欢迎关注公众号【Python开发实战】,免费领取Python安装教程和Python学习电子书!
本文详细介绍了如何使用gitee+PicGo+typora搭建markdown图床,自动把本地图片转换成链接,方便图片的访问。
当你使用markdown编辑器typora编写博客文章时,你可能会有遇到一个头疼的问题,就是在markdown文档里出现图片时,如果图片路径设置的不正确,图片很容易显示不出来。比如,博客文章里面出现的图片被保存在本地磁盘中,但是当你想要在博客平台上发表自己写好的博客时,使用本地图片路径是不能正确显示图片的,这就需要你点击图片上传将图片上传到博客平台的服务器上。但是如果一篇博客文章中出现了很多张图片,或想在另一个博客平台上发表文章,则又要重新上传每一张图片。
那可不可以将博客里面出现的图片统一保存到一个能够被多个博客平台访问的仓库里呢?这样博客里出现的图片只需要设置一次路径就可以在多个博客平台访问。这就是图床,专门用来存储图片,可以自动把本地图片转换成链接,方便图片的访问。
下面介绍使用gitee+PicGo+typora配置markdown图床的详细过程。如果还没有安装typora可以查看这篇文章,关注【Python开发实战】,回复关键字【typora】(注意全部小写),可免费获取Typora 0.11.18版本(免费的最新版)的安装包。
创建gitee仓库
gitee是国内版的github,由于是国内的,访问速度很快,可以帮助开发者更好地管理代码。
首先,打开gitee官网(https://gitee.com/),如果已经有gitee账号则直接登录,如果没有gitee账号则先注册一个账号,然后注册成功后再登录。

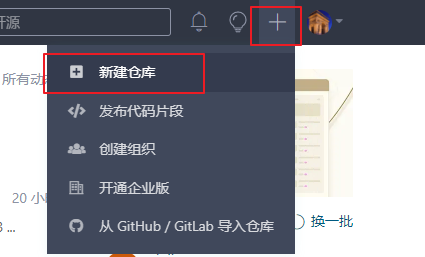
登录账号后,点击右上角的+号,新建仓库,这个仓库将用来存储Markdown文档里面的图片,而且图片不会依赖是否在本地存储,因为图片被存储到gitee仓库中,则可以使用其在仓库中的url来访问。

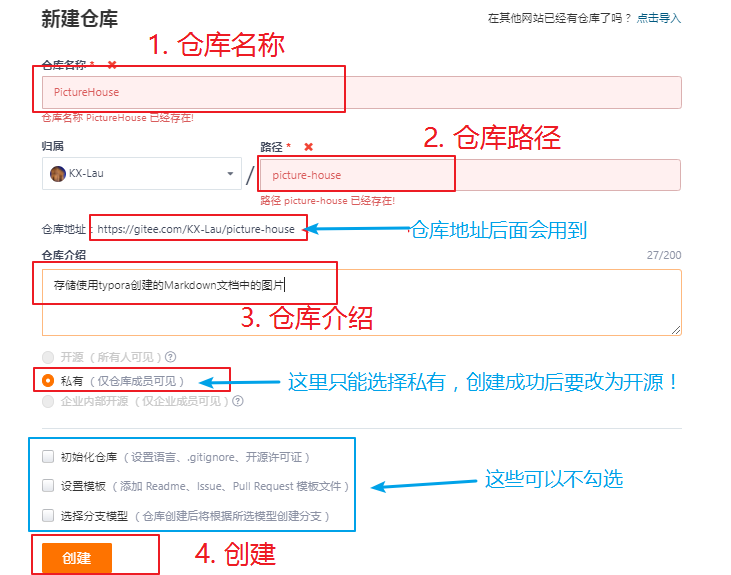
在新建仓库页面,按下图所示,填写仓库的名称、路径、介绍等信息。

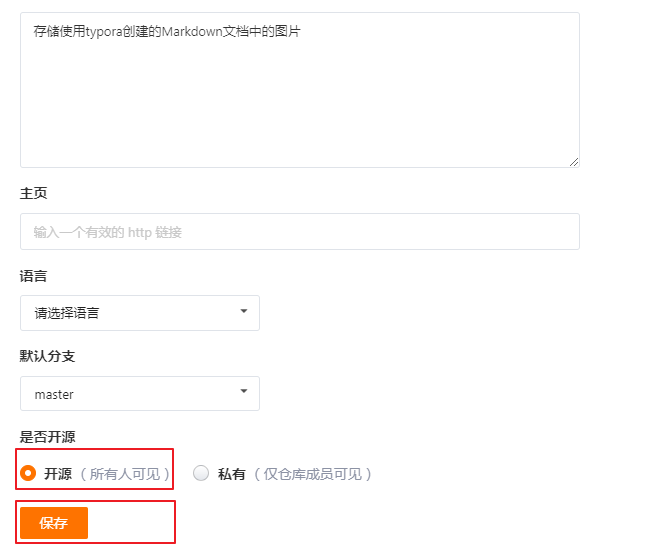
仓库创建成功之后,要将仓库设置为开源,这样才能在Markdown文档中显示,点击下图所示的管理,并下滑,找到是否开源。

找到是否开源后,选择开源并保存。

设置私人令牌
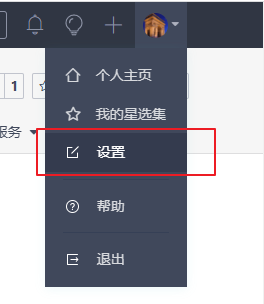
设置私人令牌,找到账号头像,选择设置。

在设置页面,选择私人令牌,然后点击右上角的生成新令牌。

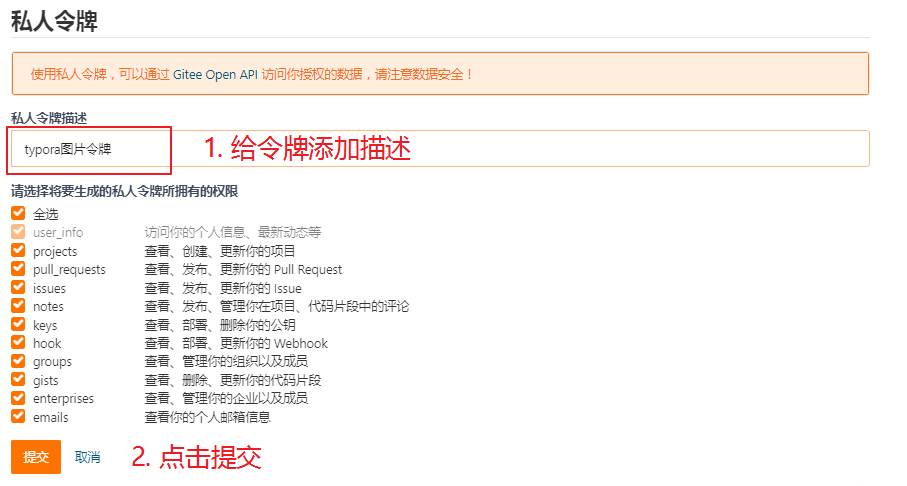
在生成新令牌页面,给令牌添加一个描述,然后点击提交,会显示出已经创建好的令牌,将显示的已经创建好的令牌保存下来,以备使用。

下载PicGo
PicGo是图片上传和管理工具,PicGo的官网是https://molunerfinn.com/PicGo/,进入PicGo官网,然后点击免费下载,进入下载页面。

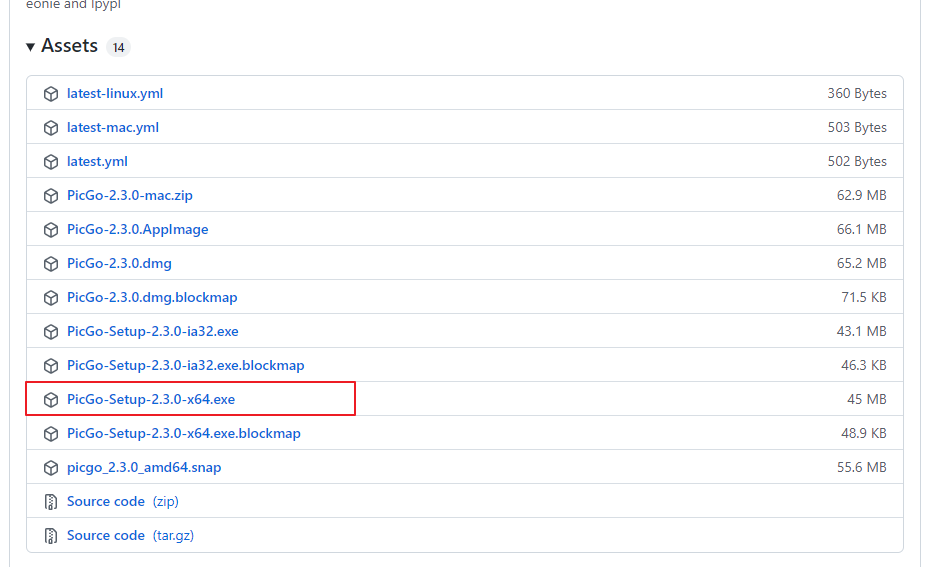
在下载页面,下滑找到Assets部分,然后根据电脑的系统选择对应的版本,这里选的是Windows下64bit的安装包。

PicGo的安装需要依赖node.js,如果电脑已经安装了node.js,则继续安装PicGo。如果电脑没有安装node.js,PicGo的安装过程会提示需要安装node.js,按照提示安装好即可。
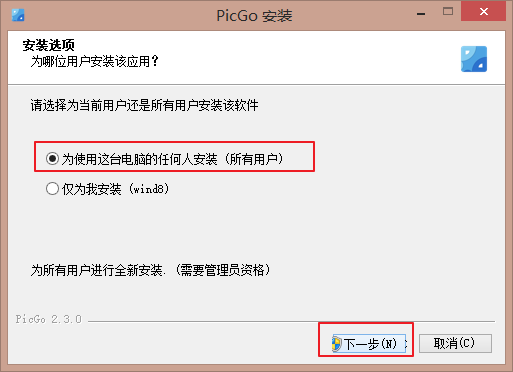
找到已经下载的PicGo安装包,双击打开,开始安装,出现下图所示的页面,选择为所有用户安装,点击下一步。

出现下图所示的页面,选择PicGo的安装路径,这里是安装到D盘,注意安装路径不要包含汉字并且尽量不要包含空格。选择好安装路径之后,点击安装。

出现下图所示的页面,正在安装中,等待几分钟,出现安装成功的页面关闭即可。

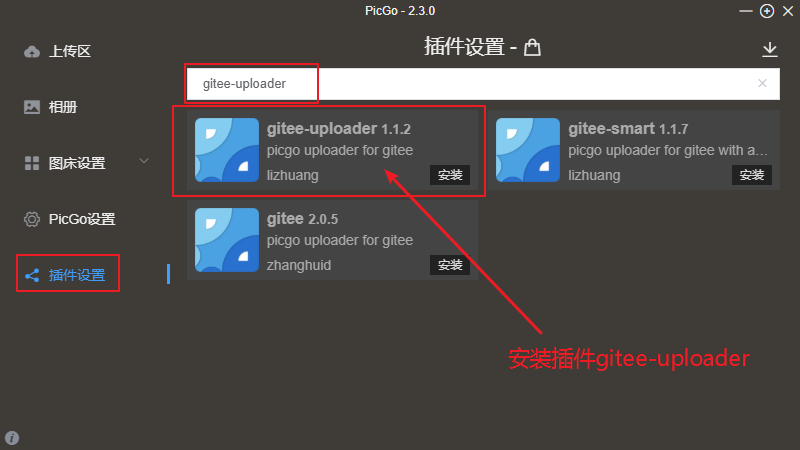
安装好PicGo后,打开PicGo,在左侧选项里面选择插件设置,搜索gitee-uploader,然后点击安装这个插件。

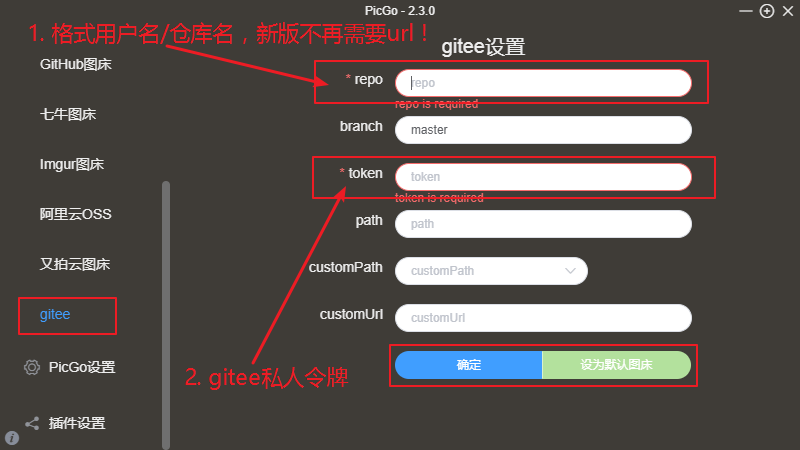
安装好gitee-uploader这个插件后,在左侧选项里面选择图床设置,找到gitee,在右面出现的内容中对应填写gitee的设置。必填的选项有两个:repo和token, 分别是用户名/仓库名和之前创建的私人令牌,其他的选项随意可以不填。这里repo这个选项需要注意,新版的PicGo不再需要填写仓库的url地址,而是用户名/仓库名!

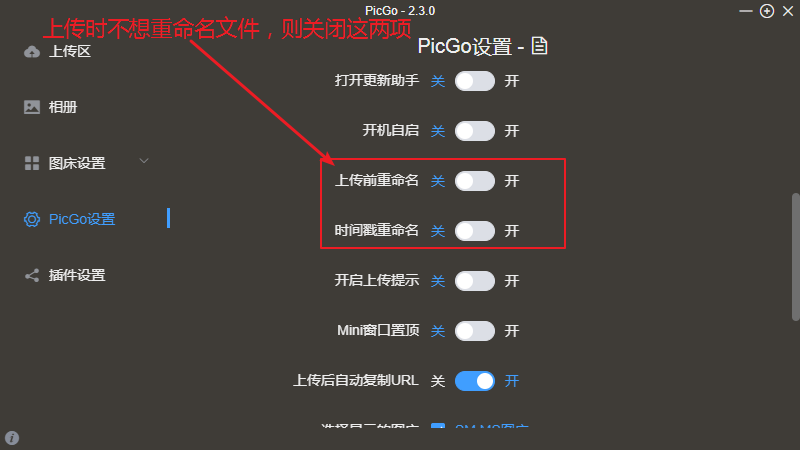
如果不想上传的图片被重命名,则可以在左侧选项里面选择PicGo设置,关闭上传前重命名和时间戳重命名即可。

typora设置
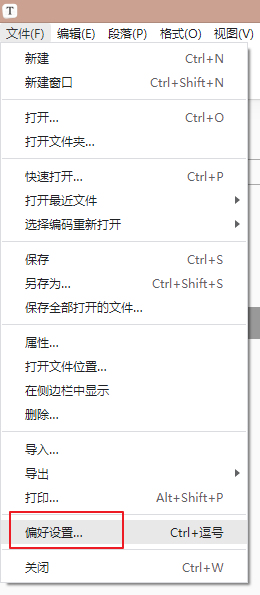
gitee仓库、私人令牌和PicGo都准备好之后,打开typora,在工具栏点击文件,找到偏好设置打开。

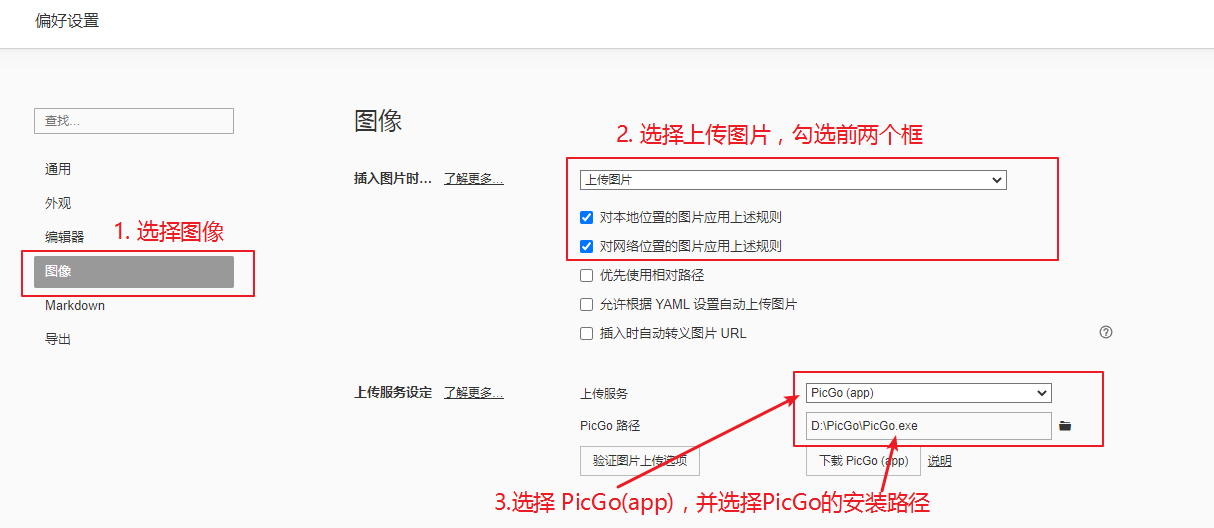
在偏好设置中,点击图像,然后选择插入图片时上传图片,并勾选对本地图片和网络图片应用上述规则;上传服务选择PicGo(app),PicGo路径选择PicGo的安装路径。

到这里,将typora中出现的图片自动上传gitee仓库的设置就全部完成了!快打开typora插入图片测试一下吧!
测试时出错可能原因
- gitee仓库没有设置为开源。
- 在PicGo中设置gitee时,repo和token参数填错。
- 插件 node.js 未安装(如果未安装,安装PicGo时会提示,这个原因几率很小)。
- 在typora的偏好设置—图像中,没有关联 PicGo。
tee时,repo和token参数填错。 - 插件 node.js 未安装(如果未安装,安装PicGo时会提示,这个原因几率很小)。
