日常摸鱼,发现这个sourcetree比GitHub desktop好用的多(主要是我英语不好,也懒得切换中文),现在写一下日常的使用方案。
1.拉取仓库到本地
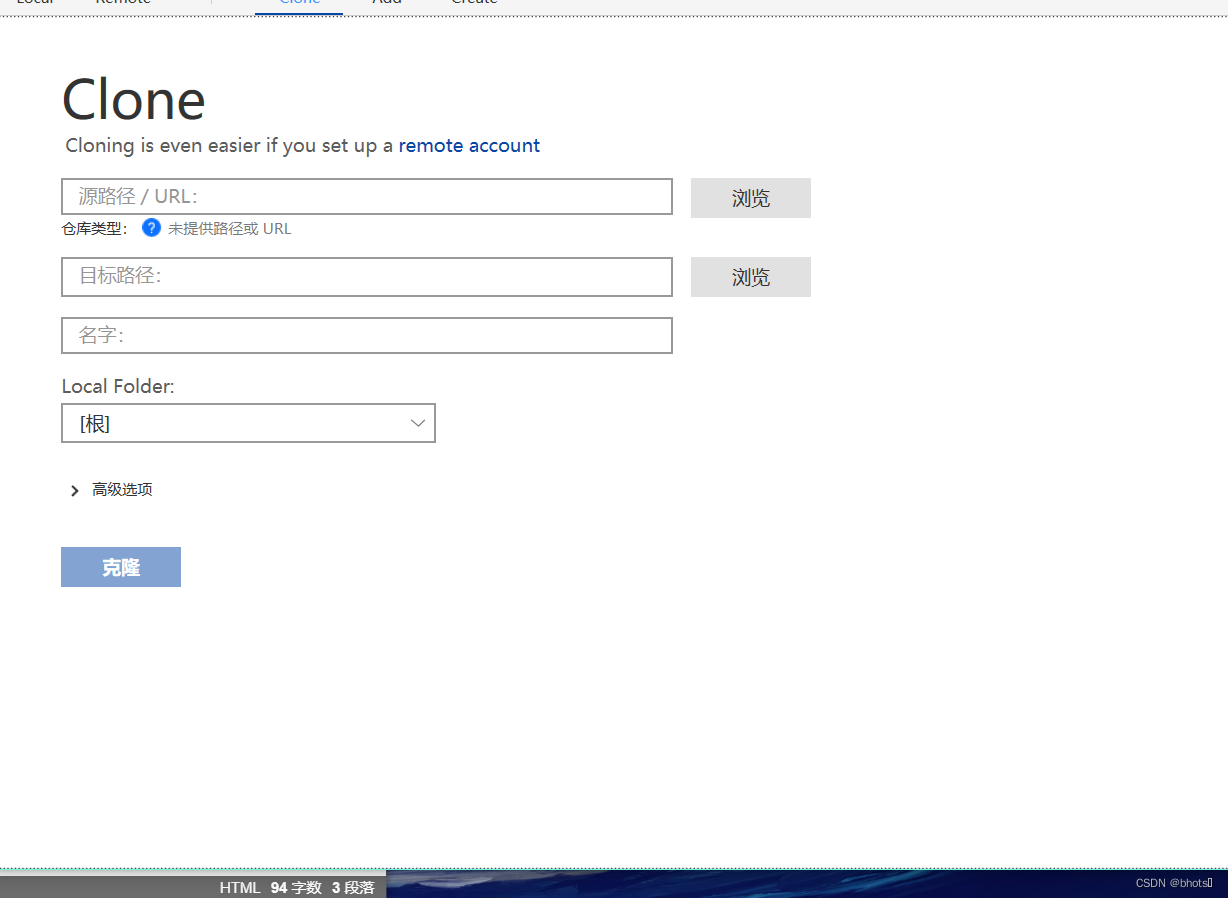
没啥好说,文件-克隆新建就可以了

2.上传代码
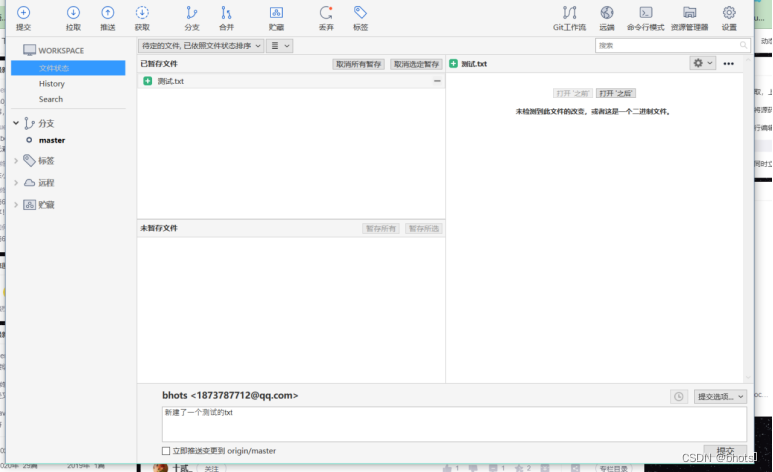
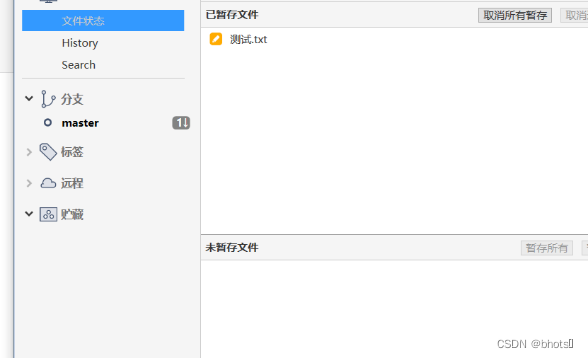
点击提交按钮,再点击暂存文件(到这一步都是安全的,代码只是暂时存储而已,可以撤回的),
写一下提交简介,点击提交按钮(提交到本地的Git上),
然后再点击推送,让提交的代码推送到服务器即可。

3.拉取代码
点击上面的拉取代码即可,前提本地代码与服务器代码不要发生冲突,一般情况下遵循理论先拉取后上传就不会发生问题。

**
3.本地代码与服务器有冲突的时候的上传方式
整个步骤为 贮藏好本地代码-拉取服务器代码-解决好贮藏的代码和服务器代码的冲突-再提交本地的代码到服务器。
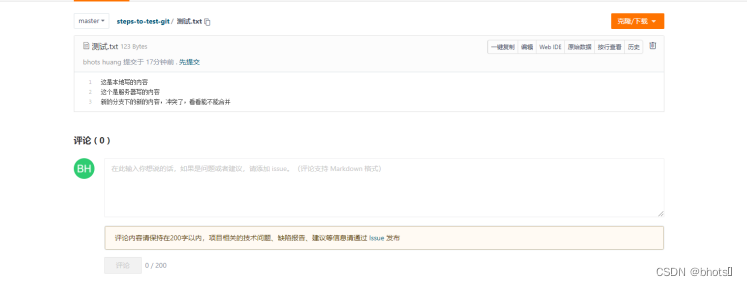
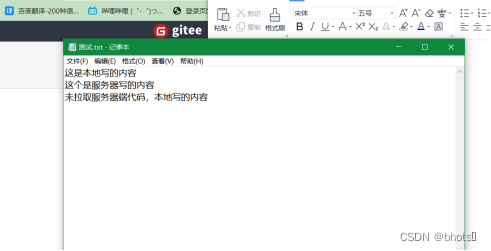
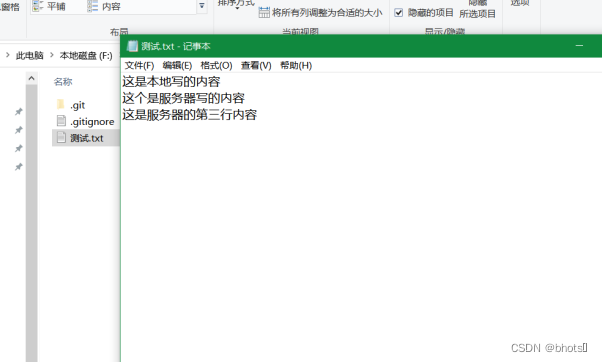
1.首先我们分别看看本地代码和服务器代码的区别


2.如果直接拉取代码,就会发生错误,提示本地代码和远程代码有冲突。此时我们需要做的是,把本地的代码通过 提交-暂存-贮藏暂存的方式把本地的代码存储起来,然后再拉取远程的代码。

3.此时点击拉取代码,发现拉取代码以后,本地的代码发生改变,之前写的内容消失并变成远程服务器端的代码了。

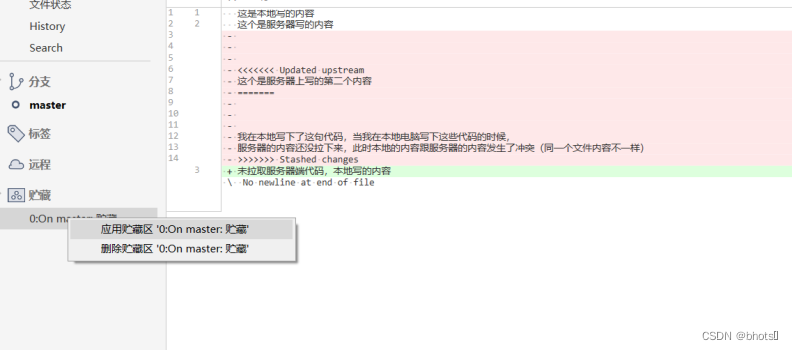
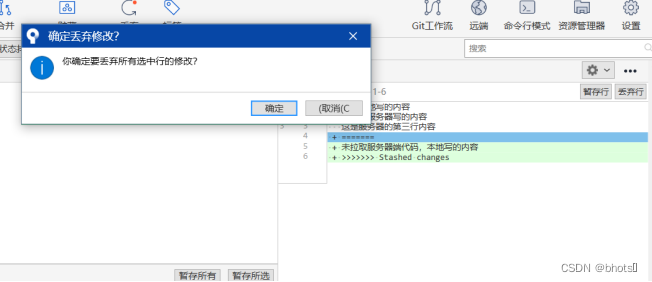
4.如果你想远程强制覆盖本地的代码的话,进行到这一步后把贮藏的内容删除就好了,但是如果你想合并代码的话,就点击贮藏-应用贮藏,来修改那些不一样的数据。

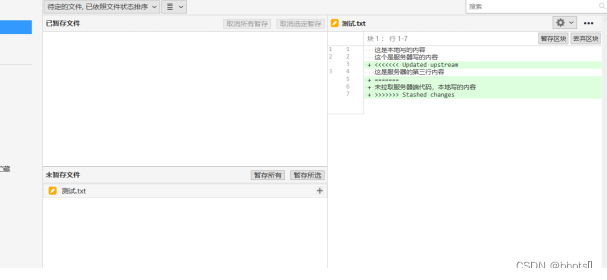
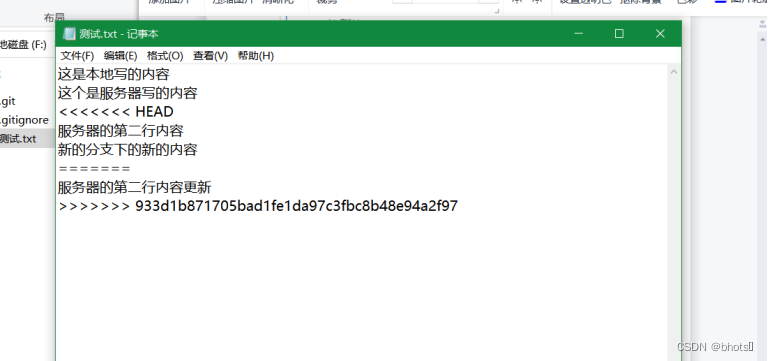
5.然后点击文件状态,你可以查看到所有发生冲突的文件

你可以一条一条的选取内容,然后进行删减,直到满意为止,处理完毕后再点击上传代码即可。

6.这是服务器更新你修改代码后的内容

4.分支创建和合并
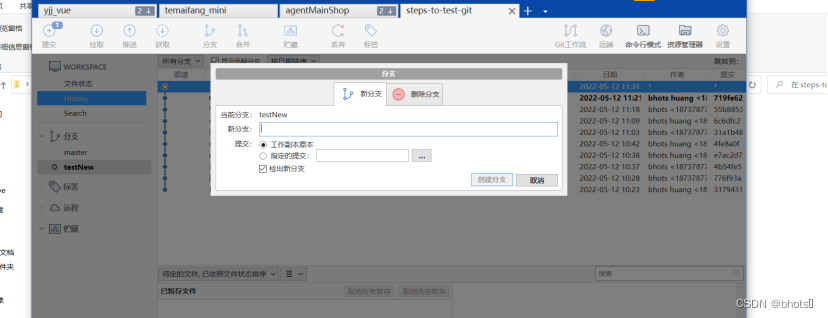
1.直接创建分支并在右侧点击切换到分支。

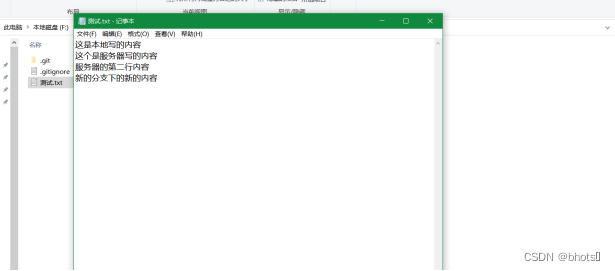
2.创建分支(testNew)后写一点内容

3.上传并提交分支,发现服务器的主分支没有发生更改,改的是你的分支的数据。
4.修改主分支的内容(多加更新二字),然后让你的分支从主分支拉取数据

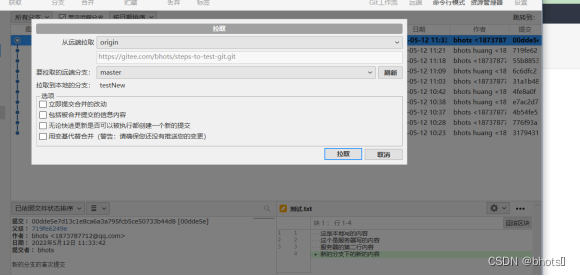
此时可以从主分支里面拉取数据(记得选主分支的数据),然后获取到数据(由于文件有冲突,还是建议先暂存内容,贮藏内容再拉取,不过测试发现并不会报错,所有内容都会拉下来)


5.合并分支的话。先提交一下你的分支(testNew)的所有内容到分支(testNew分支)上
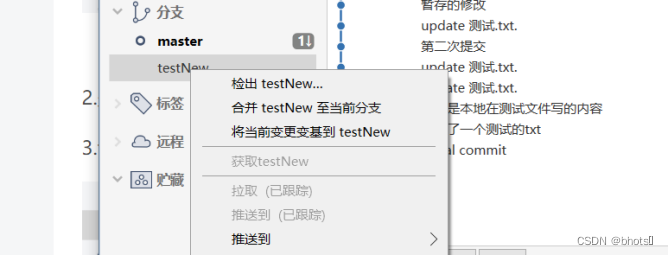
点击切换到master分支,再右键点击testNew分支,让其合并到当前(master)分支,然后再点击推送
3.点击切换到master分支,再右键点击testNew分支,让其合并到当前(master)分支,然后再点击推送

此时点击合并到当前(master)分支,发现服务器master的数据发生了变化