瞧一瞧,看一看,新鲜的HTML出笼了
目录
在总的介绍之前,先说明一下,以下所有内容均是由VSCode来进行实现的。
这里为大家介绍一些好用的小技巧:
1.运用快捷键!+ tab 就可以直接创建出一个新的基本框架。
2.当我们输入需要的后,再按tab的话就可以直接生成相对的键值对
3.使用lorem是可以生成随机的一段字符串的,这个可以为后面的调试起到一定作用,
一、HTML基本语法(标签)
注释
①基本格式:
<!--这里就是一个注释?-->
②结合代码:
③注意:
首先,我们可以通过ctrl+/来对选中的行列进行注释与否的切换。
其次,在写注释的时候,我们不能够乱写,不能因为是注释就写些侮辱性言语,这个样子是不好的。?
标题
①格式:(标题有六级,不同的级数的大小对应是不同的)
<h1>我是一级标题</h1> <h2>我是二级标题</h2> <h3>我是三级标题</h3> <h4>我是四级标题</h4> <h5>我是五级标题</h5> <h6>我是六级标题</h6>②结果演示:
段落
①基本格式:
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatem animi exercitationem saepe similique qui voluptatibus officia asperiores soluta magnam veritatis. Ut officia asperiores adipisci, expedita ad libero cupiditate quo eveniet!</p> <p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Dignissimos qui repellendus veritatis deleniti itaque voluptate officia nostrum ad quia placeat! Autem illo beatae non pariatur, impedit similique saepe neque in.</p>②结果展示:
这个时候,同学们不免会产生疑问,既然是段落,那为什么开始没有空两格?
这个事情HTML 是无法实现的,只能够靠CSS来实现,因为HTML更多是描述页面的内容(骨架),而CSS是描述页面的样式,即每个地方到底是怎么样的(皮相)?
下面我们通过CSS来进行改进:(这里不详说,我会在后续博客中给大家介绍的)
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatem animi exercitationem saepe similique qui voluptatibus officia asperiores soluta magnam veritatis. Ut officia asperiores adipisci, expedita ad libero cupiditate quo eveniet!</p> <p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Dignissimos qui repellendus veritatis deleniti itaque voluptate officia nostrum ad quia placeat! Autem illo beatae non pariatur, impedit similique saepe neque in.</p> <style> p{ text-indent: 2em; } </style>产生的结果:
换行
为什么要换行?我们在编写HTML的代码时候换行不就行了吗?为什么要专门用换行符?
因为像例如我们前面讲的标题,这种是属于块级元素,块级元素是可以独占一行的,而除了块级元素还有行内元素,这就不能够独占一行。除此之外,在HTML里面换行是会被直接忽略掉的。必须要用换行对应的<br>元素
下面给大家举个例子:
那么正确操作怎么样呢?我们向下看看?
①基本格式:(这是一个单标签,不需要像其他标签那样成对引用)
<p>我是用来测试HTML里是否会换行的<br> 你猜猜我会换行吗 </p>②结果展示:
所以,我们要记住,要想在网页中实现换行,是需要用<br>来实现的?
特殊转义字符
由上述,我们知道了HTML需要用专门的换行符,否则在HTML中的换行将是无效的,所以,我们进一步思考,那么要是想输入空格啥的,直接在HTML中输入,有用吗?我们也举个例子给大家伙看看:
所以我们引入了特殊的转移字符
①特殊转移字符表:(这里是显示的我们日常生活中常用的)
?②我们仍以空格为例,来更正上述的错误:
<p>我要空格空格,要三个空格     三个空格完了 </p>结果如下:
格式化标签
这里的格式化标签,就是我们前面提到的行内元素,也就是说在不加<br>的情况下,会排列在一行中
①格式如下:
<strong>我是加粗的</strong> <b>我也是加粗的</b> <em>我是倾斜的</em> <i>我也是倾斜的</i> <ins>我是下划线的</ins> <u>我也是下划线的</u>②结果显示:
图片
图片标签img这也是一个单标签,不需要结束标签。
img中可以写很多属性,不过最重要的当属scr,scr的作用是用来描述图片的具体所属的位置的。这里就会涉及到图片的路径问题,可以是绝对路径,可以是相对路径,也可以是网络路径。我们下面来一一进行示范
①通过绝对路径来访问一个图片:
?②通过相对路径来访问一个图片:
?③通过网络路径来访问一个图片:
?那么其中,alt的作用是什么呢?
alt的属性是用来表示路径有问题,与否,就算有了问题,仍然会加以提示,如下:
<img src="/www.dsafdsvdgergdgd.jpg" alt="这是一个哆啦A梦">结果如下:
④除此之外,我们也可以对照片进行尺寸的设置。
通过width和high来对其宽度,高度来进行指定
(我们这里的单位用px像素来进行表示,因为我们屏幕的呈现是由一个个像素点组成的)
<img src="C:/Users/张洋洋的小布偶/Desktop/博客/哆啦A梦.webp" width=30px high=40px alt="这是一个哆啦A梦">效果如下:
要是我们仅仅对长度或宽度进行指定,那么它会根据系统来进行等比例缩放
<img src="C:/Users/张洋洋的小布偶/Desktop/博客/哆啦A梦.webp" width=300px alt="这是一个哆啦A梦">结果如下:
超链接a标签
①什么是超链接a标签中的外部链接?
就是点击之后可以跳到相应的界面
格式如下:
<p> 点击下面的链接,跳转到我的博客主页 <a href="https://blog.csdn.net/weixin_58850105?type=blog">红苹果超好吃的博客主页</a> </p>结果如下:
②内部链接:
(网站内部页面之间的连接,写相对路径即可)
<a href="Untitled-2.html">实现内部的跳转</a>结果展示:
③空链接:(#)
(空链接的作用是起到占位的作用,因为在实际开发中,有时候并没有确定跳转到哪时,常用空链接来进行占位的操作)?
<a href="#">这是一个空链接</a>结果演示:
空链接点击后是不会进行跳转的哦
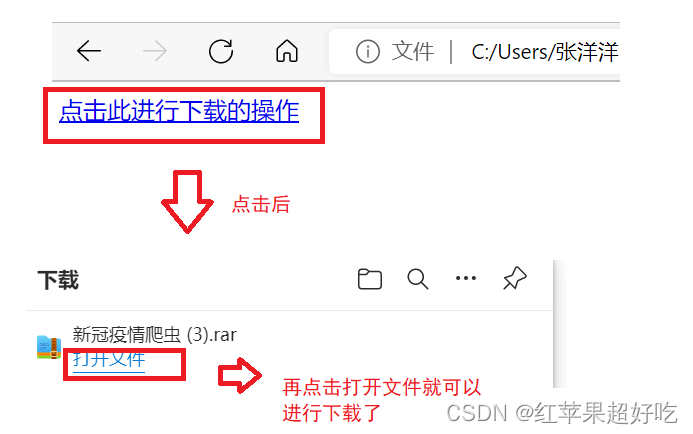
?④下载链接:(顾名思义,点击后,会对文件进行下载,这里,我们用桌面上任意一压缩包来进行演示)
<a href="C:/Users/张洋洋的小布偶/Desktop/新冠疫情爬虫.rar">点击此进行下载的操作</a>结果演示:
表格标签
①表格标签的介绍:
它是属于一组标签。其中,table:表示整个表格;tr表示一行;td表示一列;th表示表头的一列;
②我们来用这些属性绘制一个简单的表格,代码如下:
<table> <!--首先构造第一行的表头--> <tr> <th>姓名</th> <th>年龄</th> </tr> <!--第二行进行输入张三的信息--> <tr> <!--第一列--> <td>张三</td> <!--第二列--> <td>18</td> </tr> <!--第三行进行输入李四的信息--> <tr><!--第一列--> <td>李四</td> <!--第二列--> <td>19</td> </tr> </table>结果如下:我们会发现,这只是一个简单的表格的内容,并没有任何的修饰
因此我们对它进行一些简单的设计。
我们应该怎么去设计?(在实际开发中,我们大多用CSS来实现,我们会在后续给大家详说)
border:加上边框
width/height:设置表格的尺寸
cellspacing:去掉单元格之间的间隙
text-align:使得内容居中?
③修改后代码及结果:
<style> tr{ text-align: center; } </style>//使用CSS来进行居中(使得每一行进行居中,当然切换成td列也可以) <table border="4px" width="300px" cellspacing="0"> <!--首先构造第一行的表头--> <tr> <th>姓名</th> <th>年龄</th> </tr> <!--第二行进行输入张三的信息--> <tr> <!--第一列--> <td>张三</td> <!--第二列--> <td>18</td> </tr> <!--第三行进行输入李四的信息--> <tr><!--第一列--> <td>李四</td> <!--第二列--> <td>19</td> </tr> </table>?结果如下:
列表标签
①列表表单的作用:
用来罗列一组并列的数据
②列表表单的分类及实现:
a.无序列表:
ul:unordered list
无序列表如下: <ul> <li>西瓜</li> <li>蓝莓</li> <li>火龙果</li> </ul>结果如此:
b.有序列表:
ol:ordered list
有序列表如下: <ol> <li>西瓜</li> <li>蓝莓</li> <li>火龙果</li> </ol>结果如此:
c.自定义列表:
li:list item
<h3>自定义列表</h3> <dl> <dt>西瓜</dt> <dt>蓝莓</dt> <dt>火龙果</dt> </dl>结果如此:
表单标签
①什么是表单标签?
表单标签是用户和页面进行交互的过程大部分的 html 标签都是给用户"展示",表单标签,是让用户来"输入"。
②表单标签中的几个典型标签:
1.form标签:
(利用form标签就可以允许用户输入一些信息,并且交到服务器上)
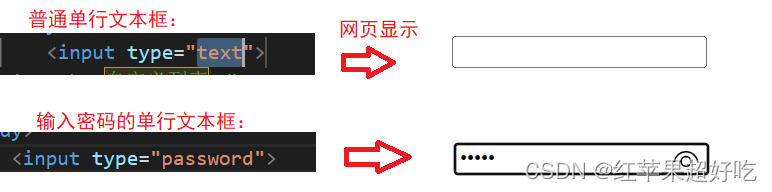
2.input标签:
a.单行文本框:
?b.input搭配label标签,实现点击文字,也可以等同选中选项的结果
注意!!!在一个页面中id的取值是不能够重复的。
?c.input来选择文件:
<input type="file">保存运行后,打开网站,点击选择文件,就会弹出一个对话框,就可以选择本地的一个文件,紧接着浏览器就会打开这个文件进一步的就可以实现 提交/上传文件到服务器。
d.select标签:
(用来实现一个下拉菜单)
f.textarea标签:
它是一个多行编辑框的标签
无语义标签
①两种无语义标签的介绍:
div默认是一个块级元素(独占一行)
span默认是一个行内元素(不独占一行)②无语义标签的作用是什么?
这两个无语义标签的作用相当于我们上述提到的大部分有语义标签的作用,而且极端来讲,对于一个网页而言,90%的标签基本上都是(div/span)
二、基于上述实现的两个案例
下面的两个案例就是基于对上面所讲述内容的一个汇总
制作一份简历信息
①代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=, initial-scale=1.0"> <title>简历页面</title> </head> <body> <h1>张三</h1> <h2>基本信息</h2> <p><img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Finews.gtimg.com%2Fnewsapp_bt%2F0%2F12272451953%2F1000.jpg&refer=http%3A%2F%2Finews.gtimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1654689908&t=b5879117d5ecb392a3bf95ce7f0b4736" alt="玫瑰" title="这是我的照片" width="200px"></p> <p>求职意向: Java测试开发工程师</p> <p>联系电话: 13778112098</p> <p>邮箱: 199877***@qq.com</p> <p><a href="https://blog.csdn.net/weixin_58850105?type=blog">我的博客主页</a></p> <h2>教育背景</h2> <ol> <li>2002 - 2005 跟斗幼儿园</li> <li>2006 - 2012 跟斗小学</li> <li>2013 - 2016 跟斗初中</li> <li>2017 - 2019 跟斗高中</li> <li>2020 - 2023 跟斗大学 英语 本科</li> </ol> <h2>专业技能</h2> <ul> <li>熟悉java,C,python等基本语言,;</li> <li>熟悉常见数据结构;</li> <li>熟悉mysql的基本操作;</li> <li>对计算机网络,操作系统,计算机组成原理有一定的了解;</li> </ul> <h2>我的项目</h2> <h3>实现了三子棋游戏</h3> <h2>个人评价</h2> <p>多次获得三好学生</p> </body> </html>②结果如下:
填写一份简历信息
①代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=, initial-scale=1.0"> <title>简历页面 </title> <table width="500px"cellspacing="0"></table> <h3>请您填写简历信息</h3> <table> <tr> <td> 姓名 </td> <td> <input type="text"> </td> </tr> <tr> <td> 性别 </td> <td> <input type="radio" name="sex" id="male" checked="checked"> <label for="male"><img src="./image/男.png" alt="" width="20px"> 男</label> <input type="radio" name="sex" id="female"> <label for="female"><img src="./image/女.png" alt="" width="20px">女</label> </td> </tr> <tr> <td> 出生日期 </td> <td> <select> <option>--请选择年份--</option> <option>2000</option> <option>2001</option> <option>2002</option> <option>2003</option> <option>2004</option> <option>2005</option> </select> <select> <option>--请选择月份--</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>6</option> <option>7</option> <option>8</option> <option>9</option> <option>10</option> <option>11</option> <option>12</option> </select> <select> <option>--请选择日期--</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>6</option> <option>7</option> <option>8</option> <option>9</option> <option>10</option> <option>11</option> <option>12</option> <option>13</option> <option>14</option> <option>15</option> <option>16</option> <option>17</option> <option>18</option> <option>19</option> <option>20</option> <option>21</option> <option>22</option> <option>23</option> <option>24</option> <option>25</option> <option>26</option> <option>27</option> <option>28</option> <option>29</option> <option>30</option> <option>31</option> </select> </td> </tr> <tr> <td> 毕业学校 </td> <td> <input type="text"> </td> </tr> <tr> <td> 应聘岗位 </td> <td> <input type="checkbox" id="frontend"> <label for="frontend">前端开发</label> <input type="checkbox" id="backend"> <label for="backend">后端开发</label> <input type="checkbox" id="qa"> <label for="qa">测试开发</label> <input type="checkbox" id="op"> <label for="op">运维开发</label> </td> </tr> <tr> <td>掌握的技能</td> <td> <textarea cols="30" rows="20"></textarea> </td> </tr> <tr> <td>项目经历</td> <td> <textarea cols="30" rows="20"></textarea> </td> </tr> <tr> <td></td> <td> <input type="checkbox" id="confirm"> <label for="confirm">我已仔细阅读过公司的招聘要求</label> </td> </tr> <tr> <td></td> <td> <a href="#">查看我的状态</a> </td> </tr> <tr> <td></td> <td> <h3>请应聘者确认: </h3> <ul> <li> 以上信息真实有效 </li> <li> 能够尽快去公司实习 </li> <li> 能够接受公司的加班文化 </li> </ul> </td> </tr> </table> </body>②结果如下:
?今天就到这里啦,下次将会为大家带来CSS,敬请期待哦
 ?
?