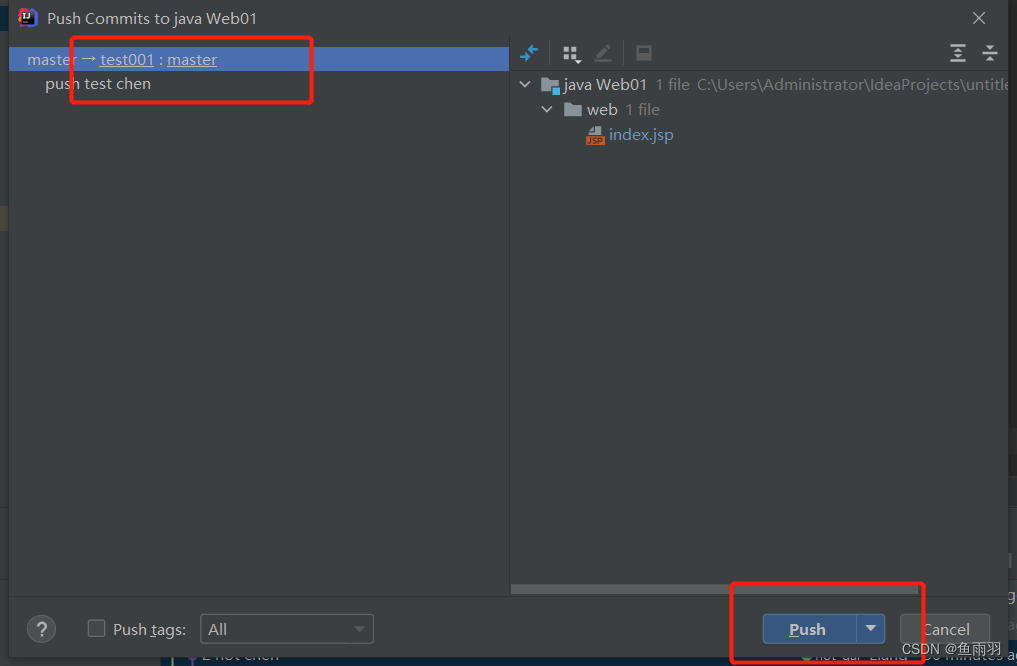
- 3.默认下图↓,是https传输push

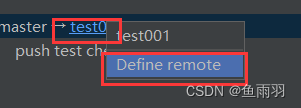
- 4.为保障网络通畅、也可使用ssh方式推拉克隆
4.1 ↓

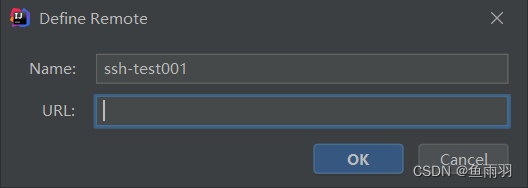
4.2↓,这里的url,登录github网站,找到对应项目,复制ssh的链接即可

4.5选择自己想选择的连接方式即可

5.push成功

注意: push是将本地库代码推送到远程库,如果本地库代码跟远程库代码版本不一致,push的操作是会被拒绝的。也就是说,要想push成功,一定要保证本地库的版本要比远程库的版本高!因此一个成熟的程序员在动手改本地代码之前,一定会先检查下远程库跟本地代码的区别! 如果本地的代码版本已经落后,切记要先pull 拉取一下远程库的代码,将本地代码更新到最新以后,然后再修改,提交,推送!
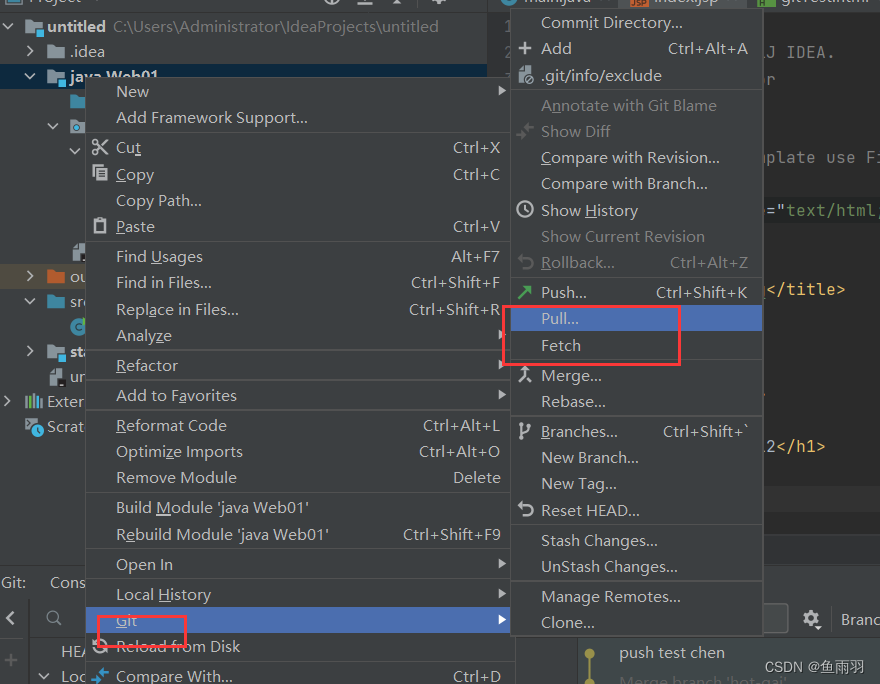
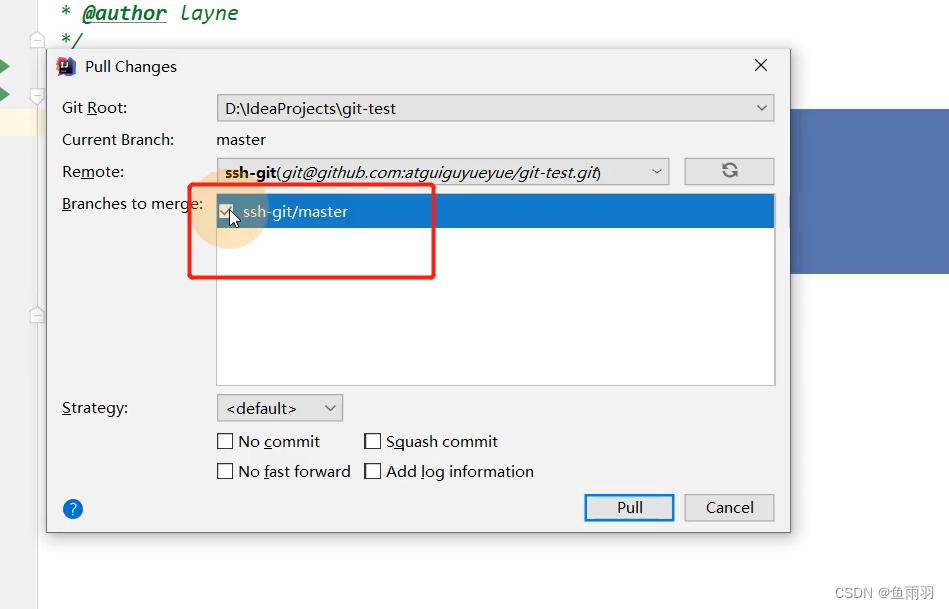
2.2pull拉

- 若冲突,合并分支到拉拉取的分支中。


注意: pull是拉取远端仓库代码到本地,如果远程库代码和本地库代码不一致,会自动合并,如果自动合并失败,还会涉及到手动解决冲突的问题。<
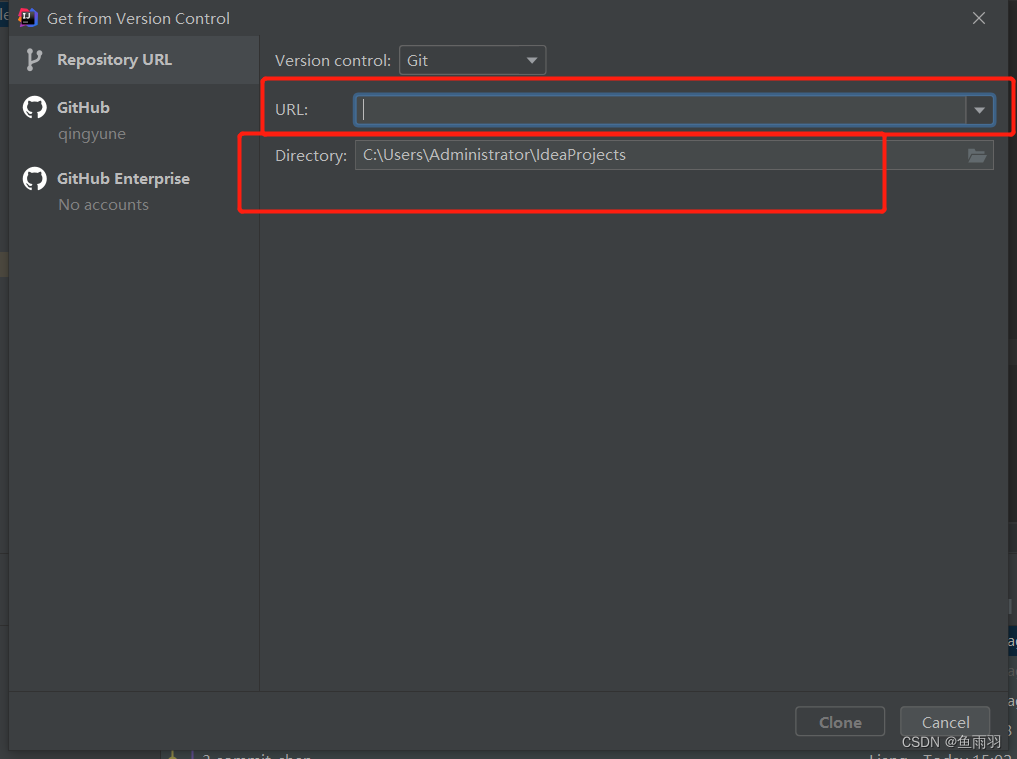
2.3克隆clone
本地没有任何项目,从github上克隆代码
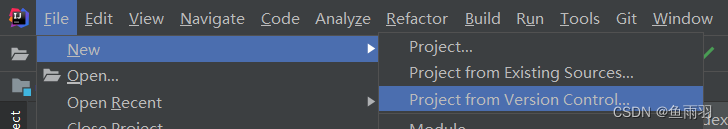
直接新建的时候就选择:

或者

- 1.url填github上对应的下载链接
- 2.文件自己选